『政善治』Postman工具 — 8、Postman中Pre-request Script的使用
Postman测试沙箱其实是结合JS脚本和内置断言函数,来完成测试中的断言功能,在请求发起前后实现部分测试操作。
常用功能:
- 请求前脚本(pre-request scripts)设置请求前置操作如设置变吊等。
- 请求后脚本(tests)对状态码、响应头、响应正文等信息进行断言操作。
1、Pre-request Script介绍
Pre-request Script是请求发送之前需要执行的代码片段。
提示:在一个请求或者一个集合都可以定义
Pre-request Script,在集合中定义Pre-request Script,表示集合中的每一个请求发送前,都需要执行Pre-request Script中的js脚本。
作用或者需求:准备数据。
- 请求参数中包含一个随机数。
- 请求header中包括一个时间戳。
- 请求参数需要加密。
等等。
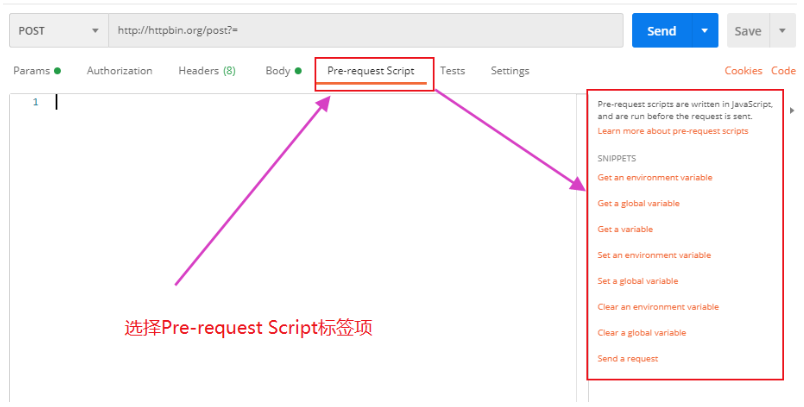
点击请求中的Pre-request Script标签项,如下图:

我们可以在上图看到,在Pre-request Script标签页的右侧边栏中,Postman为我们提供了一些常用的代码模版。
提示我们:
Pre-request scripts are written in JavaScript.
and are run before the request is sent.
请求前脚本是用JavaScript编写的。
并在发送请求之前运行。
Learn more about pre-request scripts。
点击这里,可以学习更多关于pre-request scripts的资料。
学习关于
pre-request scripts的更多用法,点击下面链接:https://learning.postman.com/docs/postman/scripts/pre_request_scripts/
2、常用SNIPPETS(片段)说明
(1)获取变量脚本:
Get an environment variable// 获取一个环境变量
// 1.pm表示postman
// 2.environment表示环境变量
// 3.get表示获取
pm.environment.get("variable_key");
Get a global variable// 获取一个全局变量
pm.globals.get("variable_key");
Get a variable// 获取一个变量(本地)
pm.variables.get("variable_key");
- 获取集合变量的脚本
var collectionVariable = pm.collectionVariables.get("variable_key");
- 获取数据变量的脚本
var iterationData = pm.iterationData.get("variable_key");
(2)设置变量脚本:
Set an environment variable// 设置一个环境变量
// 1.pm表示postman
// 2.environment表示环境变量
// 3.set表示设置
pm.environment.set("variable_key", "variable_value");
Set a global variable// 设置一个全局变量
pm.globals.set("variable_key", "variable_value");
- 设置一个变量(本地)
pm.variables.set("variable_key", "variable_value");
- 设置一个集合变量
pm.collectionVariables.set("variable_key", "variable_value");
- 设置一个数据变量
pm.iterationData.set("variable_key", "variable_value");
(3)清空变量脚本:
Clear an environment variable// 清空一个环境变量
// 1.pm表示postman
// 2.environment表示环境变量
// 3.unset表示清空
pm.environment.unset("variable_key");
Clear a global variable// 清空一个全局变量
pm.globals.unset("variable_key");
- 其他的变量同理。
(4)Send a request代码片段
Postman提供了一个“Send a request”代码段,他是已经封装好的发送请求的方法
pm.sendRequest("https://postman-echo.com/get", function (err, response) {
console.log(response.json());
});
// 其中,https://postman-echo.com/get表示要发送的请求。
// function中的err表示请求返回的错误信息,response表示响应内容。
// console.log()是postman封装的查看日志的方法,可以调出postman的console控制台来查看代码运行情况,方便调试。
注意:该代码段默认只能发送get请求,且这样直接使用的话无法指定请求头等信息,当然大部分情况下我们不需要单独指定一些请求信息,Postman可以自动帮我们完成准备工作。
示例:在Pre-request Script中自定义发送一个Post请求
// Pre-request Script 中的js代码
// 定义请求数据体
var data = {
"userName":"admin",
"password":"123456"
}
// 从环境变量中获取token请求服务地址
var ip = pm.environment.get("ip");
var port = pm.environment.get("port");
// 定义请求
const loginRequest = {
//url: 'http://'+ ip+':'+ port +'/login',
url: 'http://httpbin.org/post',
method: 'POST',
header: ['Content-Type:application/json', 'token:123456'],
body: {
mode: 'raw',
raw: JSON.stringify(data)
}
};
// 发送请求
pm.sendRequest(loginRequest, function (err, response) {
console.log(response.json());
});
代码说明:
const:是js中用来定义变量的关键字,由const定义的变量不可以修改,而且必须初始化。url:表示要发送的请求url。method:指定请求方法。header:定制请求头信息(很重要,因为你要传json格式的数据的话,需要在这里定义请求头为Content-Type:application/json)。body:表示请求body中携带的参数。JSON.stringify()方法是将一个JavaScript值(对象或者数组)转换为一个JSON字符串。- 定义好
const变量后再由sendRequest()来发送请求即可。 - header的写法可以是:
// 一条头信息
header: 'Content-Type:application/json', // 多条头信息
// 形式一
header:[
{"key1":"XXX","value1":"XXX"},
{"key2":"XXX","value2":"XXX"}
] // 形式二
header:[
'key1:XXX',
'key2:XXX'
]
(5)总结:
对于Postman中的变量管理,我们最好手动管理,也就是自己手动设置环境变量和全局变量,最好不用脚本来管理Postman中的变量。
3、示例1
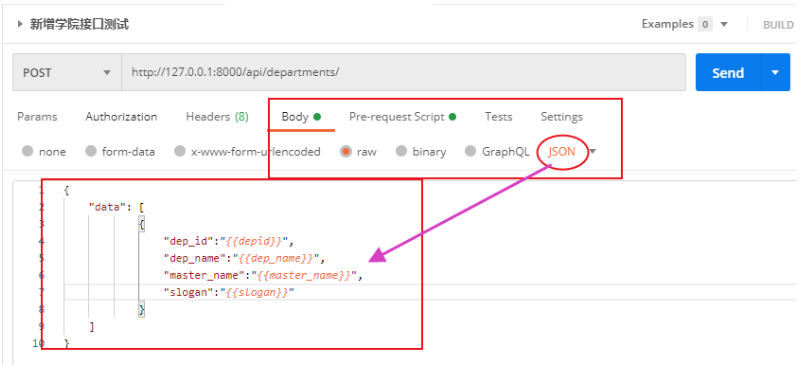
我们以“新增学院”接口为例,如下图:

我们可以在Pre-request Script进行提交数据的准备。
编写如下JavaScript代码:
// 随机生成一个3位数字的id
var dep_id = Math.floor(Math.random()*1000);
pm.environment.set("depid" , dep_id); //设置到环境变量中
// 随机生成学院名称dep_name
// 随机生成一个10位的字符串
var data = Math.random().toString(36).slice(-10) ;
var dep_name = data+"学院";
pm.environment.set("dep_name" , dep_name);//设置到环境变量中
// 随机生成院长的名字
var first_name = ["赵","钱","孙","李","刘"];
var last_name = ["子鼠","丑牛","寅虎","牟兔","辰龙","巳蛇"];
var master_name = first_name[Math.floor(Math.random() * (first_name.length))] +last_name[Math.floor(Math.random() * (last_name.length))];
pm.environment.set("master_name" , master_name);//设置到环境变量中
// 随机生成口号
var slogan_str = ["吃饭","睡觉","打豆豆"];
var slogan = slogan_str[Math.floor(Math.random() * (slogan_str.length))];
pm.environment.set("slogan" , slogan);//设置到环境变量中
//代码很low,就是演示。
然后填写Post请求,以Json格式数据为例,参数中引用Pre-request Script脚本中添加到环境变量中的变量。

这样就能够完成自动生成数据,来完成接口的测试。
提示:
我们在实际工作中,不用这种方式准备数据,上面的例子只是说明Pre-request Script的作用。
在实际工作中,我们使用参数化来批量准备数据。
在接口测试中,有些参数是需要自动生成的,且这些参数并不参与逻辑关系。
比如说时间戳,并不会参与接口中的逻辑关系,只起到校验的作用。我们提交的时间戳参数,要和服务器的时间戳进行对比,比如我们上传的时间戳和服务器的时间戳不能超过5秒钟,如果超过5秒则不能请求成功。
所以我们需要在Pre-request Script中把时间戳生成,然后保存到环境变量中,最后再提交的参数中获取到环境变量中的刚刚保存的时间戳数据。(就如同上面步骤)
// js获取当前时间戳
// 第一种方法:(这种方法只精确到秒)
var timestamp = Date.parse(new Date()); //1613702922000
// 第二种方法:
var timestamp = (new Date()).valueOf(); //1613702956959
// 第三种方法:(推荐)
var timestamp = new Date().getTime(); //1613703043378
pm.environment.set("timestamp" , timestamp);//设置到环境变量中
请求头中所需要的数据也是一样的操作。
还有一点要提示的,如果在发送请求之后,提示js代码有错误,可以点击Postman下边框的
Console控制台,来查看错误的详细信息。
4、示例2
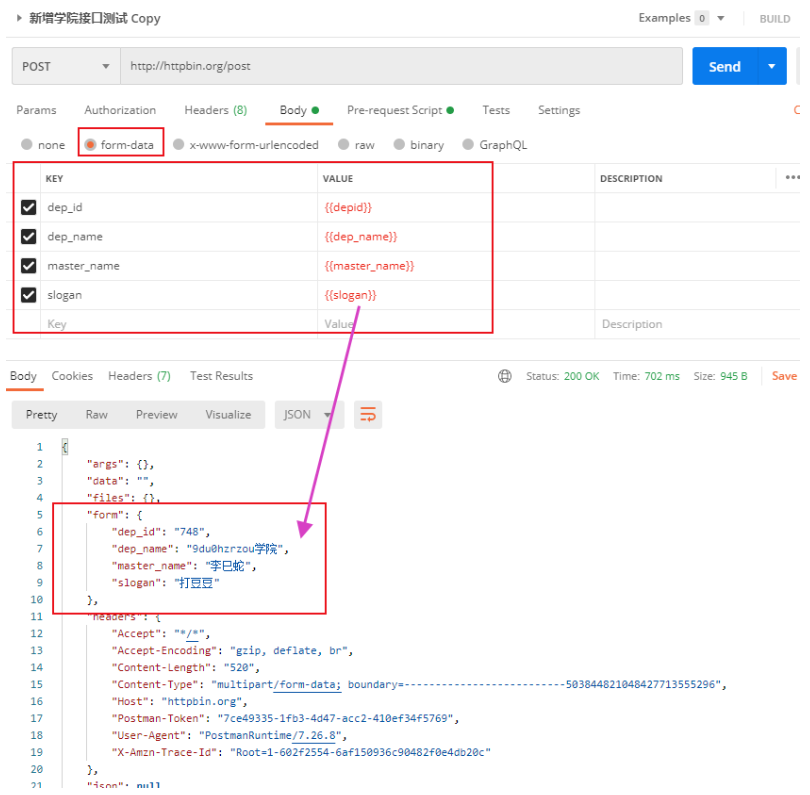
同理,我们也可以在Body中使用其他的数据提交格式,来接收使用Pre-request Script定义在环境变量中的数据。
如下图:

『政善治』Postman工具 — 8、Postman中Pre-request Script的使用的更多相关文章
- 『政善治』Postman工具 — 1、Postman介绍与安装
目录 一.Postman介绍 二.Postman下载与安装 1.Postman下载 2.Postman安装 3.为什么要注册Postman账号 一.Postman介绍 Postman是一款非常流行的H ...
- 『政善治』Postman工具 — 2、Postman主界面详细介绍
目录 1.Postman菜单栏 (1)File 菜单 (2)Edit 菜单 (3)View 菜单 (4)Help 菜单 2.Postman工具栏 3.Postman工具栏中的系统设置 4.Postma ...
- 『政善治』Postman工具 — 7、Postman中保存请求(Collections集合)
目录 1.创建Collection 2.保存Request请求 3.查看保存的请求 4.Collection下还可以创建文件夹 5.补充:Postman中的变量 6.总结 1.创建Collection ...
- 『政善治』Postman工具 — 10、Postman中对Cookie的操作
目录 1.往常的Cookie处理方式 2.Postman中的Cookie管理机制 3.自定义Cookie管理内容 在接口测试中,某些接口的调用,需要带入已有Cookie,比如有些接口需要登陆后才能访问 ...
- 『政善治』Postman工具 — 12、Postman中实现数据驱动
目录 1.什么是数据驱动? 2.测试集说明 3.创建请求与准备数据文件 (1)新增学院结果文档内容如下 (2)编写数据文件 (3)在Postman中创建请求 4.实现Postman中的数据驱动 步骤1 ...
- 『政善治』Postman工具 — 13、Postman接口测试综合练习
目录 (一)项目接口文档 1.鉴权接口 2.注册接口 3.登录接口 4.用户信息接口 5.注销接口 (二)网站上手动验证 (三)Postman测试实现 1.准备工作 (1)创建一个Collection ...
- 『政善治』Postman工具 — 14、NewMan工具的使用详解
目录 1.NewMan工具的介绍 2.NewMan的安装 (1)安装 (2)验证NewMan环境: (3)NewMan卸载命令 3.NewMan执行Postman测试集 (1)导出collection ...
- 『政善治』Postman工具 — 4、HTTP请求基础组成部分介绍
目录 1.Method 2.URL 3.Headers 4.body 一般来说,所有的HTTP Request都有最基础的4个部分组成:URL. Method. Headers和body. 1.Met ...
- 『政善治』Postman工具 — 9、在Postman中使用断言
目录 1.Tests的介绍 2.常用SNIPPETS(片段)说明 (1)常用变量相关 (2)状态码相关 (3)响应结果断言: (4)Header : (5)响应速度: 3.示例 (1)响应码断言 (2 ...
随机推荐
- 国产mcu理论数据评估工作记录
目录 前言 简要工作记录 前言 时间:20210315 主要记录这两天对国内各IC厂商的 MCU 了解记录. 大环境,ST 厂商 MCU 疯狂涨价,国内 MCU 也越来越完善,还便宜.同时,全球缺晶圆 ...
- Redis系列-存储篇sorted set主要操作命令
Redis系列-存储篇sorted set主要操作函数小结 redis支持有序集合,即sorted set.sorted set在set的基础上,增加了排序属性,是set的升级版.这里简要谈谈sort ...
- C++并发与多线程学习笔记--基本概念和实现
基本概念 并发 可执行程序.进程.线程 学习心得 并发的实现方法 多进程并发 多线程并发 总结 C++标准库 基本概念 (并发.进程.线程)区分C++初级编程和中高级编程 并发 两个或者更多的任务同时 ...
- 了解什么是Odoo,为二次开发做准备
什么是odoo odoo是由python语言开发,XML为模板的一体化业务解决方案系统,主要使用在企业资源规划(ERP)领域,还可以当做CMS系统,快速搭建自己博客.商城...系统 odoo前身是Op ...
- vue 快速入门 系列 —— vue 的基础应用(下)
其他章节请看: vue 快速入门 系列 vue 的基础应用(下) 上篇聚焦于基础知识的介绍:本篇聚焦于基础知识的应用. 递归组件 组件是可以在它们自己的模板中调用自身的.不过它们只能通过 name 选 ...
- IDEA/JRebel实现内部/外部/远程Tomcat热部署Spring Boot
1 概述 所谓热部署,对于Java应用程序来说,就是在运行时更新Java类文件.IDEA可以使用自带的Spring Boot热部署的方式进行本地/远程热部署,或者使用JRebel进行本地/远程热部署, ...
- GO-01-GoLang的快捷键
- prometheus入门介绍及相关组件、原理讲解
1:介绍 Prometheus 是由 SoundCloud 开源监控告警解决方案. prometheus是由谷歌研发的一款开源的监控软件,目前已经被云计算本地基金会托管,是继k8s托管的第二个项目. ...
- Day09_46_Set集合_SortedSet03
SortedSet03 让SortedSet集合完成比较,还有另外一种方法,那就是单独编写一个比较器. java.util.comparator 在TreeSet集合创建的时候可以在集合中传入一个比较 ...
- .NET Core - 自定义项目模板
前言: 前面介绍 自定义项目模板 中介绍了一种简单的方式--通过创建项目导出为项目模板方式实现.本次将采用dotenet cil(手脚架)来创建项目模板. 那么,我们首先看下当前dotnet 支持的项 ...
