VUE中watch的详细使用教程
1、watch是什么?
watch:是vue中常用的侦听器(监听器),用来监听数据的变化
2、watch的使用方式如下
watch: {
这里写你在data中定义的变量名或别处方法名: {
handler(数据改变后新的值, 数据改变之前旧的值) {
这里写你拿到变化值后的逻辑
}
}
}
3、watch监听简单案例(监听一个)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<template> <div> <div> <input type="text" v-model="something"> </div> </div></template><script> export default { name: "AboutView", components: {}, data() { return { something: "" } }, watch: { //方法1 "something"(newVal, oldVal) { console.log(`新值:${newVal}`); console.log(`旧值:${oldVal}`); console.log("hellow world"); } //方法2 "something": { handler(newVal, oldVal) { console.log(`新的值: ${newVal}`); console.log(`旧的值: ${oldVal}`); console.log("hellow world"); } } } }</script> |
在输入框中输入1、4 效果图如下:

4、watch监听复杂单一案例(例:监听对象中的某一项)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<template> <div> <div> <input type="text" v-model="obj.something"> </div> </div></template><script> export default { name: "AboutView", components: {}, data() { return { obj: { something: "" } } }, watch: { "obj.something": { handler(newVal, oldVal) { console.log(`新的值: ${newVal}`); console.log(`旧的值: ${oldVal}`); console.log("hellow world"); } } } }</script> |
在输入框中输入4、5 效果图如下:

5、watch中immediate的用法和作用
1、作用:immediate页面进来就会立即执行,值需要设为true
2、用法如下方代码所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<template> <div> <div> <input type="text" v-model="obj.something"> </div> </div></template><script> export default { name: "AboutView", components: {}, data() { return { obj: { something: "" } } }, watch: { "obj.something": { handler(newVal, oldVal) { console.log(`新的值: ${newVal}`); console.log(`旧的值: ${oldVal}`); console.log("hellow world"); }, immediate:true } } }</script> |
进来页面后立即加载,效果图如下:

6、watch中deep 深度监听的用法和作用
1、作用:deep 用来监听data中的对象,值需要设为true
2、用法如下方代码所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<template> <div> <div> <input type="text" v-model="obj.something"> </div> </div></template><script> export default { name: "AboutView", components: {}, data() { return { obj: { something: "" } } }, watch: { "obj": { handler(newVal, oldVal) { console.log(`新的值: ${newVal}`); console.log(`旧的值: ${oldVal}`); console.log("hellow world"); }, deep:true } } }</script> |
注意:
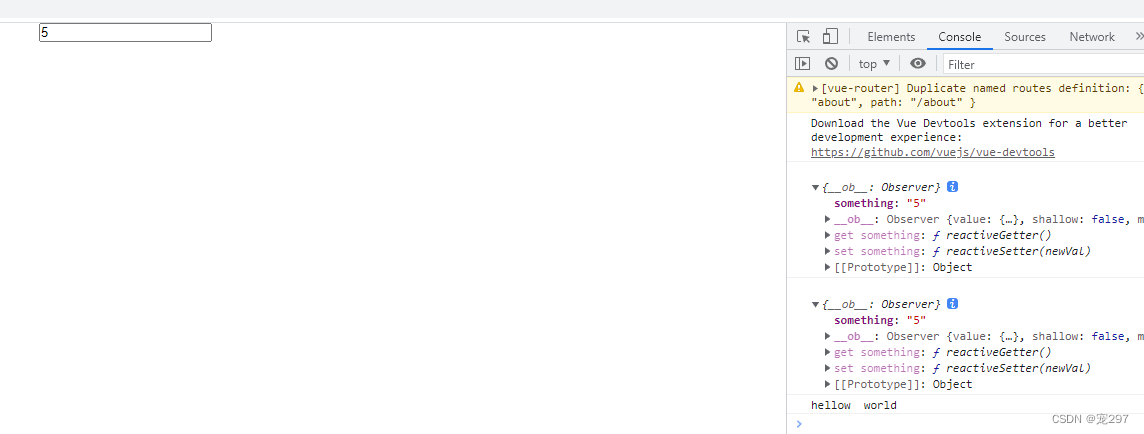
1、console.log(`新的值: ${newVal}`); 这种打印出来的是对象的类型,如下图:

2、console.log(newVal);这种打印出来的是对象本身,如下图:

总结
到此这篇关于VUE中watch的详细使用教程的文章就介绍到这了,更多相关VUE watch使用教程内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
VUE中watch的详细使用教程的更多相关文章
- vue中watch的详细用法
在vue中,使用watch来响应数据的变化.watch的用法大致有三种.下面代码是watch的一种简单的用法: <input type="text" v-model=&quo ...
- vue中watch的详细用法(转载)
在vue中,使用watch来响应数据的变化.watch的用法大致有三种.下面代码是watch的一种简单的用法: <input type="text" v-model=&quo ...
- vue中router-link的详细用法
官网文档地址:https://router.vuejs.org/zh/api/#to 今天项目突然有需求,让vue中的一个页面跳转到另一个页面 // 字符串 <router-link to=&q ...
- Vue 中使用 TypeScript 详细总结
VUE 项目中使用 Typescript 第一节:项目起步 Vue 中使用 TypeScript 项目中主要使用到的第三方依赖 vue2 vue-class-component vue-propert ...
- vue中watch的详细用法(深度侦听)
vsCode插件 在vue中,使用watch来响应数据的变化.watch的用法大致有三种.下面代码是watch的一种简单的用法: <input type="text" v-m ...
- Docker中安装Gitlab详细全教程
安装Docker: note: https://docs.docker.com/engine/install/centos/ 1 yum install -y yum-utils 2 yum-conf ...
- MFC中的CDC详细教程
参考: MFC中的CDC详细教程1,2,3 StretchDIBits用法
- 《手把手教你》系列技巧篇(十八)-java+ selenium自动化测试-元素定位大法之By css中卷(详细教程)
1.简介 按计划今天宏哥继续讲解倚天剑-css的定位元素的方法:ID属性值定位.其他属性值定位和使用属性值的一部分定位(这个类似xpath的模糊定位). 2.常用定位方法(8种) (1)id(2)na ...
- 在虚拟机中安装红旗桌面7.0 Linux操作系统的详细图文教程
本文作者:souvc 本文出处:http://www.cnblogs.com/liuhongfeng/p/5343087.html 以下是详细的内容: 一.安装虚拟机. 安装虚拟机可以参考:在Wind ...
- vue中config/index.js:配置的详细理解
当我们需要和后台分离部署的时候,必须配置config/index.js: 用vue-cli 自动构建的目录里面 (环境变量及其基本变量的配置) var path = require('path') ...
随机推荐
- Prometheus+Grafana+alertmanager构建企业级监控系统(三)
七.Prometheus监控扩展 7.1 Promethues 采集tomcat监控数据 tomcat_exporter地址:https://github.com/nlighten/tomcat_ex ...
- 最强AI直播换脸软件,DeepFaceLive下载介绍
DeepFaceLive是一款专注于直播实时换脸的AI软件,使用经过长时间训练的人脸模型替换摄像头中的人脸,能够产生接近电影质量的面部合成效果,提供高保真的视觉体验,在新版本中也支持了图片换脸(视频换 ...
- 一个可一键生成短视频的AI大模型,亲测可用
大家好,我是 Java陈序员. 自从 OpenAI 发布 Sora 文本生成视频模型后,文本生成视频的 AI 技术引起了无数圈内圈外人士的关注和实验. 今天,给大家介绍一个大模型,可一键生成短视频. ...
- 10、操作系统安全加固-Linux加固
1.账号管理与认证授权 1.1.为不同的管理员分配不同的账号 目的:根据不同用途设置不同账户账号,提高安全层级 实施方法: 1.设置高风险文件为最小权限,如:passwd.shadow.group.s ...
- python 操作xls
目录 写入文件 demo01 demo02 写入文件 demo01 # 读取:xlrd # 写入:xlwt # 修改(追加写入):xlutils import xlrd import xlwt fro ...
- .NET 缓存:内存缓存 IMemoryCache、分布式缓存 IDistributedCache(Redis)
.NET缓存里分了几类,主要学习内存缓存.分布式缓存 一.内存缓存 IMemoryCache 1.Program注入缓存 builder.Services.AddMemoryCache(); 2.相关 ...
- SpringBoot连接redis报错:exception is io.lettuce.core.RedisException: java.io.IOException: 远程主机强迫关闭了一个现有的连接
一.解决思路 (1).检查redis的配置是否正确 spring redis: host: localhost port: 6379 password: 123456 database: 0 time ...
- ajax递归发送请求
简介 大家都知道浏览器在处理http网络请求的时候,不同的浏览器会有不一样的并发限制,下表是一些主流浏览器对 HTTP 1.1 和 HTTP 1.0 的最大并发连接数目: Browser HTTP/1 ...
- ContextCapture中的模型航拍方法和技巧
在进行实景建模之前,获取被拍摄物体的照片是很重要的一项工作,因为如果没有按照规则拍摄或者拍摄相片质量不佳,将会直接影响我们后期建模,甚至无法建模. 我们建议使用ContextCapture进行建模,则 ...
- leaflet 实现地图上标记的发散闪烁动画
先看效果 js文件:blinkmarker.js L.blinkMarker = function (point, property) { // 使用js标签,便于操作,这个temDivEle的作用是 ...
