【HarmonyOS】详解低代码端云一体化开发之连接器
【关键字】
元服务、低代码平台、端云一体化开发、连接器、拖拽式UI
【1、写在前面】
前面我们写了两篇文章分别介绍了低代码平台的基本使用和端云一体化开发中数据模型的使用,有需要的可以了解一下,文章地址贴在下面了:
低代码平台的基本使用:
https://developer.huawei.com/consumer/cn/forum/topic/0201120502584194043?fid=0101591351254000314
端云一体化开发之数据模型的使用:
https://developer.huawei.com/consumer/cn/forum/topic/0209120915868317043?fid=18
今天继续来分享另一个比较常用的功能——连接器的使用,连接器用于链接外部数据源与外部应用能力,通过连接器可以打通低代码应用与外部系统之间的交互,构建低代码应用的开放能力。
【2、实战案例】
首先连接器同样是需要开通低代码平台的,关于如何开通低代码平台,请参考上一篇介绍数据模型的文章,文章中有关于申请加入白名单及开通低代码平台的内容,下面就通过案例实操来介绍连接器的使用。
2.1、端侧UI布局
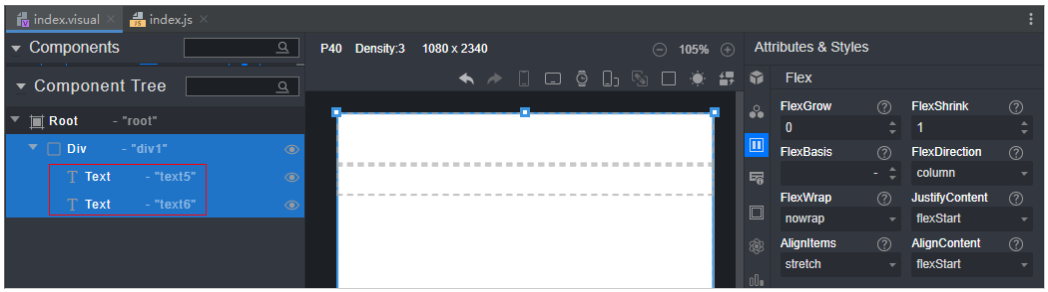
端侧通过拖拽式开发UI界面,外层是一个容器组件Div,内层是两个Text文本组件,宽度是填充100%,高度根据自己的需求进行设置,排列方式是垂直方向排列,界面如下所示:

2.2、云侧连接器
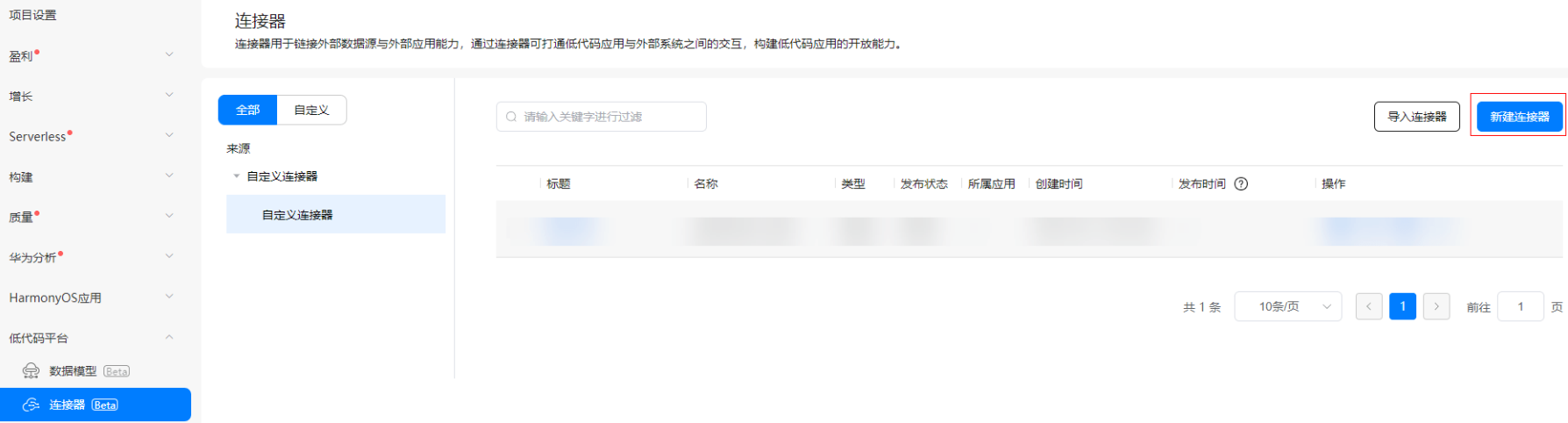
首先登录AppGallery Connect控制台,然后选择对应的项目,找到左侧导航栏中的“低代码平台”--->“连接器”,如下图所示:

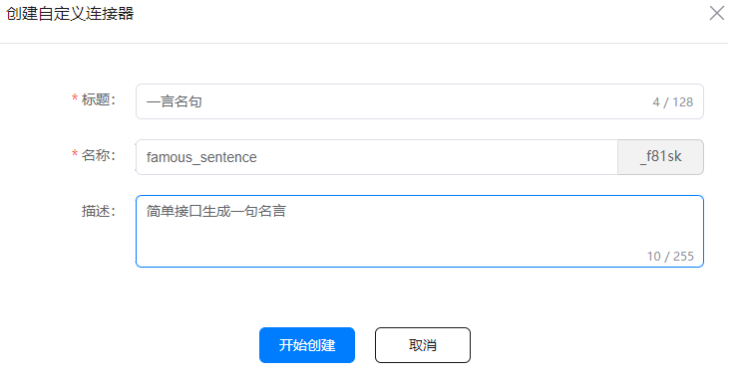
点击新建连接器,开始创建自定义的连接器,这里我们准备的第三方接口很简单,普通的无入参的Get请求,生成一句名言,接口地址:
https://api.apiopen.top/api/sentences

点击页面中的开始创建,在连接器的列表页面会生成一条记录,如下:

点击编辑会进入连接器编辑页面,该页面上方是连接器的一些基础设置,下方是连接器方法:

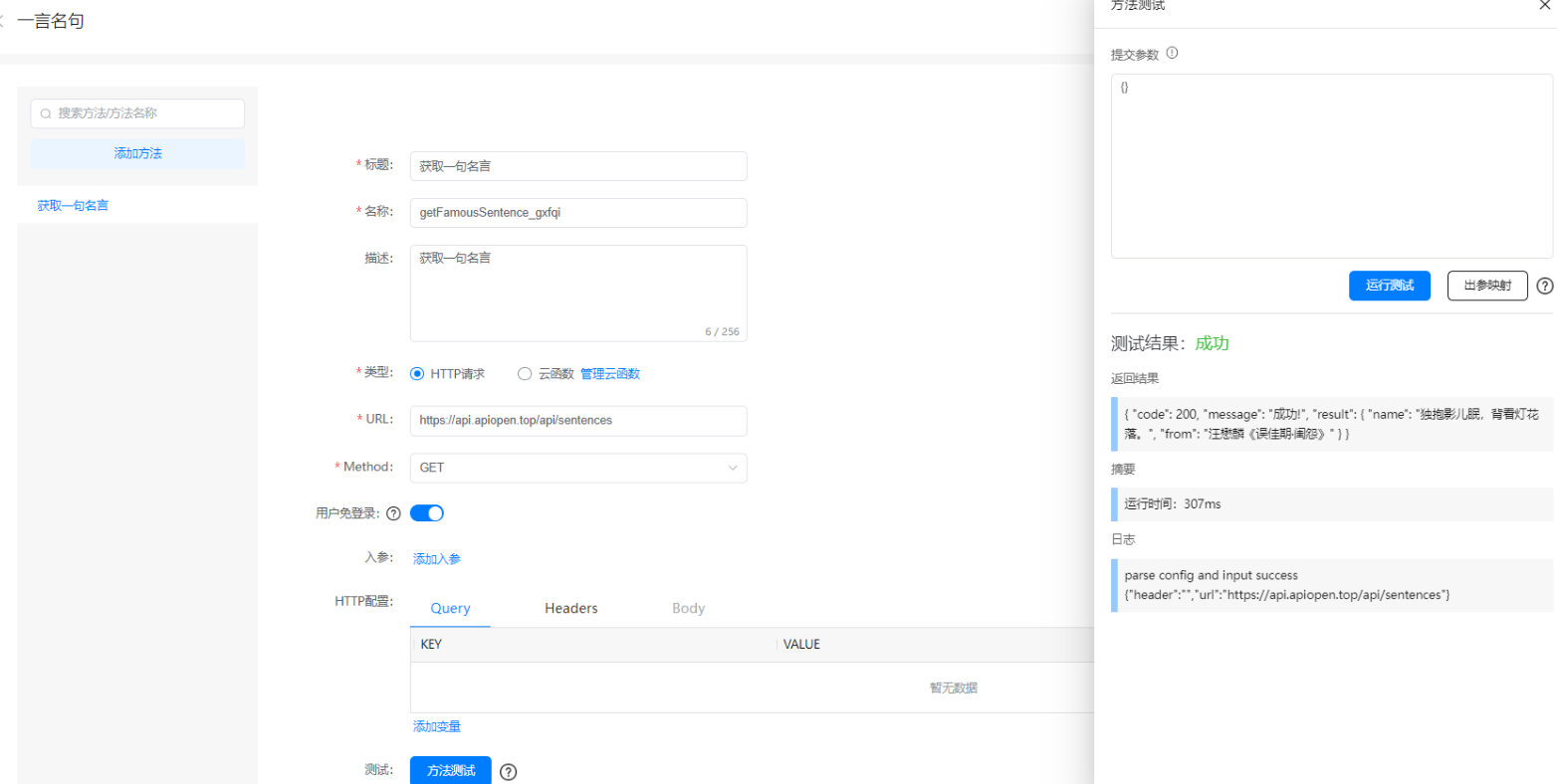
点击连接器方法中的立即新建,开始创建连接器方法:

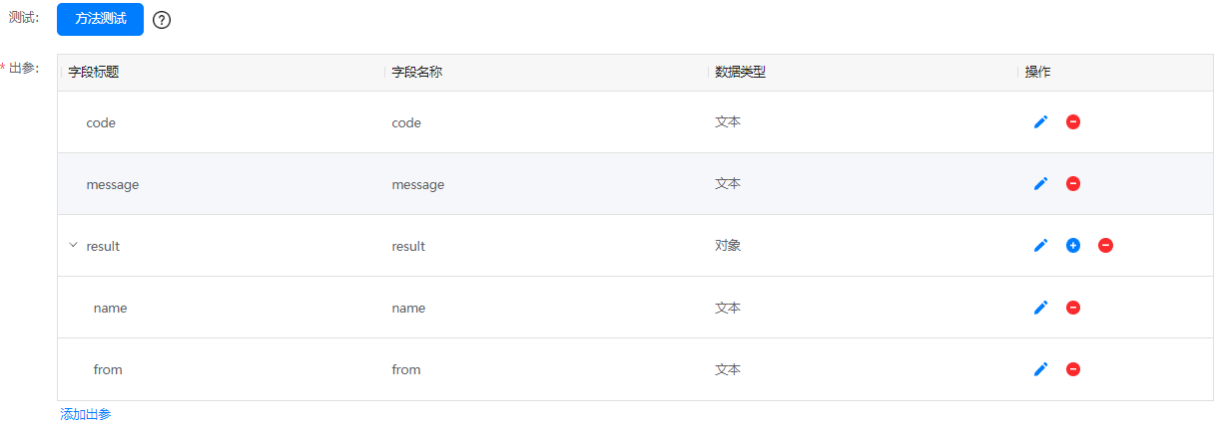
点击方法测试,测试结果显示成功,然后点击出参映射,在出参部分会自动生成出参结果:

然后点击保存,通过以上步骤就成功在云侧添加了一个连接器。
2.3、端云数据绑定
端侧想要实现绑定云侧创建的连接器,同样需要满足两个条件:
①、DevEco Studio需要登录开发者账号:

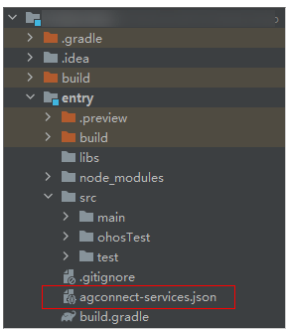
②、下载agconnect-services.json文件置于应用级根目录下:

OK,完成了以上步骤之后,就可以开始绑定云侧连接器的操作啦。
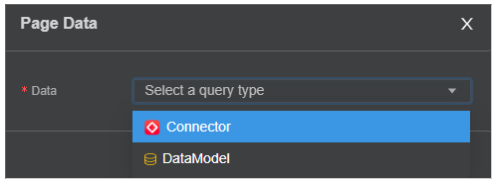
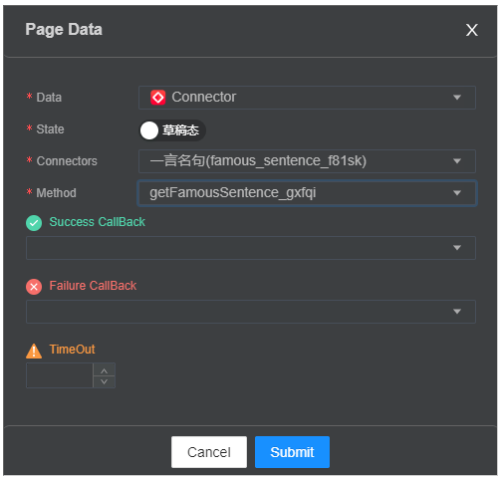
首先在右侧属性样式面板中切换到最下方PageData面板,点击Add Data,选择Connector:

接着选择对应的连接器、状态、方法等信息,点击提交就完成了连接器的添加:

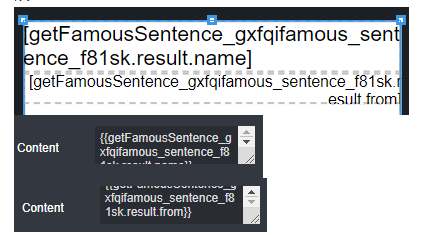
最后在UI界面中选择对应的组件,为其绑定数据,上方Text组件绑定name字段,下方Text组件绑定from字段:

OK,到这里就完成了连接器的数据绑定啦。
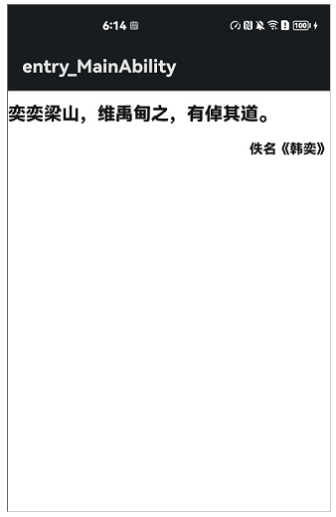
2.4、效果展示
下面运行到手机上,来看一下最终的实现效果:

参考文档:
【HarmonyOS】详解低代码端云一体化开发之连接器的更多相关文章
- 深度学习之卷积神经网络(CNN)详解与代码实现(一)
卷积神经网络(CNN)详解与代码实现 本文系作者原创,转载请注明出处:https://www.cnblogs.com/further-further-further/p/10430073.html 目 ...
- WebSocket安卓客户端实现详解(三)–服务端主动通知
WebSocket安卓客户端实现详解(三)–服务端主动通知 本篇依旧是接着上一篇继续扩展,还没看过之前博客的小伙伴,这里附上前几篇地址 WebSocket安卓客户端实现详解(一)–连接建立与重连 We ...
- 详解低延时高音质:丢包、抖动与 last mile 优化那些事儿
本篇是「详解低延时高音质系列」的第三篇技术分享.我们这次要将视角放大,从整个音频引擎链路的角度,来讲讲在时变的网络下,针对不同的应用场景,如何权衡音质和互动的实时性. 当我们在讨论实时互动场景下的低延 ...
- Python - 元组(tuple) 详解 及 代码
元组(tuple) 详解 及 代码 本文地址: http://blog.csdn.net/caroline_wendy/article/details/17290967 元组是存放任意元素集合,不能修 ...
- Python - 字典(dict) 详解 及 代码
字典(dict) 详解 及 代码 本文地址: http://blog.csdn.net/caroline_wendy/article/details/17291329 字典(dict)是表示映射的数据 ...
- C#的String.Split 分割字符串用法详解的代码
代码期间,把代码过程经常用的内容做个珍藏,下边代码是关于C#的String.Split 分割字符串用法详解的代码,应该对码农们有些用途. 1) public string[] Split(params ...
- laravel 框架配置404等异常页面的方法详解(代码示例)
本篇文章给大家带来的内容是关于laravel 框架配置404等异常页面的方法详解(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助. 在Laravel中所有的异常都由Handl ...
- Android java程序员必备技能,集合与数组中遍历元素,增强for循环的使用详解及代码
Android java程序员必备技能,集合与数组中遍历元素, 增强for循环的使用详解及代码 作者:程序员小冰,CSDN博客:http://blog.csdn.net/qq_21376985 For ...
- 详解 HTTPS 移动端对称加密套件优
近几年,Google.Baidu.Facebook 等互联网巨头大力推行 HTTPS,国内外的大型互联网公司很多也都已启用全站 HTTPS. Google 也推出了针对移动端优化的新型加密套件 Cha ...
- 【转载】 深度学习之卷积神经网络(CNN)详解与代码实现(一)
原文地址: https://www.cnblogs.com/further-further-further/p/10430073.html ------------------------------ ...
随机推荐
- vue之数组的方法
目录 简介 filter方法 简介 本文会把遇到的数组的方法慢慢补充进来 filter方法 filter()方法是一个过虑方法 以下面的为例:列表dataList会每次取一个值,把值给匿名函数,并执行 ...
- CentOS安装时钟同步服务
使用chrony用于时间同步 yum install chrony -y vim /etc/chrony.conf cat /etc/chrony.conf | grep -v "^#&qu ...
- IDEAL部署外部tomcat及其乱码解决
控制台tomca乱码问题: 本人使用tomcat9为例 1.启动信息有中文乱码: 原因:tomcat采用的是utf-8,而windows默认是GBK 修改java.util.logging.Conso ...
- [网络/SSH]OpenSSH: sshd / sftp-server / ssh-agent | ssh / scp / sftp | OpenSSL
1 OpenSSH OpenSSH 是 SSH (Secure SHell) 协议的免费开源实现. OpenSSH是使用SSH透过计算机网络加密通讯的实现. SSH协议族可以用来进行远程控制, 或在计 ...
- Gpssworld仿真(二):并排排队系统模拟
4.3 某一个加油站能够配给三个级别的燃油:①家庭取暖用的燃油:②轻工业用的燃油:③运输用的燃油.每一级别的燃油都有一个对应的油泵.订单中燃油的数量在3000加仑和5000加仑中变化,每次增加10加仑 ...
- JUC(八)ThreadLocal
ThreadLocal 简介 ThreadLocal提供局部线程变量,这个变量与普通的变量不同,每个线程在访问ThreadLocal实例的时候,(通过get或者set方法)都有自己的.独立初始化变量副 ...
- Go语言实现分布式对象存储系统
实现一个可扩展的,简易的,分布式对象存储系统 存储系统介绍 先谈谈传统的网络存储,传统的网络存储主要分为两类: NAS,即Newtwork Attached Storage,是一个提供了存储功能和文件 ...
- Typecho<=1.2.0 存储型XSS 复现
Typecho<=1.2.0 存储型XSS 影响版本 漏洞影响版本:Typecho <= 1.2.0 漏洞复现 cookie.js // 定义一个全局变量 website,值为一个具体的网 ...
- 【总结】浅刷leetcode,对于位运算提高性能的一些总结
目录 什么是位运算? 位运算技巧 1. 判断奇偶性 2. 交换两个数 3. 判断一个数是否是2的幂次方 4. 取绝对值 5. 计算平均数 结论 位运算技巧是计算机科学中非常重要的一部分,它可以用来解决 ...
- 笔记:C++学习之旅---初识C++
笔记:C++学习之旅---初识C++ 博主也是一个新手,学习编程才一年左右,刚大学毕业不久,以前在学校学习的语言主要是C,本人是从嵌入式学起的!我现在从事的公司主要是C++,所以我也 ...
