CSS & JS Effect – Styling Select
参考
YouTube – Custom select menu - CSS only
原装 select 的缺点
这是一个原装 select design

它最大的问题是没有 spacing. border 和 字需要有间距. 这样才能呼吸.
添加 padding

好看了一点点, 但是右边的小箭头依然没有 padding.
要想解决这个只能完全的 customize 它.
appearance: none
select {
padding: 0.75rem;
appearance: none;
}
appearance : none 可以完全把箭头 hide 起来.
wrapper + 定位做出小箭头
首先需要一个 wrapper, 因为 select 里面只能是 option, 不可以插入其它 element (比如箭头)
<div class="select-wrapper">
<select>
<option value="One">One</option>
<option value="Two">Two</option>
<option value="Three">Three</option>
<option value="Three">I am the king of the world</option>
</select>
</div>
CSS
.select-wrapper {
--padding-size: 1rem;
--arrow-size: 0.75rem;
select {
border: 1px solid currentColor;
padding: var(--padding-size);
padding-right: calc(var(--arrow-size) + var(--padding-size));
appearance: none;
}
position: relative;
&::after {
content: '';
position: absolute;
top: 50%;
right: 0;
transform: translateY(calc(-50% + (var(--arrow-size) / 4)))
translateX(calc(-1 * var(--padding-size) / 2));
border: calc(var(--arrow-size) / 2) solid transparent;
border-top-color: currentColor;
}
}
::after 是做箭头, 然后配上一些定位和移位就可以了
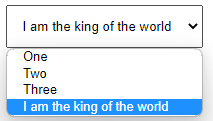
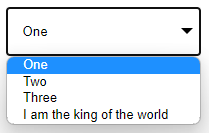
效果

CSS & JS Effect – Styling Select的更多相关文章
- css+js实现兼容性select的样式
<!doctype html><html lang="en"> <head> <meta charset="UTF-8" ...
- css配合js模拟的select下拉框
css配合js模拟的select下拉框 <!doctype html> <html> <head> <meta charset="utf-8&quo ...
- css+js+html基础知识总结
css+js+html基础知识总结 一.CSS相关 1.css的盒子模型:IE盒子模型.标准W3C盒子模型: 2.CSS优先级机制: 选择器的优先权:!important>style(内联样式) ...
- HTML---引入css,js | 常用标签示例
一.前端基础包括哪些?如何理解 二.css,js引入_及head中其他标签 三.特殊符号 四.常见的标签 4.1,form表单 4.2,input系列(单选框.复选框.input传文件.重置) 4.3 ...
- html+css+js实现网页拼图游戏
代码地址如下:http://www.demodashi.com/demo/14449.html 项目描述 使用 html+js+css 实现一个网页拼图游戏,可支持简单,中等,困难三种难度. 演示效果 ...
- HTML/CSS/JS编码规范
最近整理了一份HTML/CSS/JS编码规范,供大家参考.目录:一.HTML编码规范二.CSS编码规范三.JS编码规范 一.HTML编码规范 1. img标签要写alt属性 根据W3C标准,img标签 ...
- DIV+CSS+JS实现色彩渐变字体
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- 前端小白页面开发注意事项及小工具(html\css\js)
技术一直在向前发展.但是有一些是相通的,要找准重点,将80%的时间放在提升基础问题上,余下的20%再去学习框架,库和工具. HTML 1. HTML 属性应当按照以下给出的顺序依次排列,确保代码的易读 ...
- html+css+js+Hbuilder开发一款安卓APP,根本不用学Android开发!
我们知道,要做一款安卓APP,咱们得先学安卓开发语言,例如java,前端后端.那么没有这些开发语言基础,咱们怎么做呢?其实现在有比较好的开发方案就是做webAPP,咱们可以用web前端知识构建安卓客户 ...
- #3使用html+css+js制作网页 番外篇 使用python flask 框架 (II)
#3使用html+css+js制作网页 番外篇 使用python flask 框架 II第二部 0. 本系列教程 1. 登录功能准备 a.python中操控mysql b. 安装数据库 c.安装mys ...
随机推荐
- Docker开始收费了,开始转学podman【第一篇podman容器的安装和基本操作】
podman 什么是Podman?Podman是无守护程序容器引擎,用于在Linux系统上开发,管理和运行OCI容器.容器可以以root用户或无根模式运行.简而言之:`alias docker = p ...
- 可视化—gojs 超多超实用经验分享(三)
目录 32.go.Palette 一排放两个 33.go.Palette 基本用法 34.创建自己指向自己的连线 35.设置不同的 groupTemplate 和 linkTemplate 36.监听 ...
- oeasy教您玩转vim - 8 - # 追加文本
追加文本 回忆上节课内容 我们这次深入了 i 命令 i 在当前的光标之前插入 I 在本行文本的最前面插入 还有一些常用的编辑命令 . 重做 u 撤销 ctrl+r 还原 关于插入,还有什么讲究吗? 类 ...
- oeasy教您玩转vim - 34 - # 查找进阶
查找进阶 回忆上节课内容 上次是搜索,是全文搜索 和我们以前的行内有点像 / 正向,? 反向 n 保持方向,N 改变方向 hls 让搜索结果高亮 wrapscan 可以从头搜索 noh 取消本次高 ...
- Cython与C函数的结合
技术背景 在前面一篇博客中,我们介绍了使用Cython加速谐振势计算的方法.有了Cython对于计算过程更加灵活的配置(本质上是时间占用和空间占用的一种均衡),及其接近于C的性能,并且还最大程度上的保 ...
- 通过Jupyter Notebook+OpenAI+ollama简单的调用本地模型
通过Jupyter Notebook+OpenAI+ollama简单的调用本地模型 起因是收到了ollama的邮件,貌似支持使用openai来调用本地的ollama下载的模型为自己用 想了下正好试下, ...
- Could not retrieve mirrorlist http://mirrorlist.centos.org/?release=7&arch=x86_64&repo=os&infra=stock error was 14: curl#6 - "Could not resolve host: mirrorlist.centos.org; 未知的错误"解决yum下载报错
报错信息 │ (SSH client, X server and network tools) │ │ │ │ ⮞ SSH session to root@192.168.117.166 │ │ • ...
- 【爬虫】Java爬取KFC全国门店信息
官网地址: http://www.kfc.com.cn/kfccda/storelist/index.aspx 基础库 <dependencies> <dependency> ...
- 【SpringBoot】数据源加密处理
代码审计报告提出的一个问题: 明文暴露配置信息风险 解决方案可以使用jasypt实现 需要使用依赖: <dependency> <groupId>com.github.ulis ...
- 《Python数据可视化之matplotlib实践》 源码 第一篇 入门 第三章
图3.1 import matplotlib as mpl import matplotlib.pyplot as plt import numpy as np mpl.rcParams['font. ...
