javascript class 方法的this指向问题
踩坑记录
JavaScript 的 class 里面有两种定义方法的方式
- 普通函数(fun1)
- 箭头函数(fun2)
class Obj {
func1() {
// write some code...
}
func2 = () => {
// write some code...
}
}
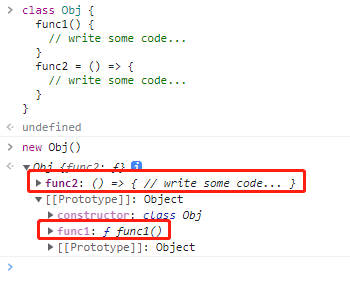
其中使用普通函数定义的方法,是保存在原型链上,被所有实例所共享
而用箭头函数定义的方法,是作为变量保存在每一个实例中

那么这两种定义方法还有什么不同嘛?
那就是this指向的问题!
如果我们平时只向下方代码这样使用方法,那么这两种不同的定义方法,自然没有区别
const obj1 = new Obj()
obj1.fun1()
obj1.fun2()
但是一旦你把这个类里面的方法传递给了另一个变量,一切就变得不一样起来了~
由于this是取决于运行时的上下文环境的
所以如果用普通函数定义的方法,被传递给了其他环境的变量
然后调用该方法,所打印的this应该是该方法被调用环境的this
而箭头函数由于没有this,或者说它的this在创建时就被绑定了
所以你传递箭头函数,它的this指向就会一直是原环境。
javascript class 方法的this指向问题的更多相关文章
- 【译】你应该了解的JavaScript数组方法
让我们来做一个大胆的声明:for循环通常是无用的,而且还导致代码难以理解.当涉及迭代数组.查找元素.或对其排序或者你想到的任何东西,都可能有一个你可以使用的数组方法. 然而,尽管这些方法很有用,但是其 ...
- es6 javascript对象方法Object.assign()
es6 javascript对象方法Object.assign() 2016年12月01日 16:42:34 阅读数:38583 1 基本用法 Object.assign方法用于对象的合并,将源对象 ...
- 简要谈谈javascript bind 方法
最近去参加了场面试,跟面试官聊了很多JS基础上的东西,其中有个问题是谈谈对apply.call.bind的理解和区别.顿时一愣,apply.call我知道,经常用的东西,bind是什么鬼!!!好像见过 ...
- javascript中几种this指向问题
javascript中几种this指向问题 首先必须要说的是,this 永远指向函数运行时所在的对象,而不是函数被创建时所在的对象. (1).作为函数名调用 函数作为全局对象调用,this指向 ...
- JavaScript 你真的了解this指向吗
JavaScript 你真的了解this指向吗 前言 终于开始写this指向了,相信这对很多JavaScript的学习者来说是一个非常恐怖的环节,个人认为也算是JavaScript中最难理解的一个知识 ...
- JavaScript中函数的this指向!
JavaScript的this的指向问题! 这是我自己敲的, 报错! <button>点击查看绑定事件的this指向!</button> <script> // 函 ...
- JavaScript中的this对象指向理解
在JavaScript中,this不是固定不变的,它的指向取决于上下文环境,一般的,认为this指向使用它时所在的对象.主要有以下几类指向: 在方法中,this 表示该方法所属的对象. 如果单独使用, ...
- JavaScript - reduce方法,reduceRight方法 (Array)
JavaScript - reduce方法 (Array) 解释:reduce() 方法接收一个函数作为累加器(accumulator),数组 中的每个值(从左到右)开始合并,最终为一个值. 语法:a ...
- JavaScript slice() 方法
JavaScript slice() 方法 JavaScript Array 对象 实例 在数组中读取元素: var fruits = ["Banana", "Oran ...
- JavaScript toLocaleString() 方法
JavaScript toLocaleString() 方法 JavaScript Array 对象 定义和用法 把数组转换为本地字符串. 语法 arrayObject.toLocaleString( ...
随机推荐
- 云上技术 | 混合云管理平台多Region架构
简介: 随着现代化进程加速,企业业务规模和迭代速度也今非昔比,在已具备一定规模的中大型电力系统中,会面临着数字化升级的压力,包括复杂组织架构管理.计算资源弹性扩展.IT运维提效等需求.基于电力行业属性 ...
- [Gin] 支持 FORM 和 JSON 参数的绑定与验证
Gin 支持对不同传参方式的参数进行统一绑定并验证,比如如下两种格式: Content-Type: application/x-www-form-urlencoded with a=XX&b= ...
- 6个实例带你解读TinyVue 组件库跨框架技术
本文分享自华为云社区<6个实例带你解读TinyVue 组件库跨框架技术>,作者: 华为云社区精选. 在DTSE Tech Talk <手把手教你实现mini版TinyVue组件库&g ...
- Spring6 当中 获取 Bean 的四种方式
1. Spring6 当中 获取 Bean 的四种方式 @ 目录 1. Spring6 当中 获取 Bean 的四种方式 每博一文案 1.1 第一种方式:通过构造方法获取 Bean 1.2 第二种方式 ...
- python Requests 库的使用
目录 1. 介绍 2. 安装 3. 基本请求 3.1 get请求 3.2 post请求 3.3 自定义请求头部 3.4 设置超时时间 3.5 代理访问 3.6 session自动保存cookies 3 ...
- 动态修改manifest.json
点击查看代码 // h5开发环境 const h5Dev = { baseUrl: 'https://devh5.....' } // h5测试环境 const h5Test= { baseUrl: ...
- 数据库实验—DDL
使用SQL语句,在D盘的Data文件夹下,创建一个名为jxdb+学号后2位的教学管理数据库(如:学号后两位为01,则数据库名为jxdb01).把教学管理数据库文件增长参数设置为4MB,文件最大大小参数 ...
- pageoffice在线打开word文件加盖电子印章
一.加盖印章的 js 方法 js方法 二.常见使用场景 1.常规盖章.弹出用户名.密码输入框,选择对应印章. 点击盖章按钮弹出用户名密码登录框,登录以后显示选择电子印章. document.getEl ...
- C# wpf 使用 polyline 做一个贪吃蛇游戏的小蛇移动吃食部分功能
wpf中 polyline 里有一个存放Point的集合,方向靠蛇头的前两个点的向量旋转控制.我发现,靠计算向量来旋转十分的方便.蛇的移动,就是按照蛇头计算的向量,加一个移动长度,然后得到新的点,然后 ...
- navicat premium 15 下载和激活
Navicat Premium 15 下载地址 链接:https://pan.baidu.com/s/1bL-M3-hkEa4M-547giVjYQ?pwd=1107 推荐安装参考地址:https:/ ...
