webapck搭建环境,让你知道vue中的h函数的作用和虚拟节点如何上树!
搭建环境
npm init 初始化项目npm i -D snabbdom 安装npm i -D webpack@5 webpack-cli@3 webpack-dev-server@3
简单介绍
snabbdom 是一个DOM库.[重要]不能够直接运行在Node环境中,我们需要搭建一个webpack和webpack-dev-server的开发环境需要注意的是必须安装webpck5. 不能够安装webpack4.因为webpck4中没有读取 exports的能力哈然后安装:目的是搭建开发的运行环境npm i -D webpack@5 webpack-cli@3 webpack-dev-server@3这个千万不忘记配置呀
创建 webpack.config文件
//这个webpack.config文件在项目的根目录下// 安装官网配置直接复制 https://webpack.js.org/ 然后做简单的修改const path = require('path');module.exports = {// 入口,需要靠你去创建entry: './src/index.js',// 出口output: {// path: path.resolve(__dirname, 'dist'),//虚拟的打包路径 也就是说文件夹不会真正的生成,而是在8080端口虚拟生成的// xuni 这个不会真正的生成,在内存中,打包后的文件名是 bundlepublicPath:'xuni',filename: 'bundle.js',},<!-- 配置的是 开发服务 -->devServer: {port: 8080, //端口// 静态资源文件夹,你创建一个,跟src 同级,contentBase:'www'}};
需要创建的文件
根据上面的配置要求。我们需要在项目的跟目录下创建 src文件夹,src下有index.js文件我们需要在项目的跟目录下创建 www文件夹,src下有index.html文件我们在index.js文件中写console.log("你好啊,环境已经搭建ok,我好高兴")这个文件打包后对应的虚拟文件是bundle.js我们在index.html文件中写<body><h1>你好啊!</h1><!--这个container 在我们等会使用snabbdom的时候需要,我们现在就将他创建好--><div id="container"></div></body><!--bundle.js 是我们生成在内存中的,在物理上看不见。我们等会写的xuni/bundle.js 是打包后的。它打包前的是 src下有index.js文件--><script src="xuni/bundle.js"></script></html>
更改 package.json 文件配置
在package.json文件中。我们需要更改一下配置"scripts": {"test": "echo \"Error: no test specified\" && exit 1"},更改为"scripts": {"dev": "webpack-dev-server"},这样我们执行 npm run dev 就会将,我们下载的 webpack-dev-server服务启动起来
然后简单去走一下 snabbdom的流程
snabbdom的地址:https://github.com/snabbdom/snabbdom复制Example。到我们的 index.js文件中我们会发现有const container = document.getElementById("container");所以我们需要在index.html中去创建这就解释了为啥我们的index.html需要有一个id为container不过我们刚刚已经创建了然后我们会发现有两个函数报错 someFn is not undefinedanotherEventHandler is not undefined我们将这两个函数更改为普通函数 就ok了

index.js简单使用h函数
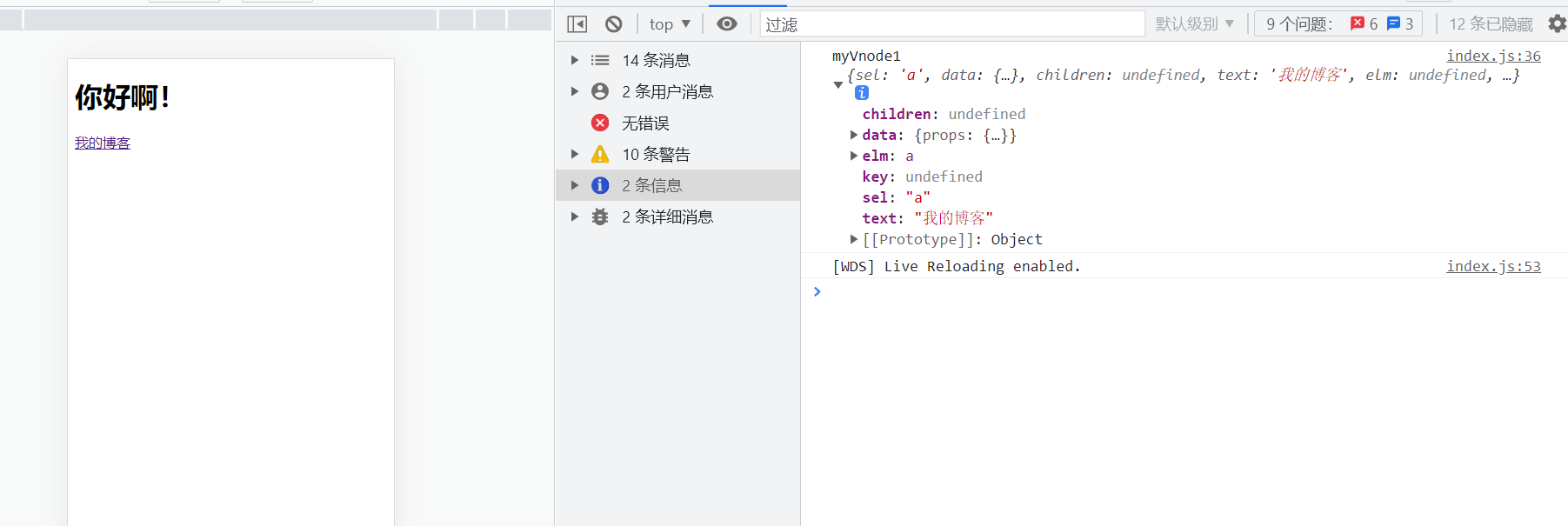
import {init,classModule,propsModule,styleModule,eventListenersModule,h,} from "snabbdom";let myVnode1 = h('a',{ props:{ href: 'https://www.cnblogs.com/IwishIcould/' }},'我的博客')console.log("myVnode1", myVnode1) //输出来的内容就是虚拟dom节点这行代码说明了: h函数产生虚拟dom节点

区别
<div><p>123</p></div>转化为这个let obj={'tag':'div','child':['tag':'p','text':'123']}不是h函数做的。而是模板编译原理做的
使用patch函数让虚拟dom节点上树
import {init,classModule,propsModule,styleModule,eventListenersModule,h,} from "snabbdom";let myVnode1 = h('a', { props: { href: 'https://www.cnblogs.com/IwishIcould/' } }, '我的博客')console.log("myVnode1", myVnode1) //输出来的内容就是虚拟dom节点// 使用init函数创建 patch函数const patch = init([classModule, propsModule, styleModule, eventListenersModule])const container = document.getElementById('container')// 让虚拟节点上树patch(container,myVnode1)

init函数创建patch函数
使用init函数创建patch函数 ,init函数接受4个参数。const patch = init([classModule, propsModule, styleModule, eventListenersModule])[类模块,属性模块,style模块,事件模块 ]
patch函数让虚拟dom节点上树
// 让虚拟节点上树patch(container,myVnode1)patch函数接受两个参数,上树到哪一个容器下,上树的虚拟节点
一个容器让多个虚拟节点上树,可以使用h函数的嵌套
let myVnode1 = h('ul', {}, [h('li', {}, '姓名'),h('li', {}, '年龄'),h('li', {}, '爱好'),])console.log("myVnode1", myVnode1) //输出来的内容就是虚拟dom节点// 使用init函数创建 patch函数const patch = init([classModule, propsModule, styleModule, eventListenersModule])const container = document.getElementById('container')// 让虚拟节点上树patch(container, myVnode1)console.log("上树后", myVnode1) //输出来的内容就是虚拟dom节点

webapck搭建环境,让你知道vue中的h函数的作用和虚拟节点如何上树!的更多相关文章
- 图解vue中 v-for 的 :key 的作用,虚拟dom Diff算法
其实不只是vue,react中在执行列表渲染时也会要求给每个组件添加上key这个属性. 要解释key的作用,不得不先介绍一下虚拟DOM的Diff算法了. 我们知道,vue和react都实现了一套虚拟D ...
- vue中动态样式不起作用? scoped了解一下
vue中style标签使用属性scoped的注意事项 style上添加属性scoped可以实现样式私有化,但是在使用动态样式时,样式会不起作用.可以先去掉scoped
- Vue中render: h => h(App)的含义
// ES5 (function (h) { return h(App); }); // ES6 h => h(App); 官方文档 render: function (createElemen ...
- 【转】vue中的钩子函数。。
前言 在vue开发SPA应用的过程中,多数情况下我们需要解决一个问题 就是在路由跳转的过程中需要更新你SPA应用的 title , 这一节不说其他,就展示如何使用 vue-router 的 导航钩子 ...
- vue中render: h => h(App)的详细解释
2018年06月20日 10:54:32 H-L 阅读数 5369 render: h => h(App) 是下面内容的缩写: render: function (createEleme ...
- vue中的render函数介绍
简介:对于不了解slot的用法(参考:大白话vue-slot的用法)又刚接触render函数的同学来说,官网的解释无疑一脸懵逼,这里就整理下个人对render函数的理解 问题: 1.render函数是 ...
- vue中使用watch函数,当数据改变时自动引发事件
本来我的需求是这样的,使用ElementUI的日期选择器,当日期选择器被更改时需要根据新日期来向服务器获取新数据,但是发现这个日期选择器没有change事件,后来终于发现vue有个watch函数就是用 ...
- 2016年JD工作遇到的问题:1-5,搭建环境和熟悉项目过程中的坑
1.更新不需要权限的项目A,却提示没有权限. 先从Git上更新项目A的代码,提示没有权限. 然后从Git上更新其它项目B的代码,正常. 再更新项目A的代码,正常了. 奇葩问题! 2.Eclipse中, ...
- vue中的钩子函数的理解
接下来我们对几个钩子函数进行解释 beforeCreated:这个钩子函数实在vue实例创建后,触发的.这个时候还没有进行data里的数据监听和事件的初始化 其实大家很多时候都会在created钩子函 ...
随机推荐
- 问题 K: A/B Problem
题目描述 做了A+B Problem,A/B Problem不是什么问题了吧! 输入 每组测试样例一行,首先一个号码A,中间一个或多个空格,然后一个符号( / 或者 % ),然后又是空格,后面又是一个 ...
- ES6—数值(Number,Math对象)(复习+学习)
ES6-数值(Number,Math对象)(复习+学习) 每天一学,今天要学习ES6的关于数的扩展以及复习,然后通过看书,查阅资料,以及webAPI来搞清楚遇到的,没见过的对象方法等等,下面为本次学习 ...
- 4、使用SetOperations(无序)操作redis(Set集合)
文章来源:https://www.cnblogs.com/shiguotao-com/p/10560599.html 方法 c参数 s说明 Long add(K key, V... values); ...
- MySQL 在线开启&关闭GTID模式
MySQL 在线开启&关闭GTID模式 目录 MySQL 在线开启&关闭GTID模式 基本概述 在线开启GTID 1. 设置GTID校验ENFORCE_GTID_CONSISTENCY ...
- 7.3 自定义镜像-运行nginx与tomcat并结合PV/PVC/NFS以实现动静分离示例
1.在NFS SERVER上为tomcat.nginx创建相关目录 NFS SERVER的部署配置参考:https://www.cnblogs.com/yanql/p/15410308.html 1. ...
- springboot 配置多数据源实例代码(分包方式)
目录 1.数据库 2.pom与yml 2.1.pom中的依赖部分 2.2.yml数据库配置部分 3.数据源配置类 DataSourceConfig 3.1.DataSourceConfig1.java ...
- Java跟JavaScript两者间的关系和区别
想必很多人在刚接触和认识Java的时候,都好奇它与JavaScript之间的关系,长得这么像,难道是出自同门的升级版?嗯,他们的发明者确实颇具渊源,而且客观来说,JS确实相较Java更加简洁大众,但它 ...
- CSP2020 自爆记
Day -1 - 2020.11.5 发现自己 dp 学得很烂--刷了几道 dp 找找感觉. 晚上死活睡不着,觉得要爆炸了. Day 0 - 2020.11.6 白天在学校觉得人飘了. 傍晚回来拿了准 ...
- 洛谷 P5391 - [Cnoi2019]青染之心
洛谷题面传送门 介绍一种假做法,期望复杂度应该比较优秀,但可以卡掉( 首先这个问题显然严格强于只有添加元素的情况对吧,而只有添加元素的情况就是一个普通的背包,而只有插入操作的版本复杂度就已经达到了 \ ...
- 洛谷 P4272 - [CTSC2009]序列变换(堆)
洛谷题面传送门 u1s1 在我完成这篇题解之前,全网总共两篇题解,一篇使用的平衡树,一篇使用的就是这篇题解讲解的这个做法,但特判掉了一个点,把特判去掉在 BZOJ 上会 WA 一个点. 两篇题解都异常 ...
