vue过滤器 - filters
在数据被渲染之前,可以对其进行进一步处理,比如将字符截取或者将小写统一转换为大写等等,过滤器本身就是一个方法。
过滤器可以定义全局或局部
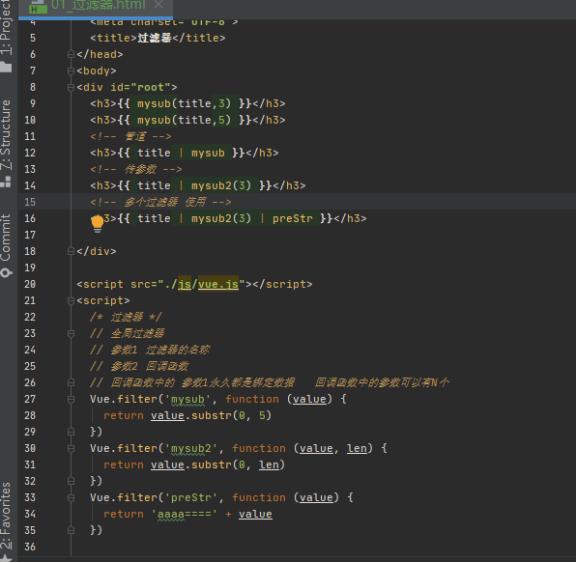
# 全局
// 回调函数中的参数1永久是绑定的数据
Vue.filter(过滤器名称,(value,[…args])=>{})

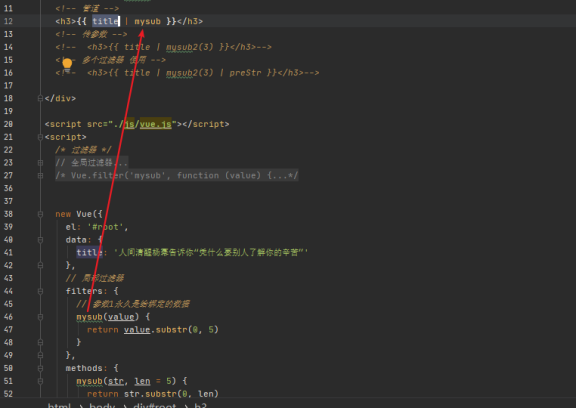
# 局部过滤器定义
此过滤器定义在Vue对象的配置中的filters配置选项中,以方法形式来定义,参数1永久是绑定的数据
new Vue({
filters:{
过滤器名(value){
return 数据
}
}
})

vue过滤器 - filters的更多相关文章
- 带你掌握Vue过滤器filters及时间戳转换
摘要:Vue的filters过滤器是比较常见的一个知识点,下面我将结合时间戳转换的例子带你快速了解filters的用法. 本文分享自华为云社区<三分钟掌握Vue过滤器filters及时间戳转换& ...
- vue 过滤器filters的使用以及常见报错小坑(Failed to resolve filter)
今天使用vue 过滤器中发现一个小坑,网上查到的大都是不正确的解决方法,故分享给大家: 原错误代码: // 过滤器 filter:{ FdishList:function(value){ if (!v ...
- Vue 过滤器filters
1.示例代码 采用vue单文件组件,使用moment插件格式化日期 <template> <div> <h1>{{date | dateFormat}}</h ...
- vue使用过滤器 filters:{}
在项目开发过程中,经常会用到过滤器,下面就来说说我用的用法 我从后台获取到一个时间字段,是2017-03-23的格式,但是我要的是年月日分开显示,那就要用到过滤器了 在没有用过滤器的时候,是这样的: ...
- VUE过滤器的使用 vue 时间格式化
过滤器介绍 官方教程地址:https://cn.vuejs.org/v2/guide/filters.html 过滤器常被用于一些文本格式化 我们可以自定义过滤器,可以实现各种各样的功能. vue时间 ...
- vue过滤器微信小程序过滤器和百度智能小程序过滤器
因为最近写了微信小程序和百度小程序,用到了过滤器,感觉还挺好用的,所以就来总结一下,希望能帮到你们. 1. 微信小程序过滤器: 1.1:首先建一个单独的wxs后缀的文件,一般放在utils文件夹里面. ...
- 换个角度使用VUE过滤器
换个角度使用VUE过滤器 过滤器在Vue中的主要用于文本格式化,如小写转大小,日期格式化等操作.官方对这个功能介绍也很简单,不过确实很简单,就一个函数而已.但最近在做两款APP时,遇到一些特殊的需求. ...
- 3.Vue过滤器
1.概念: Vue.js 允许你自定义过滤器,可被用作一些常见文本的格式化,过滤器可以用在两个地方:mustache 插值和 v-bind 表达式.过滤器应该被添加在 JavaScript 表达式的尾 ...
- 黑马vue---31-32、vue过滤器实例
黑马vue---31-32.vue过滤器实例 一.总结 一句话总结: vue内部的东西,无论是过滤器还是组件,都是键值对的方式 1.过滤器的定义语法? Vue.filter('过滤器的名称', fun ...
- vue - 过滤器filter的基本使用
1.全局过滤器 输出: 过滤器可以多次来调用 输出: 2.私有过滤器 <!DOCTYPE html> <html lang="en"> <head&g ...
随机推荐
- pypinyin 获取拼音,作为智能设备的唤醒比对结果
from pypinyin import lazy_pinyin,TONE,TONE2,TONE3,NORMAL a = "小七同学" b = "小琦同学" c ...
- verilog中端口定义方式以及如何使用变量
一.module端口定义方式 目前有两种方式能够对module端口进行定义, 第一种是我目前使用比较多的,把I/O说明写在端口声明语句里,方式A: 1 module block( 2 input a, ...
- 力扣165(java)-比较版本号(中等)
题目: 给你两个版本号 version1 和 version2 ,请你比较它们. 版本号由一个或多个修订号组成,各修订号由一个 '.' 连接.每个修订号由 多位数字 组成,可能包含 前导零 .每个版本 ...
- PolarDB-X 全局Binlog解读之性能篇(上)
简介: 本篇来介绍一下PolarDB-X全局binlog在性能方面的一些设计和思考,先通过几个实际的测试案例来展示全局binlog的性能情况,然后结合这些案例来深入讲解全局binlog关于优化的故事. ...
- 技术解读 | 智能开放搜索CTR预估模型
简介:本文介绍开放搜索CTR预估模型在个性化排序中的应用与实践 如何评价搜索排序效果? 搜索是用户触达信息最简单直接的方式,是APP.网页必备的功能.如何评价并提升搜索效果一直是搜索领域的常见问题. ...
- MaxCompute Tunnel 技术原理及开发实战
简介: MaxCompute(原名ODPS)是一种快速.完全托管的EB级数据仓库解决方案, 致力于批量结构化数据的存储和计算,为用户提供数据仓库的解决方案及分析建模服务.Tunnel是MaxCompu ...
- Redis 7.0 Multi Part AOF的设计和实现
简介:本文将详解Redis中现有AOF机制的一些不足以及Redis 7.0中引入的Multi Part AOF的设计和实现细节. Redis 作为一种非常流行的内存数据库,通过将数据保存在内存中,R ...
- iOS 端容器之 WKWebView 那些事
简介: 本文主要是关于在端容器设计开发过程中,WKWebView 使用上遇到的一些问题和解决办法 作者 | 驽良 来源 | 阿里技术公众号 一 背景 熟悉 iOS\macOS Hybrid 混合 ...
- Sentinel如何持久化数据到Nacos?
默认情况下 Sentinel 只能接收到 Nacos 推送的消息,但不能将自己控制台修改的信息同步给 Nacos,如下图所示: 但是在生成环境下,我们为了更方便的操作,是需要将 Sentinel 控制 ...
- VUE知识体系、VUE面试题
1. computed(计算属性)和方法有什么区别? 计算属性本质上是包含 getter 和 setter 的方法 当获取计算属性时,实际上是在调用计算属性的 getter 方法.vue 会收集计算属 ...
