Echarts设置饼状图保证你看的明明白白
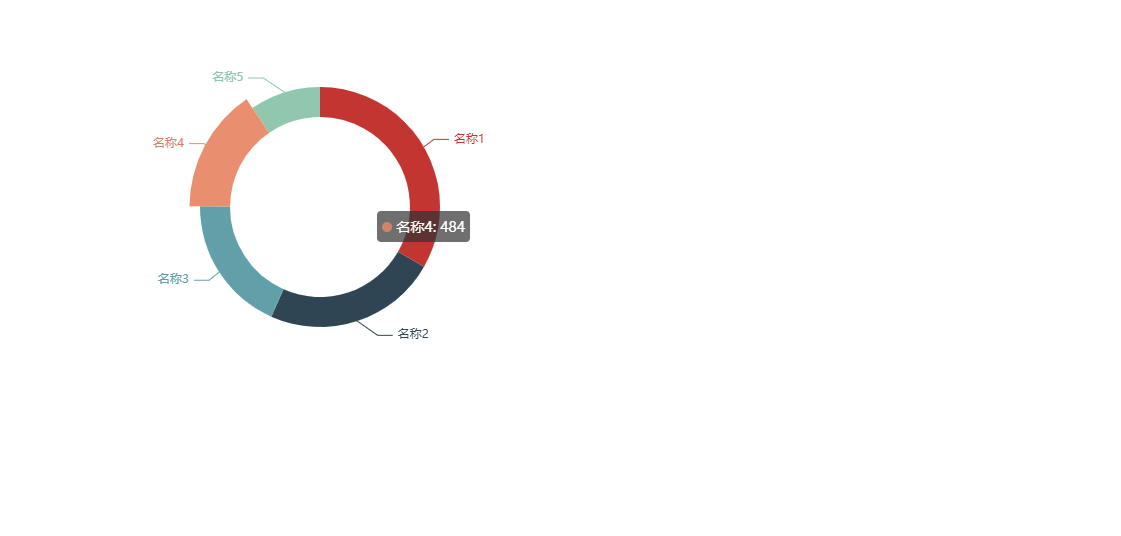
简单的饼状图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ECharts-动画</title>
<script src="https://cdn.staticfile.net/echarts/4.9.0-rc.1/echarts.js"></script>
</head>
<div style="width: 780px;height: 400px;" id="box"></div>
</body>
<script>
let myChart = echarts.init(document.querySelector('#box'))
// 第一个颜色是从正上方开始的
let option = {
tooltip: {
trigger: 'item'
},
series: [
{
type: 'pie',
center: ['40%', '50%'], // 饼状图的位置
/**
* radius:饼状图的大小
* 它是一个数组,第1个值表示里面的圆的大小
* 第2个值表示外面的圆的大小
* */
radius: ['45%', '60%'],
data: [
{ value: 1048, name: '名称1' },
{ value: 735, name: '名称2' },
{ value: 580, name: '名称3' },
{ value: 484, name: '名称4' },
{ value: 300, name: '名称5' }
]
}
]
}
myChart.setOption(option);
</script>
</html>

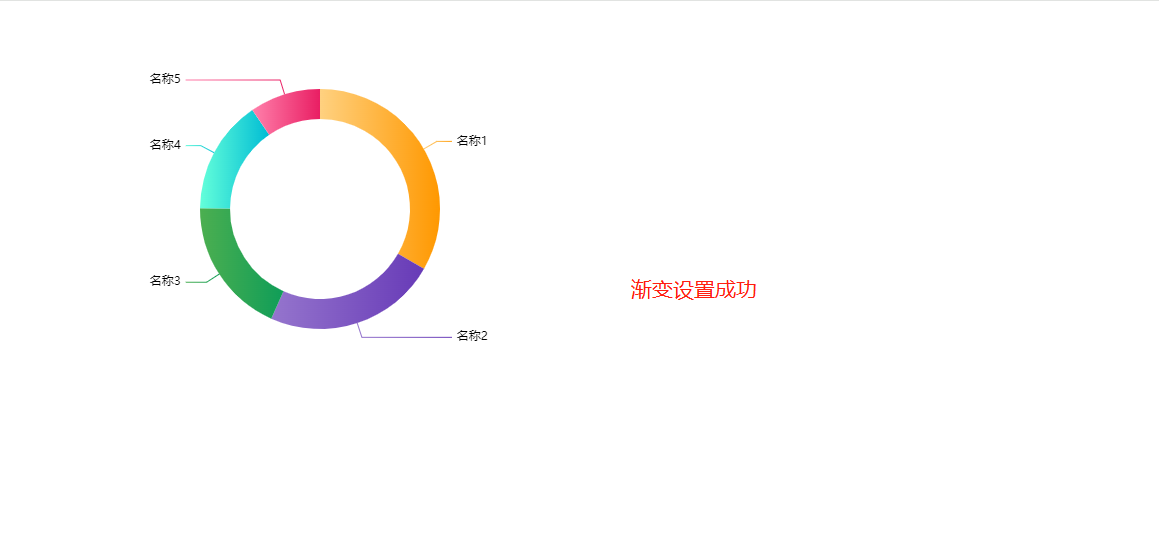
给饼状图设置渐变色
...其他配置,
data:[ 相关数据],
itemStyle: {
normal: {
label: {
padding: [0, 0],
alignTo: 'labelLine'
},
color: (list) => {
let colorList = [
{
"colorStart": "#FF9800",
"colorEnd": "#FFD180"
},
{
"colorStart": "#673AB7",
"colorEnd": "#9575CD"
},
{
"colorStart": "#0F9D58",
"colorEnd": "#4CAF50"
},
{
"colorStart": "#00BCD4",
"colorEnd": "#64FFDA"
},
{
"colorStart": "#E91E63",
"colorEnd": "#FF80AB"
},
]
return new echarts.graphic.LinearGradient(1, 0, 0, 0, [
{
//左、下、右、上
offset: 0,
color: colorList[list.dataIndex]["colorStart"],
},
{
offset: 1,
color: colorList[list.dataIndex]["colorEnd"],
},
]);
}
}
},

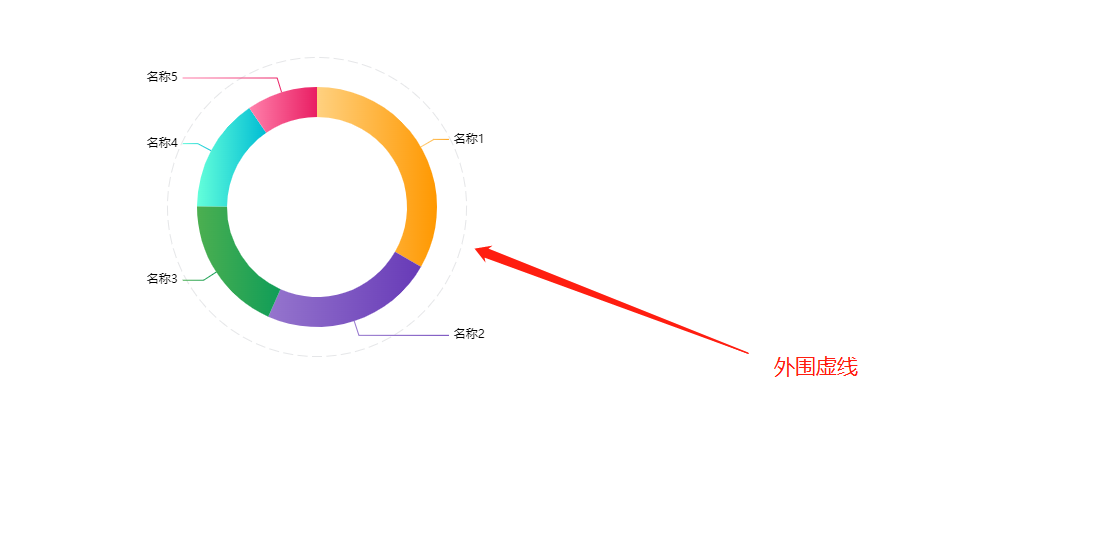
给饼状图外围配置一条虚线
{ //最外部细虚线
// 类型是仪表盘
type: 'gauge',
// 位置必须和饼状图的一样,否者设置出来会有偏差
center: ['40%', '50%'],
/**
* startAngle:仪表盘起始角度。
* 圆心正右手侧为0度,正上方为90度,正左手侧为180度。
* 就是说:逆时针
* */
startAngle: 270,
// endAngle:仪表盘结束角度。最初值是:-89.9999,
endAngle: -90,
// 设置虚线的大小
radius: '75%',
// 不要显示刻度,因为仪表盘式有刻度样式的;我们这里只要圆,不要刻度
// 如果设置为 show: true,就会显示刻度样式
axisTick: {
show: false
},
// false 不显示标签
axisLabel: {
show: false
},
// 仪表盘刻度的分割段数,这里表现是外层虚线之间的间距
// splitNumber: 65 更加直接的表现是外层有65段虚线
splitNumber: 65,
axisLine: {
// 不显示仪表盘轴线。如果设置为true,外层虚线就看不见
show: false,
// lineStyle:仪表盘轴线样式。
// lineStyle: {
// // 仪表盘的轴线可以被分成不同颜色的多段,我们这里始终是同一个颜色 [1, '#E5E6E8']
// color: [
// [0.1, 'red'], // 0~10% 红轴
// [0.2, 'green'], // 10~20% 绿轴
// [0.3, 'blue'], // 20~30% 蓝轴
// ],
// width: 10
// }
},
// 分隔线样式。
splitLine: {
show: true, // 是否显示分隔线。 如果设置为true,外层虚线才能看见
length: 1, // 分隔线与轴线的距离。这里表现是虚线的宽度
lineStyle: {
width: 10, // 分隔线线长。支持相对半径的百分比。
color: '#E5E6E8', // 线的颜色
}
},
// 仪表盘详情,用于显示数据。
detail: {
show: false
},
},

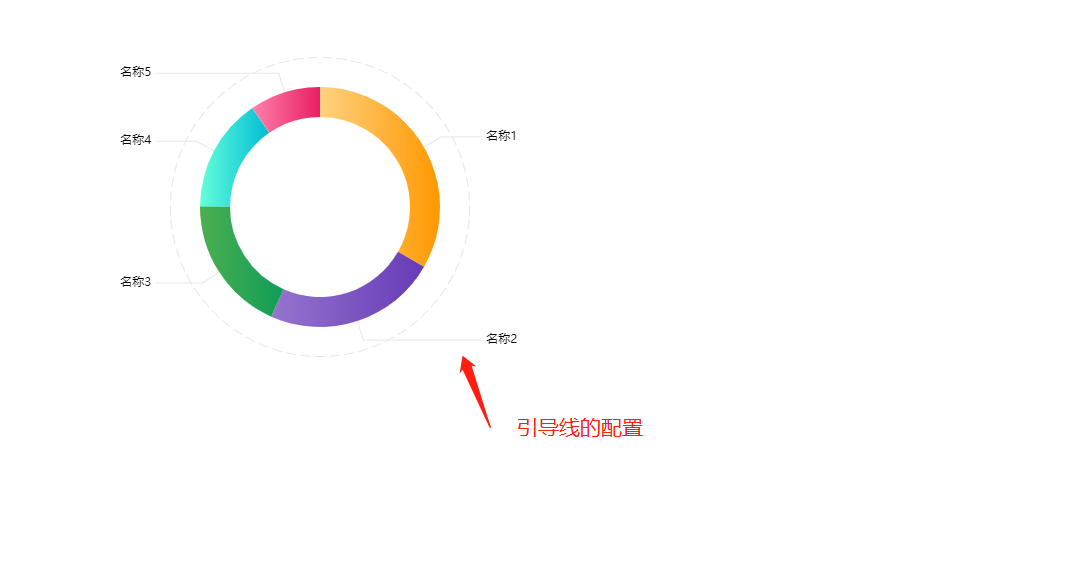
视觉引导线配置
...其他配置,
data:[ 相关数据],
// 标签的视觉引导线配置
labelLine: {
show: true, // 是否显示视觉引导线
length: 20, // 视觉引导线第一段的长度。
length2: 40, // 视觉引导项第二段的长度。
lineStyle: {
color: '#E5E6E8', // 这里设置扇线颜色为灰色
width: 1, // 线段宽度
type: 'solid', // 线段类型,默认为实线
}
},


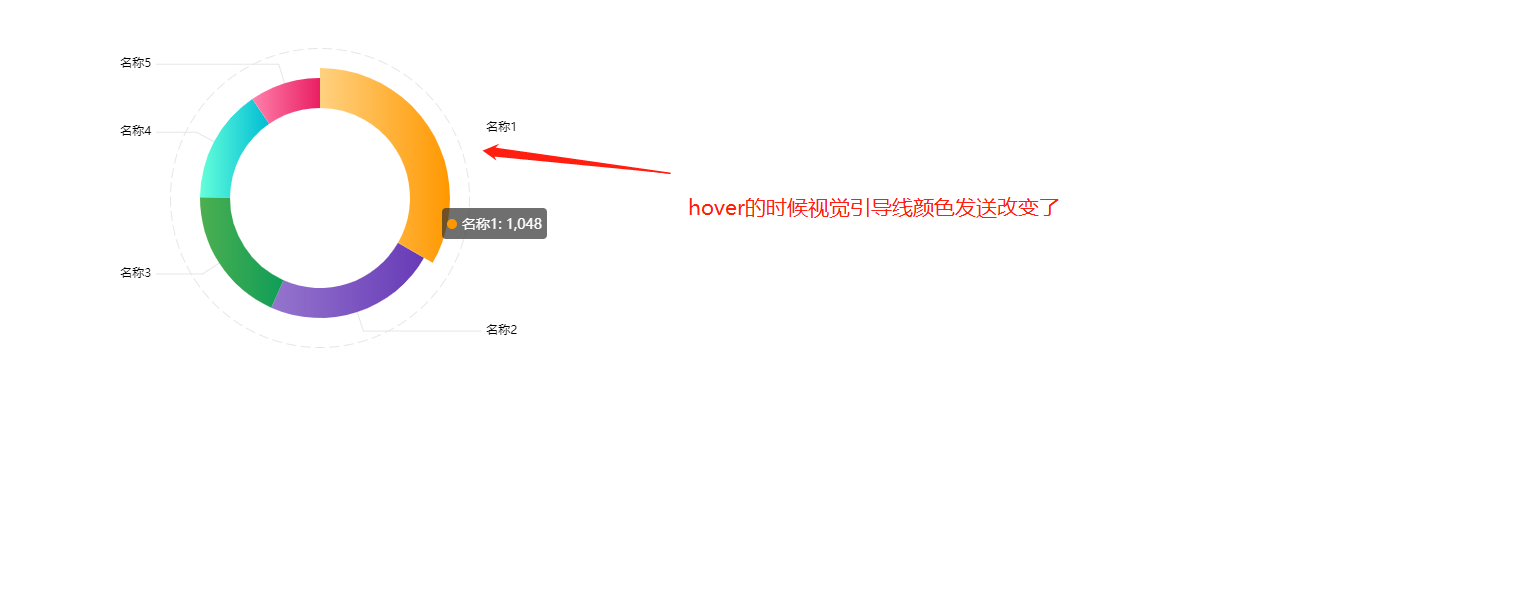
为什么hover的时候视觉引导线发生了变化?
我看官网都不会发生变化.
是与版本有关还是配置项有关
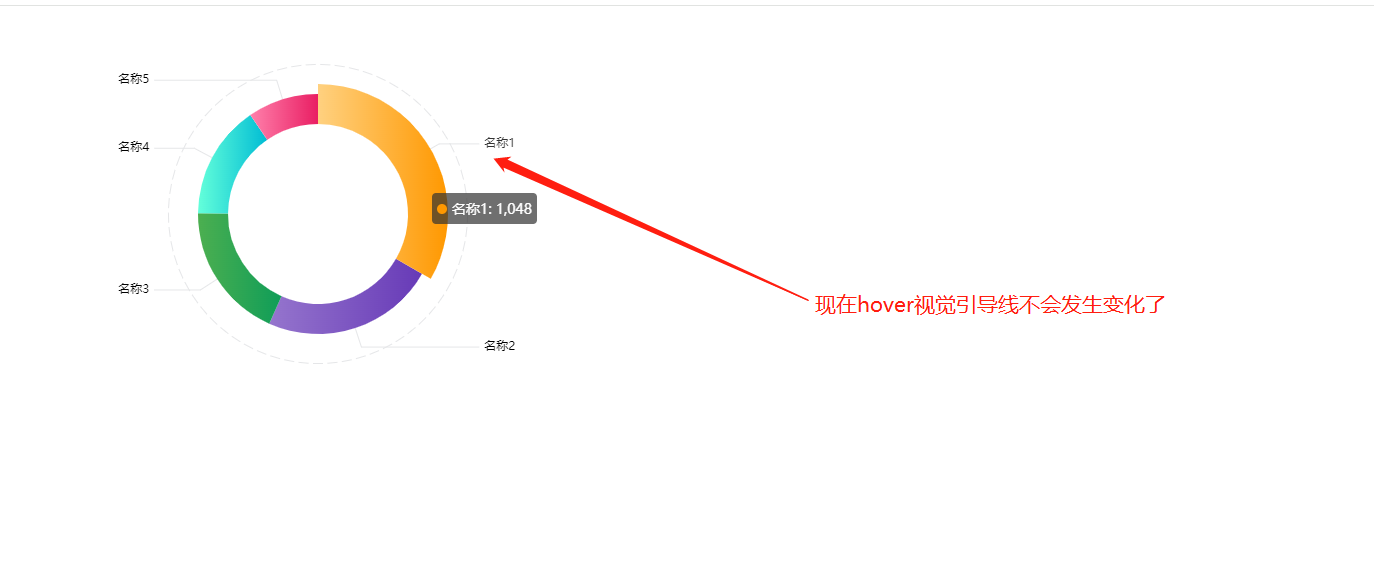
hover时视觉引导线和对应的名称样式不发生改变
...其他配置,
data:[ 相关数据],
// 高亮状态的扇区和标签样式 设置饼图外围虚线
emphasis: {
// 这里设置悬停时引导线对应名称的颜色,与非悬停时保持一致
label: {
color: '#333333'
},
labelLine: {
// 这里设置悬停时引导线的颜色,与非悬停时保持一致
lineStyle: {
color: '#E5E6E8'
}
}
}

可以自定义富文本样式
...其他配置,
data:[ 相关数据],
// 饼图图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等。
label: {
show: true,
// 标签的位置。
position: 'outside',
normal: {
textStyle: {
color: '#333333' // 设置引导线外层文字描述的颜色
},
// 字符串模板 模板变量有:
// {a}:系列名。
// {b}:数据名。
// {c}:数据值。
// {d}:百分比。
formatter: '{aisB1| {b}}, {aisC1| {c}} {aisD1|{d}%}',
padding: [0, -40], // 设置标签距离引导线水平方向的距离
rich: {
aisB1: {
color: '#333333',
//这里还有其他属性;大家可以去查看
},
aisC1:{
color: '#333333',
},
aisD1: {
color: '#333333', // 这是数据值的颜色
},
}
}
},

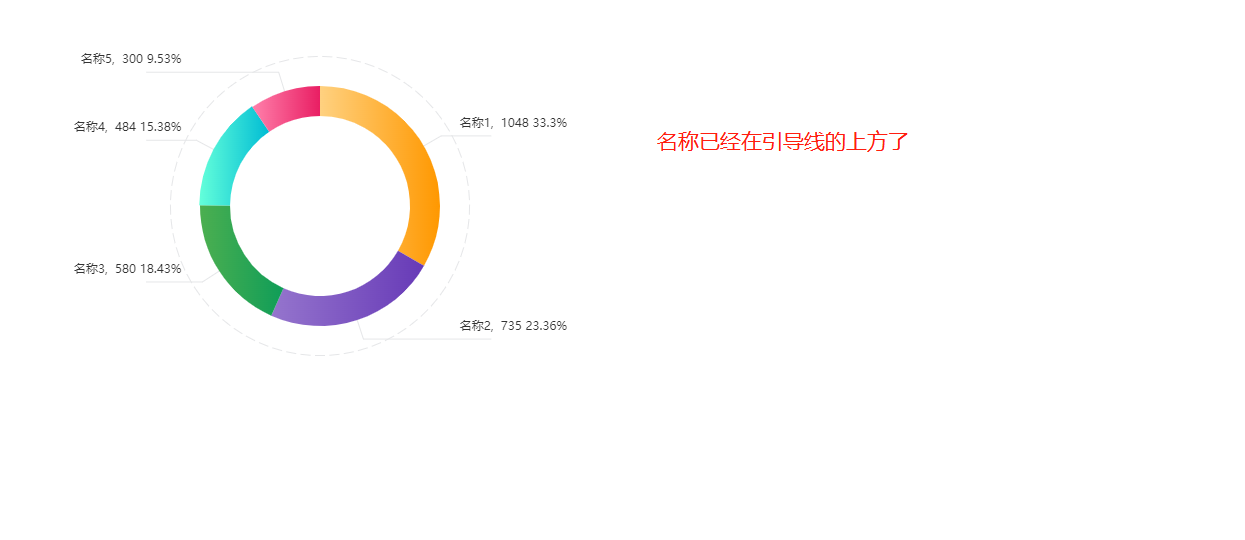
名称在引导线的上方-使用\n
因为是使用的是4.9的版本;
所以设置名称在引导线的上方使用了一点技巧;
那就是换行符 \n
formatter: '{aisB1| {b}}, {aisC1| {c}} {aisD1|{d}%}\n\n',
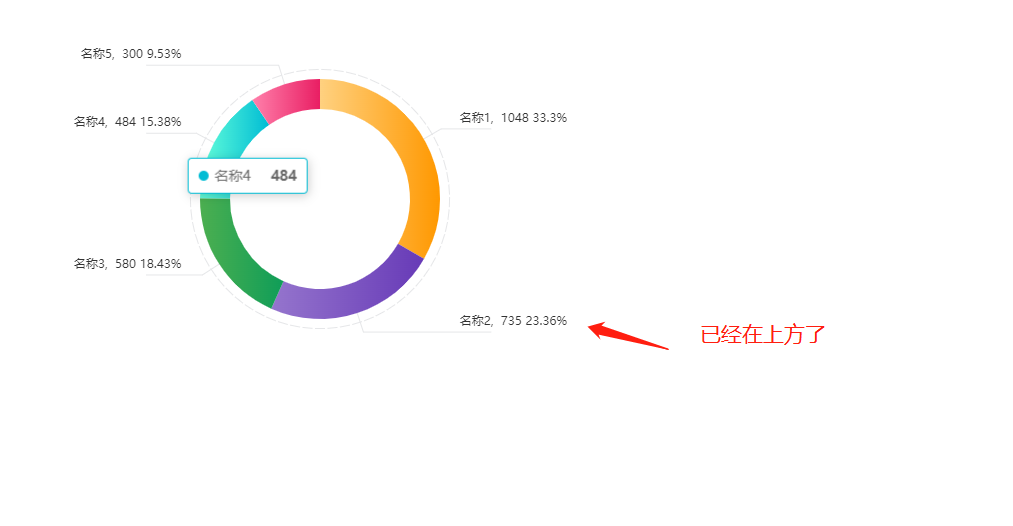
名称在引导线的上方-使用labelLayout 需要再5.0以上版本
...其他配置,
data:[ 相关数据],
// 从 v5.0.0 开始支持
labelLayout:{
// 标签垂直对齐方式,可以设置'top', 'middle', 'bottom'。
verticalAlign:'bottom',
// 标签在 y 方向上的像素偏移,设置标签在引导线的上方
dy:-4
},

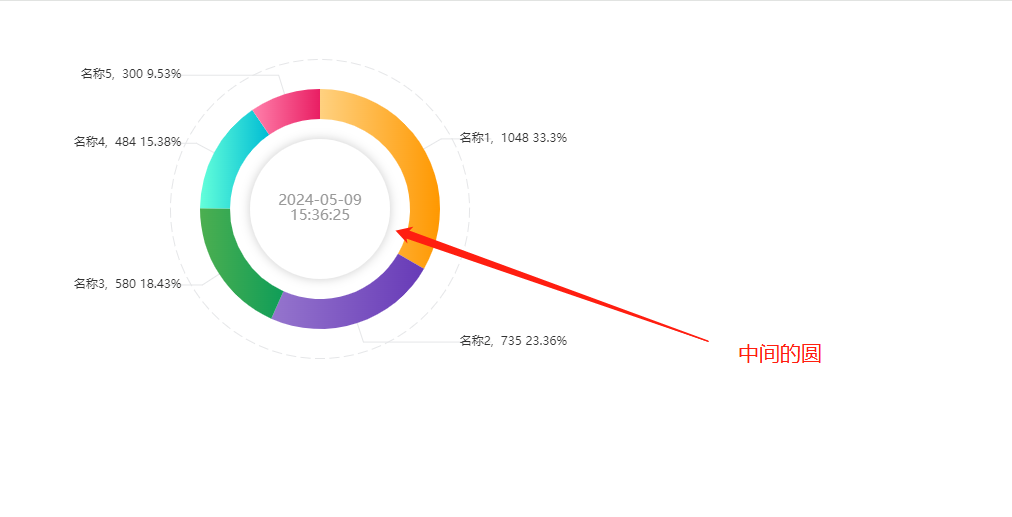
饼状图中间配置一个阴影圆
// 配置里面的圆
{
type: 'gauge',
center: ['40%', '50%'], // 饼状图的位置
radius: '35%',
// 如何是版本是4 这里是359.999;不能是360;否则圆环不能正常显示
// 如果是版本是5,这里可以是360
startAngle: 359.999,
endAngle: 0,
splitNumber: 4,
zlevel: 10,
axisLine: { // 坐标轴线
lineStyle: { // 属性lineStyle控制线条样式
color: [
[1, '#fff']
],
width: '100%',
shadowColor: '#CDCDCD', //背景阴影颜色
shadowOffsetX: 0, // X偏移量
shadowOffsetY: 0, // Y偏移量
shadowBlur: 10, // 模糊范围
}
},
splitLine: { //分隔线样式
show: false,
},
axisLabel: { //刻度标签
show: false,
},
axisTick: { //刻度样式
show: false,
},
detail: {
show: false,
},
//仪表盘指针。
pointer: {
// 不显示仪表盘中的指针
show: false,
},
title: {
// 相对于仪表盘中心的偏移位置,数组第一项是水平方向的偏移,第二项是垂直方向的偏移。
// 可以是绝对的数值,也可以是相对于仪表盘半径的百分比。
offsetCenter: ['0%', "0%"],
color: '#999999',
},
data: [{
name: "2024-05-09\n15:36:25",
}]
},

全部代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ECharts-动画</title>
<script src="https://cdn.staticfile.net/echarts/4.9.0-rc.1/echarts.js"></script>
<!-- <script src="https://cdn.staticfile.net/echarts/5.4.3/echarts.js"></script> -->
</head>
<div style="width: 780px;height: 400px;" id="box"></div>
</body>
<script>
let myChart = echarts.init(document.querySelector('#box'))
// 第一个颜色是从正上方开始的
let option = {
tooltip: {
trigger: 'item'
},
series: [
{ //最外部细虚线
// 类型是仪表盘
type: 'gauge',
// 位置必须和饼状图的一样,否者设置出来会有偏差
center: ['40%', '50%'],
/**
* startAngle:仪表盘起始角度。
* 圆心正右手侧为0度,正上方为90度,正左手侧为180度。
* 就是说:逆时针
* */
startAngle: 270,
// endAngle:仪表盘结束角度。最初值是:-89.9999,
endAngle: -90,
// 设置虚线的大小
radius: '75%',
// 不要显示刻度,因为仪表盘式有刻度样式的;我们这里只要圆,不要刻度
// 如果设置为 show: true,就会显示刻度样式
axisTick: {
show: false
},
// false 不显示标签
axisLabel: {
show: false
},
// 仪表盘刻度的分割段数,这里表现是外层虚线之间的间距
// splitNumber: 65 更加直接的表现是外层有65段虚线
splitNumber: 65,
axisLine: {
// 不显示仪表盘轴线。如果设置为true,外层虚线就看不见
show: false,
// lineStyle:仪表盘轴线样式。
// lineStyle: {
// // 仪表盘的轴线可以被分成不同颜色的多段,我们这里始终是同一个颜色 [1, '#E5E6E8']
// color: [
// [0.1, 'red'], // 0~10% 红轴
// [0.2, 'green'], // 10~20% 绿轴
// [0.3, 'blue'], // 20~30% 蓝轴
// ],
// width: 10
// }
},
// 分隔线样式。
splitLine: {
show: true, // 是否显示分隔线。 如果设置为true,外层虚线才能看见
length: 1, // 分隔线与轴线的距离。这里表现是虚线的宽度
lineStyle: {
width: 10, // 分隔线线长。支持相对半径的百分比。
color: '#E5E6E8', // 线的颜色
}
},
// 仪表盘详情,用于显示数据。
detail: {
show: false
},
},
// 圆环
{
type: 'pie',
center: ['40%', '50%'], // 饼状图的位置
/**
* radius:饼状图的大小
* 它是一个数组,第1个值表示里面的圆的大小
* 第2个值表示外面的圆的大小
* */
radius: ['45%', '60%'],
itemStyle: {
normal: {
label: {
padding: [0, 0],
alignTo: 'labelLine'
},
color: (list) => {
let colorList = [
{
"colorStart": "#FF9800",
"colorEnd": "#FFD180"
},
{
"colorStart": "#673AB7",
"colorEnd": "#9575CD"
},
{
"colorStart": "#0F9D58",
"colorEnd": "#4CAF50"
},
{
"colorStart": "#00BCD4",
"colorEnd": "#64FFDA"
},
{
"colorStart": "#E91E63",
"colorEnd": "#FF80AB"
},
]
return new echarts.graphic.LinearGradient(1, 0, 0, 0, [
{
//左、下、右、上
offset: 0,
color: colorList[list.dataIndex]["colorStart"],
},
{
offset: 1,
color: colorList[list.dataIndex]["colorEnd"],
},
]);
}
}
},
// 标签的视觉引导线配置
labelLine: {
show: true, // 是否显示视觉引导线
length: 20, // 视觉引导线第一段的长度。
length2: 50, // 视觉引导项第二段的长度。
lineStyle: {
color: '#E5E6E8', // 这里设置扇线颜色为灰色
width: 1, // 线段宽度
type: 'solid', // 线段类型,默认为实线
}
},
// 从 v5.0.0 开始支持 标签的统一布局配置。
labelLayout:{
// 标签垂直对齐方式,可以设置'top', 'middle', 'bottom'。
verticalAlign:'bottom',
// 标签在 y 方向上的像素偏移,设置标签在引导线的上方
dy:-4
},
// 饼图图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等。
label: {
show: true,
// 标签的位置。
position: 'outside',
normal: {
textStyle: {
color: '#333333' // 设置引导线外层文字描述的颜色
},
// 字符串模板 模板变量有:
// {a}:系列名。
// {b}:名称。
// {c}:数据值。
// {d}:百分比。
formatter: '{aisB1| {b}}, {aisC1| {c}} {aisD1|{d}%}',
padding: [0, -40], // 设置标签距离引导线水平方向的距离
rich: {
aisB1: {
color: '#333333',
},
aisC1: {
color: '#333333',
},
aisD1: {
color: '#333333', // 这是数据值的颜色
},
}
}
},
data: [
{ value: 1048, name: '名称1' },
{ value: 735, name: '名称2' },
{ value: 580, name: '名称3' },
{ value: 484, name: '名称4' },
{ value: 300, name: '名称5' }
],
// 高亮状态的扇区和标签样式 设置饼图外围虚线
emphasis: {
// 这里设置悬停时引导线对应名称的颜色,与非悬停时保持一致
label: {
color: '#333333'
},
labelLine: {
// 这里设置悬停时引导线的颜色,与非悬停时保持一致
lineStyle: {
color: '#E5E6E8'
}
}
}
},
// 配置里面的圆
{
type: 'gauge',
center: ['40%', '50%'], // 饼状图的位置
radius: '35%',
// 如何是版本是4 这里是359.999;不能是360;否则圆环不能正常显示
// 如果是版本是5,这里可以是360
startAngle: 359.999,
endAngle: 0,
splitNumber: 4,
zlevel: 10,
axisLine: { // 坐标轴线
lineStyle: { // 属性lineStyle控制线条样式
color: [
[1, '#fff']
],
width: '100%',
shadowColor: '#CDCDCD', //背景阴影颜色
shadowOffsetX: 0, // X偏移量
shadowOffsetY: 0, // Y偏移量
shadowBlur: 10, // 模糊范围
}
},
splitLine: { //分隔线样式
show: false,
},
axisLabel: { //刻度标签
show: false,
},
axisTick: { //刻度样式
show: false,
},
detail: {
show: false,
},
//仪表盘指针。
pointer: {
// 不显示仪表盘中的指针
show: false,
},
title: {
// 相对于仪表盘中心的偏移位置,数组第一项是水平方向的偏移,第二项是垂直方向的偏移。
// 可以是绝对的数值,也可以是相对于仪表盘半径的百分比。
offsetCenter: ['0%', "0%"],
color: '#999999',
},
data: [{
name: "2024-05-09\n15:36:25",
}]
},
]
}
myChart.setOption(option);
</script>
Echarts设置饼状图保证你看的明明白白的更多相关文章
- vue中使用echarts画饼状图
echarts的中文文档地址:https://echarts.baidu.com/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20EC ...
- echarts中饼状图数据太多进行翻页
echarts饼状图数据太多 echarts 饼状图内容太多怎么处理 有些时候,我们饼状图中echarts的数据可能会很多. 这个时候展示肯定会密密麻麻的.导致显示很凌乱 我们需要'翻页'类似表格展示 ...
- Echarts生成饼状图、条形图以及线形图 JS封装
1.在我们开发程序中,经常会用到生成一些报表,比方说饼状图,条形图,折线图等.不多说了,直接上封装好的代码,如下Echarts.js所示 以下代码是封装在Echarts.js文件中 /** * Cre ...
- echarts pie饼状图绑定点击事件
var valueData = [ {value: 33,name: '诊所'}, {value: 29,name: '汽车服务相关'}, {value: 27, name: '洗衣店'}, {val ...
- iOS 饼状图
首先先看一下效果: 一.创建饼状图对象 创建饼状图对象用到类是PieChartView.h, 代码如下: self.pieChartView = [[PieChartView alloc] ini ...
- Android图表库MPAndroidChart(七)—饼状图可以再简单一点
Android图表库MPAndroidChart(七)-饼状图可以再简单一点 接上文,今天实现的是用的很多的,作用在统计上的饼状图,我们看下今天的效果 这个效果,我们实现,和之前一样的套路,我先来说下 ...
- Android开源图表之树状图和饼状图的官方示例的整理
最近由于工作需要,所以就在github上搜了下关于chart的三方框架 官方地址https://github.com/PhilJay/MPAndroidChart 由于工作需要我这里整理了一份Ecli ...
- DevExpress使用之ChartControl控件绘制图表(多坐标折线图、柱状图、饼状图)
最近因为公司项目需要用到WinForm的DecExpress控件,在这里把一些使用方法总结一下. DevExpress中有一个专门用来绘制图表的插件ChartControl,可以绘制折线图.饼状图.柱 ...
- C#+JQuery+.Ashx+百度Echarts实现全国省市地图和饼状图动态数据图形报表的统计
在目前的一个项目中,需要用到报表表现数据,这些数据有多个维度,需要同时表现出来,同时可能会有大量数据呈现的需求,经过几轮挑选,最终选择了百度的echarts作为报表基础类库.echarts功能强大,界 ...
- ECharts学习(2)--饼状图之南丁格尔图
1.上一篇中讲了如何绘制一个简单的柱状图,这次要画的是饼图,饼图主要是通过扇形的弧度表现不同类目的数据在总和中的占比,它的数据格式比柱状图更简单,只有一维的数值,不需要给类目.因为不在直角坐标系上,所 ...
随机推荐
- 测试开发之前端篇-Web前端简介
自从九十年代初,人类创造出网页和浏览器后,Web取得了长足的发展,如今越来越多的企业级应用也选择使用Web技术来构建.前面给大家介绍网络协议时讲到,您在阅读这篇文章时,浏览器是通过HTTP/HTTPS ...
- 12 JavaScript 关于eval函数
12 eval函数 eval本身在js里面正常情况下使用的并不多. 但是很多网站会利用eval的特性来完成反爬操作. 我们来看看eval是个什么鬼? 从功能上讲, eval非常简单. 它和python ...
- #插头dp#洛谷 5074 HDU 1693 Eat the Trees
题目 给出 \(n*m\) 的方格,有些格子不能铺线, 其它格子必须铺,可以形成多个闭合回路. 问有多少种铺法? \(n,m\leq 12\) 分析 设 \(dp[n][m][S][0/1]\) 表示 ...
- #倍增,LCA,Kruskal#JZOJ 1092 洛谷 4180 [BJOI 2010] 次小生成树
题目 给出一个无向图,问它的严格次小生成树(数据保证有解) 分析 首先先找一棵最小生成树,然后对于每条非树边\((x,y,w)\)可以找到最小生成树上\(x,y\)路径上略小于\(w\),首先如果能找 ...
- #构造#B 连通子图
题目 给定正整数\(k\),构造一棵树,使得包含了\(1\)号点的连通子图个数恰好为\(k\). 连通子图就是点集的一个子集(可以为全集),使得该点集中任意两个点均可以经过该点集中的点相互到达. 分析 ...
- Bootstrap实战 - 评论列表
一.介绍 社交媒体网站盛行,人们常常会使用评论表达自己的观点,评论功能已然成为网站的一部分. 二.知识点 2.1 媒体对象 官方解释:这是一个抽象的样式,用以构建不同类型的组件,这些组件都具有在文本内 ...
- 【开源三方库】Easyui:基于OpenAtom OpenHarmony ArkUI深度定制的组件框架
万冬阳 公司:中国科学院软件所 小组:知识体系工作组 简介 Easyui是一套基于ArkTS语言开发的轻量.可靠的移动端组件库,它是对OpenAtom OpenHarmony(以下简称" ...
- 重新整理数据结构与算法(c#)—— 二叉树排序树补删除节点[二十二]
前言 续前一章. 正文 删除节点规则: 1.假如删除的是叶子节点,让他的父节点,断开和它的联系. 2.如果删除节点右左子树或者右子树的话,那么应该这样. 如果删除节点是它的父节点的左节点,而删除节点有 ...
- Webpack Proxy工作原理?为什么能解决跨域?
一.是什么 webpack proxy,即webpack提供的代理服务 基本行为就是接收客户端发送的请求后转发给其他服务器 其目的是为了便于开发者在开发模式下解决跨域问题(浏览器安全策略限制) 想要实 ...
- OceanBase初体验之从MySQL迁移数据到OceanBase集群
前置条件 MySQL 环境 OceanBase 环境 测试用的表结构和一些数据 先在源端 MySQL 用如下脚本创建测试表,以及写入10000条数据用于迁移测试. use test; CREATE T ...
