简化车辆登记流程:利用腾讯云OCR实现自动化信息识别
项目中有一块,需要用到上传车牌车牌号到系统里,用了下腾讯云的ocr车牌号识别做了个小功能。通过腾讯云的orc识别,将车牌号录入到后台。
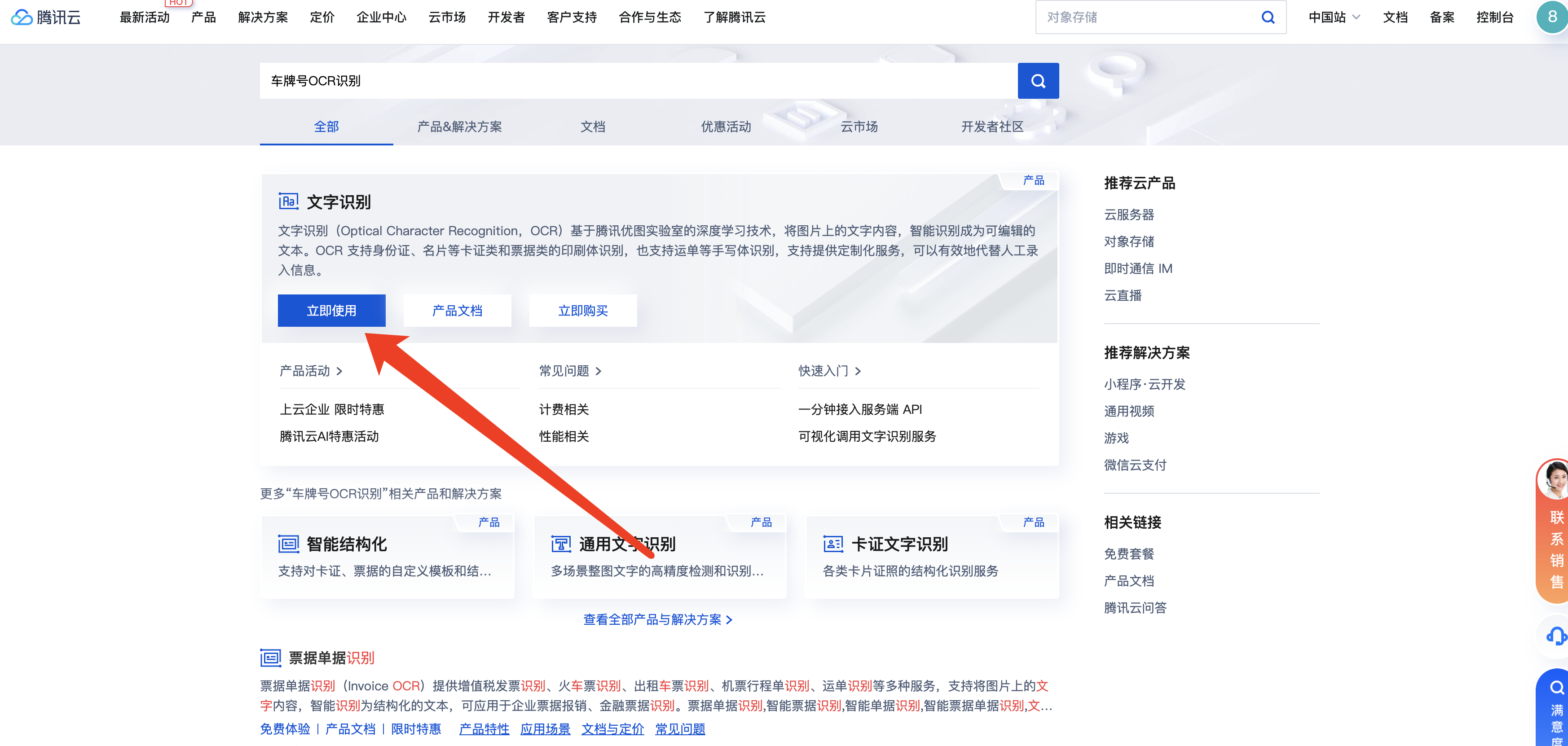
一,首先我们需要登录到腾讯云,然后搜索一下orc或者车牌号
https://curl.qcloud.com/dPX3dJRL 或者直接访问这个链接

二,进入后就是文字识别版块的一些介绍,我们直接点击立即使用。

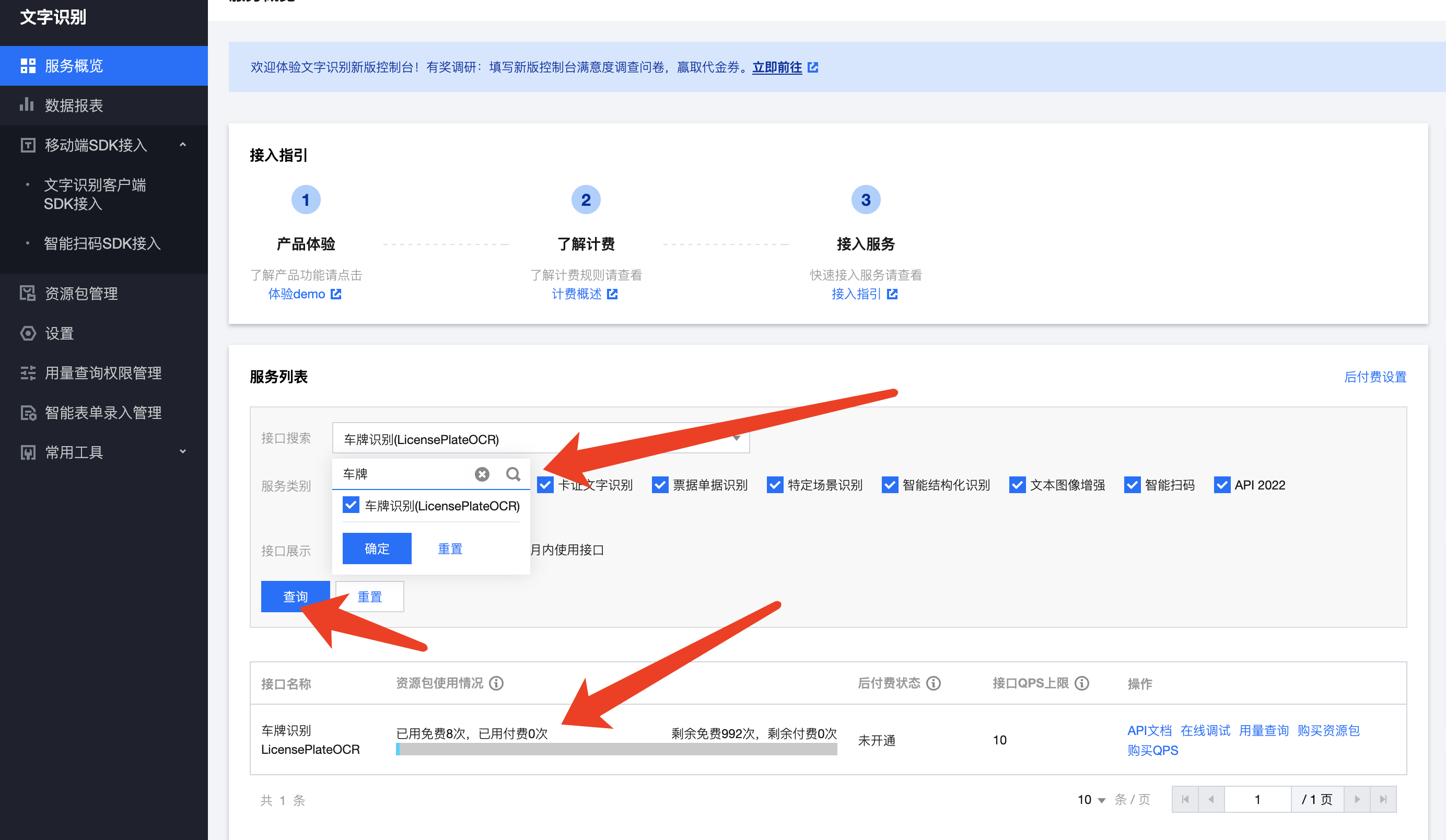
三,然后根据引导开通一些文字识别接口,腾讯云目前会送接口次数,可以免费使用。

四,点击接口旁边的文档,可以先熟悉一下文档

五,然后我们就可以开始上代码,这里以微信的weui为例配合php做了一个简单的例子,大家可以将下面的html和php复制到自己的服务器,进行创建对应文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>物业车辆录入</title>
<link rel="stylesheet" type="text/css" href="https://res.wx.qq.com/open/libs/weui/2.3.0/weui.min.css">
</head>
<body>
<div class="weui-cells__title">车牌号拍照上传</div>
<div class="weui-cells weui-cells_form">
<div class="weui-cell">
<div class="weui-cell__bd">
<div class="weui-uploader">
<div class="weui-uploader__hd">
<p class="weui-uploader__title">车牌号上传</p>
</div>
<div class="weui-uploader__bd">
<ul class="weui-uploader__files" id="uploaderFiles"></ul>
<div class="weui-uploader__input-box">
<input class="weui-uploader__input" type="file" accept="image/*" capture="camera" id="uploaderInput">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="weui-btn-area">
<a class="weui-btn weui-btn_primary" href="javascript:" id="submitBtn">提交</a>
</div> <script src="https://res.wx.qq.com/open/libs/weuijs/1.2.1/weui.min.js"></script>
<script>
// 监听文件选择事件
document.getElementById('uploaderInput').addEventListener('change', function (event) {
var files = event.target.files;
var file = files[0]; if (!file) {
return;
} // 创建 FileReader 对象,用于读取文件
var reader = new FileReader(); reader.onload = function (e) {
var base64Data = e.target.result; // 获取图片的Base64数据 // 创建图片元素并显示在页面上
var img = document.createElement('img');
img.src = base64Data;
img.style.maxWidth = '100%';
img.style.marginTop = '10px';
document.getElementById('uploaderFiles').innerHTML = '';
document.getElementById('uploaderFiles').appendChild(img);
}; reader.readAsDataURL(file);
}); // 监听提交按钮点击事件
document.getElementById('submitBtn').addEventListener('click', function () {
var img = document.querySelector('#uploaderFiles img');
if (!img) {
alert('请先选择图片');
return;
} var base64Data = img.src.split(',')[1]; // 提取图片的Base64数据
// 创建一个XMLHttpRequest对象
var xhr = new XMLHttpRequest(); // 设置请求方法和URL
xhr.open('POST', 'https://你的域名/20230824.php', true); // 设置请求头,指定发送的数据类型为form-urlencoded
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded'); // 监听请求状态变化
xhr.addEventListener("load", function() {
if (xhr.readyState === 4 && xhr.status === 200) {
var response = JSON.parse(xhr.responseText);
var color = response.Response.Color;
var licensePlateNumber = response.Response.Number;
console.log(response);
alert("车牌号:" + licensePlateNumber + ",已录入后台 ");
location.reload();
}
}); // 构造要发送的数据字符串
var imageUrl = 'http://你的域名/20230824.jpg'; // 图片的URL
var data = JSON.stringify({ imageUrl: imageUrl }); // 发送请求
xhr.send(data);
});
</script>
</body>
</html>
<?php
$postData = file_get_contents('php://input');
$data1 = json_decode($postData, true);
// 获取base64Data的值
$ImageUrl = $data1['imageUrl'];
if($ImageUrl){
function get_url($durl)
{
$headers = array();
$curl = curl_init();
curl_setopt($curl, CURLOPT_URL, $durl);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_BINARYTRANSFER, true);
curl_setopt($curl, CURLOPT_HTTPHEADER, $headers);
curl_setopt($curl, CURLINFO_HEADER_OUT, true);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE);
$data = curl_exec($curl);
curl_close($curl);
return $data;
}
$Action = 'LicensePlateOCR';
$SecretId = 'API密钥中的SecretId'; //API密钥中的SecretId
$secretKey = 'API密钥中的SecretKey'; //API密钥中的SecretKey
$Timestamp = time();
$Nonce = rand(1000, 9999);
$Region = 'ap-beijing';
$Version = '2018-11-19';
$param["Nonce"] = $Nonce;
$param["Timestamp"] = $Timestamp;
$param["Region"] = $Region;
$param["SecretId"] = $SecretId;
$param["Action"] = $Action;
$param["Version"] = $Version;
$param["ImageUrl"] = $ImageUrl;
$param["Language"] = "zh-CN";
ksort($param);
$signStr = "GETocr.ap-beijing.tencentcloudapi.com/?";
foreach ($param as $key => $value) {
$signStr = $signStr . $key . "=" . $value . "&";
}
$signStr = substr($signStr, 0, -1);
$signature = urlencode(base64_encode(hash_hmac("sha1", $signStr, $secretKey, true)));
$URL = "https://ocr.ap-beijing.tencentcloudapi.com/?Action=".$Action."&Version=".$Version."&Region=".$Region."&ImageUrl=".$ImageUrl."&Timestamp=".$Timestamp."&Nonce=".$Nonce."&SecretId=".$SecretId."&Signature=".$signature."&Language=zh-CN";
$data = get_url($URL);
print_r($data);
}
?>
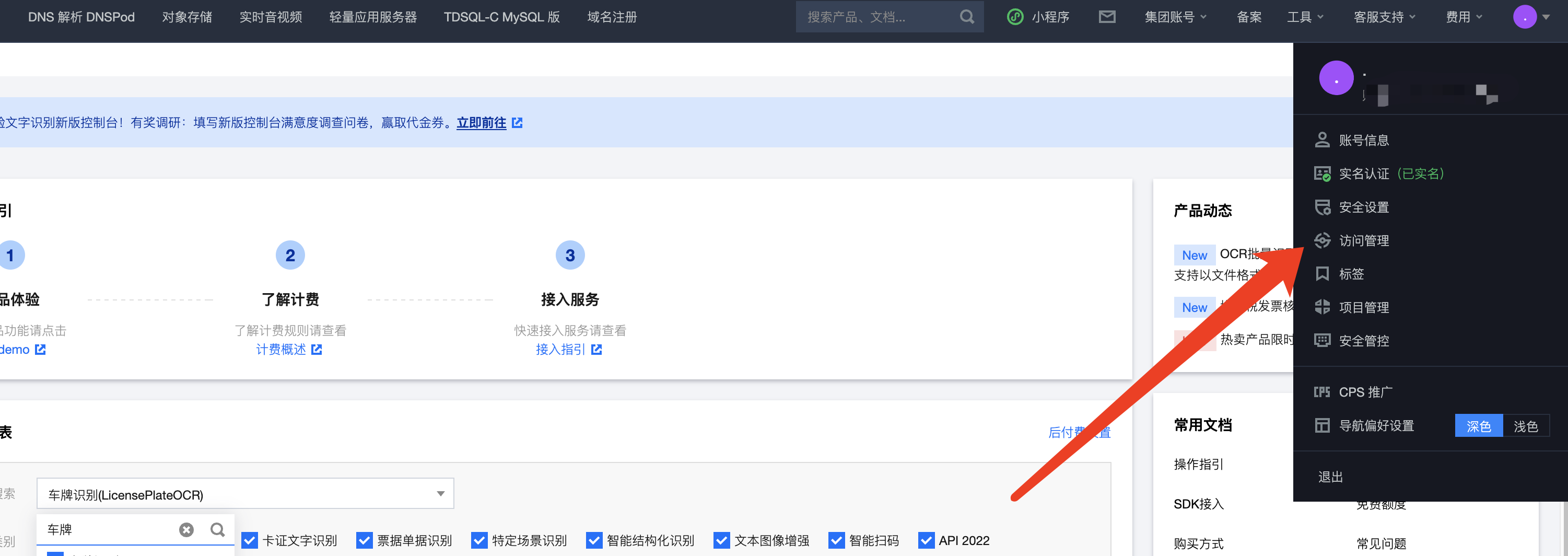
六,创建好对应文件后,我们再回到腾讯云这里来,鼠标移到最右上角,头像这里,然后进入访问管理。

七,然后进入访问密钥,将密钥的SecretId和SecretKey复制到php代码对应的地方。然后在浏览器打开html 就可以使用了


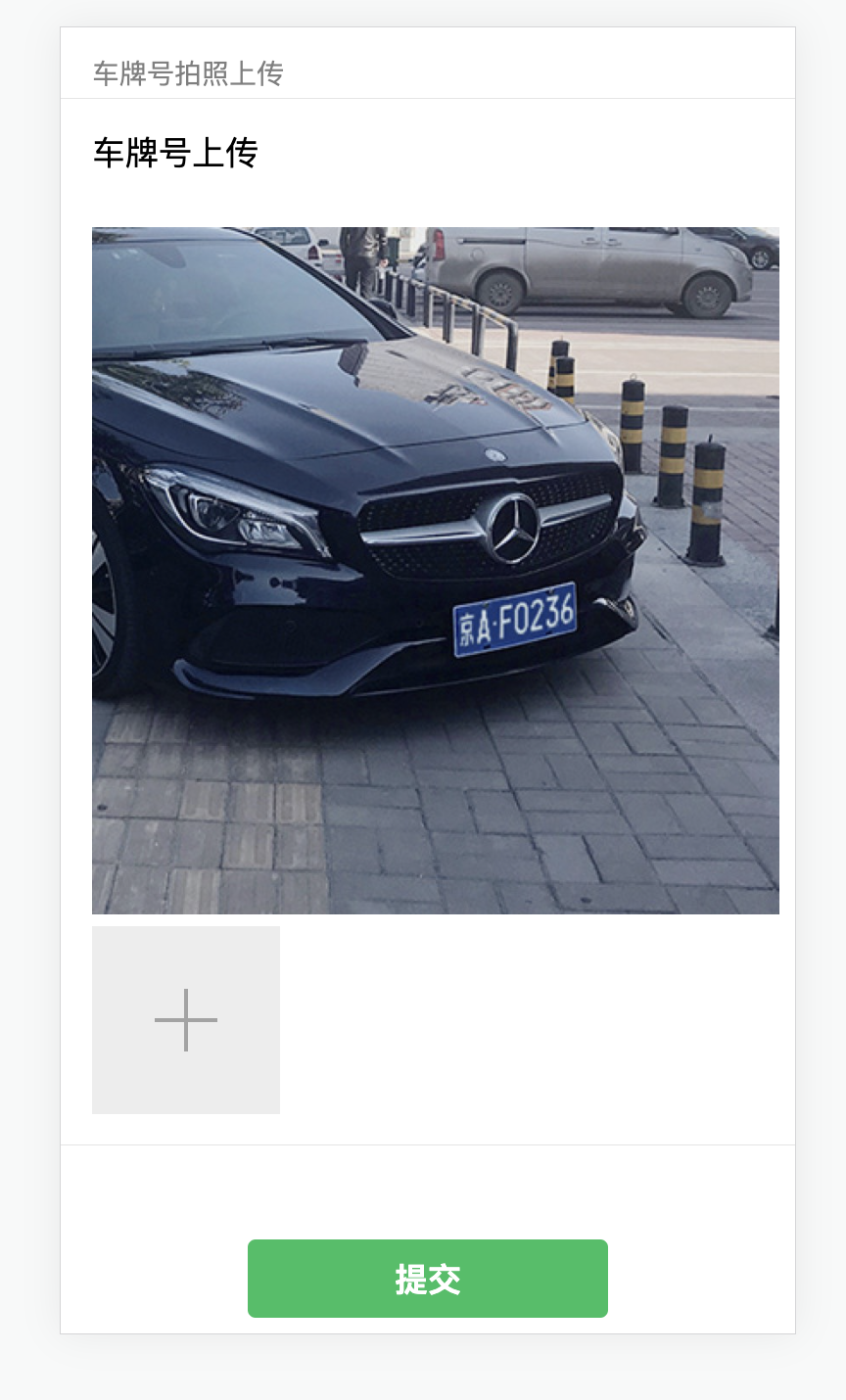
八,运行效果如下


简化车辆登记流程:利用腾讯云OCR实现自动化信息识别的更多相关文章
- 如何利用腾讯云COS为静态博客添加动态相册
前言 本文首发于个人网站Jianger's Blog,欢迎访问订阅.个人博客小站刚建站不久,想着除了主题里的功能外再添加上相册模块,于是半搜索半摸索把相册模块搞出来了,最后采用了利用腾讯云对象存储作图 ...
- 云+社区分享——腾讯云OCR文字识别
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由云+社区运营团队发布在腾讯云+社区 前言 2018年3月27日腾讯云云+社区联合腾讯云智能图像团队共同在客户群举办了腾讯云OCR文字识 ...
- 谈谈调用腾讯云【OCR-通用印刷体识别】Api踩的坑
一.写在前面 最近做项目需要用到识别图片中文字的功能,本来用的Tesseract这个写的,不过效果不是很理想. 随后上网搜了一下OCR接口,就准备使用腾讯云.百度的OCR接口试一下效果.不过这个腾讯云 ...
- 腾讯云OCR图片文字识别
一. OCR OCR (Optical Character Recognition,光学字符识别)是指电子设备(例如扫描仪或数码相机)检查纸上打印的字符,通过检测暗.亮的模式确定其形状,然后用字符识别 ...
- 腾讯云OCR服务二次开发
本文记录了对腾讯云OCR服务二次开发的代码和开发过程中遇到的问题.
- 从QQ音乐开发,探讨如何利用腾讯云SDK在直播中加入视频动画
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由腾讯游戏云发表于云+社区专栏 看着精彩的德甲赛事,突然裁判一声口哨,球赛断掉了,屏幕开始自动播放"吃麦趣鸡盒,看德甲比赛&q ...
- 利用腾讯云COS云对象存储定时远程备份网站
版权声明:本文由张戈 原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/942851001487125915 来源:腾云阁 h ...
- 利用腾讯云免费证书打造全https站
什么是https? 超文本传输安全协议(Hypertext Transfer Protocol Secure,缩写为HTTPS)是一种网络安全传输协议http是HTTP协议运行在TCP之上,所有传输的 ...
- 利用腾讯云为你的域名申请并配置免费SSL一年
我想,点进来的朋友,应该都知道SSL的重要性吧.这里就简单提一下,大型网站域名只有配置了SSL后,才会更加安全. 现在,微信小程序也开始要求后台必须是SSL配置后的域名了.说了这么多,估计有些人还是有 ...
- 利用腾讯云函数部署.Net 5米游社原神每日签到功能
自从GitHub批量禁止滥用Action功能后,项目不得不考虑另外方案执行应用.其中腾讯云函数被大家作为不错的选择(虽然马上也要收费了). 但对于.Net的部署目前资源很少,而且我也没学过bash.在 ...
随机推荐
- 代码随想录算法训练营Day18 二叉树
代码随想录算法训练营 代码随想录算法训练营Day18 二叉树| 513.找树左下角的值 112. 路径总和 113.路径总和ii 106.从中序与后序遍历序列构造二叉树 105.从前序与中序遍历序列构 ...
- 解读与用户一起“跳动”的开源实时监控工具 HertzBeat
摘要:开源项目遇上华为云,会擦出怎样的火花? 在本期<开源实时监控工具HertzBeat如何与用户一起"跳动?>的主题直播中,HertzBeat & TanCloud 创 ...
- Java(多态)
1.多态 动态编译:类型 即同一方法可以根据发送对象的不同而采用不同的行为方式 一个对象的实际类型是确定的,但可以指向对象的引用可以有很多 多态存在条件 有继承关系 子类重写父类方法 父类引用指向子类 ...
- From Java To Kotlin 2:Kotlin 类型系统与泛型
上期主要分享了 From Java To Kotlin 1 :空安全.扩展.函数.Lambda. 这是 From Java to Kotlin 第二期. From Java to Kotlin ...
- 【Python&RS】GDAL批量裁剪遥感影像/栅格数据
GDAL(Geospatial Data Abstraction Library)是一个在X/MIT许可协议下的开源栅格空间数据转换库.它利用抽象数据模型来表达所支持的各种文件格式.它 ...
- 揭秘 Task.Wait
目录 简介 背后的实现 Task.Wait 的两个阶段 SpinWait 阶段 BlockingWait 阶段 Task.Wait 可能会导致的问题 可能会导致线程池饥饿 可能会导致死锁 .NET 6 ...
- @SafeVarargs注解的使用
在声明具有模糊类型(比如:泛型)的可变参数的构造函数或方法时,Java编译器会报unchecked警告.鉴于这些情况,如果程序员断定声明的构造函数和方法的主体不会对其varargs参数执行潜在的不安全 ...
- 【QCustomPlot】绘制 x-y 曲线图
说明 使用 QCustomPlot 绘图库辅助开发时整理的学习笔记.同系列文章目录可见 <绘图库 QCustomPlot 学习笔记>目录.本篇介绍如何使用 QCustomPlot 绘制 x ...
- 互动无极限:在线免费ChatGPT聊天工具-gpt4
在现代社会中,聊天交流已变得越来越普遍,并且不断发展成新的形式和类型.而如今,通过使用人工智能技术,我们可以更加便捷地进行自然的对话交流.那么,提供在线免费使用的ChatGPT聊天工具是否可以满足各种 ...
- ARC118E Avoid Permutations
题意 给定一个长度为 \(n\) 的排列 \(p\),在一个 \((n + 2)\times(n + 2)\) 的网格上,禁止通过 \((i, p_i)\) 这些点,每次只能向上或右走一格,从 \(( ...
