monaco-editor 实现SQL编辑器
原文链接:https://www.yuque.com/sxd_panda/antv/editor
安装
yarn add monaco-editor
或
npm install monaco-editor
配置
看网上的教程需要添加vite配置,但是我的项目没有对vite进行配置,打包出来的也是可以用的,具体看你们的场景
vite.config.js配置
安装 vite-plugin-monaco-editor
import monacoEditorPlugin from 'vite-plugin-monaco-editor'
plugins: [
monacoEditorPlugin({
languageWorkers: ['editorWorkerService', 'typescript', 'json', 'html']
}),
]
页面使用
先把对应的几个 worker 引入下,不然控制台会有警告。这段代码可以单独放在一个组件里面引入到当前页面,因为它目前的作用就是解决控制台警告的,写在当前页面也是没问题的

import editorWorker from 'monaco-editor/esm/vs/editor/editor.worker?worker';
import jsonWorker from 'monaco-editor/esm/vs/language/json/json.worker?worker';
import tsWorker from 'monaco-editor/esm/vs/language/typescript/ts.worker?worker';
import htmlWorker from 'monaco-editor/esm/vs/language/html/html.worker?worker';
self.MonacoEnvironment = {
getWorker(workerId, label) {
if (label === 'json') {
return new jsonWorker();
}
if (label === 'typescript' || label === 'javascript') {
return new tsWorker();
}
if (label === 'html') {
return new htmlWorker();
}
return new editorWorker();
}
};
导入monaco模块准备初始化编辑器
import * as monaco from 'monaco-editor';
const initEditor = () => {
monacoEditor = monaco.editor.create(editRef.value, {
theme: 'vs-dark', // 主题
language: 'sql',
value: '',
renderLineHighlight: 'gutter',
// folding: true, // 是否折叠
// roundedSelection: false,
// foldingHighlight: true, // 折叠等高线
// foldingStrategy: 'indentation', // 折叠方式 auto | indentation
// showFoldingControls: 'always', // 是否一直显示折叠 always | mouseover
// disableLayerHinting: true, // 等宽优化
// emptySelectionClipboard: false, // 空选择剪切板
// selectionClipboard: false, // 选择剪切板
automaticLayout: true, // 自动布局
codeLens: true, // 代码镜头
// scrollBeyondLastLine: false, // 滚动完最后一行后再滚动一屏幕
colorDecorators: true // 颜色装饰器
// accessibilitySupport: 'on', // 辅助功能支持 "auto" | "off" | "on"
// lineNumbers: 'on', // 行号 取值: "on" | "off" | "relative" | "interval" | function
// lineNumbersMinChars: 5, // 行号最小字符 number
// enableSplitViewResizing: false,
// readOnly: false //是否只读 取值 true | false
});
};
// 执行初始化的方法
onMounted(() => {
// 初始化编辑器
initEditor();
});
如何添加SQL关键字提示?
SQL关键字其实插件内是有的,我们只需要把它拿过啦直接用就行了,如果你觉得不全,可以自己定义一个js文件,把你需要的关键字都加入到这个文件中,后续维护就只需要维护你这个js文件就行了
插件关键字的目录:/node_modules/monaco-editor/esm/vs/basic-languages/sql/sql.js
import { language } from 'monaco-editor/esm/vs/basic-languages/sql/sql.js';
// 注册SQL关键字提示
monaco.languages.registerCompletionItemProvider('sql',{
provideCompletionItems:(model, position) => {
let suggestions = [];
// language.keywords 是获取内置的SQL关键字
language.keywords.map(item => {
suggestions.push({
label: item,
kind: monaco.languages.CompletionItemKind['Keyword'],
insertText: item + ' ',
detail: '内置关键字',
});
});
return {
suggestions
};
}
})
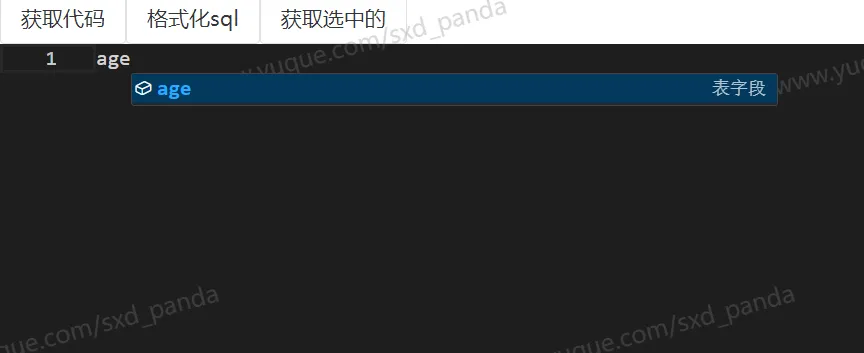
如何添加表字段提示?
// 这个是自定义的表字段数据
const fieldsArr = [
{
type: 'Field', // 这个类型是为了区分是关键字还是字段,具体可以看下文档
value: 'name'
},
{
type: 'Field',
value: 'age'
},
{
type: 'Field',
value: 'sex'
}
];
monaco.languages.registerCompletionItemProvider('sql',{
provideCompletionItems:(model, position) => {
let suggestions = [];
// 再把内置的关键字数据处理下
const temp = language.keywords.map(item => {
return {
type: 'Keyword',
value: item
};
});
// 把关键字和表字段数据合到一起,这样就不用输入快捷键才会显示表字段了
const result = [...fieldsArr, ...temp];
result.map(item => {
suggestions.push({
label: item.value,
kind: monaco.languages.CompletionItemKind[item.type],
insertText: item.value + ' ',
detail: item.type == 'Keyword' ? '内置关键字' : '表字段',
range
});
});
return {
suggestions
};
}
})

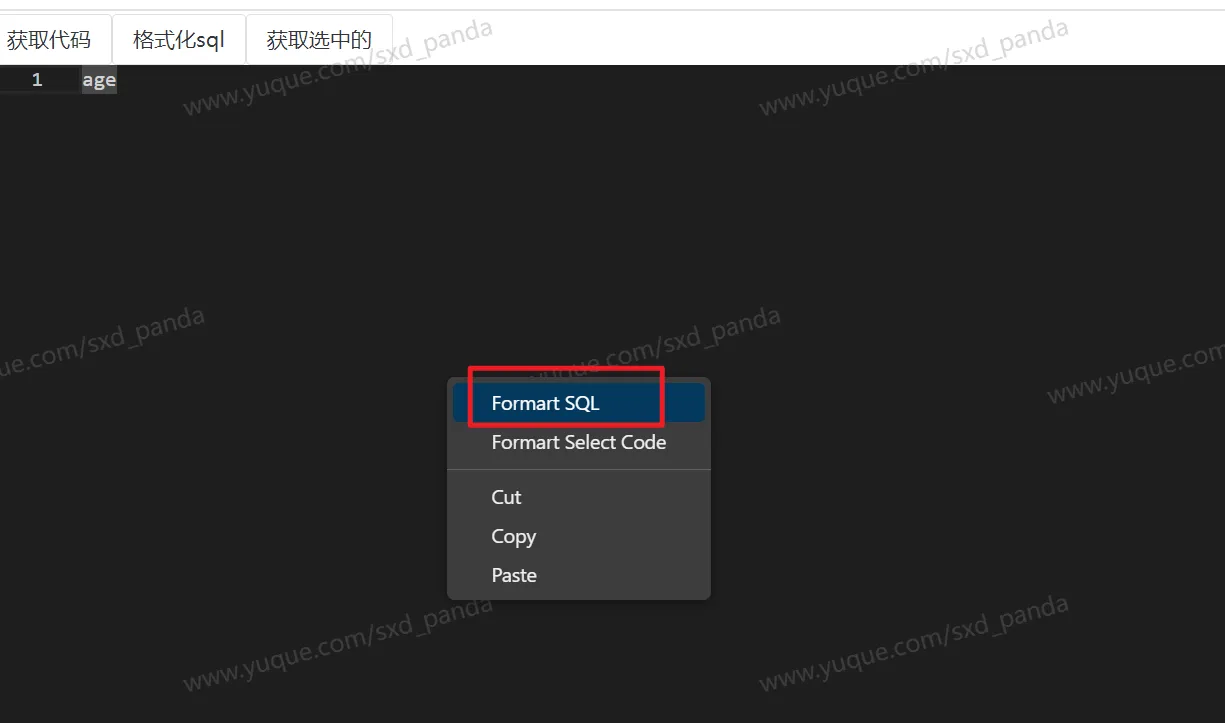
添加代码格式化右键菜单
SQL编辑器默认是没有右键格式化代码的,需要手动添加菜单并借助第三方的插件实现SQL代码的格式化
插件链接:https://www.npmjs.com/package/sql-formatter
# 安装格式化插件
npm install sql-formatter / yarn add sql-formatter
import { format } from 'sql-formatter';
// 创建自定义菜单项
monacoEditor.addAction({
id: 'format.sql',
label: 'Formart SQL',
precondition: null,
contextMenuGroupId: 'navigation',
contextMenuOrder: 1,
run: function () {
// sql代码格式化
monacoEditor.setValue(format(monacoEditor.getValue()));
}
});

自定义主题
function defineTheme() {
monaco.editor.defineTheme('naruto', {
base: 'vs', // 以哪个默认主题为基础:"vs" | "vs-dark" | "hc-black" | "hc-light"
inherit: true,
rules: [
// 高亮规则,即给代码里不同token类型的代码设置不同的显示样式
{ token: 'identifier', foreground: '#d06733' },
{ token: 'number', foreground: '#6bbeeb', fontStyle: 'italic' },
{ token: 'keyword', foreground: '#05a4d5' }
],
colors: {
'scrollbarSlider.background': '#edcaa6', // 滚动条背景
'editor.foreground': '#0d0b09', // 基础字体颜色
'editor.background': '#00090B', // 背景颜色
'editorCursor.foreground': '#d4b886', // 焦点颜色
'editor.lineHighlightBackground': '#6492a520', // 焦点所在的一行的背景颜色
'editorLineNumber.foreground': '#008800' // 行号字体颜色
}
});
}
defineTheme();
monaco.editor.setTheme('naruto');
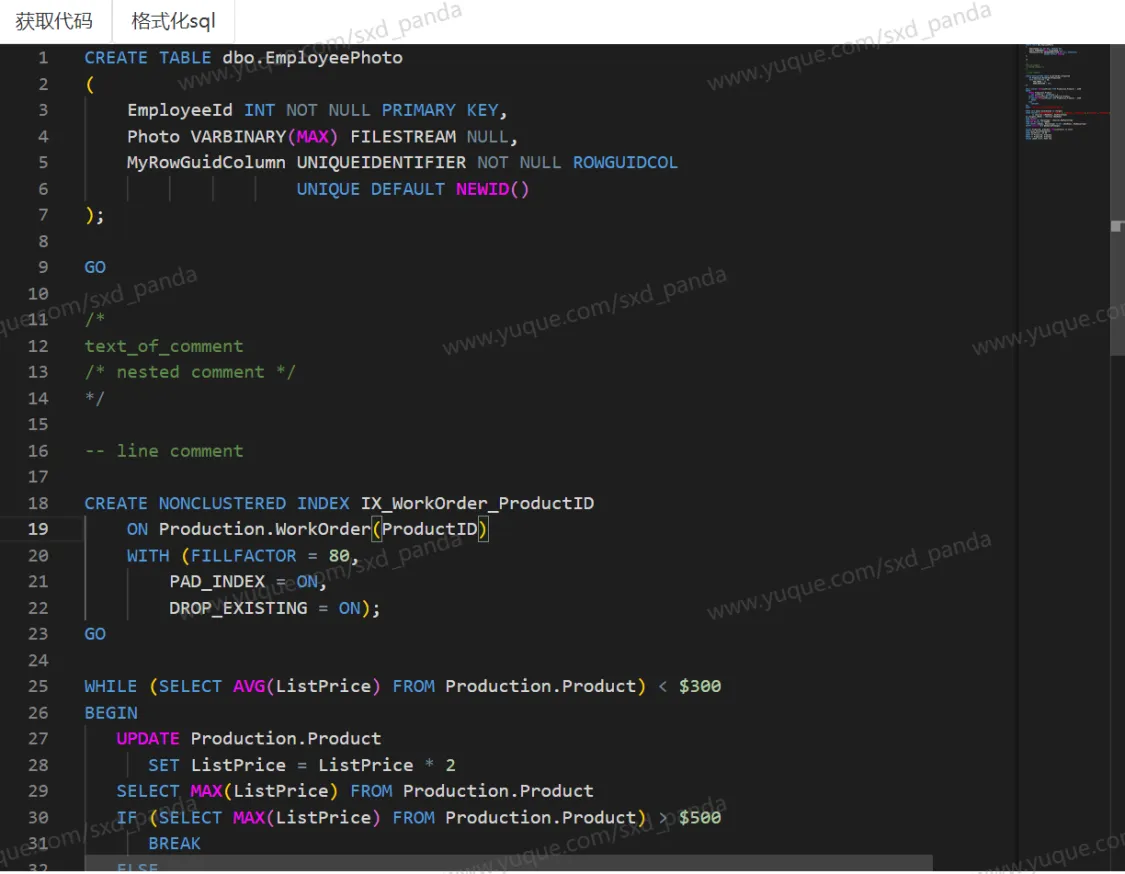
下面这个是已经实现的demo效果

monaco-editor 实现SQL编辑器的更多相关文章
- Asp.Net Core 使用Monaco Editor 实现代码编辑器
在项目中经常有代码在线编辑的需求,比如修改基于Xml的配置文件,编辑Json格式的测试数据等.我们可以使用微软开源的在线代码编辑器Monaco Editor实现这些功能.Monaco Editor是著 ...
- monaco editor 实现自定义提示(sql为例)
monaco editor :https://www.cnblogs.com/XHappyness/p/9414177.html 这里实现自己定义的提示: .vue <template> ...
- Vue cli2.0 项目中使用Monaco Editor编辑器
monaco-editor 是微软出的一条开源web在线编辑器支持多种语言,代码高亮,代码提示等功能,与Visual Studio Code 功能几乎相同. 在项目中可能会用带代码编辑功能,或者展示代 ...
- 使用 TypeScript,React,ANTLR 和 Monaco Editor 创建一个自定义 Web 编辑器(二)
译文来源 欢迎阅读如何使用 TypeScript, React, ANTLR4, Monaco Editor 创建一个自定义 Web 编辑器系列的第二章节, 在这之前建议您阅读使用 TypeScrip ...
- monaco editor + vue的配置
monaco editor是vscode的御用编辑器. 功能非常强大,使用方便轻巧,对js\ts等等语言支持都良好,能方便的扩展以支持其他语言或者自定义的特性. 夸了这么多,这里只说它一个问题: 这货 ...
- Monaco Editor 使用入门
以前项目是用ace编辑器的,但是总有些不敬人意的地方.前端事件看见的VS Code编辑器Monaco Editor准备更换下,下面介绍一些使用中遇到的一点问题.代码提示 1.项目引用 import * ...
- 【软工】[技术博客] 用Monaco Editor打造接近vscode体验的浏览器IDE
[技术博客] 用Monaco Editor打造接近vscode体验的浏览器IDE 官方文档与重要参考资料 官方demo 官方API调用样例 Playground 官方API Doc,但其搜索框不支持模 ...
- 手把手教你实现在Monaco Editor中使用VSCode主题
背景 笔者开源了一个小项目code-run,类似codepen的一个工具,其中代码编辑器使用的是微软的Monaco Editor,这个库是直接从VSCode的源码中生成的,只不过是做了一点修改让它支持 ...
- Monaco Editor 中的 Keybinding 机制
一.前言 前段时间碰到了一个 Keybinding 相关的问题,于是探究了一番,首先大家可能会有两个问题:Monaco Editor 是啥?Keybinding 又是啥? Monaco Editor: ...
- react & monaco editor & vs code
react & monaco editor & vs code monaco-editor https://microsoft.github.io/monaco-editor/inde ...
随机推荐
- winform之在主窗体中不显示子窗体的菜单栏
在MDi窗体嵌入子窗体后不显示菜单栏 背景: 由于之前做的一个程序的功能全部都是放在一个界面上的,有一个功能能够在数据库查询数据,并返回到界面上,数据量比较小的时候还好,但是数据量多了,导致它阻塞的其 ...
- HarmonyOS NEXT应用开发之下拉刷新与上滑加载案例
介绍 本示例介绍使用第三方库的PullToRefresh组件实现列表的下拉刷新数据和上滑加载后续数据. 效果图预览 使用说明 进入页面,下拉列表触发刷新数据事件,等待数据刷新完成. 上滑列表到底部,触 ...
- 走进RDS|说说关系型数据库与Serverless
简介:看到如今Serverless在云计算行业喷薄欲出的态势,像极了<星星之火,可以燎原>中的描述:虽然不能预测未来的发展和变化,但对于云计算来说这是个相对确定的方向.本文将和大家说说关 ...
- EventBridge 事件总线及 EDA 架构解析
简介:EventBridge 是事件驱动的具体落地产品,也是 EDA 的最佳实践方式. 作者:肯梦 作为 Gartner 定义的 10 大战略技术趋势之一,事件驱动架构(EDA)逐渐成为主流技术架构 ...
- 技术揭秘:实时数仓Hologres如何支持超大规模部署与运维
简介:在本次评测中,Hologres是目前通过中国信通院大数据产品分布式分析型数据库大规模性能评测的规模最大的MPP数据仓库产品.通过该评测,证明了阿里云实时数仓Hologres能够作为数据仓库和大 ...
- [Caddy2] 无法访问 Lets Encrypt OCSP 的解决方法
更换国内 DNS 为国外 DNS. Caddy 使用对应 DNS 的 provider. 重新运行即可获取到证书,Certificate obtained successfully. 其它参考: [C ...
- GtkSharp 设置窗口背景透明
本文告诉大家如何在 GTK Sharp 里面设置窗口背景透明 在 GTK 里面设置窗口背景透明十分简单,只需使用如下代码即可 this.AppPaintable = true; var screen ...
- Java中HTTP下载文件——并解决跨域
1.常用的需要设置的MIME类型 任何文件(二进制文件) application/octet-stream .doc application/msword .dot application/mswor ...
- WPF-dataGrid动态更新
简介: 问题:在WPF中,使用了ObservableCollection<T>作为dataGrid的数据源,发现更新数据的时候不会触发dataGrid的更新 By MaQaQ 2023-1 ...
- Go pprof 认知到实践
快速开始 测试环境:go version go1.22.2 windows/amd64,源代码开源在 https://github.com/oldme-git/teach-study/tree/mas ...
