Vue-方法与事件
基本用法
监听点击事件
v-on
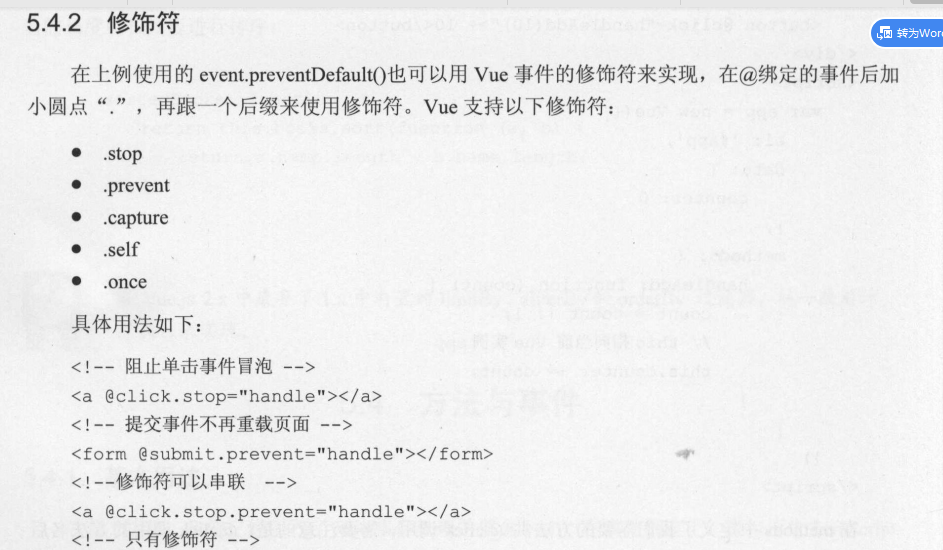
缩写:@ 预期:Function | Inline Statement | Object 参数:event 修饰符: .stop - 调用 event.stopPropagation()。
.prevent - 调用 event.preventDefault()。
.capture - 添加事件侦听器时使用 capture 模式。
.self - 只当事件是从侦听器绑定的元素本身触发时才触发回调。
.{keyCode | keyAlias} - 只当事件是从特定键触发时才触发回调。
.native - 监听组件根元素的原生事件。
.once - 只触发一次回调。
.left - (2.2.0) 只当点击鼠标左键时触发。
.right - (2.2.0) 只当点击鼠标右键时触发。
.middle - (2.2.0) 只当点击鼠标中键时触发。
.passive - (2.3.0) 以 { passive: true } 模式添加侦听器
用法: 绑定事件监听器。事件类型由参数指定。表达式可以是一个方法的名字或一个内联语句,如果没有修饰符也可以省略。 用在普通元素上时,只能监听原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件。 在监听原生 DOM 事件时,方法以事件为唯一的参数。如果使用内联语句,语句可以访问一个 $event property:v-on:click="handle('ok', $event)"。 从 2.4.0 开始,v-on 同样支持不带参数绑定一个事件/监听器键值对的对象。注意当使用对象语法时,是不支持任何修饰器的。 示例: <!-- 方法处理器 -->
<button v-on:click="doThis"></button> <!-- 动态事件 (2.6.0+) -->
<button v-on:[event]="doThis"></button> <!-- 内联语句 -->
<button v-on:click="doThat('hello', $event)"></button> <!-- 缩写 -->
<button @click="doThis"></button> <!-- 动态事件缩写 (2.6.0+) -->
<button @[event]="doThis"></button> <!-- 停止冒泡 -->
<button @click.stop="doThis"></button> <!-- 阻止默认行为 -->
<button @click.prevent="doThis"></button> <!-- 阻止默认行为,没有表达式 -->
<form @submit.prevent></form> <!-- 串联修饰符 -->
<button @click.stop.prevent="doThis"></button> <!-- 键修饰符,键别名 -->
<input @keyup.enter="onEnter"> <!-- 键修饰符,键代码 -->
<input @keyup.13="onEnter"> <!-- 点击回调只会触发一次 -->
<button v-on:click.once="doThis"></button> <!-- 对象语法 (2.4.0+) -->
<button v-on="{ mousedown: doThis, mouseup: doThat }"></button>
在子组件上监听自定义事件 (当子组件触发“my-event”时将调用事件处理器): <my-component @my-event="handleThis"></my-component> <!-- 内联语句 -->
<my-component @my-event="handleThis(123, $event)"></my-component> <!-- 组件中的原生事件 -->
<my-component @click.native="onClick"></my-component>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
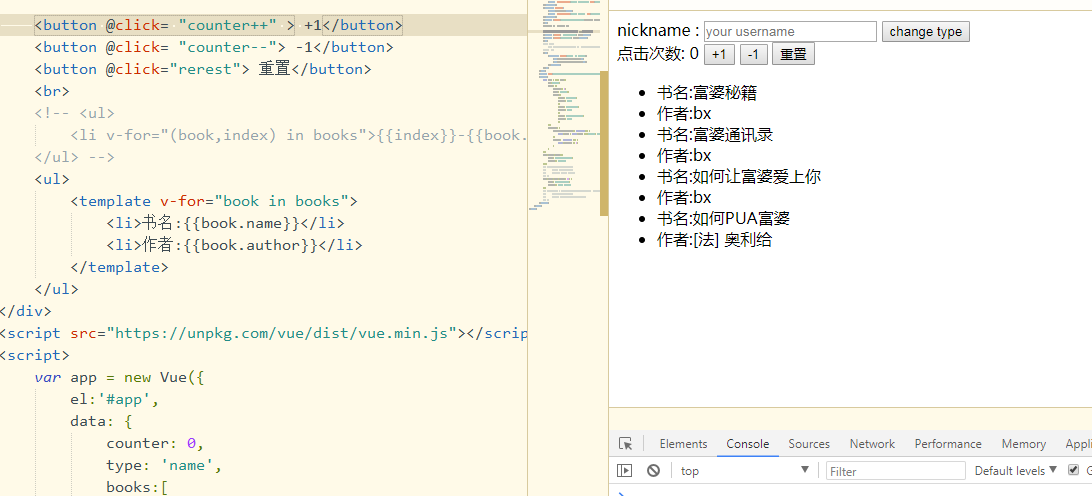
<div id="app">
<template v-if="type === 'name'">
<label> nickname :</label>
<input placeholder="your username" key="name-input">
</template>
<template v-else>
<label>email:</label>
<input placeholder="your email" key="email-input">
</template>
<button @click="handleToggleClick">change type</button>
<br>
点击次数: {{ counter }} <button @click= "counter++" > +1</button>
<button @click= "counter--"> -1</button>
<button @click="rerest"> 重置</button>
<br>
<!-- <ul>
<li v-for="(book,index) in books">{{index}}-{{book.name}}</li>
</ul> -->
<ul>
<template v-for="book in books">
<li>书名:{{book.name}}</li>
<li>作者:{{book.author}}</li>
</template>
</ul>
</div>
<script src="https://unpkg.com/vue/dist/vue.min.js"></script>
<script>
var app = new Vue({
el:'#app',
data: {
counter: 0,
type: 'name',
books:[
{name: '富婆秘籍',
author: 'bx'
},
{name: '富婆通讯录',
author: 'bx'
},
{name: '如何让富婆爱上你',
author: 'bx'
}]
},
methods: {
handleToggleClick: function() {
this.type = this.type ==='name'? 'mail': 'name';
},
rerest: function () {
this.counter = 0;
}
}
})
app.books.push({
name: '如何让富婆迷恋你',
author: '净扯淡'
}),
// app.books.splice(3,1,{
// name: '如何PUA富婆',
// author: '[法] 奥利给'
// })
app.$set(app.books, 3, {
name: '如何PUA富婆',
author: '[法] 奥利给'
})
// app.books = app.books.filter(function (item) {
// console.log(item);
// return item.name.match(/爱/);
// })
</script>
</body>
</html>

如果不想在事件上带参数就在方法中规定事件的参数
这样设置 就可以在调用时不带括号
Before: <button @click= "handleAdd(10)"> + 10</button>
After: <button @click= "handleAdd"> + 10</button>
handleAdd: function(count) {
count = 10;
// this 指向前Vue实例app
this.counter += count;
},

修饰符

Vue-方法与事件的更多相关文章
- Vue方法与事件
gitHub地址:https://github.com/lily1010/vue_learn/tree/master/lesson10 一 vue方法实现 <!DOCTYPE html> ...
- 详解Vue 方法与事件处理器
本篇文章主要介绍了详解Vue 方法与事件处理器 ,小编觉得挺不错的,现在分享给大家,也给大家做个参考.一起跟随小编过来看看吧 方法与事件处理器 方法处理器 可以用 v-on 指令监听 DOM 事件 ...
- Vue 方法与事件处理器
按键修饰符 在监听键盘事件时,我们经常需要检测 keyCode.Vue.js 允许为 v-on 添加按键修饰符: <!-- 只有在 keyCode 是 时调用 vm.submit() --> ...
- React对比Vue(03 事件的对比,传递参数对比,事件对象,ref获取DOM节点,表单事件,键盘事件,约束非约束组件等)
import React from 'react'; class Baby extends React.Component { constructor (props) { super(props) t ...
- Vue中的事件与常见的问题处理
Vue的事件:获取事件对象$event: 事件冒泡:事件会向上传播 原生js阻止事件冒泡,需要先获取事件对象,再调用stopPropagation()方法: vue事件修饰符stop,例@clik.s ...
- vue教程1-04 事件 v-on:click="函数"
vue教程1-04 事件 v-on:click="函数" v-on:click/mouseout/mouseover/dblclick/mousedown..... 实例:为d ...
- Vue 实例之事件 操作样式 (文本、事件、属性、表单、条件)指令
Vue 可以独立完成前后端分离式web项目的JavaScript框架 三大主流框架之一: Angular React Vue 先进的前端设计模式:MVVM 可以完全脱离服务器端,以前端代码复用的方式渲 ...
- 第二章 Vue快速入门--9 使用v-on指令定义Vue中的事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- Vue_(基础)Vue中的事件
Vue.js中文文档 传送门 Vue@事件绑定 v-show:通过切换元素的display CSS属性实现显示隐藏: v-if:根据表达式的真假实现显示隐藏,如果隐藏,它绑定的元素都会销毁,显示的时候 ...
- Kendo UI for jQuery使用教程:方法和事件
[Kendo UI for jQuery最新试用版下载] Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support ...
随机推荐
- 随机二次元图片API上线
Tips:当你看到这个提示的时候,说明当前的文章是由原emlog博客系统搬迁至此的,文章发布时间已过于久远,编排和内容不一定完整,还请谅解` 随机二次元图片API上线 日期:2017-12-6 阿珏 ...
- Android 7 修改启动动画和开机声音
背景 在修改开机音量的时候,发现找不到对应的声音功能调用. 因此了解了一下安卓的开机声音是如何实现的. 安卓4~安卓7 都可以这么做. 参考: https://blog.csdn.net/chen82 ...
- QuartzNet暂停恢复会执行多次的问题解决
' var config = new System.Collections.Specialized.NameValueCollection { { "quartz.jobStore.misf ...
- Qt--共享内存监听工具
共享内存概述 共享内存的特点: 1)共享内存是进程共享数据的一种最快的方法. 一个进程向共享内存区域写入了数据,共享这个内存区域的所有进程就可以立刻看到其中的内容. 2)使用共享内存要注意的是多个进程 ...
- 防火防盗防CDN流量盗刷
没想到自己的小破站也逃不掉被攻击的命,分分钟就给我刷欠费了. 本来不想写这篇文章的,但看到好多大佬(小林coding. JavaGuide)近期cdn都被盗刷了. 还是来提醒下大家,防火防盗防cdn流 ...
- 全网最适合入门的面向对象编程教程:08 类和对象的Python实现-@property装饰器:把方法包装成属性
全网最适合入门的面向对象编程教程:08 类和对象的 Python 实现-@property 装饰器:把方法包装成属性 摘要: 本文主要对@property 装饰器的基本定义.使用场景和使用方法进行了介 ...
- 解决方案 | MiKTex SSL connect error code 35
可能是:你的网络屏蔽了需要连接的网站,更换手机流量热点即可解决
- 解决方案 | 一个VBA代码里面非常隐蔽的错误:运行时错误“5”:无效的过程调用或参数
1 代码部分 代码功能:实现使用sumatra打开指定pdf指定页码 代码: Sub OpenPDFatPage() Dim PDFFile As String Dim PageNumber As L ...
- C# 泛型单例工厂
核心代码,线程安全 class SingletonFactory<T> where T : new() { private static T uniqueInstance; private ...
- C# 网络编程:.NET 开发者的核心技能
前言 数字化时代,网络编程已成为软件开发中不可或缺的一环,尤其对于 .NET 开发者而言,掌握 C# 中的网络编程技巧是迈向更高层次的必经之路.无论是构建高性能的 Web 应用,还是实现复杂的分布式系 ...
