postman Variables变量的详解与应用
变量
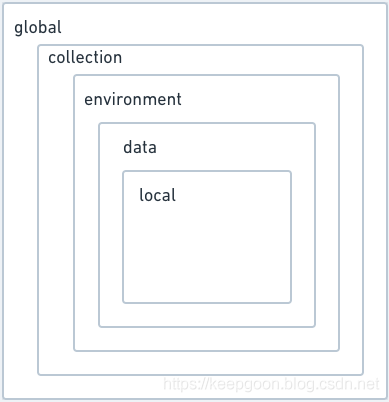
变量类型(按照作用域划分)
- 全局变量(全局环境里面的变量)
- 集合变量(请求集合里声明的变量)
- 自定义环境变量
- 数据变量(在runner时文件变量)
- 本地变量
变量权重类型
全局变量 < 集合变量 < 自定义环境变量 < 数据变量 < 本地变量
变量范围

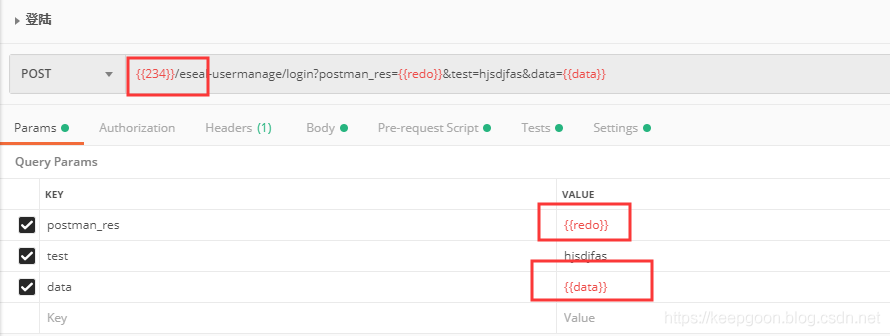
在请求构造器中使用变量
可以通过 {{variableName}} 的方式使用变量,如下图所示:

通过数据编辑器设置变量
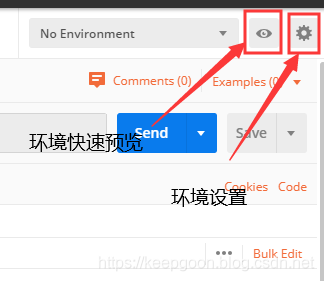
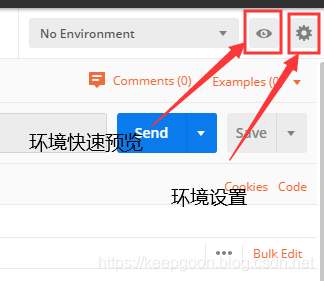
postman在请求构造器的右上角提供了两处比较便捷的方式设置全局变量和自定义环境变量,分别是环境快速预览按钮和环境设置按钮。如下图所示:
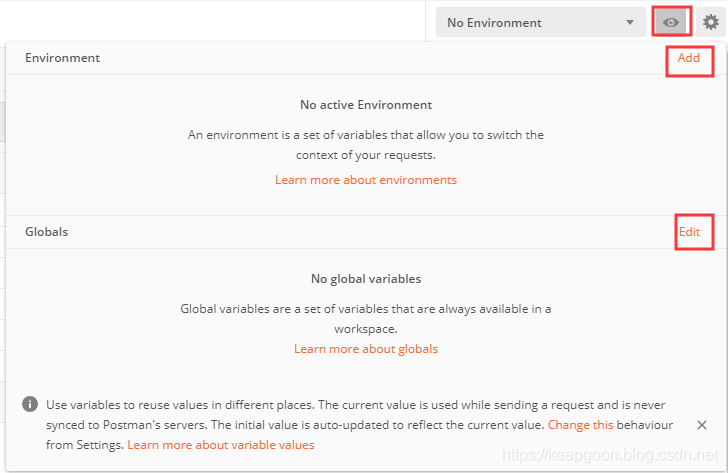
环境快速预览页面

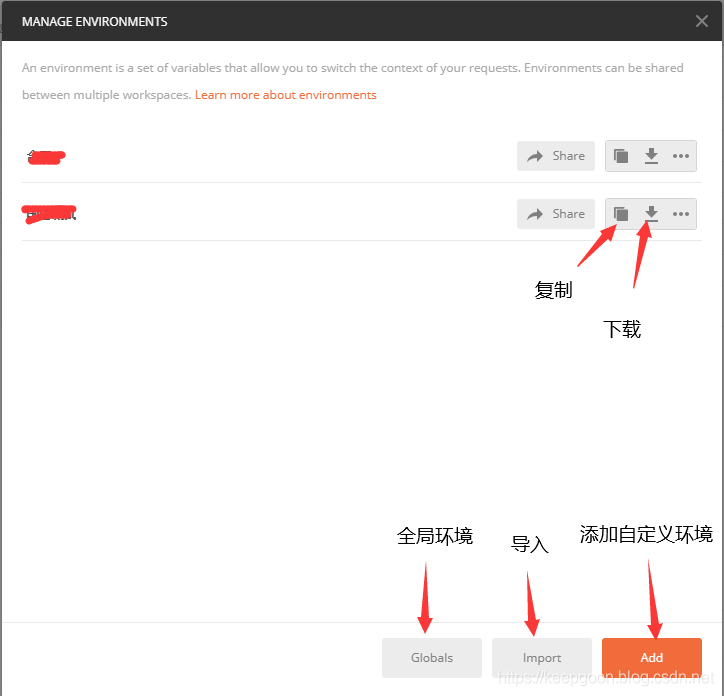
环境设置页面

------
全局变量 (globals variables)
全局变量保存在postman的全局环境中,全局变量可以通过UI或脚本进行设置。
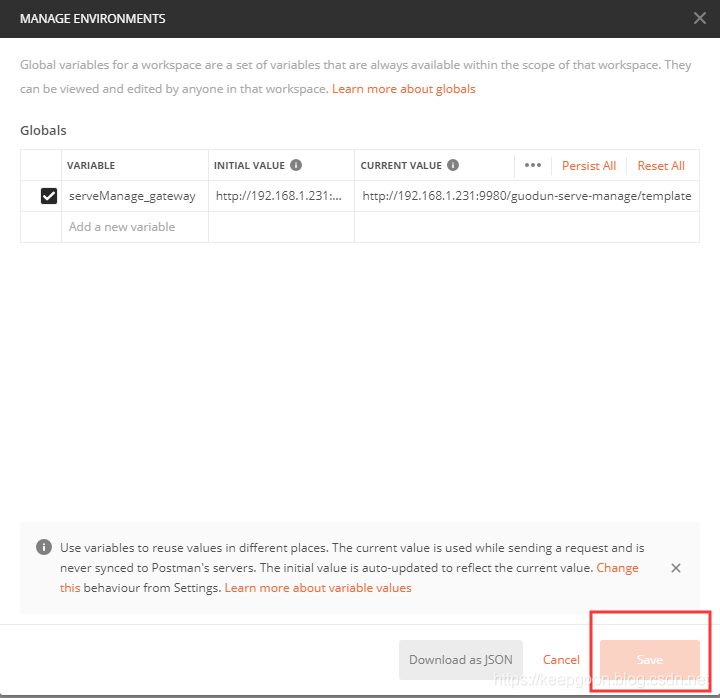
在UI中设置全局变量
- 打开方式1 : 环境快速预览按钮 》 Globals Tab页的Edit按钮
- 打开方式2 : 环境设置按钮 》 Globals按钮
编辑UI如下

使用脚本操作全局变量
全局变量可以在 请求前脚本和测试脚本中进行设置和获取。
设置全局变量脚本如下:
pm.globals.set("variable_key", "variable_value");语法 :pm.globals.set(“变量名”, “变量的值”);
获取全局变量脚本如下:
var globals_variable = pm.globals.get("variable_key");语法 :pm.globals.get(“变量名”);
集合变量
集合指的多个请求的集合,集合中可以有多个文件夹(文件夹中有请求)或请求。
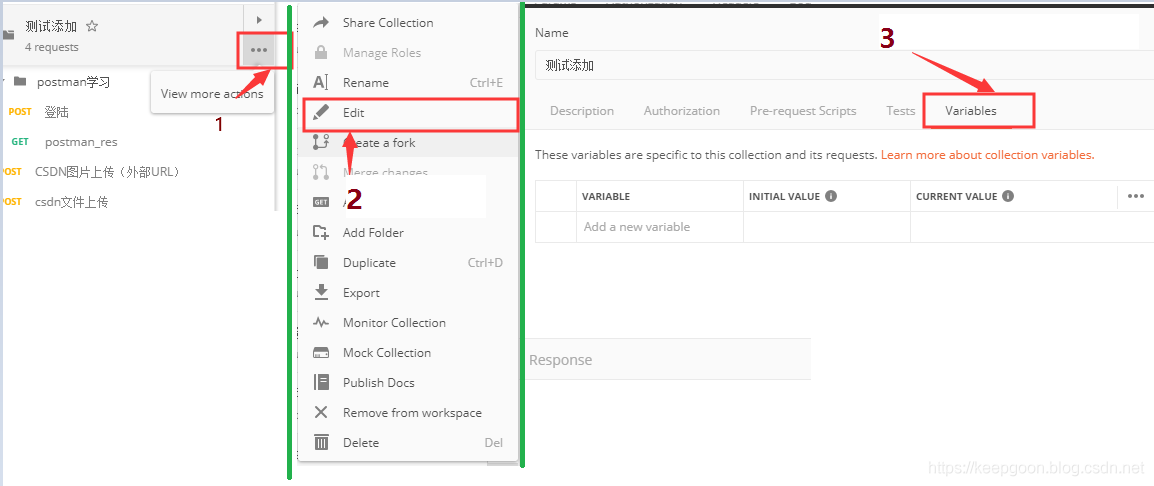
通过postman的UI设置集合变量
打开方式:集合 … 按钮 》 Edit 》 Variables
如下图所示:

通过脚本操作集合变量
集合变量可以在 请求前脚本和测试脚本中进行设置和获取。
设置集合变量脚本如下:
pm.collectionVariables.set("variable_key", "variable_value");语法 :pm.collectionVariables.set(“变量名”, “变量的值”);
获取集合变量脚本如下:
var collectionVariable = pm.collectionVariables.get("variable_key");语法 :pm.collectionVariables.get(“变量名”);
自定义环境变量(environment variables)
自定义环境变量(下面称之为 环境变量) 是postman中最常用的变量。首先,环境变量可以通过可视化UI进行编辑,导入,导出等操作,数据可视化效果好;然后,环境变量 可以设置多个环境,环境切换简单;最后,环境变量可以通过脚本进行修改。
通过UI设置环境变量
- 打开方式1 :环境快速预览按钮 》 Edit
- 打开方式2 :环境设置按钮 》 选择需要编辑的环境 》 点击
通过脚本操作环境变量
设置环境变量脚本
pm.environment.set("variable_key", "variable_value");语法 :pm.environment.set(“变量名”, “变量的值”);
获取环境变量脚本
var environmentVariable = pm.environment.get("variable_key");语法 :pm.environment.get(“变量名”);
数据变量(Data variables)
数据变量是指运行时指定的数据文件,postman 目前支持csv和json格式的数据文件。如果我们需要对一个或者多个请求进行多数据的批量测试,那么导入预设的数据文件绝对是一个好的选择。
导入数据文件
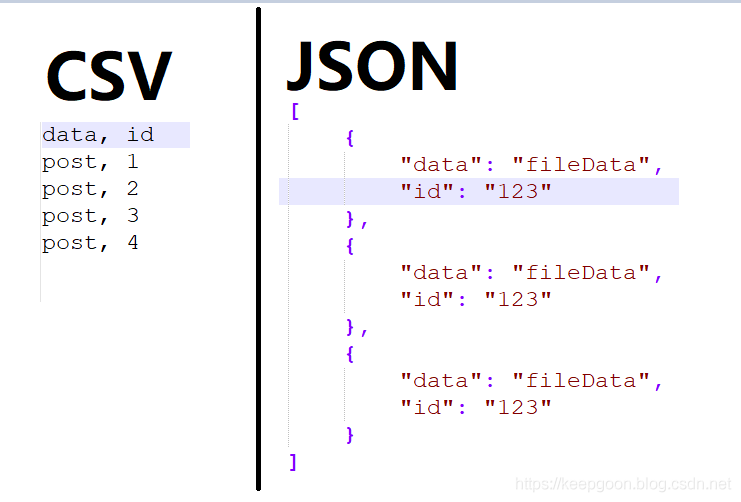
csv 和 json 数据格式如下:
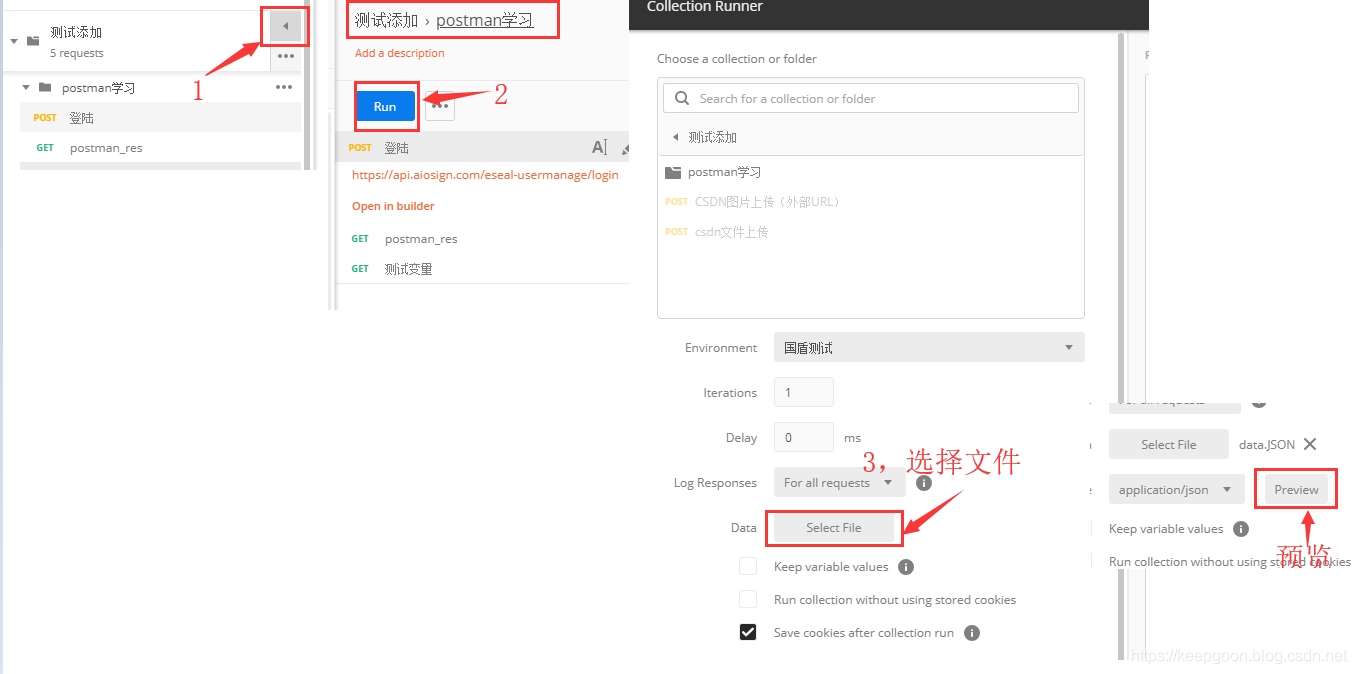
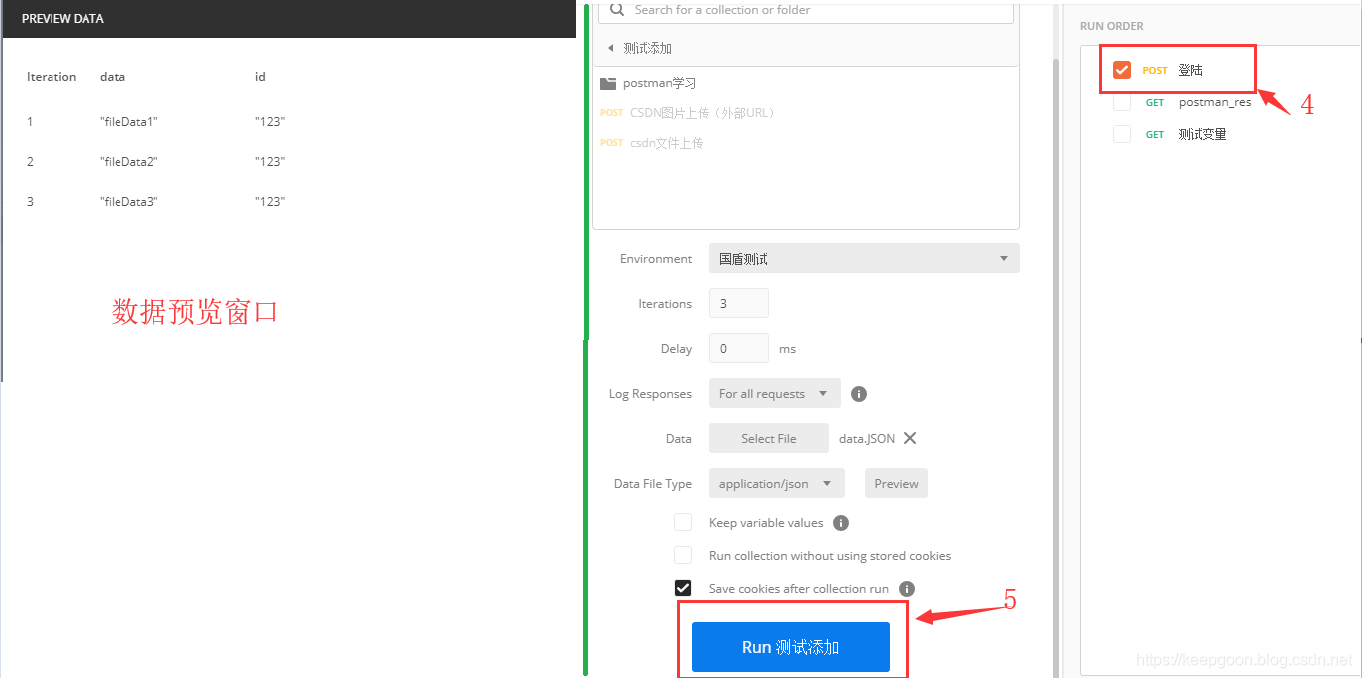
打开方式 : 选择集合 》 runner(是个logo) 按钮 》 选择请求文件夹或请求 》 选择文件 (选择后可以预览数据)》 选择请求 》RUN


运行结果如下:

可以看出有三条测试数据,这里请求自动执行了三次。
在请求前置脚本中可以操作 数据变量 data ,但是在tests脚本中则无法操作 数据变量。
通过脚本在请求前置脚本中设置数据变量
设置数据变量脚本
pm.iterationData.set("variable_key", "variable_value");语法 :pm.iterationData.set(“变量名”, “变量的值”);
获取数据变量脚本
var iterationData = pm.iterationData.get("variable_key");语法 :pm.iterationData.get(“变量名”);
总结
postman 变量根据不同的测试需求应该灵活运用,一下是个人一些见解:
- 在集合中特有的变量,可以设置在集合变量中。首先,集合导出时回将集合变量一起导出(导入同理);其次可以减少环境变量的数量。
- 需要在集合间传递或共用的变量设置为环境变量。使用环境变量可以多个集合共用,并且导入导出简单,可以根据情况设置多个环境。
- 一些不变的变量设置为全局变量。例如:服务器地址等
- 批量测试,多组数据测试使用数据变量。可以预先设置测试数据,批量完成测试。
postman Variables变量的详解与应用的更多相关文章
- Mysql常用show命令,show variables like xxx 详解,mysql运行时参数
MySQL中有很多的基本命令,show命令也是其中之一,在很多使用者中对show命令的使用还容易产生混淆,本文汇集了show命令的众多用法. 详细: http://dev.mysql.com/doc/ ...
- PHP常量、变量作用域详解(一)
PHP 中的每个变量都有一个针对它的作用域,它是指可以在其中访问变量(从而访问它的值)的一个领域.对于初学者来说,变量的作用域是它们所驻留的页面.因此, 如果你定义了 $var,页面余下部分就可以访问 ...
- PHP变量作用域详解(二)
学过C的人用PHP的时候一般会相当顺手,而且感到PHP太方便太轻松.但在变量作用域这方面却与C有不同的地方,搞不好会相当郁闷,就找不到错误所在.昨晚就与到这么一个问题,是全局变量在函数中的问题.今天搜 ...
- JAVA环境变量配置详解(Windows)
JAVA环境变量配置详解(Windows) JAVA环境变量JAVA_HOME.CLASSPATH.PATH设置详解 Windows下JAVA用到的环境变量主要有3个,JAVA_HOME.CLA ...
- JS变量对象详解
JS变量对象详解 开年之后工作热情一直不是很高,这几天一直处于消极怠工状态.早上不想起床,起床了不想上班.明明放假之前工作热情还一直很高,一直心心念念的想把小程序项目怼出来,结果休假回来之后画风完全不 ...
- js变量类型详解
<html> <title>js变量类型详解</title> <meta http-equiv="content-type" conten ...
- js课程 1-3 Javascript变量类型详解
js课程 1-3 Javascript变量类型详解 一.总结 一句话总结:js对象点(属性方法),json对象冒号(属性方法).属性和方法区别只有一个括号. 1.json对象中的函数的使用? 函数名 ...
- DOS批处理中%~dp0等扩充变量语法详解
有时候我们看到别人使用%~dp0 ~是扩展的意思,相当于把一个相对路径转换绝对路径%0代指批处理文件自身%1表示批处理文件命令行接收到的第一个参数,%2表示第二个,以此类推%~d0 是指批处理所在的盘 ...
- mysql的变量信息详解
mysql的变量详解 执行show variables命令可以查看MySQL服务器的变量 变量名 默认值 说明 对应的配置文件参数 auto_increment_increment 1 自增长类型的初 ...
随机推荐
- python学习之基础内容
python基础内容① 什么是python? -一种计算机语言,计算机语言分为 -高级语言:python.java.Ruby.C#.C++...... -基础语言:C语言.汇编 -计算机可以直接执行基 ...
- FZU_1608 Huge Mission 【线段树区间更新】
一.题目 Huge Mission 二.分析 区间更新,用线段树的懒标记即可.需要注意的时,由于是在最后才查询的,没有必要每次更新都对$sum$进行求和.还有一点就是初始化的问题,一定记得线段树上每个 ...
- python程序控制结构
一:顺序结构 顺序结构的程序是指程序中的所有语句都是按照书写顺序逐一执行的,但是顺序结构的程序功能有限. 二:选择结构 选择结构也称为分支结构,用于处理在程序中出现两条或更多执行路径可供选择的情况.选 ...
- linux程序开机自动启动
linux如果需要实现开机启动, 可以找到 $HOME/.config/autostart 目录(没有的话新建一个),在该文件夹下创建一个空文件,文件名自拟,后缀必须是desktop,如:dingda ...
- 【linux】驱动-5-驱动框架分层分离&实战
目录 前言 5. 分离分层 5.1 回顾-设备驱动实现 5.2 分离分层 5.3 设备 5.4 驱动 5.5 系统,模块 5.6 Makefile 参考: 前言 5. 分离分层 本章节记录实现LED驱 ...
- Trie、并查集、堆、Hash表学习过程以及遇到的问题
Trie.并查集.堆.Hash表: Trie 快速存储和查找字符串集合 字符类型统一,将单词在最后一个字母结束的位置上打上标记 练习题:Trie字符串统计 import java.util.*; pu ...
- Android Studio 安装及配置
安装时的那些事 •相关链接 [1]:无需翻墙的链接 [2]:Android Studio 安装教程 •从安装到放弃??? 初次接触 Android,并知道了开发 Android APP 的软件--An ...
- 用优先队列构造Huffman Tree及判断是否为最优编码的应用
前言 我们知道,要构造Huffman Tree,每次都要从堆中弹出最小的两个权重的节点,然后把这两个权重的值相加存放到新的节点中,同时让这两个节点分别成为新节点的左右儿子,再把新节点插入到堆中.假设节 ...
- 学习笔记-json数据格式化
标准的json : let result=[{"a": 'aa', "b": 'aa', "c": 'aa'}, {"a" ...
- 在PHP7以上版本使用不了mysql扩展
旧程序使用了mysql扩展,而新环境却是PHP7以上版本,不支持mysql扩展,办法是将旧程序中的mysql相关内容修改为mysqli或PDO代码. 但是涉及修改的量大,那则可以包含(include ...
