<vue 路由 5、动态路由-标签上传递参数>
一、效果
在about页面点击“我的”,路径里传入了参数zhangsan,在“我的”页面里接收传递过来的张三并展现出来。注:标签中传递参数写法

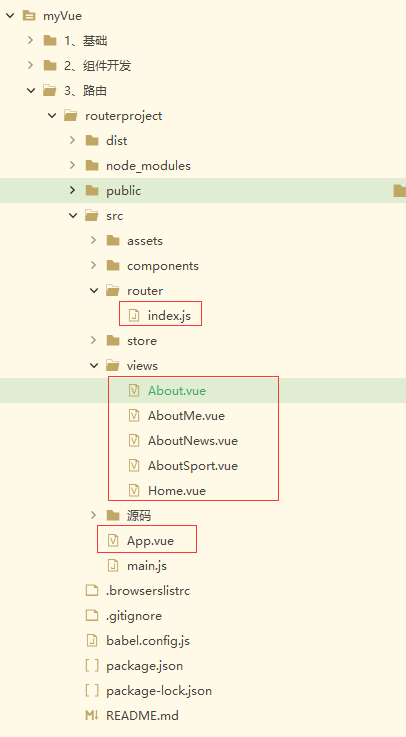
二、代码结构
注:主要是标红的几个文件

三、代码
index.js
//引入路由
import {
createRouter,
createWebHistory
} from 'vue-router'
import Home from '../views/Home.vue' //定义路由
const routes = [{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
component: () => import('../views/About.vue'),
children: [{
path: '',
component: () => import('../views/AboutNews.vue')
},
{
path: 'news',
component: () => import('../views/AboutNews.vue')
},
{
path: 'sport',
component: () => import('../views/AboutSport.vue')
},
{
path: 'me/:userId',
component: () => import('../views/AboutMe.vue')
}
]
}
] //创建路由
const router = createRouter({
//createWebHashHistory hash模式路径前面会多一个#号
history: createWebHistory(process.env.BASE_URL),
routes
}) //返回了路由
export default router
App.vue
<template>
<div id="nav">
<router-link to="/" replace>Home</router-link> |
<router-link to="/about" replace>About</router-link> |
<!-- <router-link :to="'/about/me/'+userId">我</router-link> --> </div>
<router-view></router-view>
</template> <script>
export default {
name: 'App',
data() {
return {
userId: 'zhangsan'
}
}
}
</script> <style>
.router-link-active {
color: #f00;
} </style>
Home.vue
<template>
<div class="home">
<p>Home Page</p>
<img alt="Vue logo" src="../assets/logo.png">
</div>
</template> <script>
</script>
About.vue
<template>
<div class="about">
<h1>about page</h1> <div>
<router-link to="/about/news">新闻</router-link>|
<router-link to="/about/sport">体育</router-link>|
<router-link :to="'/about/me/'+userId">我的</router-link>| <router-view></router-view>
</div> </div> </template> <script>
export default {
name: 'About',
data() {
return {
userId: 'zhangsan'
}
}
}
</script>
AboutNews.vue
<template>
<div>
<ul>
<li>新闻1</li>
<li>新闻2</li>
<li>新闻3</li>
<li>新闻4</li>
</ul>
</div>
</template> <script>
export default {
name: "AboutNews"
}
</script> <style scoped> </style>
AboutSport.vue
<template>
<div>
<ul>
<li>体育1</li>
<li>体育2</li>
<li>体育3</li>
<li>体育4</li>
</ul>
</div>
</template> <script>
export default {
name: "AboutSport"
}
</script> <style scoped> </style>
AboutMe.vue
<template>
<div>
<p>我的主页</p>
<p>{{$route.params.userId}}</p>
</div>
</template> <script>
export default {
name: "AboutMe"
}
</script> <style scoped> </style>
四、知识点
$route和$router是有区别的
1、$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
2、$route为当前router跳转对象里面可以获取name、path、query、params等
<vue 路由 5、动态路由-标签上传递参数>的更多相关文章
- 简单物联网:外网访问内网路由器下树莓派Flask服务器
最近做一个小东西,大概过程就是想在教室,宿舍控制实验室的一些设备. 已经在树莓上搭了一个轻量的flask服务器,在实验室的路由器下,任何设备都是可以访问的:但是有一些限制条件,比如我想在宿舍控制我种花 ...
- 利用ssh反向代理以及autossh实现从外网连接内网服务器
前言 最近遇到这样一个问题,我在实验室架设了一台服务器,给师弟或者小伙伴练习Linux用,然后平时在实验室这边直接连接是没有问题的,都是内网嘛.但是回到宿舍问题出来了,使用校园网的童鞋还是能连接上,使 ...
- 外网访问内网Docker容器
外网访问内网Docker容器 本地安装了Docker容器,只能在局域网内访问,怎样从外网也能访问本地Docker容器? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动Docker容器 ...
- 外网访问内网SpringBoot
外网访问内网SpringBoot 本地安装了SpringBoot,只能在局域网内访问,怎样从外网也能访问本地SpringBoot? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装Java 1 ...
- 外网访问内网Elasticsearch WEB
外网访问内网Elasticsearch WEB 本地安装了Elasticsearch,只能在局域网内访问其WEB,怎样从外网也能访问本地Elasticsearch? 本文将介绍具体的实现步骤. 1. ...
- 怎样从外网访问内网Rails
外网访问内网Rails 本地安装了Rails,只能在局域网内访问,怎样从外网也能访问本地Rails? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动Rails 默认安装的Rails端口 ...
- 怎样从外网访问内网Memcached数据库
外网访问内网Memcached数据库 本地安装了Memcached数据库,只能在局域网内访问,怎样从外网也能访问本地Memcached数据库? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装 ...
- 怎样从外网访问内网CouchDB数据库
外网访问内网CouchDB数据库 本地安装了CouchDB数据库,只能在局域网内访问,怎样从外网也能访问本地CouchDB数据库? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动Cou ...
- 怎样从外网访问内网DB2数据库
外网访问内网DB2数据库 本地安装了DB2数据库,只能在局域网内访问,怎样从外网也能访问本地DB2数据库? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动DB2数据库 默认安装的DB2 ...
- 怎样从外网访问内网OpenLDAP数据库
外网访问内网OpenLDAP数据库 本地安装了OpenLDAP数据库,只能在局域网内访问,怎样从外网也能访问本地OpenLDAP数据库? 本文将介绍具体的实现步骤. 1. 准备工作 1.1 安装并启动 ...
随机推荐
- [ABC327G] Many Good Tuple Problems
题目链接 简化题意:有一个 \(n\) 个点的图,问有多少个长度为 \(M\) 的边序列,满足连边后图是二分图. \(n\le 30,m\le 10^9\) 考虑先强制要求无重边. 定义 \(f_{i ...
- [ABC317G] Rearranging
Problem Statement There is a grid with $N$ rows and $M$ columns. The square at the $i$-th row from t ...
- 火眼金睛破局ES伪慢查询
一.问题现象 服务现象 服务接口的TP99性能降低 ES现象 YGC:耗时极其不正常, 峰值200+次,耗时7s+ FULL GC:不正常,次数为1但是频繁,STW 5s 慢查询:存在慢查询5+ 二 ...
- cocos2d-Js 各类碰撞检测
这里总结一下点.圆.矩形之间的简单碰撞检测算法(矩形不包括旋转状态) 点和圆的碰撞检测: 1.计算点和圆心的距离 2.判断点与圆心的距离是否小于圆的半径 isCollision: function(p ...
- 5分钟攻略Spring-Retry框架实现经典重试场景
前言 今天分享干货,控制了篇幅,5分钟内就能看完学会. 主题是Spring-Retry框架的应用,做了一个很清晰的案例,代码可下载自测. 框架介绍 Spring-Retry框架是Spring自带的功能 ...
- 华企盾DSC造成扫描仪无法扫描成pdf文件
解决方法:去掉缩略图策略,重启电脑
- 袋鼠云数栈前端从 Multirepo 到 Monorepo 研发效率提升探索之路
我们是袋鼠云数栈 UED 团队,致力于打造优秀的一站式数据中台产品.我们始终保持工匠精神,探索前端道路,为社区积累并传播经验价值. 本文作者:星野 困境频生前端代码管理何解? 前端代码管理一直是困扰着 ...
- Windows系统激活工具HK
下载:https://wwsi.lanzoum.com/iyUNn10e7foh 密码:g05d GitHub开源 .无毒 原文链接:https://github.com/zbezj/HEU_KMS_ ...
- System类的方法
1.exit() 2.currentTimeMills() 代码练习
- P1967 [NOIP2013 提高组] 货车运输 做题记录
套路题了. 根据和角公式 \(\mathrm{\sin (\alpha + \beta) = \sin \alpha \cos \beta + \cos \alpha \cos \beta, \cos ...
