深入浅出WPF-06.Binding(绑定)01
Binding(绑定)
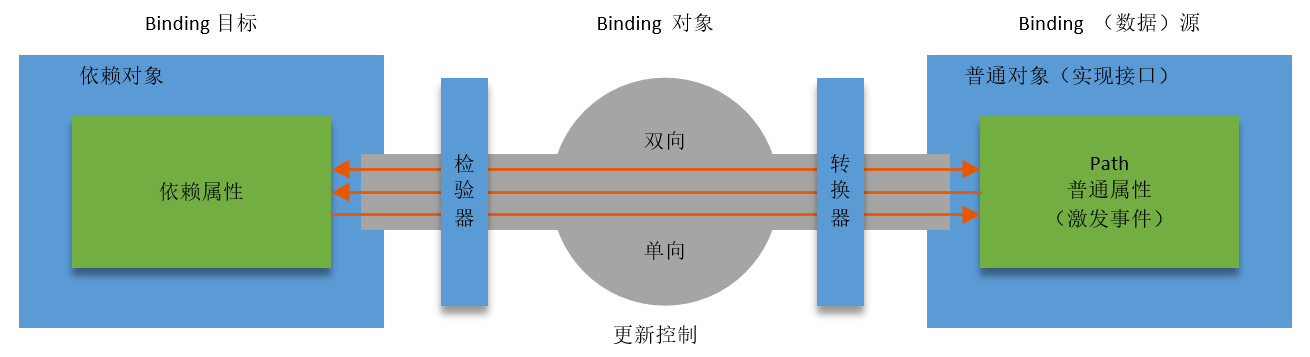
先上图,再解释

针对这个图,我们先来说说什么是Binding。
Binding就是一个桥梁,建立在数据和UI之间的桥梁。既然是数据驱动,那么我们就把数据称之为“源”,那么UI就是目的地,通过Binding将源数据送到指定的UI去展示。我们还可以在桥梁上进行数据的校验和转换,还可以控制数据的流向,单向或者双向。
最简单的绑定模式:
public class MainWindowViewModel : INotifyPropertyChanged
{
private string _name = "demo";
public string Name
{
get => _name;
set
{
_name = value;
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs("Name"));
}
}
public event PropertyChangedEventHandler PropertyChanged;
}
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TextBox Text="{Binding Path=Name}" Width="200" Height="40" Grid.Row="0"/>
<Button Content="Button" Width="75" Height="40" Grid.Row="1" Click="Button_Click"/>
</Grid>
public partial class MainWindow : Window
{
private MainWindowViewModel model = new MainWindowViewModel();
public MainWindow()
{
InitializeComponent();
this.DataContext = model;
}
private void Button_Click(object sender, RoutedEventArgs e)
{
model.Name += "-demo";
}
}
绑定的源与路径
只要是一个对象,并且通过属性公开了自己的数据,就可以作为绑定的源。如果想让这个对象能够在动通知自己的属性值已经发生了变化,那么就需要让这个对象实现INotifyPropertyChanged接口,并在属性的set语句中激发PropertyChanged事件。
1)把控件作为Binding源
<StackPanel Margin="20">
<TextBox Margin="5" Height="23" Text="{Binding Path=Value, ElementName=silder1}"/>
<Slider Margin="5" Maximum="100" Minimum="0" SmallChange="1" x:Name="silder1" Value="50"/>
</StackPanel>
2)Binding的方向和数据更新
Binding作为源和目标的桥梁,默认情况下能够将数据送达目标,也能够从目标返回到源。有时候只需要展示给用户、不允许用户修改,这时候可以把绑定的方向更改为源到目标的单向沟通。
控制Binding数据流向的属性是Mode,是一个枚举值。
public enum BindingMode
{
TwoWay,
OneWay,
OneTime,
OneWayToSource,
Default
}
这里解释一下Default值的特点。Default会根据目标的实际情况来确定,比如是可编辑的TextBox.Text属性,Default就会采用双向的模式。如果是TextBlock.Text属性,就会采用单向模式。
数据更新:UpdateSourceTrigger属性。也是一个枚举值。
public enum UpdateSourceTrigger
{
Default,
PropertyChanged,
LostFocus,
Explicit
}
其他属性:NotifyOnSourceUpdated和NotifyOnTargetUpdated两个bool型的属性,如果设置为true时,当源或者目标被更新后,Binding会触发SourceUpdated和TargetUpdated两个事件。我们可以通过监听这两个事件来找出哪些数据或者控件被更新了。
3)Path(路径)
Path属性用来指定Binding的源把哪些数据暴露给外界。如上例i,Silder控件作为了源,属性Value作为了Path,也就是将Value属性暴露给外界。
Binding支持多级路径,一路“点”下去。
4)没有Path的Binding
Binding源本身就是数据,且不需要Path来指明。比如string、int等基本类型作为源时。
5)Binding的指定源(Source)的方法
单个对象:实现INotifyPropertyChanged接口。
集合类型:List, ObservableCollection等集合。
DataTable或者DataView。
XMLDataProvider把XML数据指定为源,级联控件TreeView或者Menu等,可以把树状的XML作为源。
依赖对象Dependency Object指定为源。
把容器的DataContext指定为源:WPF的UI布局是树形结构,每个节点都是控件,每个节点都有DataContext。当一个Binding只知道自己的Path,而不知道自己的Source时,它会沿着UI元素树一路向树的根部找去,每路过的节点都要看看这个节点的DataContext有没有Path所指定的属性,如果有,那就使用这个对象作为自己的Source,否则会一路找下去。如果全部没有,也就说明了没有Source,也就没有了数据。
通过ElementName指定Source。
通过Binding的RelativeSource属性相对地指定Source,当控件关注自己的、自己的容器的或者自己内部元素的某个值时,就需要这种方法。
把ObjectDataProvider对象指定为Source,当数据源的数据不是通过属性而是通过方法暴露给外界时,我们可以使用这两种对象来包装数据源再把他们指定为Source。
通过LINQ检索到的数据对象作为Source。
深入浅出WPF-06.Binding(绑定)01的更多相关文章
- 深入浅出WPF之Binding的使用(一)
在WPF中Binding可以比作数据的桥梁,桥梁的两端分别是Binding的源(Source)和目标(Target).一般情况下,Binding源是逻辑层对象,Binding目标是UI层的控件对象:这 ...
- 深入浅出WPF之Binding的使用(二)
在上一篇中介绍了Binding的基本绑定方法,这一篇中我们在深入的介绍Binding的其他用法. Binding的源也就是数据的源头,在日常的工作中,除了使用像上一篇中的Student对象作为数据源外 ...
- [转]深入浅出WPF(7)——数据的绿色通道,Binding
本文转自:http://liutiemeng.blog.51cto.com/120361/95273 小序: 怎么直接从2蹦到7啦?!啊哦,实在是不好意思,最近实在是太忙了,忙的原因也非常简单——自己 ...
- 《深入浅出WPF》重点摘要(—)Binding自动通知机制
最近因为公司的项目需要用WPF开发,就学习了一下WPF.刚开始只是用到什么就百度什么,虽然功能是实现了,但还是没有弄清楚原理(如果不弄清原理,会感觉很心虚,整个人会没底气),所以决定找个教程系统地学一 ...
- WPF之Binding初探
初学wpf,经常被Binding搞晕,以下记录写Binding的基础. 首先,盗用张图.这图形象的说明了Binding的机理. 对于Binding,意思是数据绑定,基本用法是: 1.在xmal中使用 ...
- 深入浅出WPF(1)—转(http://liutiemeng.blog.51cto.com/120361/91631/)
深入浅出WPF(1)——什么是WPF 2008-05-15 19:06:00 小序: Hi,大家好!几乎两个月没有写技术文章了.这两个月,我在学习WPF.回顾一下两个月的学习历程,有两个感觉— ...
- WPF之Binding对数据的转换(第五天)
Binding在Slider控件与TextBox控件之间建立关联,值可以互相绑定,但是它们的数据类型是不同的,Slider是Double类型,Text为String.原来,Binding有一种机制称为 ...
- WPF学习:绑定
原文 http://www.cnblogs.com/SouthAurora/archive/2010/06/30/1768464.html 一.绑定到元素对象 1.元素和元素(XAML.代码) 1.1 ...
- 《深入浅出WPF》笔记——模板篇
原文:<深入浅出WPF>笔记--模板篇 我们通常说的模板是用来参照的,同样在WPF中,模板是用来作为制作控件的参照. 一.认识模板 1.1WPF菜鸟看模板 前面的记录有提过,控件主要是算法 ...
- WPF之Binding深入探讨
原文:http://blog.csdn.net/fwj380891124/article/details/8107646 1,Data Binding在WPF中的地位 程序的本质是数据+算法.数据会在 ...
随机推荐
- 【MyBatis系列5】MyBatis4大核心对象SqlSessionFactoryBuiler,SqlSessionFactory,SqlSession,Mapper
前言 前几篇篇我们简单讲解了MyBatis的简单用法,以及一对一和一对多以及多对多的相关动态sql查询标签的使用,也提到了嵌套查询引发了N+1问题,以及延迟加载相关功能,本篇文章将会从MyBatis底 ...
- COM笔记-类厂
CoCreateInstance实际上并没有直接创建COM组件 ,而是创建了一个被称作是类厂的组件.而所需的组件正是由些类厂创建的.类厂组件的唯一功能就创建其他的组件.创建组件的标准接口是IClass ...
- js对url进行编码和解码
编码 只有 0-9[a-Z] $ - _ . + ! * ' ( ) , 以及某些保留字,才能不经过编码直接用于 URL. 例如:搜索的中文关键字,复制网址之后再粘贴就会发现该URL已经被转码. 1. ...
- Javascript - Vue - 路由
vue router.js 下载:vue-router.js, 该文件依赖于vue.js <script src="Scripts/vue-2.4.0.js">< ...
- CompletionService简介、原理以及小案例
博客1:http://www.oschina.net/question/12_11255 博客2: CompletionService简介 CompletionService与ExecutorServ ...
- CAS 的ABA 问题
CAS CAS:Compare and Swap, 翻译成比较并交换. java.util.concurrent包中借助CAS实现了区别于synchronized同步锁的一种乐观锁. 其原理是CAS有 ...
- Element form表单方法resetFields无效
之前遇到resetFields无效时都是自己手动用this.ruleForm = Object.assign({}, this.ruleForm, this.$options.data().ruleF ...
- 剑指 Offer 32 - III. 从上到下打印二叉树 III
剑指 Offer 32 - III. 从上到下打印二叉树 III 请实现一个函数按照之字形顺序打印二叉树,即第一行按照从左到右的顺序打印,第二层按照从右到左的顺序打印,第三行再按照从左到右的顺序打印, ...
- Django——session保持登录
Django操作session语法: # 1.设置Sessions值 request.session['session_name'] ="admin" # 2.获取Sessions ...
- Docker容器管理——Docker容器常用命令
1.查看所有的容器 docker ps 2.查看运行的容器 docker ps -a 3.启动.停止.重启docker容器 docker start ... docker stop ... docke ...
