JSON(JS 对象简谱,一种数据交换格式)
JSON(JavaScript Object Notation, JS 对象简谱)
- 是一种轻量级的
数据交换格式 - 存储和表示数据的文本格式
- 层次结构清晰、简洁
- JSON是一个序列化的
对象或数组
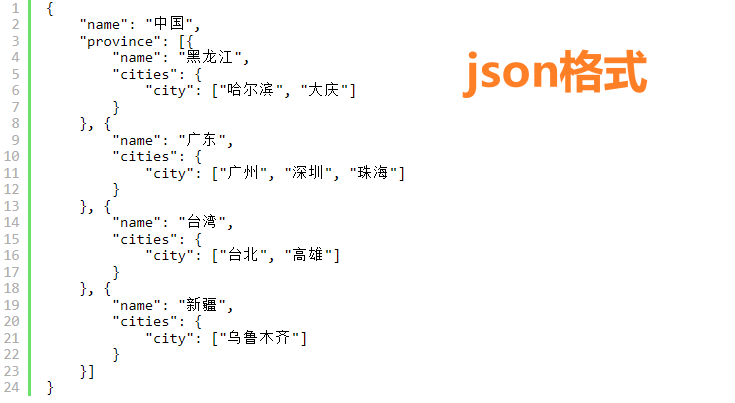
1、json与xml比较(可以看到,xml通过标签包含、标签同级并列关系来表示层次关系,而json通过>,而json通过 对象(包含关系)结合数组(同级关系)来表示层次关系):


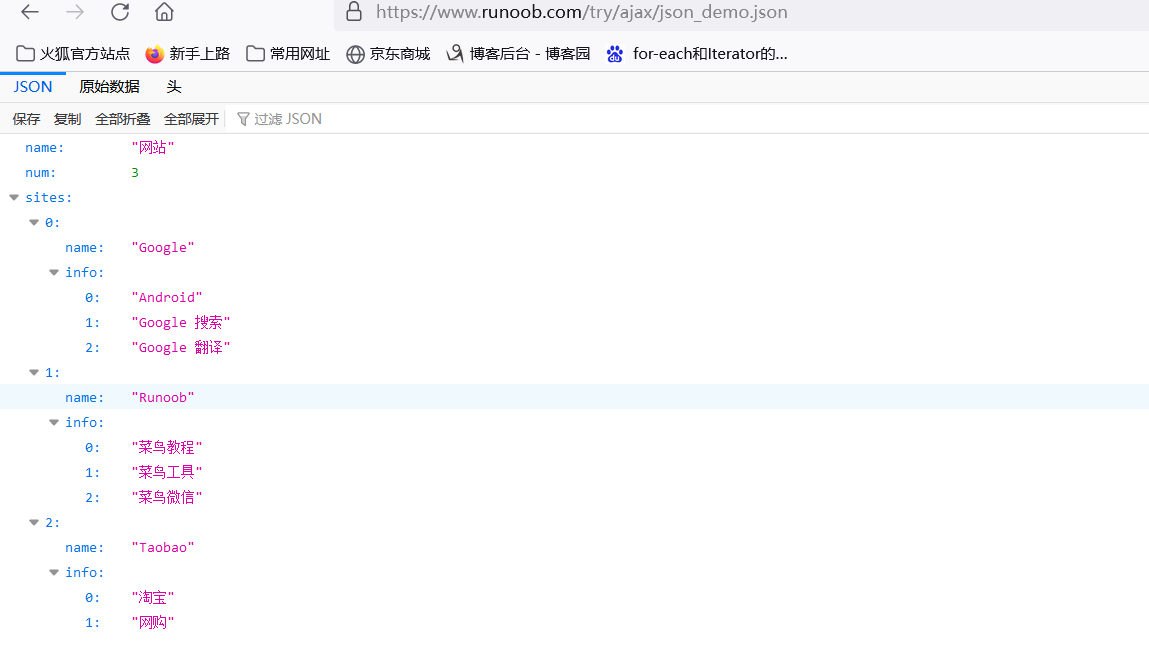
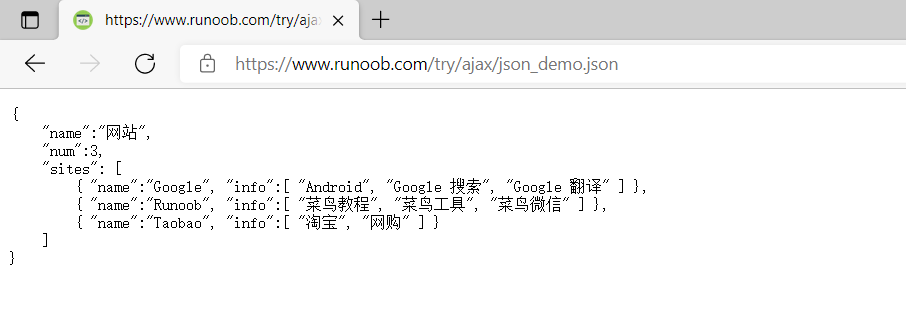
2、常用的浏览器读取json文件的效果:
(1) 火狐浏览器浏览某个json文件的效果:

(2) 谷歌浏览器浏览某个json文件的效果:

(3)升级版的ie浏览某个json文件的效果:

参考:百度百科之JSON
JSON(JS 对象简谱,一种数据交换格式)的更多相关文章
- JSON——IT技术人员都必须要了解的一种数据交换格式
JSON作为目前Web主流的数据交换格式,是每个IT技术人员都必须要了解的一种数据交换格式.尤其是在Ajax和REST技术的大行其道的当今,JSON无疑成为了数据交换格式的首选! 今天大家就和猪哥一起 ...
- 2016/4/2 json:js和jquery中轻量级数据交换格式 例: 窗口弹出 popwindow
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.它基于ECMAScript的一个子集. JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族 ...
- 常用两种数据交换格式之XML和JSON的比较
目前,在web开发领域,主要的数据交换格式有XML和JSON,对于XML相信每一个web developer都不会感到陌生: 相比之下,JSON可能对于一些新步入开发领域的新手会感到有些陌生,也可能你 ...
- XML和JSON两种数据交换格式的比较
在web开发领域,主要的数据交换格式有XML和JSON,对于在 Ajax开发中,是选择XML还是JSON,一直存在着争议,个人还是比较倾向于JSON的.一般都输出Json不输出xml,原因就是因为 x ...
- json:js和jquery中轻量级数据交换格式
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式.它基于ECMAScript的一个子集. JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族 ...
- 数据交换格式 JSON
1. 什么是 JSON 概念 : JSON 的英文全称是 JavaScript ObjEct Notation, 即 "JavaScript 对象表示法" . 简单来讲 : JSO ...
- 数据交换格式Json与XML
什么是数据交换格式: 主流的有Json.XML.HTML. 数据交换格式的应用场景: 移动端(安卓,IOS)通讯方式采用http协议+Json格式的restful风格. 很多互联网公司都是用Http协 ...
- JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式
JSON JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式. 它基于JavaScript(Standard ECMA-262 3rd Edition - D ...
- JSON --- 一种轻量级的数据交换格式
目录 1. 语法 2. 解析与序列化 JSON.stringify( jsData[, filter, indent] ) JSON.parse( jsonData[, reduction]) JSO ...
随机推荐
- C/C++ Qt StatusBar 底部状态栏应用
Qt窗体中默认会附加一个QstatusBar组件,状态栏组件位于主窗体的最下方,其作用是提供一个工具提示功能,当程序中有提示信息是可以动态的显示在这个区域内,状态栏组件内可以增加任何Qt中的通用组件, ...
- 笔记Mysql(1)
客户端的登录命令 查看版本 查看设置(数据库的基本设置信息) 查看时间 查看链接数 查看超时的关键字 创建数据库 查看已有数据库 进入数据库,查询链接到的数据库 查询数据目录 创建表 查看表
- Java 数据类型转化
目录 Java类型转化 基本数据类型自动类型转换 自动类型提升 强制类型转换 - 自动类型提升的逆运算 int与long int类型与String类型 int类型转换成String类型 方法1:+ 拼 ...
- 静态库动态库的编译、链接, binutils工具集, 代码段\数据段\bss段解释
#1. 如何使用静态库 制作静态库 (1)gcc *.c -c -I../include得到o文件 (2) ar rcs libMyTest.a *.o 将所有.o文件打包为静态库,r将文件插入静态库 ...
- 【leetcode】170. Two Sum III - Data structure design 两数之和之三 - 数据结构设计
Design and implement a TwoSum class. It should support the following operations: add and find. add ...
- Web安全学习二
目录 常见漏洞攻防 SQL注入 注入分类 按技巧分类 按获取数据的方式分类 注入检测 权限提升 数据库检测 绕过技巧 CheatSheet SQL Server Payload MySQL Paylo ...
- 转Android Canvas和Paint基本使用
Android Canvas和Paint基本使用 这篇文章主要介绍下画笔Paint和画布Canvas的基本使用 1.Paint 创建对象Paint mPaint = new Paint(); 常 ...
- linux系统下命令的学习
本博客是本人工作时做的笔记 ps aux |grep ^profile |grep A190200024 ^ 表示行首匹配 linux查看文件大小: 具体可查看:https://www.cnblogs ...
- B树和B+树原理图文解析
B树与B+树不同的地方在于插入是从底向上进行(当然查找与二叉树相同,都是从上往下) 二者都通常用于数据库和操作系统的文件系统中,非关系型数据库索引如mongoDB用的B树,大部分关系型数据库索引使用的 ...
- java 整型
byte(1字节).short(2字节).int(4字节).long(16字节) java中前缀加上0b或者0B就可以写二进制数,前缀加上0就可以写八进制数,前缀加上0x或者0X就可以写十六进制数 一 ...
