Vue cli使用Element UI
当前的测试环境如下:
———— 新版的@vue/cli
———— Vue2.x版本
第一步:安装Element UI
npm i element-ui -S

第二步:引入Element UI
在main.js中:
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)
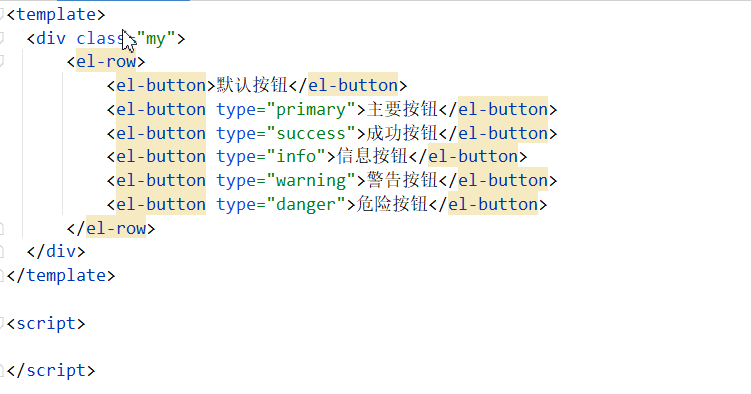
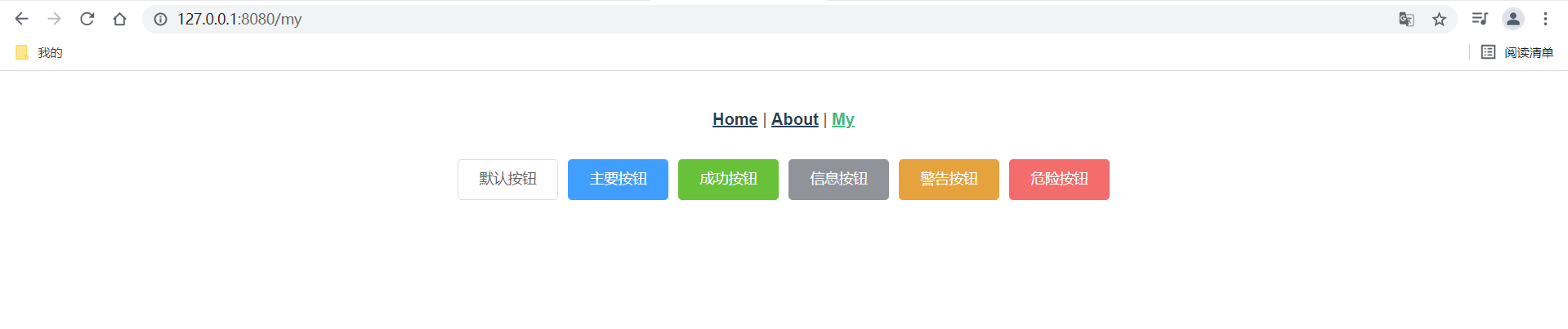
第三步:测试使用Element UI


Vue cli使用Element UI的更多相关文章
- FastAPI实践项目:SayHello(FastAPI + vue.js + axios + element ui)
目录 简介 翻版 VS 本尊 后端服务 源码 接下来 简介 这次带来的是FastAPI + vue.js + axios + element ui (一个html文件里使用的) 实现的<Flas ...
- vue项目使用element ui的Checkbox
最近使用到element ui的下拉多选框Checkbox Checkbox用法可参考与于 http://element.eleme.io/#/zh-CN/component/checkbox Che ...
- vue同时安装element ui跟 vant
记一个卡了我比较久的问题,之前弄的心态爆炸各种问题. 现在来记录一下,首先我vant是已经安装成功了的. 然后引入element ui npm i element-ui -S 接着按需引入,安装插件 ...
- 在vue中关于element UI 中表格实现下载功能,表头添加按钮,和点击事件失效的解决办法。
因为在element 中表格是使用el-table的形式通过数据来支撑结构,所以,表格的样式没有自己写的灵活,所以有了没法添加按钮的烦恼.下面是解决的方法. 准备工作: 一.下载npm安装包两个 1. ...
- vue中修改Element ui样式不起作用
公司做的一个后台系统,由于Elemen ui是响应式的,在小屏笔记本中,一行两列的表单会自动变成一行一列,这样就很不美观了,由于是后台系统,当时也没考虑适配问题. 老总 地表最强的电脑 运行了一下,当 ...
- vue加载Element ui地址省市区插件-- element-china-area-data
1.安装 npm install element-china-area-data -S 2.使用(引入) import { provinceAndCityData, regionData, provi ...
- vue Cli 按需引入Element UI 和全局引用Element UI
全局引用: 一.安装 Element UI npm i element-ui -S 二.在main.js 中引入 element UI import ElementUI from 'element-u ...
- 如何在 Vite 中使用 Element UI + Vue 3
在上篇文章<2021新年 Vue3.0 + Element UI 尝鲜小记>里,我们尝试使用了 Vue CLI 创建 Vue 3 + Element UI 的项目,而 Vue CLI 实际 ...
- [坑况]饿了么你是这样的前端——vue+element ui 【this dependency was not found:'element-ui/lib/theme-chalk/index.css'】
element ui 坑况:今日pull代码,潇洒npm run dev ,被告知:this dependency was not found:'element-ui/lib/theme-chalk/ ...
- Vue + Element UI项目初始化
1.安装相关组件 1.1安装Node 检查本地是否安装node node -v 如果没有安装,从Node官网下载 1.2安装npm npm -v 如果没有安装:使用该指令安装: npm install ...
随机推荐
- Python设计模式----3.单例模式
单例模式:主要目的是确保某一个类只有一个实例存在 代码: class A(): def __new__(self, *args, **kwargs): if not hasattr(self, 'na ...
- mysql交集查询按照时间范围查询myBatis
查询 开始时间 --结束时间 <if test="searchParam.startTime != null and searchParam.endTime != null" ...
- HarmonyOS线性容器特性及使用场景
线性容器实现能按顺序访问的数据结构,其底层主要通过数组实现,包括ArrayList.Vector.List.LinkedList.Deque.Queue.Stack七种. 线性容器,充分考虑了数据 ...
- 从ID3到LGB
梳理一下树模型算法,从三种最基础的tree到lgb的全过程笔记 基于信息增益(Information Gain)的ID3算法 ID3算法的核心是在数据集上应用信息增益准则来进行特征选择,以此递归的构建 ...
- c# 优化代码的一些规则——什么情况下应该使用new[七]
前言 new 在重构这本书中写道new就是坏代码的味道,说明使用new的情况并不多. 在这里我指的new 是方法修饰符,而不是指实例. 正文 看下new的作用: new 修饰符可以重新定义从基类继承下 ...
- labelme转coco数据集
原始labelme数据目录结构如下: |-- images | |--- 1.jpg | |--- 1.json | |--- 2.jpg | |--- 2.json | |--- ....... | ...
- 【Azure Developer】.Net 简单示例 "文字动图显示" Typing to SVG
问题描述 看见一个有趣的页面,可以把输入的文字信息,直接输出SVG图片,还可以实现动图模式. 示例URL: https://readme-typing-svg.demolab.com/?font=F ...
- 如何解决python安装mysqlclient失败问题
在使用Django等框架来操作MySQL时,实际上底层还是通过Python来操作的,首先需要安装一个驱动程序,在Python3中,驱动程序有多种选择,比如有pymysql以及mysqlclient等. ...
- c#代码重构与迭代(一)——循环代码的优化
foreach (var item in list) { Devices _Device = DevicesLogic.GetInstance().GetDevices(item.DeviceID); ...
- DM 传统行业SQL优化案例
来OB这么久还没有接触啥金融的SQL,只能发点其他行业的数据库SQL优化案例. 今天拿到手的这个案例SQL 传统行业的,很奇葩的SQL,表设计三范式都没弄好. 什么医疗,交通,能源这些传统行业的业务设 ...
