【微信小程序】 使用NPM包与VantWeapp
小程序对npm的支持与限制
目前,小程序中已经支持使用npm安装第三方包,从而来提高小程序的开发效率。
但是,在小程序中使用npm包有如下3个限制:
① 不支持依赖于Node.js内置库的包
② 不支持依赖于浏览器内置对象的包
③ 不支持依赖于C++插件的包
总结:虽然npm_上的包有千千万,但是能供小程序使用的包却"为数不多”
1.什么是Vant Weapp
Vant Weapp是有赞前端团队开源的一套小程序UI组件库,助力开发者快速搭建小程序应用。
它所使用的是MIT开源许可协议,对商业使用比较友好。
官方文档地址:
https://youzan.github.io/vant-weapp/#/home
2.安装Vant组件库
在小程序项目中,安装Vant组件库主要分为如下3步:
①通过ηpm安装(建议指定版本为@1.3.3)
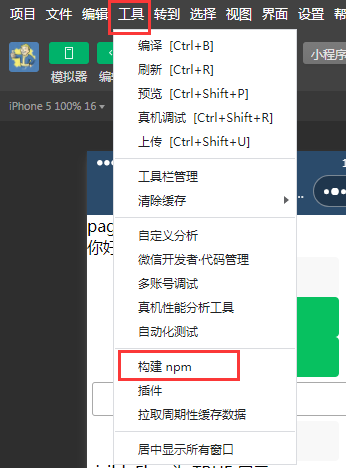
②构建npm包
③修改app.json
https://youzan.github.io/vant-weapp/#/quickstart
使用CMD打开微信小程序根目录
首先使用NPM初始化项目
npm init -y
执行NPM安装Vant / Weapp命令
λ npm i @vant/weapp@1.3.3 -S --production
npm WARN saveError ENOENT: no such file or directory, open 'C:\Users\Administrator\Desktop\戴知舟的目录\frontend-note\Stage7 微信小程序\miniprogram-stud
y-test\package.json'
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN enoent ENOENT: no such file or directory, open 'C:\Users\Administrator\Desktop\戴知舟的目录\frontend-note\Stage7 微信小程序\miniprogram-study-t
est\package.json'
npm WARN miniprogram-study-test No description
npm WARN miniprogram-study-test No repository field.
npm WARN miniprogram-study-test No README data
npm WARN miniprogram-study-test No license field. + @vant/weapp@1.3.3
added 1 package from 1 contributor in 16.105s
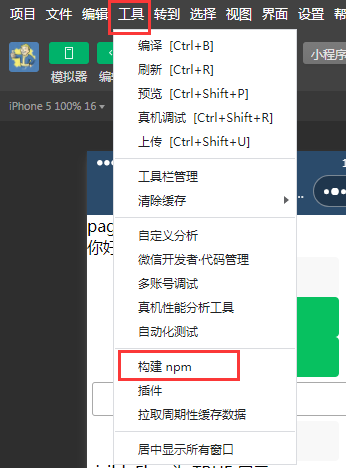
构建NPM包:

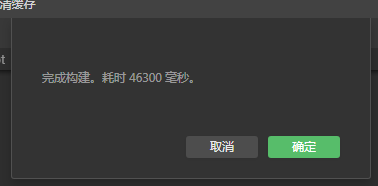
构建完成提示信息:

要检查是否存在这个目录
如果目录不存在,构建没有成功,要重新构建

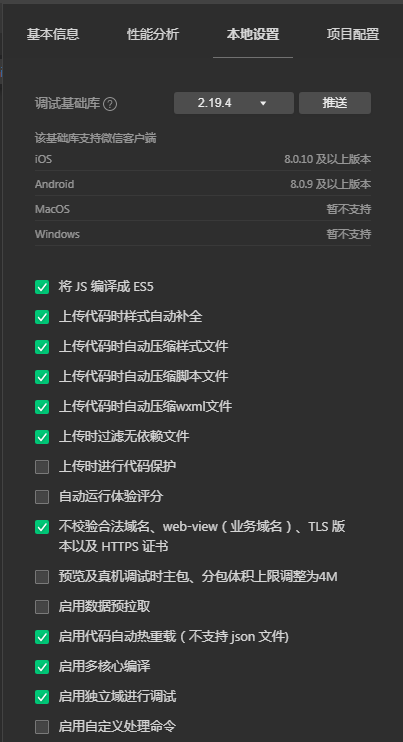
之前的版本是需要勾选【使用NPM模块】
但是我这个版本已经没有了

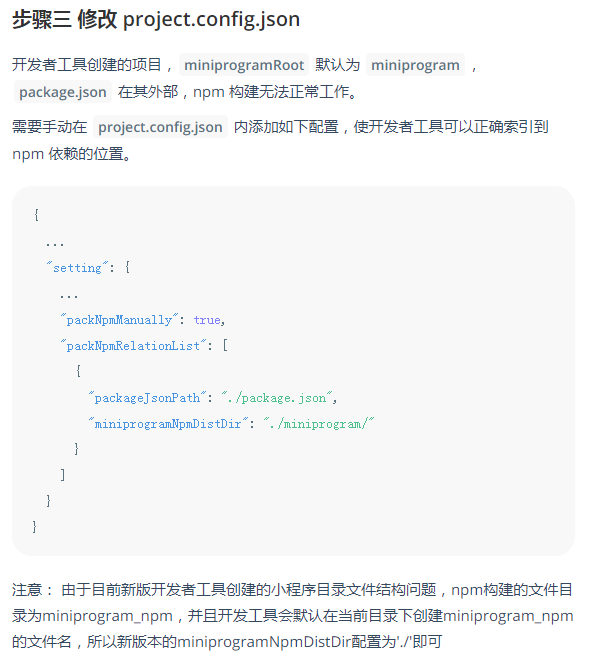
看了Vant文档得知,还需要配置,project.config.json文件

所以根据文档的配置,实际上是这样:
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./"
}
],
修改app.json
將app,json中的"style": "v2” 去除, 小程序的新版基础组件强行加上了许多样式,
难以去除,不关闭将造成部分组件样式混乱。
3.使用Vant组件
安装完Vant组件库之后,可以在app.json的usingComponents节点中引入需要的组件,
即可在wxml中直接使用组件。
// 通过 npm 安装
// app.json
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
使用Button组件:
<van-button type="primary">按钮</van-button>
VantWeapp样式定制:
CSS变量基本用法:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/Using_CSS_custom_properties
小程序页面的根节点是page标签,
局部页面样式,定义在页面的.wxss文件中
如果要全局配置,定义在app.wxss文件中
page {
--but ton-danger-background-color:■#C00000;
--button-danger-border-color:■ #D60000;
}
关于VantWeapp主题的配置:
https://youzan.github.io/vant-weapp/#/theme
VantWeapp默认使用Less插件编写
CSS的变量前缀是@开头,实现自定义配置只要改成--前缀即可
小程序API的Promise化
1.基于回调函数的异步API的缺点
默认情况下,小程序官方提供的异步API都是基于回调函数实现的,
缺点:容易造成回调地狱的问题,代码的可读性、维护性差!
2.什么是API Promise化
API Promise化,指的是通过额外的配置,将官方提供的、基于回调函数的异步API,
升级改造为基于Promise的异步API,从而提高代码的可读性、维护性,避免回调地狱的问题。
3.实现API Promise化
在小程序中,实现API Promise化主要依赖于miniprogram-api-promise这个第三方的npm包。
它的安装和使用步骤如下:
npm install --save miniprogram-api-promise@1.0.4
先把之前的miniprogram_npm删除,再进行构建

微信小程序IDE这个构建功能不是很稳定,每次构建之后要检查构建的miniprogram_npm包是否存在
若不存在则需要重新构建
在app.js 初始化配置
/**
* NPM支持
* npm init -y
*
* 项目配置
* project.config.json
* "packNpmManually": true,
* "packNpmRelationList": [
* {
* "packageJsonPath": "./package.json",
* "miniprogramNpmDistDir": "./"
* }
* ],
*
* 依赖安装
* npm install --save miniprogram-api-promise@1.0.4
*
* 【工具】-> 【使用NPM进行构建】
*
* 在小程序入口文件中(app.js),
* 只需调用一次promisifyAll() 方法即可实现异步API的Promise 化
*
*/
import { promisifyAll } from 'miniprogram-api-promise'
const wxp = wx.p = {}
promisifyAll(wx, wxp)
使用Promise
测试的组件
<van-button type="primary" bindtap="getPromiseTest">
Promise测试
</van-button>
调用Promise
/**
* promise测试
*/
async getPromiseTest() {
const { data: res } = await wx.p.request({
url: 'https://www.escook.cn/api/get',
method: 'GET',
data: { name: 'zs', age: 20 }
})
console.log(res)
}
请求成功:
{"message":"get ok","data":{"name":"zs","age":"20"}}
【微信小程序】 使用NPM包与VantWeapp的更多相关文章
- 微信小程序 - 使用npm(第三方包)
使用示例: 1. 开启“使用npm模块” 2. 新建 node_modules 文件夹 3. cd到新建 node_modules 所在的目录(非node_modules文件夹内) npm insta ...
- uni-app开发微信小程序引入UI组件库(Vant-weapp)步骤
uni-app开发微信小程序引入UI组件库(Vant-weapp)步骤 这里以vant-weapp为例 uni-app官方文档介绍引入组件的方法 1. 新建相关目录 根目录下创建 wxcomponen ...
- 复用微信小程序源码包后仍然有原小程序的版本管理怎么处理
前言: 复用微信小程序源码包后,重新创建项目导入源码包,会发现开发者工具版本管理中仍然有原来小程序的版本,这样就不太好了.毕竟是一个新的小程序,需要有新的版本控制的.那么这个问题怎么处理呢? 解决方案 ...
- 微信小程序使用npm安装第三方库
微信小程序在 2.2.1 版本后增加了对 npm 包加载的支持,使得小程序支持使用 npm 安装第三方包. 之前在微信开发者工具选择“构建npm”会报错“没找到node_modules”目录”,这是因 ...
- fiddler学习总结--手机端(APP/微信小程序)抓包
步骤一.手机和电脑要在同一个局域网中 步骤二.完成fiddler的基本配置,与web端抓包一样: TOOLS-->options-->connections-->1.设置端口:2.勾 ...
- 微信小程序使用npm安装包
小程序现在支持直接通过npm安装包了,点击这里了解更多. 记录一下我自己的安装步骤及安装过程中遇到的一些问题.希望能够帮助到正在阅读此篇文章的你~ 我就直接通过在项目根目录安装miniprogram- ...
- 小程序支持npm包
- 微信小程序开发教程 #043 - 在小程序开发中使用 npm
本文介绍了如何在微信小程序开发中使用 npm 中包的功能,大大提高微信小程序的开发效率,同时也是微信小程序系列教程的视频版更新. 微信小程序在发布之初没有对 npm 的支持功能,这也是目前很多前端开发 ...
- 微信小程序中实现自定义省市区选择
背景: 1.小程序官方提供的省市区组件的数据与原有的数据对应不上,官方的数据太旧 2.小程序重构以后没有在使用vant等框架 实现过程: 1.安装依赖 a.微信小程序使用npm包配置: 1.初始化pa ...
- 原生微信小程序脚手架(支持npm)
微信小程序支持npm 为了支持生态扩展,社区贡献者可以提供更加丰富的功能,已经支持了第三方小程序开发功能,见如下地址. 微信小程序支持npm https://developers.weixin.qq. ...
随机推荐
- python+k8s(基础,遇到的问题)
python+k8s(基础,遇到的问题) CoreV1Api和ApiClient的区别 kubernetes.client.CoreV1Api kubernetes.client.ApiClient ...
- .NET8 Hello World!
使用ASP.NET Core Web Application模板创建的Empty项目如下: 这是一个最简单的Web项目,运行起来会在根路径响应Hello World! 2.1.1 Progra ...
- Java中创建对象的5种方式总结
引言 作为Java开发人员,我们每天都会代码中创建对象,但我们通常使用依赖管理系统,比如Spring框架,然后,这里有很多种创建对象的方式,本文就对Java创建对象的几种方式进行总结 五种创建方式 创 ...
- java redis 短信业务应用
java redis 短信业务应用 短信业务场景:根据实际业务来通知客户,在短信的MQ中新增字段:是否需要发送短信的标识,短信微服务可以接收到MQ后根据该字段来判断是否发送. 如果发送端MQ的事件的操 ...
- mysql自带test数据库表的默认属性:Collation latin1_swedish_ci 更新为utf8_general_ci,解决MYSQL数据库乱码
## mysql自带test数据库表的默认属性:Collation latin1_swedish_ci 更新为utf8_general_ci,解决MYSQL数据库乱码USE test;CREATE T ...
- elasticsearch6.8 ik分词器需安装
elasticsearch6.8 ik分词器需安装order_info_es/_analyze POST{ "analyzer": "ik_max_word" ...
- kubernetes安装Prometheus
安装 在目标集群上,执行如下命令: kubectl apply -f https://github.com/512team/dhorse/raw/main/conf/kubernetes-promet ...
- 从0到1:CTFer成长之路网上平台的使用以及docker环境配置
1.首先安装docker(这里在kali里演示) sudo su #以root身份运行 apt install docker.io #安装docker systemctl start docker # ...
- CodeFormer一款既能图像修复、还能视频增强去码的AI软件(下载介绍)
CodeFormer是一款强大的人工智能工具,主要用于图像和视频的修复和增强.它基于深度学习技术,特别是人脸复原模型,可以轻松修复和增强面部图像,提升照片和视频的质量和视觉效果 工作原理 1.通过自动 ...
- C# 温故知新 第三篇 C# 编程概念 之程序集
在微软C# 官方开发指南中,介绍到在C# 开发中设计到这些 编程概念 当然包括不限于这些: 程序集:程序集构成了 .NET 应用程序的部署.版本控制.重用.激活范围和安全权限的基本单元. 程序集是为协 ...
