第135篇:Three.js基础入门
好家伙,这东西太帅了,我要学会
先放张帅图(都是用three.js做出来的,这我学习动力直接拉满)

还有另外一个
帧数太高,录不了
开始学习
官方文档
1.Three.js是什么?
Three.js是一款运行在浏览器中的 3D 引擎(基于WebGL的API的封装),你可以用它来创造你所需要的一系列3D动画场景,
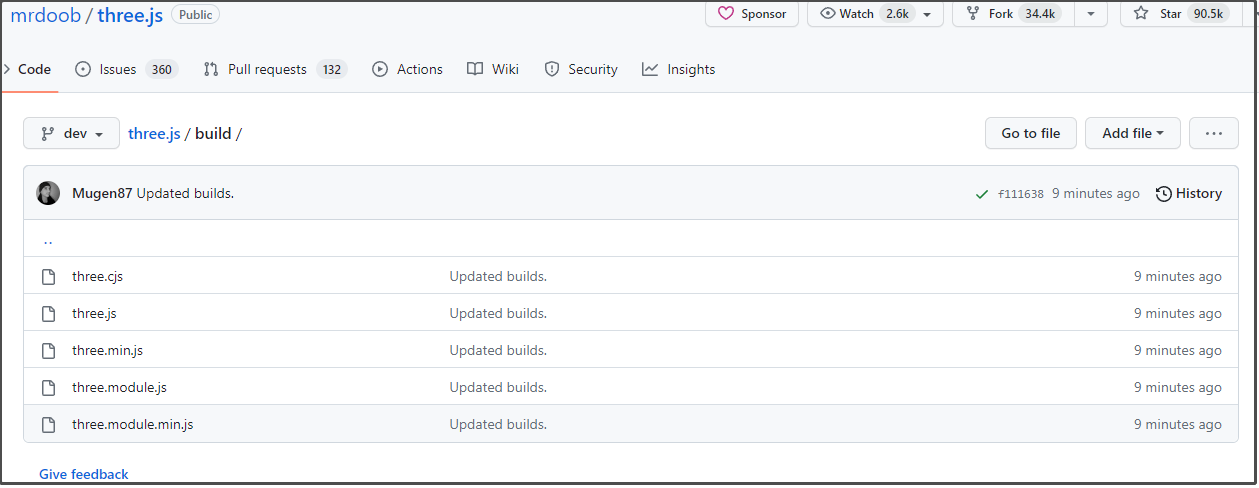
2.安装,我们可以直接去到github上下载

选择要使用的版本
这里我们偷懒,直接用最方便的
<script type="module">
import * as THREE from 'https://unpkg.com/three/build/three.module.js';
</script>
更多安装方法
安装 – three.js docs (threejs.org)
3.上手
three.js三大要素
场景(scene)、相机(camera)、渲染器(renderer)
3.1.场景(scene)
我们把它抽象成一个什么都没的房间
哦,他建立在xyz轴坐标之上
场景允许在什么地方、摆放什么东西来交给three.js来进行渲染,场景也就是放置物体、灯光和相机的地方。
使用
const scene = new THREE.Scene(); // 创建场景
来创建一个新场景
3.2.相机(camera)
想象把你的眼球挖下来
想象有个相机来代替你的眼睛去"观察"这个场景
在场景中需要添加一个相机,相机用来确定观察位置、方向、角度,相机看到的内容,就是我们最终在屏幕上看到的内容。
可以远程控制相机移动,摄像机传给远程电脑上展示出来的画面,就是Threejs在屏幕上呈现的画面
使用:
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
来新建一个相机对象
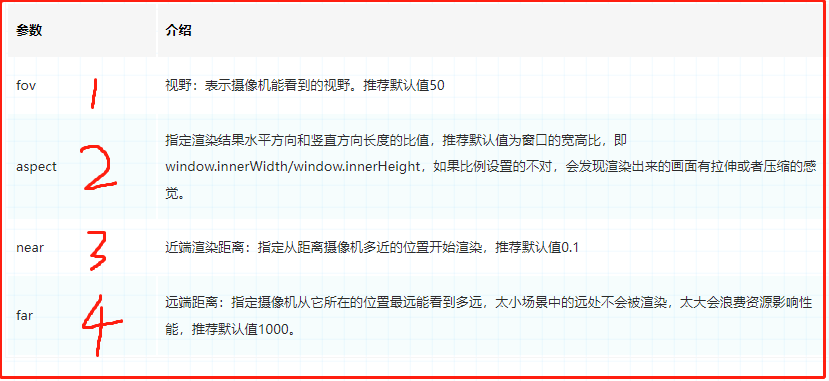
参数:

来自Three.js基础入门(一) - 掘金 (juejin.cn)
3.3.渲染器(renderer)
渲染器的作用就是将相机拍摄出的画面在浏览器中呈现出来。
Three.js中有很多种类的渲染器,例如webGLRenderer、canvasRenderer、SVGRenderer,通常使用的是WebGLRenderer渲染器。
使用
const renderer = new THREE.WebGLRenderer();
创建一个新的WebGLRenderer渲染器对象
4.画点东西
好了,我大概懂了,接下来我们来画点东西
来画官网的实例吧
<html>
<head>
<meta charset="utf-8">
<title>My first three.js app</title>
<style>
body { margin: 0; }
</style>
</head>
<body>
<script type="module">
import * as THREE from 'https://unpkg.com/three/build/three.module.js';
//新建场景对象
const scene = new THREE.Scene();
//新建相机对象
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
//新建渲染器对象
const renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );// 通过调用 setSize() 方法设置渲染的长宽(设置渲染器为全屏)
//dom操作添加渲染器
document.body.appendChild( renderer.domElement );
//添加立方体
const geometry = new THREE.BoxGeometry( 1, 1, 1 );
//添加纹理
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
//把纹理塞到立方体上
const cube = new THREE.Mesh( geometry, material );
//将立方体添加到场景中
scene.add( cube );
//移动相机,避免相机与物体重合
camera.position.z = 5; function animate() {//动画请求框架
requestAnimationFrame( animate );
//改变正方体在场景中的位置,让正方体动起来
cube.rotation.x += 0.01;
cube.rotation.y += 0.01; renderer.render( scene, camera ); // 结合场景和相机进行渲染,即用摄像机拍下此刻的场景(最后一步)
} animate();
</script>
</body>
</html>
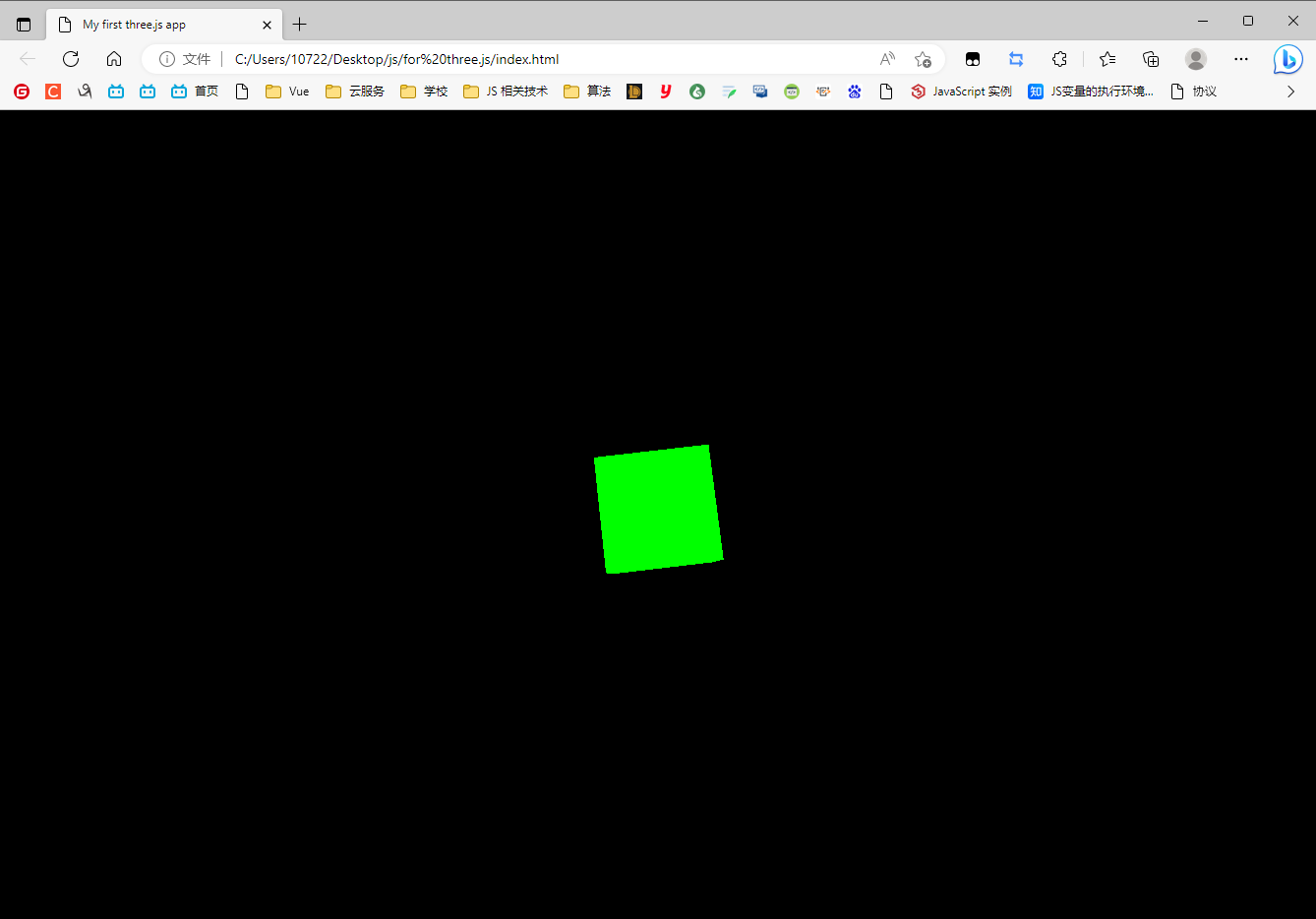
来看看效果:


当然我们也可以让它加快一点转速
function animate() {
//动画请求框架
requestAnimationFrame( animate );
//改变正方体在场景中的位置,让正方体动起来
cube.rotation.x += 0.999;
cube.rotation.y += 0.999;
renderer.render( scene, camera ); // 结合场景和相机进行渲染,即用摄像机拍下此刻的场景(最后一步)
}
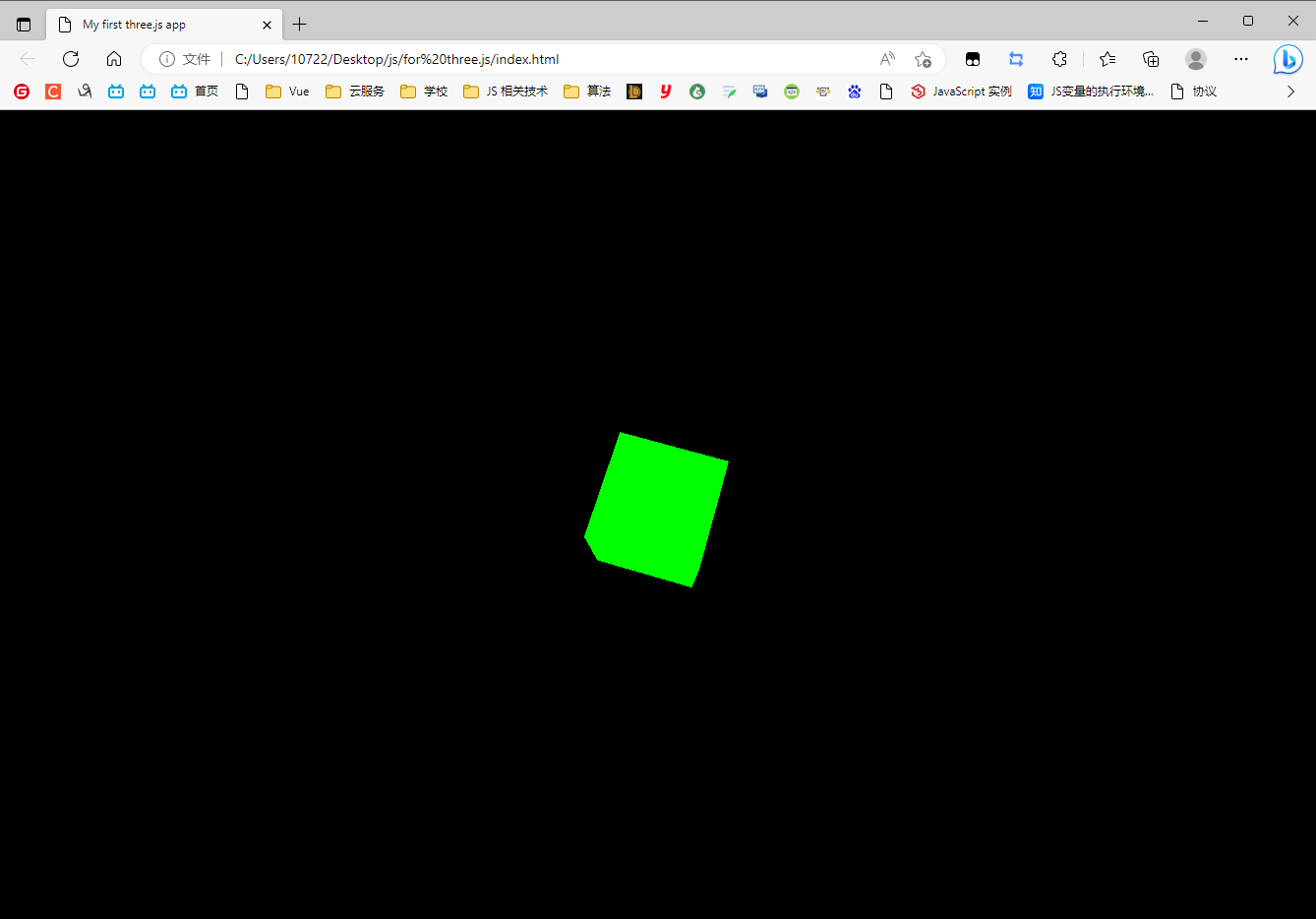
来看看效果

gif效果显示不出来,想象一下有个绿色的正方体在中间鬼畜就对了
5.课后习题
function animate() {
//请求-动画-框架
requestAnimationFrame( animate );
//改变正方体在场景中的位置,让正方体动起来
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render( scene, camera ); // 结合场景和相机进行渲染,即用摄像机拍下此刻的场景(最后一步)
}
5.1.requestAnimationFrame()是什么?
动画渲染部分为什么不使用定时器setTimeout而使用requestAnimationFrame()?
下章回答
第135篇:Three.js基础入门的更多相关文章
- JS基础入门篇(三十五)—面向对象(二)
如果没有面向对象这种抽象概念的小伙伴,建议先看一下我写的JS基础入门篇(三十四)-面向对象(一)
- JS基础入门篇(二十七)—BOM
虽然上次写到js基础篇(二十四),这次直接写到(二十七).是为了提醒自己中间有几篇没写.特此说明一下啊. 1.window.open() 使用a标签呢,点击一下a标签页面才会跳转,有时候我们需要做的操 ...
- JS基础入门篇(六)— 数据类型
1.数据类型 数据类型:我感觉就是对数据的种类进行分类.就好比把人分为儿童,青少年,中年,老年一样. 基础数据类型: Number(数字),String(字符串),Null(空),Undefined( ...
- JS基础入门篇( 三 )—使用JS获取页面中某个元素的4种方法以及之间的差别( 一 )
1.使用JS获取页面中某个元素的4种方法 1.通过id名获取元素 document.getElementById("id名"); 2.通过class名获取元素 document.g ...
- JS基础入门篇(四)—this的使用,模拟单选框,选项卡和复选框
1.this的使用 this js中的关键字 js内部已经定义好了,可以不声明 直接使用 this的指向问题 1. 在函数外部使用 this指向的是window 2. 在函数内部使用 有名函数 直接调 ...
- JS基础入门篇(二十四)—DOM(下)
1.offsetLeft/offsetTop offsetLeft/offsetTop : 到定位父级节点的距离. <!DOCTYPE html> <html lang=" ...
- JS基础入门篇(三)— for循环,取余,取整。
1.for循环 1.for的基本简介 作用: 根据一定的条件,重复地执行一行或多行代码 语法: for( 初始化 ; 判断条件 ; 条件改变 ){ 代码块 } 2.for循环的执行顺序 <bod ...
- JS基础入门篇(七)—运算符
1.算术运算符 1.算术运算符 算术运算符:+ ,- ,* ,/ ,%(取余) ,++ ,-- . 重点:++和--前置和后置的区别. 1.1 前置 ++ 和 后置 ++ 前置++:先自增值,再使用值 ...
- JS基础入门篇(三十四)— 面向对象(一)
1.对象 对象的定义 : 对象 是 由 键值对 组成的无序集合. 创建对象两种方法 : 方法一 : 字面量方法 var obj = {name: "k"}; 方法二 : new O ...
- JS基础入门篇(四十三)—ES6(二)
1.对象简洁表示法 原来写法 var name = "lzf"; var gender = "male"; var fn = function(){consol ...
随机推荐
- ESXi规避ESXiArgs勒索软件的简单方法
摘要 今天查看深信服科技的公众号 发现有一个ESXiArgs 的勒索软件. 感觉对公司存在一定的风险.但是感觉操作手册有点简单. 这里想着写全面一点. 作为操作手册使用. 并且深信服仅是解决了在运行, ...
- Linux下PG数据库计划任务定期备份恢复的方法
注意事项 PG数据库需要注意的一点是需要安装OSSP-UUID的组件才能使用. 本次使用最除了冷备之外 最简单的 pg_dump和pg_restore的操作 的方式来进行处理 务必定期演练保证数据备份 ...
- UData查询引擎优化-如何让一条SQL性能提升数倍
1 UData-解决数据使用的最后一公里 1.1 背景 在大数据的范畴,我们经历了数据产业化的历程,从各个生产系统将数据收集起来,经过实时和离线的数据处理最终汇集在一起,成为我们的主题域数据,下一步挖 ...
- 京东金融Android瘦身探索与实践
作者:京东科技 冯建华 一.背景 随着业务不断迭代更新,App的大小也在快速增加,2019年~2022年期间一度超过了117M,期间我们也做了部分优化如图1红色部分所示,但在做优化的同时面临着新的增量 ...
- vue中diff算法处理新旧节点的流程
vue中diff算法处理新旧节点的流程 patch函数的作用 function patch(oldVnode: VNode | Element, vnode: VNode): VNode { let ...
- 【K哥爬虫普法】大数据风控第一案:从魔蝎科技案件判决,看爬虫技术刑事边界
我国目前并未出台专门针对网络爬虫技术的法律规范,但在司法实践中,相关判决已屡见不鲜,K 哥特设了"K哥爬虫普法"专栏,本栏目通过对真实案例的分析,旨在提高广大爬虫工程师的法律意识, ...
- 当爬虫工程师遇到 CTF丨B 站 1024 安全攻防题解
答案参考 第一题:a1cd5f84-27966146-3776f301-64031bb9 第二题:36c7a7b4-cda04af0-8db0368d-b5166480 第三题:9d3c3014-6c ...
- TortoiseGit 合并分支方法
1.首先当前分支 "提交" 并 "推送" 到服务器上,比如开发分支 dev 合并到 master 上 2.右键 > "切换分支" 到要 ...
- C#不显示小数点0部分
c#去掉小数点后的无效0 ,保留指定位数的小数,比如10.0显示成10,小数部分会四舍五入 float value = 0.0500f; value.ToString("0.##" ...
- 手撕Vue-构建Vue实例
前言 要想使用Vue必须先创建Vue的实例, 创建Vue的实例通过new来创建, 所以说明Vue是一个类, 所以我们要想使用自己的Vue, 就必须定义一个名称叫做Vue的类. 只要创建好了Vue的实例 ...
