如何用uniapp+vue开发自定义相机插件——拍照+录像功能
调用手机的相机功能并实现拍照和录像是很多APP与插件都必不可少的一个功能,今天智密科技就来分享一下如何基于uniapp + vue实现自定义相机界面,并且实现:
1: 自定义拍照
2: 自定义录像
3: 时长控制
4: 闪光灯控制
本文主要先分享前两条最基本的功能实现
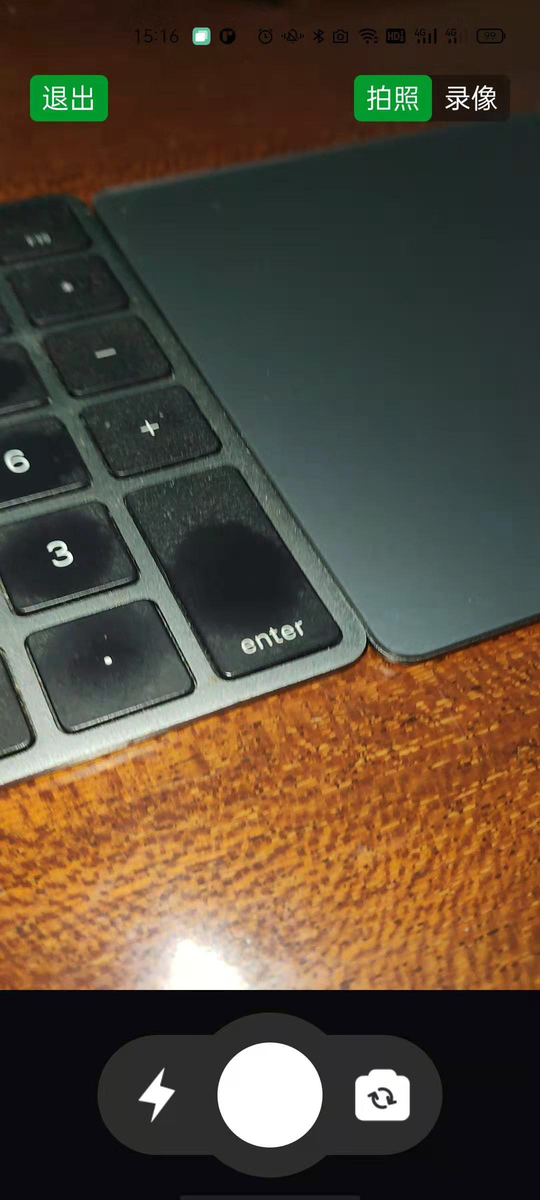
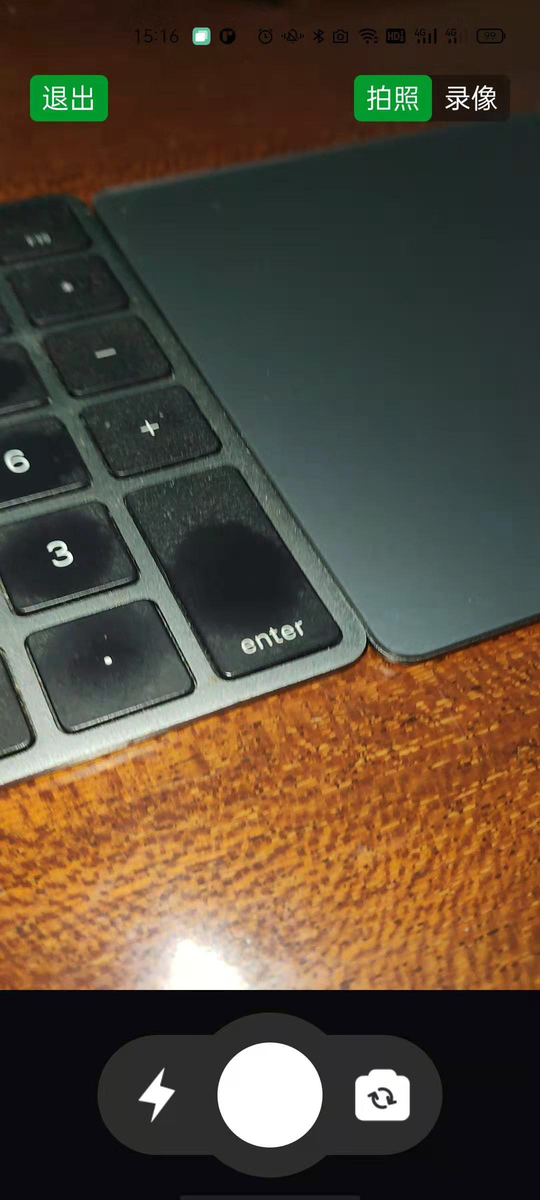
先看效果:


技术实现
- 开发环境:HbuilderX + nodejs
- 技术框架:uniapp + vue2.x
- 测试环境:App端(Android + IOS)
- 代码:开源
效果概览



界面布局
这里主要是以自定义的样式为主,功能上使用了“智密相册-自定义相册相机”插件,插件提供了一个自定义相册的wrapper控件,因此我们只需要专注于ui即可,布局的代码如下
<view class="camera-container">
<zhimi_camera_view ref="camera" class="camera-elem"></zhimi_camera_view>
<view class="camera-methods">
<view class="camera-methods-item is-left" @click="doSwitchFlashLight()">
<image v-if="useFlashLight" class="camera-methods-item-image" src="../../static/icon_flash_start.png"></image>
<image v-else class="camera-methods-item-image" src="../../static/icon_flash_stop.png"></image>
</view>
<view class="camera-methods-capture">
<view
class="camera-methods-capture-elem"
:class="{
'camera-methods-capture-elem-recording': recording
}"
@click="doAction"
></view>
</view>
<view class="camera-methods-item is-right" @click="doSwitchCamera()">
<image class="camera-methods-item-image" src="../../static/icon_switch_camear.png"></image>
</view>
</view>
<text class="fit-left-btn" @click="doBack">退出</text>
<view class="fit-right-btn">
<text class="fit-right-btn-item" :class="{ 'fit-right-btn-item-is-active': cameraMode == 1 }" @click="setWrapperType(1)">拍照</text>
<text class="fit-right-btn-item" :class="{ 'fit-right-btn-item-is-active': cameraMode == 2 }" @click="setWrapperType(2)">录像</text>
</view>
</view>
这里有个重点,由于我们去掉了原生的标题栏,这需要在pages.json中进行配置,具体配置如下
{
"path":"pages/index/camera",
"style": {
"navigationStyle":"custom"
}
},
相机控件初始化
在这里我们主要是操作原生控件“zhimi_camera_view”提供的方法,首先我们需要设置回调事件以及相机的类型,比如摄像还是录像,前置还是后置相机
设置回调事件
let wrapper = this.$refs.camera
wrapper.setEventCallback(({ type, data }) => {
console.log(type, data)
});
设置相机类型
let wrapper = this.$refs.camera
// 设置相机模式 1 = 拍照模式,2 = 录像模式
wrapper.changeType(1)
设置前后置摄像头
let wrapper = this.$refs.camera
// 是否使用前置相机 true = 开启,false = 关闭
wrapper.useFrontCamera(false)
串联起来完整的初始化相机控件的代码就是这样的
let wrapper = this.$refs.camera
wrapper.setEventCallback(({ type, data }) => {
console.log(type, data)
});
wrapper.changeType(1) // 设置拍照
wrapper.useFrontCamera(false) // 设置后置摄像头
拍照录像与闪光灯控制
完成了相机的初始化之后,我们需要做一些业务上面的,比如拍照,录像,闪光灯开关等功能
闪光灯控制
let wrapper = this.$refs.camera
// 是否开启闪光灯 true = 开启,false = 关闭
wrapper.flashLightAction(true) // 开启闪光灯
拍照
let wrapper = this.$refs.camera
wrapper.takePhotoAction();
录像
let wrapper = this.$refs.camera
// true = 开始录像, false = 结束录像
wrapper.takeVideoAction(true);
对于闪光灯而言,开关闪光灯是控制闪光灯是否持续开启,也就是手电筒模式,而不是拍照的时候才闪的,效果上参考下面2张对比图


无闪光灯(无光点) 有闪光灯(有光点)
获取拍照/录像结果
在前面我们已经通过setEventCallback绑定了回调事件,一般来说拍照/录像完成之后会通过回调事件反馈拍照录像结果,具体代码如下
cameraEventHanlder (res) {
let { type, data } = res
switch (type){
// 拍照模式返回图片路径数据
case 'imageType':
// 注意:此处返回的为平台路径,前端显示请加file://前缀
console.log(data)
break;
// 录像模式返回视频路径数据
case 'videoType':
// 注意:此处返回的为平台路径,前端显示请加file://前缀
console.log(data)
break;
default:
console.log(data)
break;
}
}
注意看注释,这里最大的重点是路径,如果说获取到的路径前端需要显示在界面前面,需要添加file://前缀,比如获取到的文件路径如下:
/var/data/Android/Album/timeStamp.png
前端显示的时候需要这样写
<image src="file:///var/data/Android/Album/timeStamp.png"/>
注意这里是3个斜杆,因为安卓这类移动端系统都是基于类unix开发的,因此都是从 / 根开始检索文件的,所以前端需要使用file协议,并且以/开头。
插件地址:智密相册-自定义相册相机-自由布局相机
如何用uniapp+vue开发自定义相机插件——拍照+录像功能的更多相关文章
- [转]jquery开发自定义的插件总结
本文转自:http://www.cnblogs.com/Jimmy009/archive/2013/01/17/jquery%E6%8F%92%E4%BB%B6.html 前几天在玩jquery,今天 ...
- Android—实现自定义相机倒计时拍照
这篇博客为大家介绍Android自定义相机,并且实现倒计时拍照功能 首先自定义拍照会用到SurfaceView控件显示照片的预览区域,以下是布局文件: 两个TextView是用来显示提示信息和倒计时的 ...
- jquery开发自定义的插件总结
1.第一种方式,有元素的插件 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt ...
- 一、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-项目引言
项目文章索引 1.项目引言 2.腾讯云后台配置TXIM 3.配置项目并实现IM登录 4.会话好友列表的实现 5.聊天输入框的实现 6.聊天界面容器的实现 7.聊天消息项的实现 8.聊天输入框扩展面板的 ...
- vue 开发笔记
vue 开发记录 marked 插件的使用 import marked from "marked"; import hljs from "highlight.js&quo ...
- 浅析vue封装自定义插件
在使用vue的过程中,经常会用到Vue.use,但是大部分对它一知半解,不了解在调用的时候具体做了什么,因此,本文简要概述下在vue中,如何封装自定义插件. 在开始之前,先补充一句,其实利用vue封装 ...
- Vue 3自定义指令开发
本文由葡萄城技术团队原创并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. 什么是指令(directive) 在Angular和Vue中都有Direct ...
- vue中自定义组件(插件)
vue中自定义组件(插件) 原创 2017年01月04日 22:46:43 标签: 插件 在vue项目中,可以自定义组件像vue-resource一样使用Vue.use()方法来使用,具体实现方法: ...
- Android H5混合开发(2):自定义Cordova插件
前言 Cordova虽然定义了很多基础的插件,供H5端使用原生设备的功能. 但是,如果业务相关的功能,需要提供给H5端使用,那么,就需要我们自定义插件了. 这个"自定义"不是指由A ...
随机推荐
- SpringCloud升级之路2020.0.x版-44.避免链路信息丢失做的设计(1)
本系列代码地址:https://github.com/JoJoTec/spring-cloud-parent 我们在这一节首先分析下 Spring Cloud Gateway 一些其他可能丢失链路信息 ...
- idea Error: java: OutOfMemoryError: insufficient memory 的处理
idea Error: java: OutOfMemoryError: insufficient memory处理 在更新项目代码或者运行项目时报错 OutOfMemoryError: insuffi ...
- Go IF 条件语句
条件语句需要开发者通过指定一个或多个条件,并通过测试条件是否为 true 来决定是否执行指定语句,并在条件为 false 的情况在执行另外的语句. 以下是在大多数编程语言中发现的典型条件语句的一般形式 ...
- THUSC2021 游记
Day -6 - 2459343 请了一天假在家卷 whk,u1s1 星期六为啥要去上学呢(bushi 中午 12:00 左右得知自己有去参加 THUSC 的资格 然后就是一堆待填写的资料和报名表 发 ...
- [R] 保存pheatmap图片对象到文件
一般我们使用pheatmap通过Rstudio交互得到的图片在plots的Export导出即可,如何保存对象到文件呢?这个需求在自动化流程中很常见,作者似乎也没说明. 生成示例数据: test = m ...
- C++/Python冒泡排序与选择排序算法详解
冒泡排序 冒泡排序算法又称交换排序算法,是从观察水中气泡变化构思而成,原理是从第一个元素开始比较相邻元素的大小,若大小顺序有误,则对调后再进行下一个元素的比较,就仿佛气泡逐渐从水底逐渐冒升到水面一样. ...
- 【模板】二分图最大权完美匹配(KM算法)/洛谷P6577
题目链接 https://www.luogu.com.cn/problem/P6577 题目大意 给定一个二分图,其左右点的个数各为 \(n\),带权边数为 \(m\),保证存在完美匹配. 求一种完美 ...
- hadoop运行jar包报错
执行命令:[root@hadoop102 mapreduce]# hadoop jar mapreduce2_maven.jar Filter 错误信息:Exception in thread &qu ...
- 巩固javaweb第十六天
巩固内容: 下拉框 在注册功能中,地区的选择使用了下拉框,可以从地区选项中选择一个地区.在这个 例子中,只允许选择一个,而在有些情况下,下拉框可以进行多选.所以,从功能上来说, 下拉框具有单选按钮和复 ...
- TCP中的TIME_WAIT状态
TIME_WAIT的存在有两大理由 1.可靠地实现TCP全双工连接的终止 2.允许老的可重复分节在网络中消失. 对于理由1,我们知道TCP结束需要四次挥手,若最后一次的客户端的挥手ACK丢失(假设是客 ...
