vue中$nextTick详细讲解保证你一看就明白
1.功能描述
今天我们要实现这个一个小功能;
页面渲染完成后展示一个div元素;
当点击这个div元素后;
div元素消失;
出现一个input元素;并且input元素聚焦
想必大家我觉得简单,我们一起来看看~
创建一个组件,组件名称NextTick.vue;
在页面中引入注册
2.父组件
<template>
<div>
<next-tick></next-tick>
</div>
</template>
<script lang="ts">
import NextTick from "../components/NextTick.vue"
export default {
name:"About",
components:{
NextTick
},
}
</script>
3.子组件NextTick.vue
<template>
<div>
<div>我是组件</div>
<div v-if="flag" class="sun" @click="handerClick">显示input</div>
<input v-else ref="inputRef" class="yuelaing"/>
</div>
</template>
<script>
export default {
data(){
return{
flag:true,
}
},
methods: {
handerClick(){
this.flag=false;
this.$refs.inputRef.focus();
},
},
}
</script>

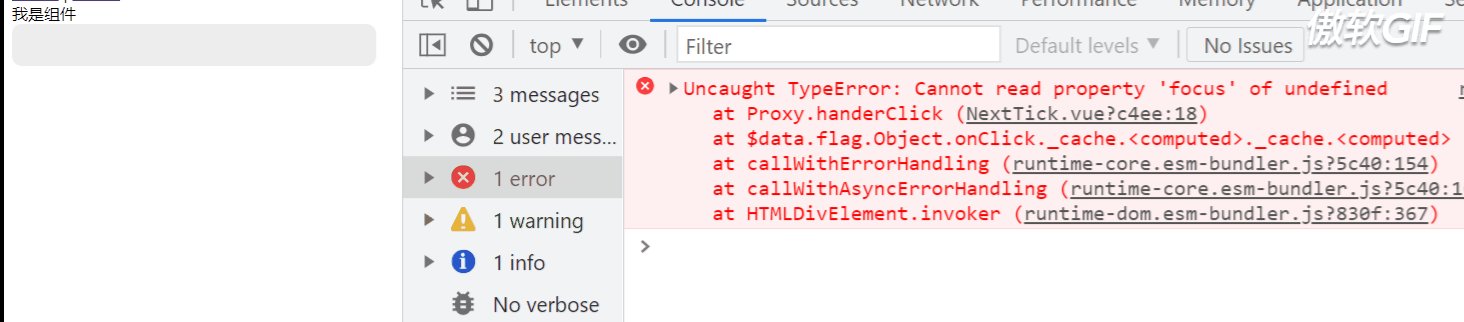
4为什么是undefined
this.flag=false;
this.$refs.inputRef.focus();
当执行页面操作的时候,this.$refs.inputRef.focus();
是需要消耗时间的(还没有还得及刷新;还是旧的页面)
此时还没有获取到dom元素。
所以会报错。
解决方式1:
因此只要让页面能够获取元素就行;使用setTimeout
setTimeout(()=>{
this.$refs.inputRef.focus();
},100)
这样来处理这个问题,是可以的;
但是显得非常的不专业;
解决方式2:
//当组件根据最新的data数据,重新在视图上完成渲染后,在执行里面的函调函数
this.$nextTick(()=>{
this.$refs.inputRef.focus();
})
5.将v-if更改为v-show可以获取焦点吗?
有人说:因为v-if是动态创建和销毁;
在创建和销毁的过程中,是需要时间的!
所以才会使用v-if获取不到元素节点
用v-show就可以避免。
感觉说的有点道理?
我们尝试一下将v-if换成v-show
<template>
<div>
<div>我是组件</div>
<div v-show="flag" class="sun" @click="handerClick">显示input</div>
<input v-show="!flag" ref="inputRef" class="yuelaing"/>
</div>
</template>
<script>
export default {
data(){
return{
flag:true,
}
},
methods: {
handerClick(){
this.flag=false;
console.log( this.$refs.inputRef);
this.$refs.inputRef.focus();
},
},
}
</script>

6.实际结果
我们发现虽然是页面没有报错,但是还没有聚焦;
改为v-show明显也不能够解决这个问题
之所以会出现这个问题
是因为子组件中将this.flag=false后,
立刻去执行了下面的代码
this.$refs.inputRef.focus();
而在执行的时候,视图还没没有来得及刷新;
还是旧的页面,此时还不能够获取到dom元素
因此出现了undefined;
也就是为什么我们加上延时后就可以聚焦了;
当组件根据最新的data数据,
重新在视图上完成渲染后,在执行里面的函调函数
这就是$nextTick的基本用法
this.$nextTick(()=>{
this.$refs.inputRef.focus();
})
7.将组件变成页面可以获取焦点吗?
又有人说:因为是子组件,子组件比父组件后渲染。
所以没有获取到元素节点。
这也是理由....
感觉还没有上一个小伙伴说的对
为了解决疑惑。我们决定将子组件变成页面在看看
<template>
<div>
<div>我是组件</div>
<div v-show="flag" class="sun" @click="handerClick">显示input</div>
<input v-show="!flag" ref="inputRef" class="yuelaing"/>
</div>
</template>
<script>
export default {
data(){
return{
flag:true,
}
},
methods: {
handerClick(){
this.flag=false;
this.$refs.inputRef.focus();
},
},
}
</script>
我们发现仍然不可以;
这就充分说明了:
更新data的数据后,vue并不是实时更新的。
数据更新到显示到页面有时间差,
我们在时间差内调用页面数据,当然获取不到。
也就是说:Vue在更新 DOM 时是异步执行的
8.为什么会有$nextTick
之所以会有$nextTick;
因为在vue中数据发生变化后;
视图上的dom并不会立刻去跟新;
dom的跟新是需要时间的
下面我们通过一个小实验来看一下
<template>
<div>
<div ref="unique">
<h1>{{ cont }}</h1>
</div>
<div class="sun" @click="handerClick">改变值</div>
</div>
</template>
<script>
export default {
data(){
return{
cont:'我是默认值'
}
},
methods: {
handerClick(){
this.cont='我改变了默认值';
console.log('1==>',this.$refs.unique.innerText);
this.$nextTick(()=>{
console.log('2==>',this.$refs.unique.innerText);
})
},
},
}
</script>

我们发现,第一次的值和第二次的值,是不一样的;
因为视图上dom的跟新是需要之间的;
我们在这个之间差内去获取元素值;
仍然是旧值;所以第一次的值是最初的值;
第二次的值才是改变后的值;
由于我们希望跟新数据后,仍然可以立刻获取dom上的值
所以vue提供了$nextTick就可以解决这个问题
9.Vue.nextTick和this.$nextTick差别
Vue.nextTick是全局方法
this.$nextTick( [callback] ) 是实例方法。
我们都知道一个页面可以有多个实例,
也就是说this.$nextTick可以精确到某个实例上。
其实本质上两个是一样的。
只是一个是全局,一个是精确到某一个实例。
精确度不一样而已。
10.使用 nextTick的一个小技巧
我们都知道在生命周期mounted渲染的时候,
不能百分百保证所有的子组件都能够被渲染,
因此我们可以在mounted里面使用 this.$nextTick,
这样就能保证所有的子组件都能被渲染到。
mounted钩子在服务器端渲染期间不被调用。
mounted: function () {
this.$nextTick(function () {
//在数据发生变化,
//重新在视图上完成渲染后,在执行里面的方法
//这一句话等同与:
//将回调延迟到下次 DOM 更新循环之后执行
//等同于:在修改数据之后,然后等待 DOM 更新后在执行
})
}
vue中$nextTick详细讲解保证你一看就明白的更多相关文章
- 教你用webpack搭一个vue脚手架[超详细讲解和注释!]
1.适用人群 1.对webpack知识有一定了解但不熟悉的同学. 2.女同学!!!(233333....) 2.目的 在自己对webpack有进一步了解的同时,也希望能帮到一些刚接触webpack的同 ...
- 教你用webpack搭一个vue脚手架[超详细讲解和注释!](转载)
1.适用人群 1.对webpack知识有一定了解但不熟悉的同学. 2.女同学!!!(233333....) 2.目的 在自己对webpack有进一步了解的同时,也希望能帮到一些刚接触webpack的同 ...
- node+vue进阶【课程学习系统项目实战详细讲解】打通前后端全栈开发(1):创建项目,完成登录功能
第一章 建议学习时间8小时·分两次学习 总项目预计10章 学习方式:详细阅读,并手动实现相关代码(如果没有node和vue基础,请学习前面的vue和node基础博客[共10章]) 视频教程地 ...
- 30 道 Vue 面试题,内含详细讲解(涵盖入门到精通,自测 Vue 掌握程度)
前言 本文以前端面试官的角度出发,对 Vue 框架中一些重要的特性.框架的原理以问题的形式进行整理汇总,意在帮助作者及读者自测下 Vue 掌握的程度.本文章节结构以从易到难进行组织,建议读者按章节顺序 ...
- vue-cli 目录结构详细讲解
https://juejin.im/post/5c3599386fb9a049db7351a8 vue-cli 目录结构详细讲解 目录 结构预览 ├─build // 保存一些webpack的初始化配 ...
- 基于源码分析Vue的nextTick
摘要:本文通过结合官方文档.源码和其他文章整理后,对Vue的nextTick做深入解析.理解本文最好有浏览器事件循环的基础,建议先阅读上文<事件循环Event loop到底是什么>. 一. ...
- 数据结构与算法(九):AVL树详细讲解
数据结构与算法(一):基础简介 数据结构与算法(二):基于数组的实现ArrayList源码彻底分析 数据结构与算法(三):基于链表的实现LinkedList源码彻底分析 数据结构与算法(四):基于哈希 ...
- Android开发工程师文集-Activity生命周期,启动方式,Intent相关介绍,Activity详细讲解
前言 大家好,给大家带来Android开发工程师文集-Activity生命周期,启动方式,Intent相关介绍,Activity详细讲解的概述,希望你们喜欢 Activity是什么 作为一个Activ ...
- Siki_Unity_2-1_API常用方法和类详细讲解(上)
Unity 2-1 API常用方法和类详细讲解(上) 任务1&2:课程前言.学习方法 && 开发环境.查API文档 API: Application Programming I ...
随机推荐
- [DB] SQL 必知必会
整体架构 数据类型 文本类:CHAR.VARCHAR(可变长度字符,多使用).TEXT.LONGTEXT(文本较大时使用) 数字类:TINYINT.INT.BIGINT.FLOAT.DOUBLE 日期 ...
- GCC链接时库顺序问题
GCC或G++在编译链接时,如果命令行中含有库,则要特别注意了.根据<C专家编程>5.3节中的提示,GCC在链接时对命令行时的处理顺序是从左到右.证据是GCC的MAN: -l librar ...
- localectl set-locale LANG=en_US.UTF-8
localectl set-locale LANG=en_US.UTF-8
- Windows 常用Cmd命令行 (持续更新...)
查看IP ipconfig 查看WIFI密码 netsh wlan show profiles wifi_name key = clear 系统探针 systeminfo CMD重定向 输出符号> ...
- libvirtd 启动成功,但却没有监听
现象: 执行 systemctl start libvirtd在其它机器上进行测试是否监听:virsh -c qemu+tcp://host/system libvirtd启动成功,没有报错,但却没有 ...
- Windows 10 创建虚拟网卡
想把虚拟机桥接到我的电脑,但我连的是无线网电脑没查网线,所以就创建个虚拟网卡吧. 1.win + x 打开设备管理器 2.网络适配器 + 操作 + 添加过时硬件 3.下一步 4.选-->安 ...
- 014.Python函数
一 函数的概念 1.1 函数的含义 功能 (包裹一部分代码 实现某一个功能 达成某一个目的) 1.2 函数特点 可以反复调用,提高代码的复用性,提高开发效率,便于维护管理 1.3 函数的基本格式 # ...
- web技术开发桌面应用
三款前端工程师桌面应用开发神器! http://mini.eastday.com/a/160630023107669-2.html 如果我告诉你,以后你们可以用前端语言(html5+css3+js)开 ...
- kotlin知识点
主构造函数里的参数,如果不声明为var或者val,则这个参数一般是用来初始化父类.它不算是这个类的字段,它的作用域只在主构造函数当中. val 的对象不仅数据不能变, 引用也不能变. //自定义的类似 ...
- 重新整理 .net core 实践篇————配置系统——军令(命令行)[六]
前言 前文已经基本写了一下配置文件系统的一些基本原理.本文介绍一下命令行导入配置系统. 正文 要使用的话,引入Microsoft.extensions.Configuration.commandLin ...
