基于react18+vite4+arco.design搭建极简版后台管理模板
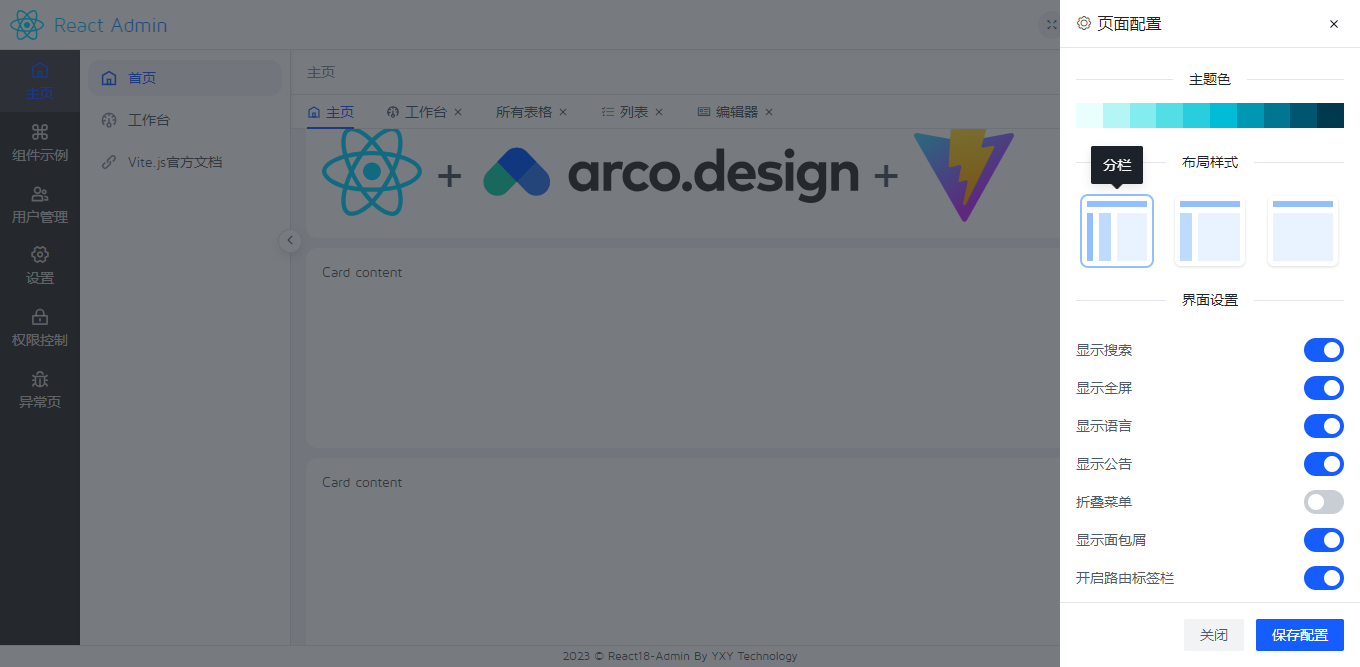
趁着国庆前夕整了一个vite4结合react18搭建后台管理模板,搭配上字节团队react组件库ArcoDesign,整体操作功能非常丝滑。目前功能支持多种模板布局、暗黑/亮色模式、国际化、权限验证、多级路由菜单、tabview标签栏快捷菜单、全屏控制等功能。极简非凡的布局界面、高定制化模块,用心打造每一个功能。
技术栈版本
"@arco-design/web-react": "^2.53.1",
"clsx": "^2.0.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-router-dom": "^6.16.0",
"sass": "^1.67.0",
"zustand": "^4.4.1"
"vite": "^4.4.5"


项目中使用的UI组件库arco.design是字节跳动前端团队推出的一款react企业级pc端组件库。

功能特性
- 使用vite4构建工具vite^4.4.5
- 最新前端技术栈react18 hooks、zustand、react-router、sass
- 支持中文/英文/繁体多语言解决方案
- 支持动态路由鉴权验证
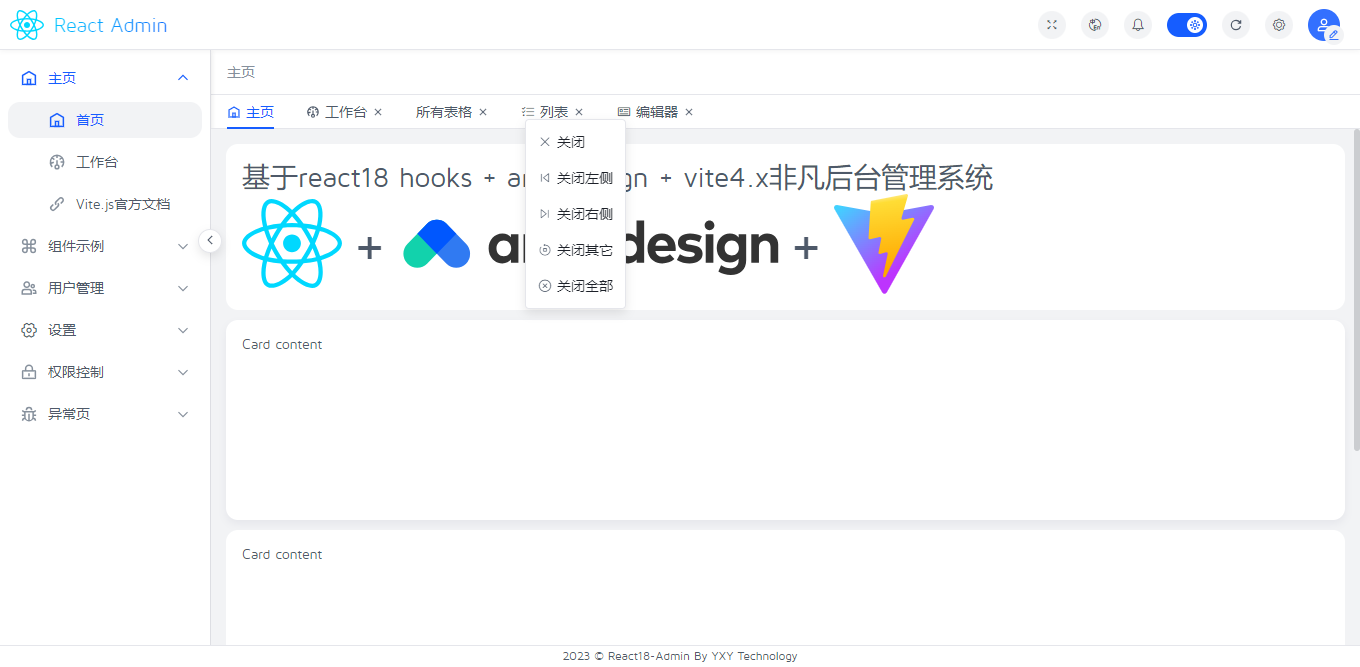
- 支持路由tabsview控制切换路由页面
- 内置多个模板布局风格
- 搭配轻盈react组件库arco-design
- 低耦合高定制化模块

项目结构
采用标准的vite4 / react目录结构,遵循react18 hooks编码开发。

每一个模块都是纯手写定制化开发测试,打造不一样的超简非凡后台模板。整体运行编译非常极速顺滑。



/**
* 入口模板
* @author Hs
*/ import { useEffect } from 'react'
import { HashRouter } from 'react-router-dom'
// 通过 ConfigProvider 组件实现国际化
import { ConfigProvider } from '@arco-design/web-react'
// 引入语言包
import enUS from '@arco-design/web-react/es/locale/en-US'
import zhCN from '@arco-design/web-react/es/locale/zh-CN'
import zhTW from '@arco-design/web-react/es/locale/zh-TW' import { AuthRouter } from '@/hooks/useRoutes'
import { appStore } from '@/store/app' // 引入路由配置
import Router from './routers' function App() {
const { lang, config: { mode }, setTheme } = appStore() const getLocale = () => {
switch(lang) {
case 'en':
return enUS
case 'zh-CN':
return zhCN
case 'zh-TW':
return zhTW
default:
return zhCN
}
} useEffect(() => {
setTheme(mode)
}, []) return (
<ConfigProvider locale={getLocale()}>
<HashRouter>
<AuthRouter>
<Router />
</AuthRouter>
</HashRouter>
</ConfigProvider>
)
} export default App


支持分栏、纵向、横向三种布局模板。
/**
* 主布局模板
* @author Hs
*/ import { useMemo } from 'react'
import { appStore } from '@/store/app' // 引入布局模板
import Columns from './template/columns'
import Vertical from './template/vertical'
import Transverse from './template/transverse' function Layout() {
const { config: { skin, layout } } = appStore() // 布局模板
const LayoutComponent = useMemo(() => {
switch(layout) {
case 'columns':
return Columns
case 'vertical':
return Vertical
case 'transverse':
return Transverse
default:
return Columns
}
}, [layout]) return (
<div className="radmin__container">
<LayoutComponent />
</div>
)
} export default Layout


以上就是react-vite-admin的一些简单分享介绍,如果小伙伴们有一些建议,欢迎留言讨论哈~~

基于react18+vite4+arco.design搭建极简版后台管理模板的更多相关文章
- Vue.js+vue-element搭建属于自己的后台管理模板:什么是Vue.js?(一)
Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js是什么?(一) 前言 本教程主要讲解关于前端Vue.js框架相关技术知识,通过学习一步一步学会搭建属于自己的后台管理模板,并 ...
- Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二)
Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二) 前言 上篇文章对Vue.js有了初步理解,接下来我们把Vue.js基础语法快速的过一遍,先混个脸熟留个印象就 ...
- Vue.js+vue-element搭建属于自己的后台管理模板:创建一个项目(四)
Vue.js+vue-element搭建属于自己的后台管理模板:创建一个项目(四) 前言 本章主要讲解通过Vue CLI 脚手架构建工具创建一个项目,在学习Vue CLI之前我们需要先了解下webpa ...
- Vue.js+vue-element搭建属于自己的后台管理模板:更深入了解Vue.js(三)
前言 上一章我们介绍了关于Vue实例中一些基本用法,但是组件.自定义指令.Render函数这些放到了本章来介绍,原因是它们要比前面讲的要难一些,组件是Vue.js最核心的功能,学习使用组件也是必不可少 ...
- 【转】手摸手,带你用vue撸后台 系列四(vueAdmin 一个极简的后台基础模板)
前言 做这个 vueAdmin-template 的主要原因是: vue-element-admin 这个项目的初衷是一个vue的管理后台集成方案,把平时用到的一些组件或者经验分享给大家,同时它也在不 ...
- Mysql 主从复制搭建-极简版
前言 自己在百度.Google一番踩坑搭建成功后,记录一下,也希望后来人不再被这些坑到. 这里为了方便使用 docker,不会的同学请移步相关 Docker 教程. 正文 1. 启动 mysql #启 ...
- 基于layui和bootstrap搭建极简后台管理框架
年前无聊,想自己搭建一个后台管理框架,对比了easyui.Extjs.H-ui.H+UI.layui几个框架,easyui和Extjs虽然功能强大但是界面实在是接受不了,H+UI和layuiAdmin ...
- Underscore源码阅读极简版入门
看了网上的一些资料,发现大家都写得太复杂,让新手难以入门.于是写了这个极简版的Underscore源码阅读. 源码: https://github.com/hanzichi/underscore-an ...
- js消除小游戏(极简版)
js小游戏极简版 (1) 基础布局 <div class = "box"> <p></p> <div class="div&qu ...
- SimpleThreadPool极简版
package com.dwz.concurrency.chapter13; import java.util.ArrayList; import java.util.LinkedList; impo ...
随机推荐
- 声音克隆,精致细腻,人工智能AI打造国师“一镜到底”鬼畜视频,基于PaddleSpeech(Python3.10)
电影<满江红>上映之后,国师的一段采访视频火了,被无数段子手恶搞做成鬼畜视频,诚然,国师的这段采访文本相当经典,他生动地描述了一个牛逼吹完,大家都信了,结果发现自己没办法完成最后放弃,随后 ...
- C#/.Net的多播委托到底是啥?彻底剖析下
前言 委托在.Net里面被托管代码封装了之后,看起来似乎有些复杂.但是实际上委托即是函数指针,而多播委托,即是函数指针链.本篇来只涉及底层的逻辑,慎入. 概括 1.示例代码 public delega ...
- JMH – Java基准测试
官方资源 官方Github样例 应用场景 对要使用的数据结构不确定,不知道谁的性能更好 对历史方法代码重构,要评判改造之后的性能提升多少 (我要做的场景) 想准确地知道某个方法需要执行多长时间,以及执 ...
- MAMP VirtualHost 无效 配置踩坑
目录 Mac系统 MAMP Apache 多虚拟主机配置无效 最终解决: 注意事项: Mac系统 MAMP Apache 多虚拟主机配置无效 和在linux.windows类似,起初添加了一个 < ...
- Java 新的选择,Solon v2.3.7 发布
Solon 是什么开源项目? 一个,Java 新的生态型应用开发框架.它从零开始构建,有自己的标准规范与开放生态(历时五年,已有全球第二级别的生态规模).与其他框架相比,它解决了两个重要的痛点:启动慢 ...
- Net 编译器平台--- Roslyn Scripting APIs
引言 上一篇中.Net 编译器平台 --- Roslyn,介绍了Roslyn的各项功能,包括公开API,使用语法,使用语义,使用工作区等功能. 那么回到上一篇中提到的问题,实现类似这样的功能(以下代码 ...
- Js中几种循环的使用
在JavaScript中有五种常用的循环,现在来分别介绍一下五种循环的用法. 1.while 当满足条件时进入循环,进入循环后,当条件不满足时,跳出循环.while语句的一般表达式为:while(表达 ...
- ZEGO 即构音乐场景降噪技术解析
随着线上泛娱乐的兴起,语聊房.在线 KTV 以及直播等场景在人们的日常生活中占据越来越重要的地位,用户对于音质的要求也越来越高,因此超越传统语音降噪算法的 AI 降噪算法应运而生,所以目前各大 RTC ...
- MAUI Blazor如何隐藏滚动条
MAUI Blazor如何隐藏滚动条 Windows 在Windows上是最简单的,改css就可以了,把下面这段添加到app.css中 ::-webkit-scrollbar { display: n ...
- 2023牛客暑期多校训练营2 DEFGHIK
比赛链接 D 题解 知识点:贪心. 首先,因为第一个人喜欢吃的可能会被后面的人选中,因此直接选最喜欢吃的可能会浪费机会.所以,我们考虑先看后面的人怎么选,就是倒着贪心,我们考虑证明. 假设当前剩下的菜 ...
