Reflection 基础知识(二)
Proxy 定义
Proxy用于修改对象的某些行为,获取值,设置值等
let p = new Proxy(target, handler);- target 用Proxy包装的目标对象(可以是任何类型的对象,包括原生数组,函数,甚至另一个代理)。
- 一个对象,其属性是当执行一个操作时定义代理的行为的函数。
Proxy.revocable()方法
let {proxy,revocable} = Proxy.revocable(target, handler);- target,handler参数和new Proxy()一致。
- revoke()方法调用后,代理会变为无效状态。
示例如下:

handler对象

handler get
拦截对象属性值的获取。
get(target, property, receiver)
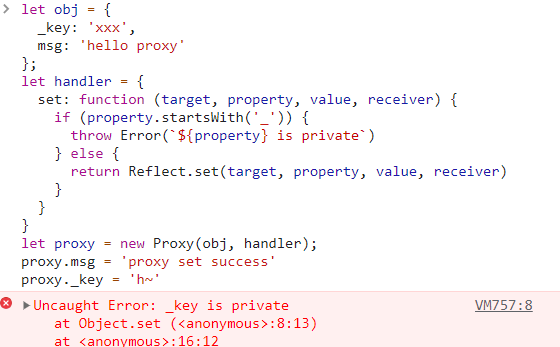
handler set
拦截对象属性值的设置。
set(target, property, value, receiver)
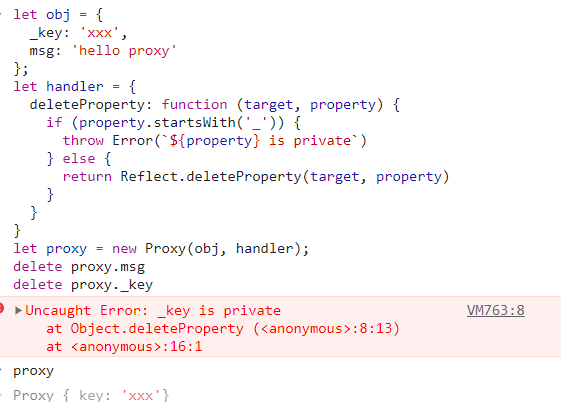
handler deleteProperty
拦截对象属性的删除
deleteProperty(target, property)
handler getOwnPropertyDescriptor
拦截获取对象属性描述。
getOwnPropertyDescriptor(target,property)
handler defineProperty
拦截定义对象属性的描述。
defineProperty(target,property,descriptor)
handler has
拦截判断对象属性是否存在
包括property in proxy 和 Reflect.has , 不包括Object.prototype.hasOwnProperty。
has(target,property)
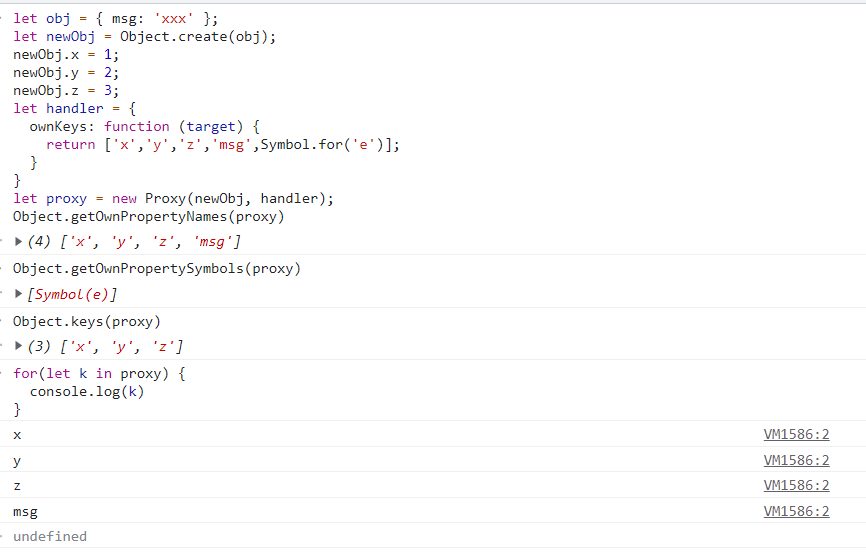
handler ownKeys
拦截对象自身属性key值的读取操作,返回字符串或Symbol值数组。
- Object.getOwnPropertyNames()
- Object..getOwnPropertySymbols()
- Object.keys()
- for...in循环
ownKeys(target)
handler apply
拦截函数调用
apply(target,ctx,args)
handler construct
拦截构造函数调用。
construct(target,args)
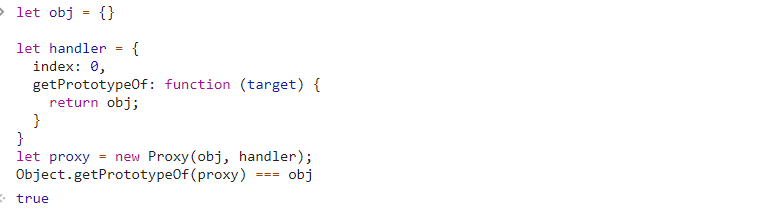
handler getPrototypeOf
拦截获取对象的原型
- Object.prototype.__proto__
- Object.prototype.isPrototypeOf()
- Object.getPrototypeOf()
- Reflect.getPrototypeOf()
- instanceof
getPrototypeOf(target)
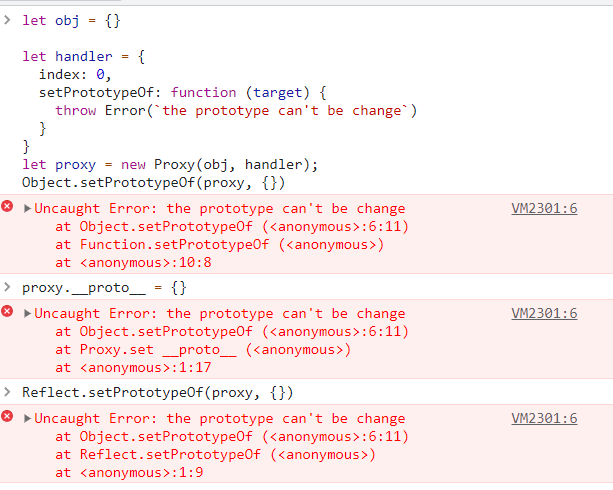
handler setPrototypeOf
拦截设置对象的原型。
- Object.prototype.__proto__
- Object.setPrototypeOf()
- Reflect.setPrototypeOf()
setPrototypeOf(target,proto)
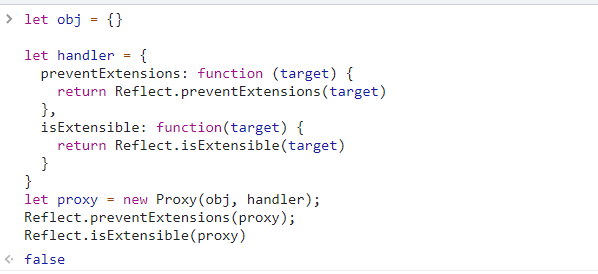
handler isExtensible
拦截判断对象是否可扩展
isExtensible(target)handler preventExtensions
拦截对象的组织扩展方法
preventExtensions(target)
更多关于handler规范,请参考es2015规范的26.2.2章节。
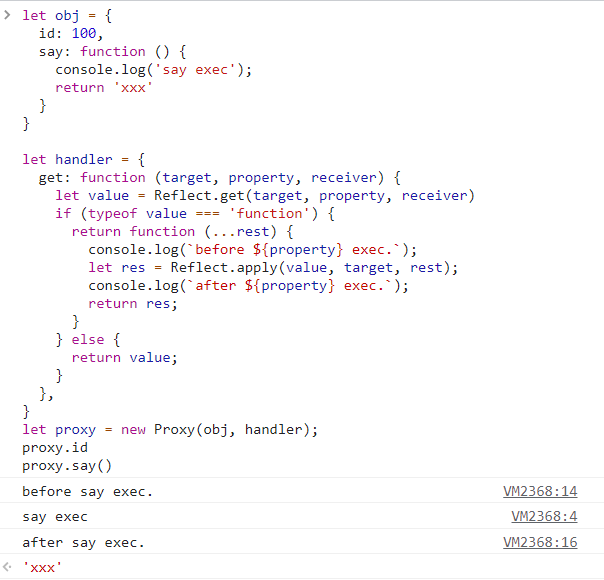
实际应用
监听某个对象,在执行该对象的所有函数时,打印执行前后的日志。
let obj = {
id: 100,
say: function () {
console.log('say exec');
return 'xxx'
}
}
let handler = {
get: function (target, property, receiver) {
let value = Reflect.get(target, property, receiver)
if (typeof value === 'function') {
return function (...rest) {
console.log(`before ${property} exec.`);
let res = Reflect.apply(value, target, rest);
console.log(`after ${property} exec.`);
return res;
}
} else {
return value;
}
},
}
let proxy = new Proxy(obj, handler);
proxy.id
proxy.say()
免责声明
本文只是在学习JS 响应式代理中的一些笔记,文中的资料也会涉及到引用,具体出处不详,商业用途请谨慎转载。
Reflection 基础知识(二)的更多相关文章
- java 基础知识二 基本类型与运算符
java 基础知识二 基本类型与运算符 1.标识符 定义:为类.方法.变量起的名称 由大小写字母.数字.下划线(_)和美元符号($)组成,同时不能以数字开头 2.关键字 java语言保留特殊含义或者 ...
- 菜鸟脱壳之脱壳的基础知识(二) ——DUMP的原理
菜鸟脱壳之脱壳的基础知识(二)——DUMP的原理当外壳的执行完毕后,会跳到原来的程序的入口点,即Entry Point,也可以称作OEP!当一般加密强度不是很大的壳,会在壳的末尾有一个大的跨段,跳向O ...
- Dapper基础知识二
在下刚毕业工作,之前实习有用到Dapper?这几天新项目想用上Dapper,在下比较菜鸟,这块只是个人对Dapper的一种总结. 2,如何使用Dapper? 首先Dapper是支持多种数据库的 ...
- python基础知识(二)
python基础知识(二) 字符串格式化 格式: % 类型 ---- > ' %类型 ' %(数据) %s 字符串 print(' %s is boy'%('tom')) ----> ...
- Java基础知识二次学习--第三章 面向对象
第三章 面向对象 时间:2017年4月24日17:51:37~2017年4月25日13:52:34 章节:03章_01节 03章_02节 视频长度:30:11 + 21:44 内容:面向对象设计思 ...
- Java基础知识二次学习-- 第一章 java基础
基础知识有时候感觉时间长似乎有点生疏,正好这几天有时间有机会,就决定重新做一轮二次学习,挑重避轻 回过头来重新整理基础知识,能收获到之前不少遗漏的,所以这一次就称作查漏补缺吧!废话不多说,开始! 第一 ...
- 快速掌握JavaScript面试基础知识(二)
译者按: 总结了大量JavaScript基本知识点,很有用! 原文: The Definitive JavaScript Handbook for your next developer interv ...
- Java基础知识二次学习--第六章 常用类
第六章 常用类 时间:2017年4月26日16:14:49~2017年4月26日16:56:02 章节:06章_01节~06章_06节 视频长度:20:57+1:15+8:44+1:26+11:2 ...
- java接口自动化基础知识(二)
二.HttpClient+testNG实现对接口的测试及校验 在上面第一篇中已经实现了基础配置和测试用例数据准备,本篇文章将以登录举例进行测试执行. 这是之前login接口的代码 @Test(grou ...
随机推荐
- 利用extern共享全局变量
方法: 在xxx.h中利用extern关键字声明全局变量 extern int a; 在xxx.cpp中#include<xxx.h> 再定义 int a; 赋不赋初值无所谓,之后该全局变 ...
- Ruby Gems更换淘宝源方法
官方的 Rubygems 源由于有些资源放在 Amazon S3 上面,所以有时会抽风,在 Linux 下我用 proxychains gem install xxx 实现了指定程序实行 Shadow ...
- Spring DM 2.0 环境配置 解决Log4j问题
搭建 spring dm 2.0 环境出的问题 log4j 的问题解决办法是 一.引入SpringDM2.0的Bundle,最后完成如下图所示:注意:要引入slf4j.api.slf4j.log4j. ...
- redis入门到精通系列(五):redis的持久化操作(RDB、AOF)
(一)持久化的概述 持久化顾名思义就是将存储在内存的数据转存到硬盘中.在生活中使用word等应用的时候,如果突然遇到断电的情况,理论上数据应该是都不见的,因为没有保存的word内容都存放在内存里,断电 ...
- matplotlib subplot 多图合一
1:第一种方法 # method1: subplot2grid ################# ''' 第一个参数(3, 3) 是把图分成3行3列 第二个参数是位置 (0, 0)表示从0行0列开始 ...
- matplotlib画3d图
import numpy as npimport matplotlib.pyplot as pltfrom mpl_toolkits.mplot3d import Axes3D fig = plt.f ...
- 详解 java 异常
Throwable 可以用来表示任何可以作为异常抛出的类(注意,是类不是接口),分为两种: Error(注意!error也是可以throw的,但是不建议) 和 Exception. 其中 Error ...
- 【划重点】Python xlwt简介和用法
一.导入xlwt包,并初始化创建一个工作簿 import xlwt workbook=xlwt.Workbook() # 初始化创建一个工作簿 二.创建表单 sheet1=workbook.add_s ...
- TSN(时间敏感网络)测试、仿真、分析平台应用攻略
前言 在汽车领域,近几年车内网络通讯方式的变革诉求,期望能够有更高的数据传输速率,以及保证实时性的通讯方式引入.例如对于ADAS而言,传统的CAN总线已经远远不能满足其对通讯的要求,而基于车载以太网的 ...
- 分组依据(Project)
<Project2016 企业项目管理实践>张会斌 董方好 编著 [视图]选项卡下,[筛选器]楼下,住着个[分组依据]. 这个功能,说白了,就是指定个"组",把同一组的 ...
