AutoLayout + UILabel布局
一、内容决定宽度
实现AutoLayout模式下面,UILabel跟随内容大小自动扩张,在storyboard中拖拽一个UILabel,将其居中,然后定时改变内容,不需要特别设置,那么UILabel宽度将跟随内容变化
二、限制位置+内容决定宽度
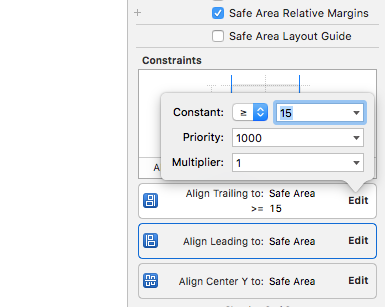
在上面的基础之上,会发现UILabel宽度逐渐超出屏幕宽度。现在要求UILabel从左边开始,右边距离屏幕不能超过15pt。
那么给这个lebel加三个约束,右边距优先级为750, 大于等于15pt

设置UILabel的行数为0实现自动换行
三、与其他元素合作
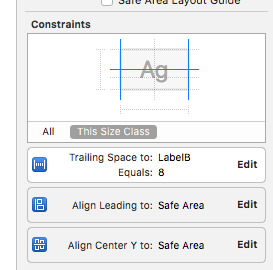
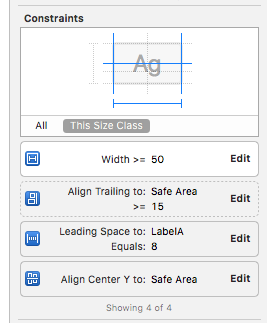
一行内两个label,垂直方向加一个约束,平行;左边的label宽度由内容决定,当左边内容非常多的时候,不能压缩右边的label
左边+右边


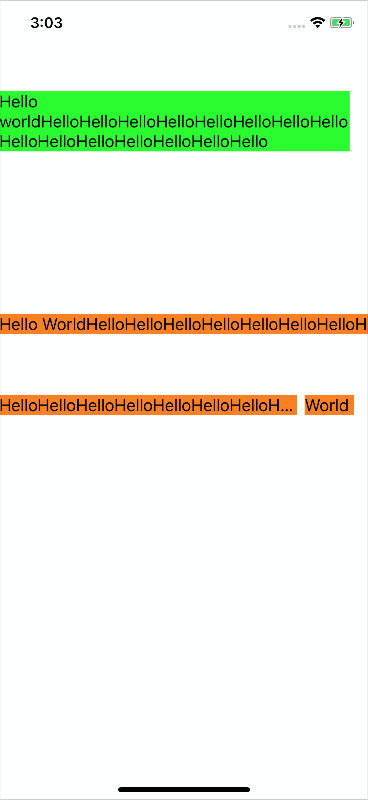
四、效果

五、示例代码
https://github.com/liqiushui/UILabelAutolayout
AutoLayout + UILabel布局的更多相关文章
- Masonry -- 使用纯代码进行iOS应用的autolayout自适应布局
简介 简化iOS应用使用纯代码机型自适应布局的工作,使用一种简洁高效的语法替代NSLayoutConstraints. 项目主页: Masonry 最新示例: 点击下载 项目简议: 如果再看到关于纯代 ...
- Masonry — 使用纯代码进行iOS应用的autolayout自适应布局
本文转载至 http://www.ios122.com/2015/09/masonry/ 简化iOS应用使用纯代码机型自适应布局的工作,使用一种简洁高效的语法替代NSLayoutConstrain ...
- autolayout UILabel 设置最大宽度
label1.preferredMaxLayoutWidth = 100: label1.numberOfLines = 0; //自适应行数
- Android开发之基本控件和详解四种布局方式
Android中的控件的使用方式和iOS中控件的使用方式基本相同,都是事件驱动.给控件添加事件也有接口回调和委托代理的方式.今天这篇博客就总结一下Android中常用的基本控件以及布局方式.说到布局方 ...
- 从此爱上iOS Autolayout
转:从此爱上iOS Autolayout 这篇不是autolayout教程,只是autolayout动员文章和经验之谈,在本文第五节友情链接和推荐中,我将附上足够大家熟练使用autolayout的教程 ...
- iOS - AutoLayout
前言 NS_CLASS_AVAILABLE_IOS(6_0) @interface NSLayoutConstraint : NSObject @available(iOS 6.0, *) publi ...
- 寒哥细谈之AutoLayout全解
文/南栀倾寒(简书作者)原文链接:http://www.jianshu.com/p/683fbcbfb705著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”. 看到群中好多朋友还停留在Fr ...
- iOS开发tips-UIScrollView的Autlayout布局
UIScrollViewj尽管继承于UIView,但它是一个相对比较特殊的视图,特别是当它遇到了AutoLayout之后.在UIScrollView中使用AutoLayout的目的除了使用相对约束确定 ...
- iOS开发之Autolayout
1.概述 在以前的iOS程序中,是如何设置布局UI界面的? (1)经常编写大量的坐标计算代码 (2)为了保证在3.5 inch和4.0 inch屏幕上都能有完美的UI界面效果,有时还需要分别为2种屏幕 ...
- 有了Auto Layout,为什么你还是害怕写UITabelView的自适应布局?
本文转载至 http://www.cnblogs.com/ios122/p/4832859.html Apple 算是最重视应用开发体验的公司了.从Xib到StoryBoard,从Auto Layou ...
随机推荐
- 英语 one day
前言 I do not know if it work,but just go. 内容 1.quote vt:摘要,引用 n:引语 He quote a passage from the presid ...
- mysql 重新整理——索引优化explain简单介绍 [八]
前言 做开发的我们晓得一个道理,就是说不是说你说这东西性能稳定就是性能稳定,你说发版本就发版本,这个是测试部门说了算的. 那么索引优化的关键也就是说一个我们来逐步调优,调优就要知道我们这条语句在mys ...
- js 使用flow
前言 what is flow?我想是的,很多人都没有接触过,的确,他是一个新的项目,是的facebook开发的东西,一般还是可以的,有必要去学习一下,在react还是比较重要的. 它做的一件事叫做静 ...
- vue watch的this 到底是什么?
正文 watch: { value: (newV, oldV) => { this.a = newV; } } 加入该vue对象中,data 有: { data:{ a:5 } } 那么请问,如 ...
- 从Vue2转换为Vue3
方便的Vue2到Vue3生命周期映射直接来自Vue3 Composition API文档,我认为这是了解事物将如何变化以及如何使用它们的最有用的方法之一. beforeCreate -> use ...
- 暑期集训 Day10 —— 模拟赛复盘
${\color{Green} \mathrm{Problem\ 0 :water }} $ 题如其名,可以用单调队列做,但是数据范围直接暴力枚举每一高度就行. 最不会打错的,还是暴力,所以用暴力. ...
- PolarDB-X 源码解读:事务的一生
简介: 本文将主要解读 PolarDB-X 中事务部分的相关代码,着重解读事务的一生在计算节点(CN)中的关键代码:从开始.执行.到最后提交这一整个生命周期. 概述 本文将主要解读 PolarDB-X ...
- 通过部署流行Web框架掌握Serverless技术
简介: 通过学习部署流行Web框架,如SpringBoot,Express,Web IDE,让你掌握Serverless函数计算架构和技术,领略弹性并发,高可用的好处.大家好,我是霍大侠,欢迎来到我的 ...
- 在kubernetes集群中使用虚拟节点创建1万Pod-支持在线教育业务
使用虚拟节点提升k8s集群容量和弹性 在kubernetes集群中添加虚拟节点的方式已被非常多的客户普遍使用,基于虚拟节点可以极大提升集群的Pod容量和弹性,灵活动态的按需创建ECI Pod,免去集群 ...
- 全链路灰度之 RocketMQ 灰度
简介:本文将以上次介绍过的<如何用 20 分钟就能获得同款企业级全链路灰度能力?>中的场景为基础,来进一步介绍消息场景的全链路灰度. 作者:亦盏 之前的系列文章中,我们已经通过全链路金丝 ...
