【reverse】逆向4 初识堆栈
【reverse】逆向4 初识堆栈
1、问题引入
假设我们需要一块内存,有如下的要求
- 主要用于临时存储一些数据(如果数据很少可以放入寄存器中)
- 能够记录存了多少数据
- 能够非常快速的找到某个数据
2、模拟堆栈
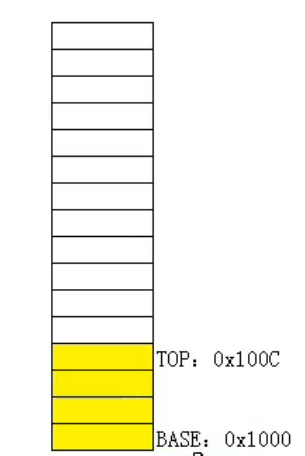
我们可以设计这样的结构图

top:栈顶
base:栈底

windows操作系统分配堆栈是从高地址向低地址分配
为了统一,我们也这样模拟
压入数据
第一种添加数据的方式(先存数据再改地址)

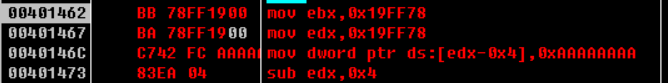
我们将ebx作为栈底,edx作为栈顶,内存编号都位0x19FF78
将AAAAAAAA数据存入栈中之后,将edx的内存编号减去4
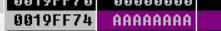
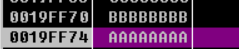
可以看到0019FF74内存编号的数据已经改为了AAAAAAAA

第二种添加数据的方式(先改地址再存数据)

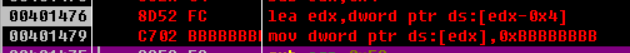
我们先把edx的地址减去4,用lea的方式
然后再给edx地址存入数据BBBBBBBB
可以看到0019FF70内存编号的数据已经改为了BBBBBBBB

弹出数据
第一种弹出数据的方式(先取数据再改地址)

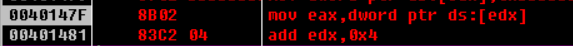
我们把栈顶edx的数据取出到eax中
然后再让edx的地址加4
可以看到eax中存入了BBBBBBBB这个数据

第二种弹出数据的方式(先改地址再取数据)

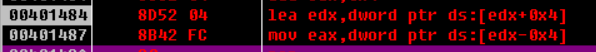
先让edx的地址加4,再从edx-4的地址中取出数据
可以的看到eax中存入了AAAAAAAA这个数据

3、堆栈
在cpu中,有两个寄存器,ebp、esp
我们使用操作系统时,操作系统将ebp当作栈底,esp当作栈顶
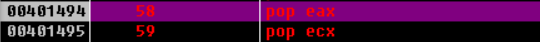
汇编语言给我们封装好了push和pop指令

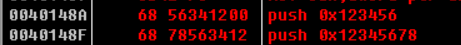
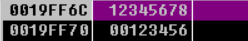
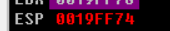
我们push两个数据进去,esp的地址减少了8,并且在堆栈窗口可以看到我们push的两个值

同时可以看到我们的esp到了0019FF6C也就是存储12345678数值的地址

我们再执行

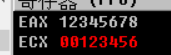
可以看到eax和ecx的值都改变了

同时esp的位置也加了8,因为pop了两个值

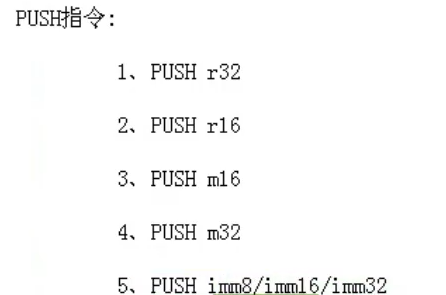
push

不允许push 8位寄存器
push 16位寄存器,esp地址-2
push 32位寄存器,esp地址-4
push 立即数,esp地址-4
push dword ptr ds:[0x0019FF6C] 压入0x0019FF6C地址连续4字节的数据,esp地址-4
push word ptr ds:[0x0019FF6C] 压入0x0019FF6C地址连续2字节的数据,esp地址-2
pop

pop 16位寄存器,esp地址+2
pop 32位寄存器,esp地址+4
pop dword ptr ds:[0x0019FFDC] 将0019FFDC连着的4字节的数据改为被弹出的数据,esp地址+4
pop word ptr ds:[0x0019FFDC] 将0019FFDC连着的2字节的数据改为被弹出的数据的后2字节,esp地址+2
pushad
将8个通用寄存器存入堆栈中,方便修改工作
popad
将8个通用寄存器从堆栈中弹出,还原寄存器现场
【reverse】逆向4 初识堆栈的更多相关文章
- Evaluate Reverse Polish Notation(堆栈)
Evaluate the value of an arithmetic expression in Reverse Polish Notation. Valid operators are +, -, ...
- 网络对抗技术 2017-2018-2 20152515 Exp1 PC平台逆向破解 笔记
Exp1 PC平台逆向破解 1.堆栈不可保护: ROP 2.alsr 随机化: 填充NOPS "\90" 3.不加堆栈保护 shellcode: 1.不依赖外部函数 2.不含\00 ...
- 算法与数据结构基础 - 堆栈(Stack)
堆栈基础 堆栈(stack)具有“后进先出”的特性,利用这个特性我们可以用堆栈来解决这样一类问题:后续的输入会影响到前面的阶段性结果.线性地遍历输入并用stack处理,这类问题较简单,求解时间复杂度一 ...
- historyReverser & array reverse
historyReverser & array reverse\ "use strict"; /** * * @author xgqfrms * @license MIT ...
- JavaScript数组对象详情
Array 数组概述 Array 类型是 ECMAScript 最常用的类型.javaScript 中的 Array 类型和其他语言中的数组有着很大的区别. 虽然数组都是有序排列,但 javaScri ...
- CTF:从0到1 -> zero2one
本篇blog首发0xffff论坛(CTF:从0到1->zero2one - 0xFFFF),中间有各位大佬补充,搬到了个人博客CTF:从0到1 -> zero2one | c10udlnk ...
- html+css笔记
文档结构 1.html文档结构 ①文档类型声明 严格型(标准模式): <!DOCTYpE HTML> HTML5 XHTML 1.0:<!DOCTYpE html pUbL ...
- Linux查找命令:grep,awk,sed
grep grep (global search regular expression(RE) and print out the line,全面搜索正则表达式并把行打印出来)是一种强大的文本搜索工具 ...
- css动画 animation
今天用css做了一个简单的三角上下移动的一个小动画,说白了就是在改变该物体的height值.除了这个方法,还可以用js. 一.在用css写动画时,一定要记住兼容性问题.如何解决该兼容性?在前面加内核前 ...
随机推荐
- C#汉字转汉语拼音
一.使用PinYinConverterCore获取汉语拼音 最新在做一个搜索组件,需要使用汉语拼音的首字母查询出符合条件的物品名称,由于汉字存在多音字,所以自己写查询组件不太现实,因此,我们使用微软提 ...
- Shell 丢弃错误和输出信息
shell中使用>/dev/null 2>&1 丢弃信息 在一些Shell脚本中,特别是Crontab的脚本中,经常会看到 >/dev/null 2>&1这 ...
- MySQL 报错:[Err] 1071 - Specified key was too long; max key length is 767 bytes
[Err] 1071 - Specified key was too long; max key length is 767 bytes 这个会出现在MySQ5.7以下版本 因为没有启用innodb_ ...
- centos下修改hosts文件以及生效命令
修改 vim /etc/hosts 生效 service network restart 或者 /etc/init.d/network restart
- IDEA中springboot项目添加yml格式配置文件
1.先创建application.properties 文件,在resources文件夹,右键 new -> Resource Bundle 如下图所示,填写名称 2.生成如下图所示文件 3. ...
- 【剑指Offer】07. 重建二叉树 解题报告(Java & Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 个人微信公众号:负雪明烛 目录 题目描述 解题方法 基本方法:线性查找根节点的位置 方法优 ...
- 【LeetCode】166. Fraction to Recurring Decimal 解题报告(Python)
[LeetCode]166. Fraction to Recurring Decimal 解题报告(Python) 标签(空格分隔): LeetCode 作者: 负雪明烛 id: fuxuemingz ...
- 【LeetCode】451. Sort Characters By Frequency 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 字典 优先级队列 排序 日期 题目地址:https: ...
- 【剑指Offer】链表中环的入口结点 解题报告(Python)
[剑指Offer]链表中环的入口结点 解题报告(Python) 标签(空格分隔): 剑指Offer 题目地址:https://www.nowcoder.com/ta/coding-interviews ...
- POJ 3126:Prime Path(素数+BFS)
The ministers of the cabinet were quite upset by the message from the Chief of Security stating that ...
