C#.NET 微信上传电子小票
HttpWebRequest 时,不认图片的Content-Type。Content-Type 实际是有传的。
报错内容:{"code":"PARAM_ERROR","message":"电子小票图片类型必须是image/png或者image/jpg,请检查表单字段file中的Content-Type属性"}
后又换成 HttpClient,又报:
{"code":"SIGN_ERROR","detail":{"detail":{"issue":"sign not match"},"field":"signature","location":"authorization","sign_information":{"method":"POST","sign_message_length":98,"truncated_sign_message":"POST\n/v3/marketing/shopping-receipt/shoppingreceipts\n1664429854\n3f0ecffa77a440359db1b52279f81be1\n\n","url":"/v3/marketing/shopping-receipt/shoppingreceipts"}},"message":"错误的签名,验签失败"}
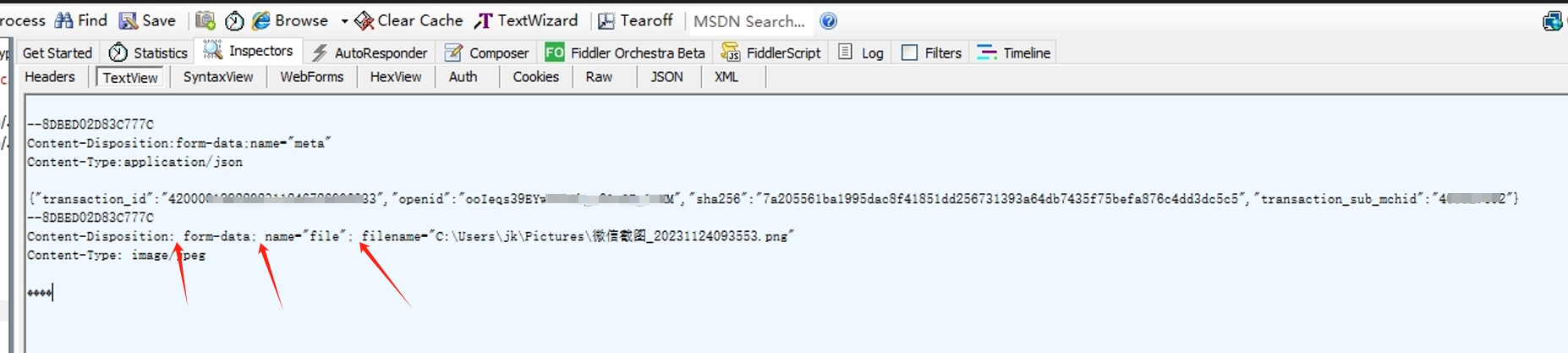
先用POSTMAN 调试,居然是通的。然后把URL的HTTPS 去掉,再用 Fiddler 抓包。Fiddler 抓包内容:
Content-Disposition: form-data; name="file"; filename="xp20220928173716.png"
Content-Type: image/png
和代码对比,Content-Disposition:和 form-data; 间有空格。form-data; 与 name 间有空格。 name="file"; 和 filename 间有空格。
照着改代码。
fileTemplate = "Content-Disposition: form-data; name=\"{0}\"; filename=\"{1}\"\r\nContent-Type: {2}\r\n\r\n";
之后就正常了。
fileTemplate 原始内容(无法上传的版本):
string fileTemplate = "Content-Disposition:form-data;name=\"{0}\";filename=\"{1}\"\r\nContent-Type:{2}\r\n\r\n";
END.
API 具体报错异常:
catch (WebException webEx2)
{
if (webEx2.Response != null)
{
HttpWebResponse hwr = webEx2.Response as HttpWebResponse;
string exRsp = string.Empty;
using (Stream stream = hwr.GetResponseStream())
{
StreamReader sr = new StreamReader(stream);
exRsp = sr.ReadToEnd();
}
//throw new Exception(exRsp);
MessageBox.Show(exRsp);
//return;
}
//throw webEx2;
}
要从 WebException 的message 中找。
图样说明:

name和filename 后边一定要有双引号,不然微信也接收不了。
C#.NET 微信上传电子小票的更多相关文章
- 微信上传图文消息invalid media_id hint,thumb_media_id怎么获取
微信上传图文消息thumb_media_id, thumb_media_id怎么获取, 微信群发图文消息invalid media_id hint, 微信群发图文消息40007, 40007,inva ...
- javascript jssdk微信上传一张图片的方法
javascript jssdk微信上传一张图片的方法 <pre> wx.chooseImage({ count: 1, // 默认9 sizeType: ['original', 'co ...
- 企业微信上传 带中文名称的 临时素材资源 报错 44001:empty media data
错误原因:urllib3的老版本bug,卸载掉 requests,urllib3,从新安装最新版的requests(此包内部依赖urllib3): 我从新安装的是 requests==2.22.0 及 ...
- php实现调用微信上传照片然后保存至服务器与数据库
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script> <s ...
- 微信上传图文消息素材40007,invalid media_id hint
上传图文消息素材40007,invalid media_id hint,微信40007 >>>>>>>>>>>>>> ...
- PHP 5.6 微信上传临时素材的坑
/** * 上传素材 */ function add_material($url){ $access_token = wx_access_token(); $wx_url = "https: ...
- 【微信上传素材接口--永久性】微信永久性上传、获取返回的medie_id 和url
上传图片到微信服务器获得media_id和url (永久性) 其他接口类:https://www.cnblogs.com/gjw-hsf/p/7375261.html 转载地址:https://blo ...
- 微信上传素材 {"errcode":41005,"errmsg":"media data missing"} 解决方法和思路
哎lol 连跪两把 就来写写博客 今天遇到一个问题 ,微信公众号开发上传素材是提示报错 41005 errcode":41005,"errmsg":&q ...
- php 调用微信上传临时素材接口 {“errcode”:41005,”errmsg”:”media data missing hint”}
原因:由于PHP5.6以前与之后的版本curl_setopt有差异.PHP5.6以后不再支持”@文件路径”的方式. $picPath= "public\public\upload\xxx.p ...
- 微信上传文章素材—ASP.NET MVC从View层传数据到Controller层
View层: $('#btnNews').click(function() { if (!confirm('确定要提交吗?')) { return; } var frontViewData = []; ...
随机推荐
- 剑指offer66(Java)-构建乘积数组(中等)
题目: 给定一个数组 A[0,1,-,n-1],请构建一个数组 B[0,1,-,n-1],其中 B[i] 的值是数组 A 中除了下标 i 以外的元素的积, 即 B[i]=A[0]×A[1]×-×A[i ...
- HarmonyOS NEXT应用开发案例——二级联动
介绍 本示例主要介绍了List组件实现二级联动(Cascading List)的场景. 该场景多用于短视频中拍摄风格的选择.照片编辑时的场景的选择. 效果图预览 使用说明: 滑动二级列表侧控件,一级列 ...
- EasyNLP发布融合语言学和事实知识的中文预训练模型CKBERT
简介: 本⽂简要介绍CKBERT的技术解读,以及如何在EasyNLP框架.HuggingFace Models和阿里云机器学习平台PAI上使⽤CKBERT模型. 导读 预训练语言模型在NLP的各个应用 ...
- 基于 RocketMQ Prometheus Exporter 打造定制化 DevOps 平台
简介: 本文将对 RocketMQ-Exporter 的设计实现做一个简单的介绍,读者可通过本文了解到 RocketMQ-Exporter 的实现过程,以及通过 RocketMQ-Exporter 来 ...
- LlamaIndex 常见问题解答(FAQ)
提示:如果您尚未完成,请安装 LlamaIndex 并完成起步教程.遇到不熟悉的术语时,请参考高层次概念部分. 在这个章节中,我们将从您为起步示例编写的代码开始,展示您可能希望针对不同应用场景对其进行 ...
- [FAQ] html 的 select 标签 option 获取选中值的两种方式及区别
Q: 对于一个 html 的 select 标签节点 class是module_select,获取选中值使用 $('.module_select').find('option:selected' ...
- [Linux] 日志管理: rsyslogd 服务 (检测启动/自启动/日志位置)
查看 rsyslogd 服务是否已启动: ps aux | grep rsyslogd 查看 rsyslogd 是否设置了自启动: systemctl status rsyslog 或者 servic ...
- [FAQ] uni-app 如何让页面不展示返回箭头图标
默认情况是,有历史上一页的 页面会在左上角展示返回图标. 比如登录页不想展示返回,在跳转进来时可以使用 uni.redirectTo({}),它能够关闭其它页面,这样当前页就不会有返回箭头了. Ref ...
- [Contract] Solidity 多种访问控制 (Access Control) 实现方式
在 solidity 中控制访问,一般是通过 modifier 修饰符方法来直接做. 那么对于稍复杂的多种访问控制,通常需要一个统一操作的模块化类库. 现在已经有了这样的类库存在,我们通过一个实现功能 ...
- dotnet 已知问题 错误标记 MethodImplOptions.InternalCall 特性参数将会在类型访问之前抛出 TypeLoadException 异常
本文将记录一个 dotnet 的已知问题.当自己不小心在方法上不正确标记了 MethodImplAttribute 特性时,错误选择了 MethodImplOptions.InternalCall 参 ...
