【Vue】使用iframe解决多应用整合问题(微前端)
一、需求背景
有老系统需要重构,新做的系统需要做一个大一统的整合,类似一个分类栏目
在菜单位置罗列出有什么子系统应用,点击对应的应用菜单,展示区跳转到相应的子系统应用中
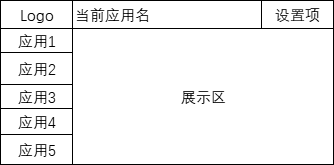
我用Excel简单描述了下系统的页面效果:

二、技术方案
第一种,使用iframe实现,html提供了iframe标签实现页面内访问其他页面的功能
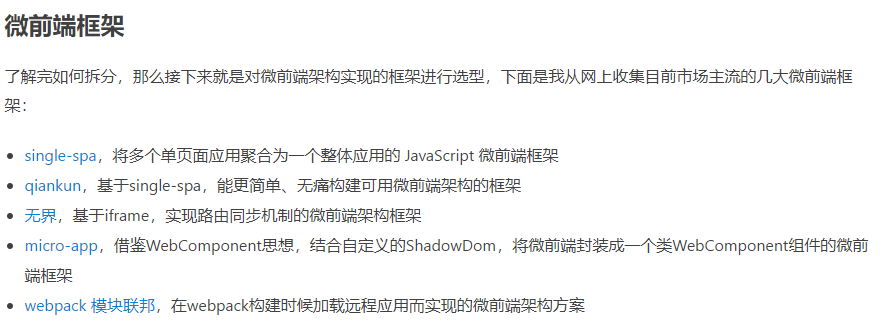
第二种,使用微前端框架,微前端的实现原理很多,iframe或则组件,又或者远程调用....
详细见:https://www.jianshu.com/p/0aaf0daaaeee

基于现实情况的考量:非专业前端开发,项目成员没有前端大神,微前端一无所知,项目初版开发周期短
我们选择的方案是使用iframe实现
三、落地实现
主应用web + 基础应用web 共用 基础应用server的接口
基础应用相当于认证中心,其他业务server只需要认证中心的鉴权即可
所有web使用同一个令牌做前端权限控制(同理后端)

iframe标签内的应用和主应用共享浏览器数据,需要保持在同一个域之内

1、主应用web改造
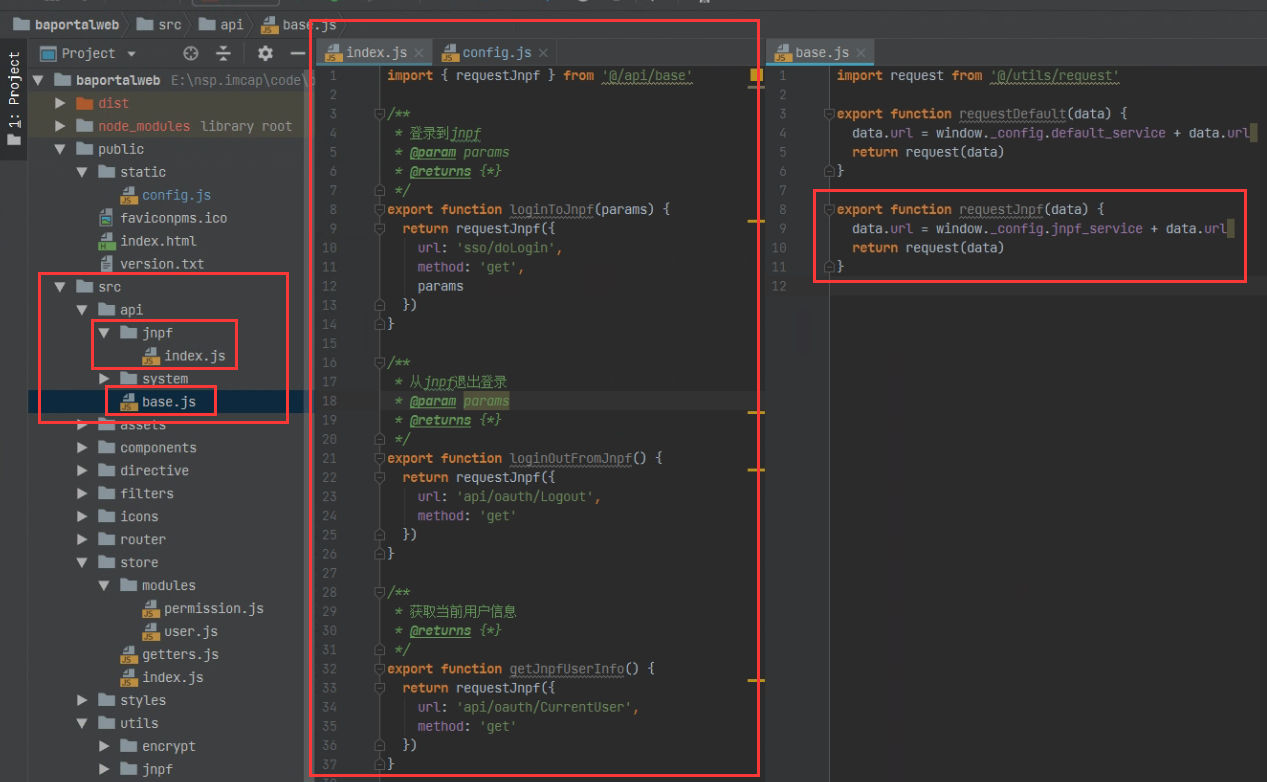
主应用本身不需要server, 都是对接基础应用的,所以新增api接口
解决web登录,跳转,退出的接口问题

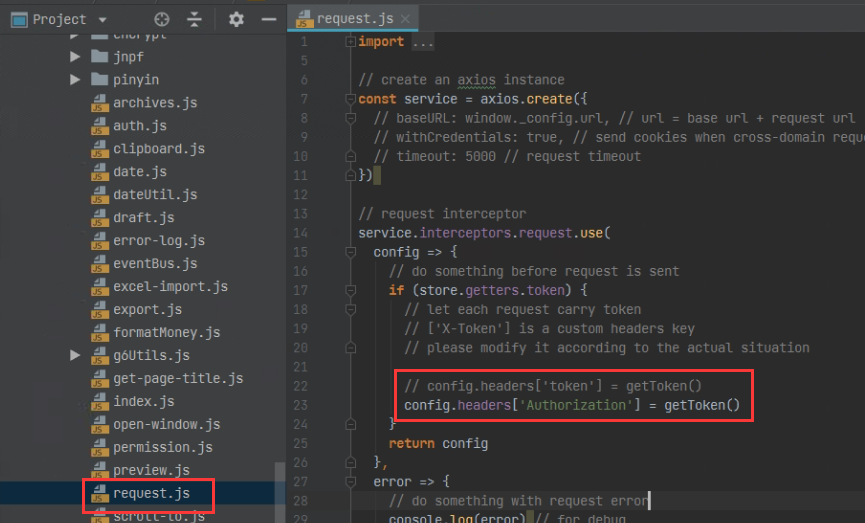
请求基础应用的令牌携带方式和一些其他参数传递的处理也调整:

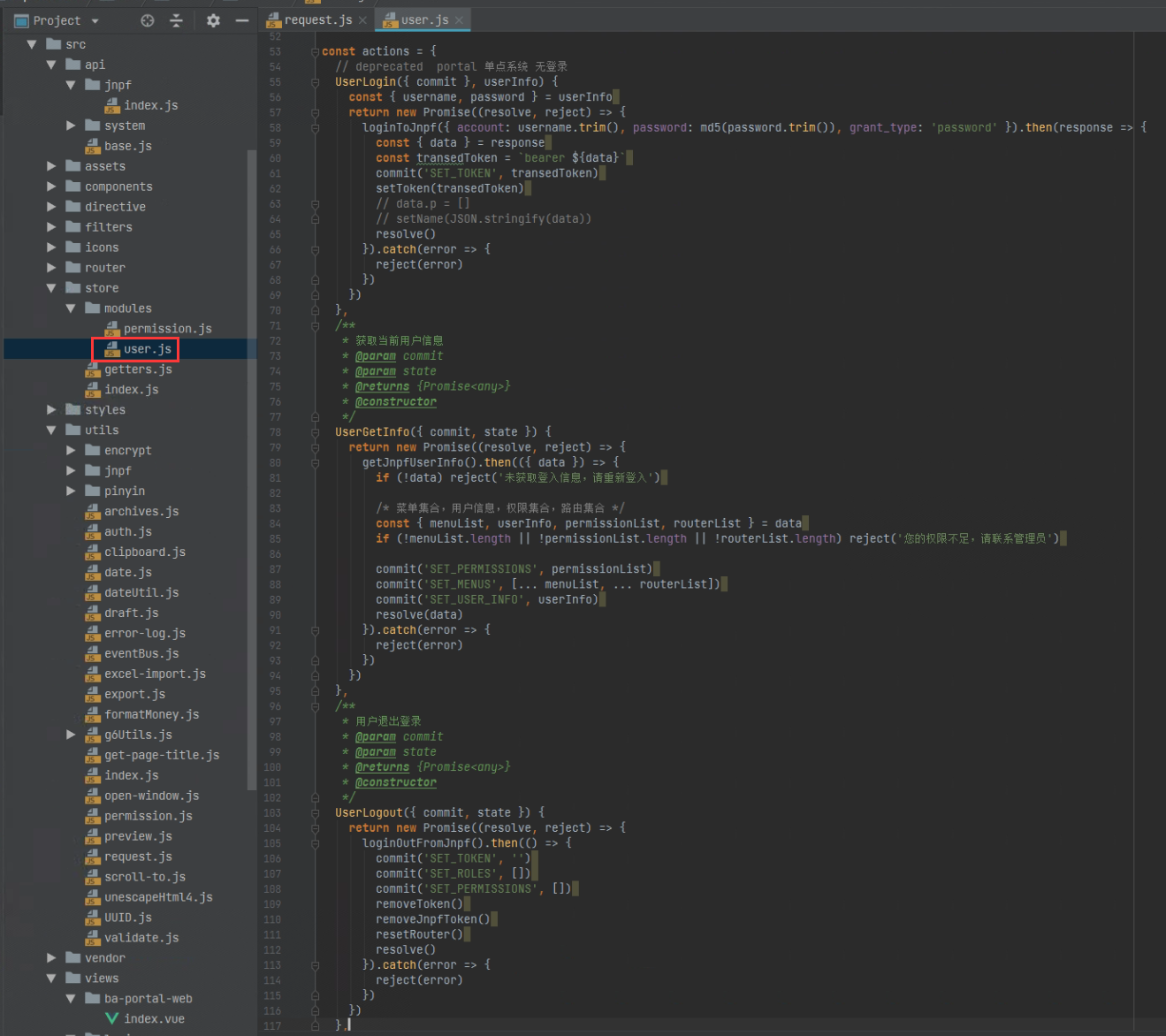
vuex的用户actions的方法也要调整
这里定义如何存储用户信息,和退出时需要处理的步骤逻辑

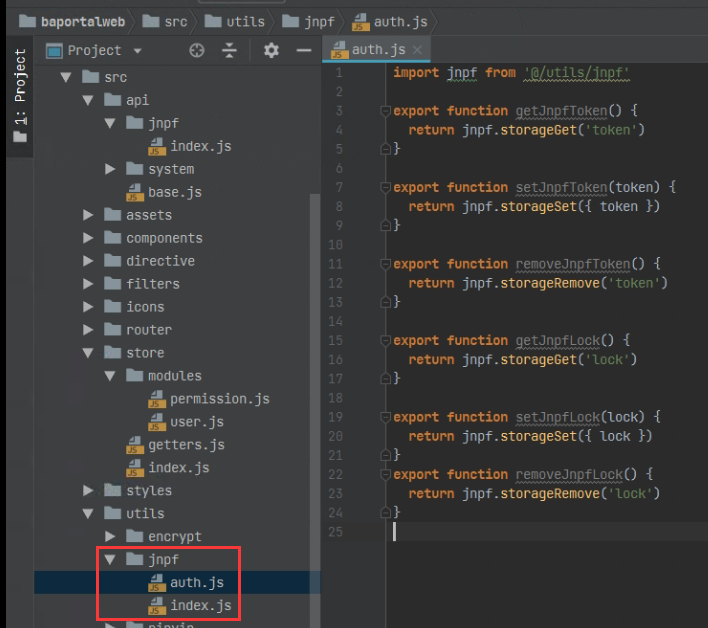
因为我的token存储方式和基础应用的存储方式并不一致,同一个token以两种方式存储
在退出登录的时候,一定要同步把基础应用的token删除,那这里是把那边的逻辑代码搬过来了
(见上面logout方法调用 removeJnpfToken)

iframe跳转实现
首先要有侧边应用菜单的选择:
<el-aside class="sub-sys-menu">
<img :src="appLogo" class="app-logo">
<el-menu
mode="vertical"
class="sub-sys-menu-list"
:default-active="getDefaultActiveMenu"
@select="whenMenuItemSelect"
>
<el-menu-item
v-for="(m, idx) in sysMenuList"
:key="`menu${idx}`"
:index="m.key"
>
<template slot="title">
<div class="sub-sys-menu-item">
<svg-icon :icon-class="m.icon" class="sub-sys-menu-icon" />
<span class="sub-sys-menu-title">{{ m.name }}</span>
</div>
</template>
</el-menu-item>
</el-menu>
</el-aside>
默认激活的应用,和应用选中后的事件处理
getDefaultActiveMenu() {
if (!this.sysMenuList || this.sysMenuList.length === 0) return ''
return this.sysMenuList[0].key
},
async whenMenuItemSelect(key, keyPath) {
await this.isLoginCheck()
const app = this.appList.find(x => x.symbol === key)
const menu = this.sysMenuList.find(x => x.key === key)
this.currentAppUrl = `${app.url}?Authorization=${encodeURIComponent(this.currentToken)}&time=${new Date().getTime()}`
this.currentAppTitle = menu.name
},
因为点击时不是路由跳转,所以手动追加是否在线判断:
async isLoginCheck() {
try {
await this.$store.dispatch('UserGetInfo')
} catch (error) {
await this.$store.dispatch('UserResetToken')
this.$router.push({ path: '/login' })
}
}
iframe标签去除所有边框,外边距,百分百填充容器元素
<el-main class="frame-container">
<iframe
frameborder="0"
border="0"
marginwidth="0"
marginheight="0"
width="100%"
height="100%"
:src="currentAppUrl"
/>
</el-main>
数据定义部分:
data() {
return {
color: 'red',
appLogo: require('@/assets/sidelogo-light.png'),
sysMenuList: [
{ name: '经营场所', icon: 'jxxcs', key: 'APP-1001' },
{ name: '非经营场所', icon: 'fjyxcs', key: 'APP-1002' },
{ name: '等保测评', icon: 'dbcp', key: 'APP-1003' },
{ name: 'APP管理', icon: 'app', key: 'APP-1004' },
{ name: '系统管理', icon: 'sz', key: 'APP-1005' }
],
appList: [
{ symbol: 'APP-1001', url: 'https://www.cnblogs.com/mindzone/p/17964919' },
{ symbol: 'APP-1002', url: 'https://www.bilibili.com/' },
{ symbol: 'APP-1003', url: 'http://192.168.200.45/cp-mng-web/home' },
{ symbol: 'APP-1004', url: 'https://www.cnblogs.com/mindzone' },
{ symbol: 'APP-1005', url: 'http://192.168.200.45:3000/home' }
// { symbol: 'APP-1005', url: 'http://172.17.29.7:3000/home' }
],
currentAppUrl: '',
currentAppTitle: '',
currentUserName: '',
currentToken: '',
changeFlag: false
}
},
computed: {
...mapGetters(['userInfo', 'token'])
},
页面挂载时,同步当前用户信息:
mounted() {
this.currentUserName = this.userInfo.userName
this.currentToken = `${this.token}`
},
2、子应用免登录访问问题:
因为进入子应用不应该再次输入密码登录访问,在进入主应用的时候已经通过了认证中心的处理
这里以基础应用为例(本身也是子应用)进行改造调整:

在路由权限逻辑中追加一个免登录的跳转,判断路由路径 + 请求参数是否携带令牌,如果符号则设置令牌,继续跳转
【Vue】使用iframe解决多应用整合问题(微前端)的更多相关文章
- 「微前端实践」使用Vue+qiankun微前端方案重构老项目的本地验证
10月份换了新的工作,参与完一个月的需求迭代后,接到了项目重构的任务.简单来说,需要在短时间内提出方案设想,同时进行本地验证,最终需要拿出一套技术替换方案来.于是,埋头苦干了一个月,总算干了点成绩出来 ...
- [转]vue跨域解决方法
vue跨域解决方法 vue项目中,前端与后台进行数据请求或者提交的时候,如果后台没有设置跨域,前端本地调试代码的时候就会报“No 'Access-Control-Allow-Origin' hea ...
- 「实践篇」解决微前端 single-spa 项目中 Vue 和 React 路由跳转问题
前言 本文介绍的是在做微前端 single-spa 项目过程中,遇到的 Vue 子应用和 React 子应用互相跳转路由时遇到的问题. 项目情况:single-spa 项目,基座用的是 React,目 ...
- 基于 iframe 的微前端框架 —— 擎天
vivo 互联网前端团队- Jiang Zuohan 一.背景 VAPD是一款专为团队协作办公场景设计的项目管理工具,实践敏捷开发与持续交付,以「项目」为核心,融合需求.任务.缺陷等应用,使用敏捷迭代 ...
- [Django基础] django解决静态文件依赖问题以及前端引入方式
一.静态文件依赖 学习django的时候发现静态文件(css,js等)不能只在html中引入,还要在项目的settings中设置,否则会报以下错误 [11/Sep/2018 03:18:15] &qu ...
- 《OneForAll框架搭建之旅》前端篇:微前端架构设计(Vue)
心之所向,勇往直前!记录开发过程中的那些小事,给自己加点经验值. 前言 作为一个.Net后端开发,在竞争愈加激烈的当下,掌握点前端配菜好像已经是家常便饭了. 刚好在工作的第5个年头,辞去小主管职务的我 ...
- iframe & sandbox & 微前端
iframe & sandbox & 微前端 沙箱,容器,隔离 sandbox demo svg progress bar https://stackoverflow.com/ques ...
- laravel整合vue 多入口解决
2018年8月10日23:10:29 其实整合是挺简单,因为laravel本身就准备的挺好了 laravel 版本5.6 注意php cli是web是不一样的 这个需要设置环境变量 ,php需要7 ...
- easyUI layout 中使用tabs+iframe解决请求两次方法
demo中的事例在加载tab页面时是 function createFrame(url) { var s = '<iframe name="iframepanel" scro ...
- vue项目中解决type=”file“ change事件只执行一次的问题
问题描述 在最近的项目开发中遇到了这样的一个问题,当我上传了一个文件时,我将获取到的文件名清空后,却无法再次上传相同的文件 <template> <div class="h ...
随机推荐
- 拼多多面试:Netty如何解决粘包问题?
粘包和拆包问题也叫做粘包和半包问题,它是指在数据传输时,接收方未能正常读取到一条完整数据的情况(只读取了部分数据,或多读取到了另一条数据的情况)就叫做粘包或拆包问题. 从严格意义上来说,粘包问题和拆包 ...
- LiteOS基础学习
1 IDE环境安装 目的:安装LiteOS IDE,并且是使用仿真方式运行. 1.1 IDE安装 HUAWEI LiteOS Studio安装 (gitee.io) 1.2 中文安装 HUAWEI L ...
- 2024-06-05:用go语言,给定三个正整数 n、x 和 y, 描述一个城市中由 n 个房屋和 n 条街道连接的情况。 城市中存在一条额外的街道连接房屋 x 和房屋 y。 需要计算对于每个街道数(
2024-06-05:用go语言,给定三个正整数 n.x 和 y, 描述一个城市中由 n 个房屋和 n 条街道连接的情况. 城市中存在一条额外的街道连接房屋 x 和房屋 y. 需要计算对于每个街道数( ...
- kettle从入门到精通 第五十三课 ETL之kettle MQTT/RabbitMQ producer 实战
1.MQTT介绍 MQTT (Message Queuing Telemetry Transport) 是一种轻量级的消息传输协议,设计用于连接低带宽.高延迟或不可靠网络的设备. MQTT 是基于发布 ...
- ETL工具-nifi干货系列 第九讲 处理器EvaluateJsonPath,根据JsonPath提取字段
1.其实这一节课本来按照计划一起学习RouteOnAttribute处理器(相当于java中的ifelse,switch case 控制语句),但是在学习的过程中遇到了一些问题.RouteOnAttr ...
- chrome edge CORS 允许跨域
edge: edge://flags/#block-insecure-private-network-requests chrome: 在谷歌浏览器地址栏输入"chrome://flags/ ...
- work05
第一题:分析以下需求,并用代码实现 手机类Phone 属性: 品牌brand 价格price 行为: 打电话call() 发短信sendMessage() 玩游戏playGame() 要求: 1.按照 ...
- 燕千云ITAM:解锁数字化时代下企业竞争新优势
数字化时代下,企业的IT资产管理(ITAM)尤为关键.企业通过在成长的每个阶段实施有效的IT资产管理策略,以确保资源的最优化利用和风险的有效控制,并在竞争激烈的市场环境中保持优势.然而实际实践中,企业 ...
- 18.9k star!一个高性能的嵌入式分析型数据库,主要用于数据分析和数据处理任务。
大家好,今天给大家分享的是一个开源的面向列的关系数据库管理系统(RDBMS). DuckDB是一个嵌入式的分析型数据库,它提供了高性能的数据分析和数据处理能力.DuckDB的设计目标是为数据科学家.分 ...
- rabbitMq实现系统内的短信发送设计&动态获取BEAN
rabbitMq实现系统内的短信发送设计&动态获取BEAN 1.短信非系统的重要节点操作,可以在任务完成之后,比如下单成功,发送下单成功的mq消息,短信服务接收到mq消息,动态的判断该短信的c ...
