【H5】03 文本内容处理
摘自: https://developer.mozilla.org/zh-CN/docs/Learn/HTML/Introduction_to_HTML/HTML_text_fundamentals
HTML的主要工作是编辑文本结构和文本内容(也称为语义semantics),以便浏览器能正确的显示。
本文介绍了 HTML的使用方法:在一段文本中添加标题和段落,强调语句,创建列表等等。
| 目的: | 学习如何用标记(段落、标题、列表、强调、引用)来建立基础文本页面的文本结构和文本内容。 |
|---|
基础: 标题和段落
大部分的文本结构由标题和段落组成。
不管是小说、报刊、教科书还是杂志等。

内容结构化会使读者的阅读体验更轻松,更愉快。
在HTML中,每个段落是通过 <p> 元素标签进行定义的, 比如下面这样:
<p>我是一个段落,千真万确。</p>
每个标题(Heading)是通过“标题标签”进行定义的:
<h1>我是文章的标题</h1>
这里有六个标题元素标签 —— <h1>、<h2>、<h3>、<h4>、<h5>、<h6>。
每个元素代表文档中不同级别的内容;
<h1> 表示主标题(the main heading),
<h2> 表示二级子标题(subheadings),
<h3> 表示三级子标题(sub-subheadings),等等。
编辑结构层次
这里举一个例子。
在一个故事中,<h1>表示故事的名字,<h2>表示每个章节的标题, <h3>表示每个章节下的子标题,以此类推。
<h1>三国演义</h1> <p>罗贯中</p> <h2>第一回 宴桃园豪杰三结义 斩黄巾英雄首立功</h2> <p>话说天下大势,分久必合,合久必分。周末七国分争,并入于秦。及秦灭之后,楚、汉分争,又并入于汉……</p> <h2>第二回 张翼德怒鞭督邮 何国舅谋诛宦竖</h2> <p>且说董卓字仲颖,陇西临洮人也,官拜河东太守,自来骄傲。当日怠慢了玄德,张飞性发,便欲杀之……</p> <h3>却说张飞</h3> <p>却说张飞饮了数杯闷酒,乘马从馆驿前过,见五六十个老人,皆在门前痛哭。飞问其故,众老人答曰:“督邮逼勒县吏,欲害刘公;我等皆来苦告,不得放入,反遭把门人赶打!”……</p>
所涉及的元素具体代表什么,完全取决于作者编辑的内容,只要层次结构是合理的。
在创建此类结构时,您只需要记住一些最佳实践:
- 您应该最好只对每个页面使用一次<h1> — 这是顶级标题,所有其他标题位于层次结构中的下方。
- 请确保在层次结构中以正确的顺序使用标题。不要使用<h3>来表示副标题,后面跟<h2>来表示副副标题 - 这是没有意义的,会导致奇怪的结果。
- 在可用的六个标题级别中,您应该旨在每页使用不超过三个,除非您认为有必要使用更多。具有许多级别的文档(即,较深的标题层次结构)变得难以操作并且难以导航。在这种情况下,如果可能,建议将内容分散在多个页面上。
为什么我们需要结构化?
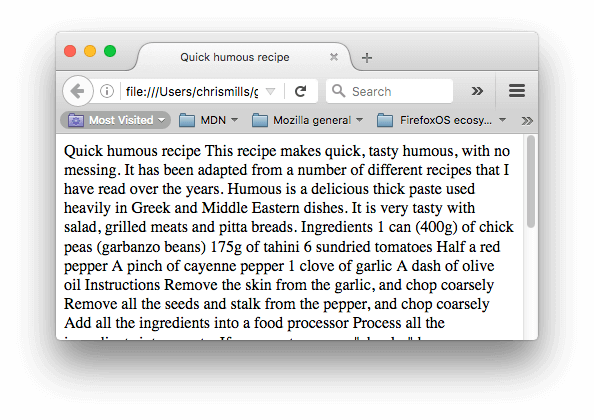
回答这个问题前,让我们先来看一段文档示例“text-start.html” — 并从运行这段文档示例(美味的豆沙食谱)开始。
首先,您可以复制一份并保存到本地机器上,在之后的练习中您将用到它。
在这个文档的主体 (body)中包含了多个内容 — 这些内容没有做任何标记,但是编辑时使用了换行 (输入回车/换行跳转到下一行)处理。
然而,当您在浏览器中打开文档时,您会看到文本显示为一整块!

这是因为没有元素给内容结构,所以浏览器不知道什么是标题,什么是段落。
此外:
- 用户在阅读网页时,往往会快速浏览以查找相关内容,经常只是阅读开头的标题(我们通常在一个网页上会花费很少的时间 spend a very short time on a web page)。如果用户不能在几秒内看到一些有用的内容,他们很可能会感到沮丧并离开。
- 对您的网页建立索引的搜索引擎将标题的内容视为影响网页搜索排名的重要关键字。没有标题,您的网页在SEO(搜索引擎优化)方面效果不佳。
- 严重视力障碍者通常不会阅读网页;他们用听力来代替。完成这项工作的软件叫做屏幕阅读器(screen reader)。该软件提供了快速访问给定文本内容的方法。在使用的各种技术中,它们通过朗读标题来提供文档的概述,让用户能快速找到他们需要的信息。如果标题不可用,用户将被迫听到整个文档的大声朗读。
- 使用CSS样式化内容,或者使用JavaScript做一些有趣的事情,你需要包含相关内容的元素,所以CSS / JavaScript可以有效地定位它。
因此,我们需要给我们的内容结构标记。
为什么我们需要语义?
在我们身边的任何地方都要依赖语义学 — 我们依靠以前的经验就知道日常事物都代表什么;
当我们看到什么,我们就会知道它代表什么。
举个例子, 我们知道红色交通灯表示“停止”,绿色交通灯表示”通行“。
如果运用了错误的语义,事情会迅速地变得非常棘手 (难道有某个国家使用红色代表通行?我不希望如此)
同样的道理,我们需要确保使用了正确的元素来给予内容正确的意思、作用以及外形。
在这里,<h1> 元素也是一个语义元素,它给出了包裹在您的页面上用来表示顶级标题的角色(或意义)的文本。
<h1>这是一个顶级标题</h1>
一般来说,浏览器会给它一个更大的字形来让它看上去像个标题(虽然你可以使用CSS让它变成任何你想要的样式。
更重要的是,它的语义值将以多种方式被使用,比如通过搜索引擎和屏幕阅读器(上文提到过的)。
在另一方面,你可以让任一元素看起来像一个顶级标题,如下:
<span style="font-size: 32px; margin: 21px 0;">这是顶级标题吗?</span>
这是一个 <span> 元素,它没有语义。当您想要对它用CSS(或者JS)时,您可以用它包裹内容,且不需要附加任何额外的意义(在未来的课程中你会发现更多这类元素)。
我们已经对它使用了CSS来让它看起来像一个顶级标题。
然而,由于它没有语义值,所以它不会有任何上文提到的帮助。
最好的方法是使用相关的HTML元素来标记这个项目。
列表 Lists
现在,让我们注意一下列表。列表在生活中随处可见——从你的购物清单到你的回家路线方案列表,再到你遵从的教程说明列表。在网络上,列表也到处存在,我们需要学习三种不同类型的列表。
无序 Unordered
无序的列表被用来标记每个项目。在这里,项目的顺序并不重要 — 让我们看下面的早点清单的例子。
豆浆
油条
豆汁
焦圈
每份无序的清单从 <ul> 元素开始——这元素包裹了清单上所有被列出的项目:
<ul>
豆浆
油条
豆汁
焦圈
</ul>
最后一步就是用 <li> 元素把每个列出的项目分别包裹起来:
<ul>
<li>豆浆</li>
<li>油条</li>
<li>豆汁</li>
<li>焦圈</li>
</ul>
有序 Ordered
有序的列表是根据项目的顺序列出来的——让我们以一组方向为例:
沿着条路走到头
右转
直行穿过第一个十字路口
在第三个十字路口处左转
继续走 300 米,学校就在你的右手边
这个标记的结构和无序列表一样,除了你需要用<ol> 元素将所有项目包裹, 而不是用<ul>:
<ol>
<li>沿着条路走到头</li>
<li>右转</li>
<li>直行穿过第一个十字路口</li>
<li>在第三个十字路口处左转</li>
<li>继续走 300 米,学校就在你的右手边</li>
</ol>
嵌套列表 Nesting lists
将一个列表嵌入到另一个列表是完全可以的。 你可能想让一些子项目列在首项目之下。
让我们从食谱示例中获取第二个列表:
<ol>
<li>先用蛋白一个、盐半茶匙及淀粉两大匙搅拌均匀,调成“腌料”,鸡胸肉切成约一厘米见方的碎丁并用“腌料”搅拌均匀,腌渍半小时。</li>
<li>用酱油一大匙、淀粉水一大匙、糖半茶匙、盐四分之一茶匙、白醋一茶匙、蒜末半茶匙调拌均匀,调成“综合调味料”。</li>
<li>鸡丁腌好以后,色拉油下锅烧热,先将鸡丁倒入锅内,用大火快炸半分钟,炸到变色之后,捞出来沥干油汁备用。</li>
<li>在锅里留下约两大匙油,烧热后将切好的干辣椒下锅,用小火炒香后,再放入花椒粒和葱段一起爆香。随后鸡丁重新下锅,用大火快炒片刻后,再倒入“综合调味料”继续快炒。</li>
<li>如果你采用正宗川菜做法,最后只需加入花生米,炒拌几下就可以起锅了。</li>
<li>如果你在北方,可加入黄瓜丁、胡萝卜丁和花生米,翻炒后起锅。</li>
</ol>
由于最后两项与它们的前一项非常密切相关(它们看起来更像该项的子项或选项),将它们编辑成无序列表,并嵌套在该项的子项中可能更合理。就像下面这样:
<ol>
<li>先用蛋白一个、盐半茶匙及淀粉两大匙搅拌均匀,调成“腌料”,鸡胸肉切成约一厘米见方的碎丁并用“腌料”搅拌均匀,腌渍半小时。</li>
<li>用酱油一大匙、淀粉水一大匙、糖半茶匙、盐四分之一茶匙、白醋一茶匙、蒜末半茶匙调拌均匀,调成“综合调味料”。</li>
<li>鸡丁腌好以后,色拉油下锅烧热,先将鸡丁倒入锅内,用大火快炸半分钟,炸到变色之后,捞出来沥干油汁备用。</li>
<li>在锅里留下约两大匙油,烧热后将切好的干辣椒下锅,用小火炒香后,再放入花椒粒和葱段一起爆香。随后鸡丁重新下锅,用大火快炒片刻后,再倒入“综合调味料”继续快炒。
<ul>
<li>如果你采用正宗川菜做法,最后只需加入花生米,炒拌几下就可以起锅了。</li>
<li>如果你在北方,可加入黄瓜丁、胡萝卜丁和花生米,翻炒后起锅。</li>
</ul>
</li>
</ol>
尝试回到上一个实践操作的例子中,并更新第二个列表。
重点强调
在人类语言中,为了突出一句话的意思,我们通常强调某些词,并且我们通常想要标记某些词作为重点或者在某种程度上的不同。
HTML 提供了许多语义化的元素,并且允许我们通过这些元素的意义标记正文内容,
在这个章节中,我们将看到最常见的一小部分元素。
强调
当我们想要在口语中添加强调,我们重读某些词,以便隐含的说出我们想要说的意思。
类似的,在写作中,我们通过将文字写成斜体来强调它。
比如,接下来的两个句子就有不同的含义.
I am glad you weren't late.
I am glad you weren't late. (ps: 此句中"glad"和"late"为斜体字体)
第一句话听起来真的像松了一口气因为没有迟到。
相反,第二句话听起来具有讽刺性而且有隐含的攻击性,表达对一个人迟到的恼怒。
在HTML中我们用<em>(emphasis)元素来标记这样的情况。这样做既可以让文档读起来更有趣,也可以被屏幕阅读器识别出来,并以不同的语调发出。
浏览器默认风格为斜体,但你不应该纯粹使用这个标签来获得斜体风格,为了获得斜体风格,你应该使用<span>元素和一些CSS,或者是<i>元素(见下文)。
<p>I am <em>glad</em> you weren't <em>late</em>.</p>
非常重要
为了强调重要的词,在口语方面我们往往用重音强调,在文字方面则是用粗体字来达到强调的效果。
例如下面这段:
This liquid is highly toxic.
I am counting on you. Do not be late!
在HTML中我们用<strong> (strong importance) 元素来标记这样的请况。
这样做既可以让文档更加地有用,也可以被屏幕阅读器识别出来,并以不同的语调发出。浏览器默认风格为粗体,但你不应该纯粹使用这个标签来获得粗体风格,为了获得粗体风格,你应该使用<span>元素和一些CSS,或者是 <b> 元素 (见下文)。
<p>This liquid is <strong>highly toxic</strong>.</p> <p>I am counting on you. <strong>Do not</strong> be late!</p>
如有需要你可以将strong元素和em元素嵌套在其他的标签中:
<p>This liquid is <strong>highly toxic</strong> —
if you drink it, <strong>you may <em>die</em></strong>.</p>
斜体字、粗体字、下划线...
迄今为止我们已经讨论的元素都是意义清楚的语义元素。<b>, <i>, 和 <u> 的情况却有点复杂。
它们出现于人们要在文本中使用粗体、斜体、下划线但CSS仍然不被完全支持的时期。
像这样的元素,仅仅影响表象而且没有语义,被称为表象元素(presentational elements)并且不应该再被使用。
因为正如我们在之前看到的,语义对可访问性,SEO(搜索引擎优化)等非常重要。
HTML5用新的语义规则重新定义了<b>,<i>和<u>,稍微有点混乱。
这里是最好的经验法则:
使用<b>,<i>,<u> 来传达传统意义上的粗体,斜体或下划线是合适的,没有其他元素更适合这样用了。
然而,始终拥有可访问性的思维模式是至关重要的。
斜体的概念对人们使用屏幕阅读器是没有帮助的,对使用其他书写系统而不是拉丁文书写系统的人们也是没有帮助的。
<i>被用来传达传统上用斜体表达的意义:外国文字,分类名称,技术术语,一种思想……<b>被用来传达传统上用粗体表达的意义:关键字,产品名称,引导句……<u>被用来传达传统上用下划线表达的意义:专有名词,拼写错误……
一种关于下划线的警告:人们很容易把下划线和超链接联系起来。
因此,在Web上,最好只在链接上使用下划线。
当语义适合时使用<u>元素,但是有时候在Web上用CSS改变下划线默认的的样式更加合适。
下面的例子说明了如何做。
<!-- 学名 -->
<p>
红喉北蜂鸟(学名:<i>Archilocus colubris</i>)
是北美东部最常见的蜂鸟品种。
</p> <!-- 舶来词 -->
<p>
菜单上有好多舶来词汇,比如 <i lang="uk-latn">vatrushka</i>(东欧乳酪面包),
<i lang="id">nasi goreng</i>(印尼炒饭)以及<i lang="fr">soupe à l'oignon</i>(法式洋葱汤)。
</p> <!-- 已知的错误书写 -->
<p>
总有一天我会改掉写<u>措字</u>的毛病。
</p> <!-- 系列说明文字中需要突出的文字 -->
<ol>
<li>
<b>切</b>下两片面包,
</li>
<li>
在两片面包中间<b>夹入</b>一片西红柿和一片生菜叶。
</li>
</ol>
总结
至此,本文应该给您做了一个很好的了解,如何开始在HTML中标记文本,并介绍了一些最重要的元素。
在这一领域还有许多语义元素,我们将在后面的“更多语义元素”文章中看到更多的语义元素。
在下一篇文章中,我们将详细介绍如何创建超链接(create hyperlinks),它可能是Web上最重要的元素。
【H5】03 文本内容处理的更多相关文章
- HTML5 语义元素(二)文本内容
上一篇介绍的是关于页面结构方面的语义元素,本篇介绍文本内容方面,包含:<bdi>.<details>.<summary>.<mark>.<outp ...
- 利用Python imaplib和email模块 读取邮件文本内容及附件内容
python使用imap接收邮件的过程探索 https://www.cnblogs.com/yhlx/archive/2013/03/22/2975817.html #! encoding:utf8 ...
- 利用人工智能(Magpie开源库)给一段中文的文本内容进行分类打标签
当下人工智能是真心的火热呀,各种原来传统的业务也都在尝试用人工智能技术来处理,以此来节省人工成本,提高生产效率.既然有这么火的利器,那么我们就先来简单认识下什么是人工智能吧,人工智能是指利用语音识别. ...
- uniapp 兼容H5复制文本功能,亲测可用
封装copyText函数,具体如下: copyText(val){ let result // #ifndef H5 uni.setClipboardData({ data: val, success ...
- 深入学习jQuery描述文本内容的3个方法
× 目录 [1]html() [2]text() [3]val()[4]总结 前面的话 在javascript中,描述元素内容有5个属性,分别是innerHTML.outerHTML.innerTex ...
- Cleave.js – 自动格式化表单输入框的文本内容
Cleave.js 有一个简单的目的:帮助你自动格式输入的文本内容. 这个想法是提供一个简单的方法来格式化您的输入数据以增加输入字段的可读性.通过使用这个库,您不需要编写任何正则表达式来控制输入文本的 ...
- Android 复制文本内容到系统剪贴板的最简单实践
这个例子很简单,直接上截图和代码. 布局文件activity_copy.xml代码如下: <?xml version="1.0" encoding="utf-8&q ...
- 19. UIAlertController 提示框获取文本内容,打印控制台上
1.首先定义一个全局字符串变量,方便接收获取的文本内容 2. -(void)viewDidAppear:(BOOL)animated{ UIAlertController * alert = [UIA ...
- s:textarea中的文本内容在什么时候才能被赋值给Action中的属性?
下面是jsp程序片段: <s:form id="startForm" name ="startForm" action="/hall/hall_ ...
- PHP将富文本编辑后的内容,去除样式图片等只保留txt文本内容
1.从数据库读取富文本内容样式如下: <p style=";text-indent: 0;padding: 0;line-height: 26px"><span ...
随机推荐
- openstack考试需要的部署操作
openstack操作大全 一,keystone 用户 1.创建用户 openstack user create --password 密码 --email邮箱 --domain 域名 用户名字 2. ...
- kettle从入门到精通 第五十九课 ETL之kettle 邮件发送多个附件,使用正则轻松解决
问题场景: 一个朋友说他用kettle将生成好的多个文件(a.xls和b.xls,文件在data目录下)发送给客户,但是data目录下还有其他的文件,他如果指定data目录发送会把 data目录下面的 ...
- 【Java面试题-基础知识03】Java线程连环问
1.Java中的线程是什么? 在Java中,线程是程序执行流的最小单元.每个Java程序都至少有一个主线程,也称为主执行线程,它是程序开始执行时自动创建的.除了主线程外,程序员还可以创建额外的线程来执 ...
- 双网卡、多网卡指定IP分别访问网卡(windows添加静态路由)
有两块网卡,网关分别是 128.0.100.198 和 192.168.10.2,128.0.100.198,网速10M.192.168.10.2,网速100M.平时上网用192.168.10.2,访 ...
- kafka集群
对于运维需要掌握的kafka基础操作,读写管理掌握后,下一步就是集群部署搭建了. 1. kafka天然支持集群 2. kafka将集群状态写入zookeeper. 集群部署 1. 确保zk启动 [de ...
- Selenium模块的使用(一)
简介 selenium最初是一个自动化测试工具,而爬虫中使用它主要是为了解决requests无法直接执行JavaScript代码的问题 selenium本质是通过驱动浏览器, 完全模拟浏览器的操作,比 ...
- 在 Wed 中应用 MyBatis(同时使用MVC架构模式,以及ThreadLocal 事务控制)
1. 在 Wed 中应用 MyBatis(同时使用MVC架构模式,以及ThreadLocal 事务控制) @ 目录 1. 在 Wed 中应用 MyBatis(同时使用MVC架构模式,以及ThreadL ...
- 以 ZGC 为例,谈一谈 JVM 是如何实现 Reference 语义的
本文基于 OpenJDK17 进行讨论 1. Reference 相关概念及其应用场景总览 Reference(引用)是 JVM 中非常核心且重要的一个概念,垃圾回收器判断一个对象存活与否都是围绕着这 ...
- Flarum 安装和使用教程
随着开源社区的日益繁荣,人们对社区品质的要求也越来越高.传统的 BBS 论坛模式已经难以满足现代用户对美观.便捷.互动性的需求.搭建一个现代化的高品质社区,成为许多网站管理者的迫切需求和共同挑战. 今 ...
- elasticsearch-head插件安装及启动,关闭命令
启动插件 /elasticsearch-head目录npm run start启动elasticsearch 不能使用root账号 切换账号:su es./bin/elasticsearch 打印日志 ...
