vscode插件安装和配置支持vue3
一、常用插件介绍
1、插件Vue 3 Snippets

作用:用于vue3的智能代码提示,语法高亮、智能感知、Emmet等。替代Vetur插件,Vetur在vue2时期比较流行。
常用命令:vueinit、v3等
2、插件Volar

作用:语法高亮、智能感知、Emmet等
3、插件ESLint

作用:检查代码是否符合规范
4、插件Prettier

作用:代码格式化
5、其他一些常用插件
Auto Rename Tag 修改 html 标签,自动帮你完成尾部闭合标签的同步修改,和 webstorm 一样
Auto Close Tag 自动闭合HTML标签
Vscode-icons 让 vscode 资源目录加上图标
Path Intellisense 自动路径补全、默认不带这个功能
Vue-color vue 语法高亮主题
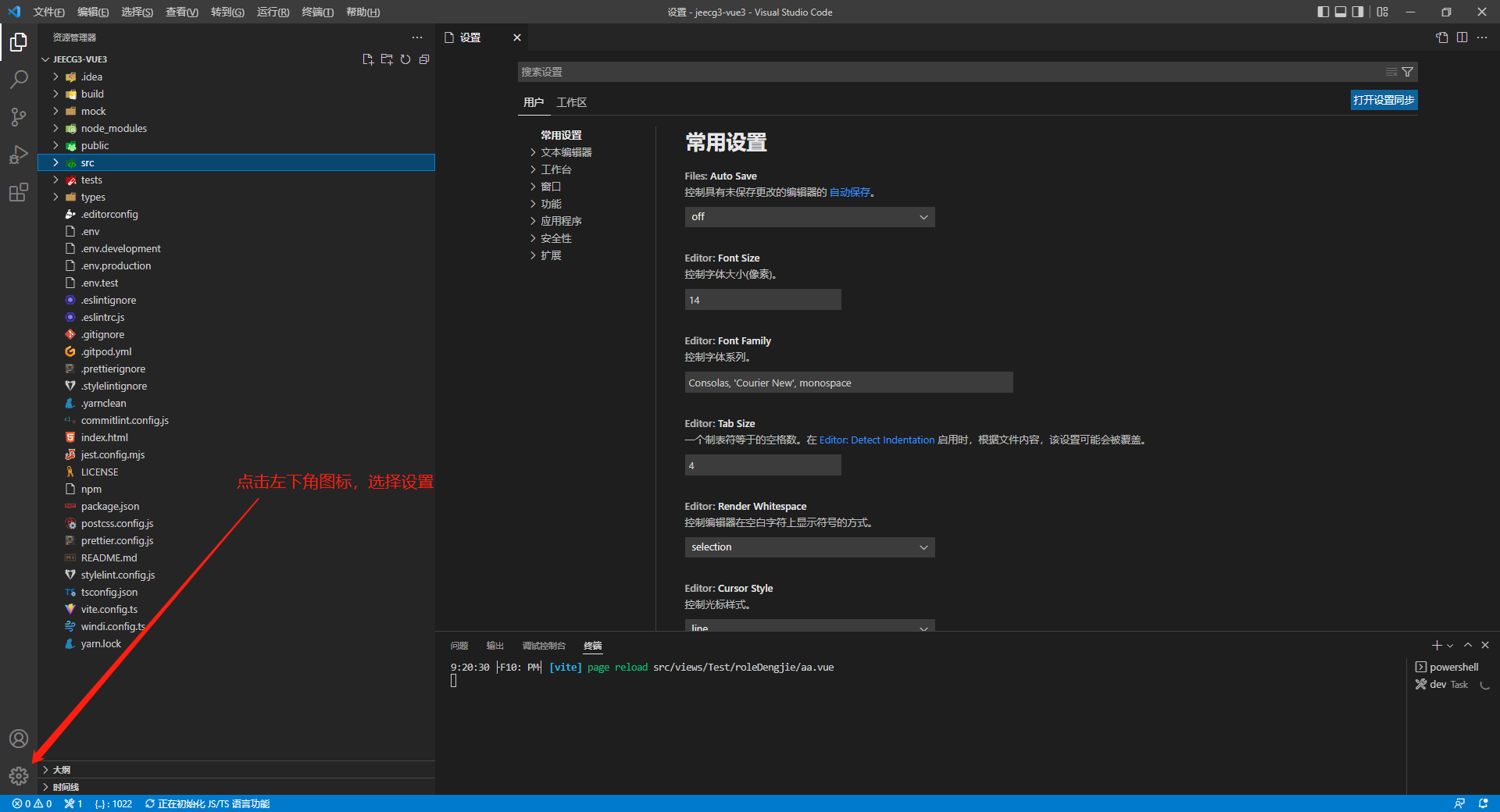
二、常用插件配置
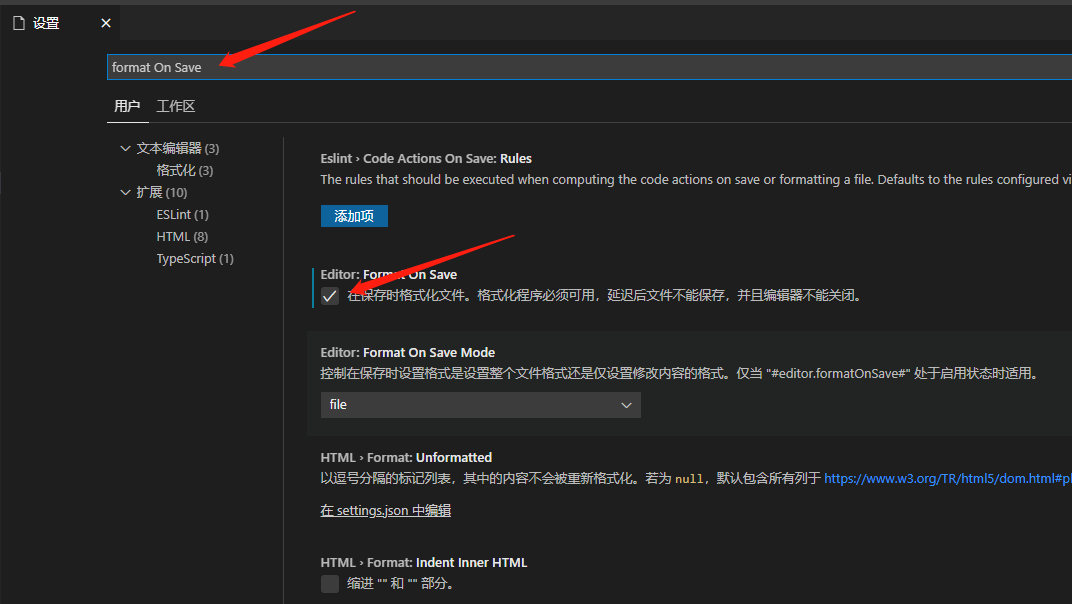
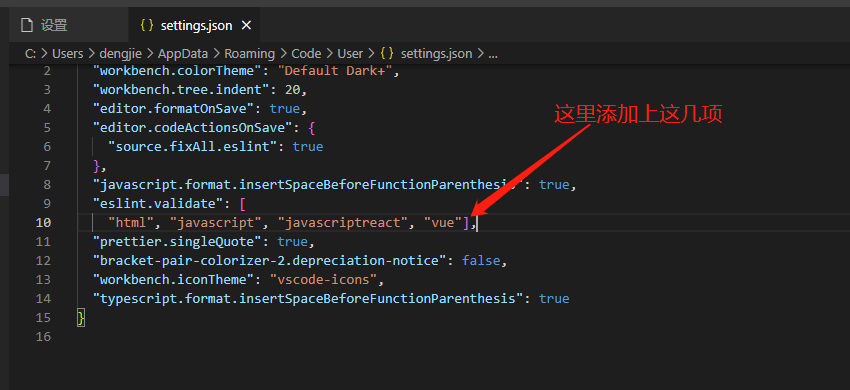
1、每次保存的时候自动格式化
搜索 format On Save,勾选前面的复选框

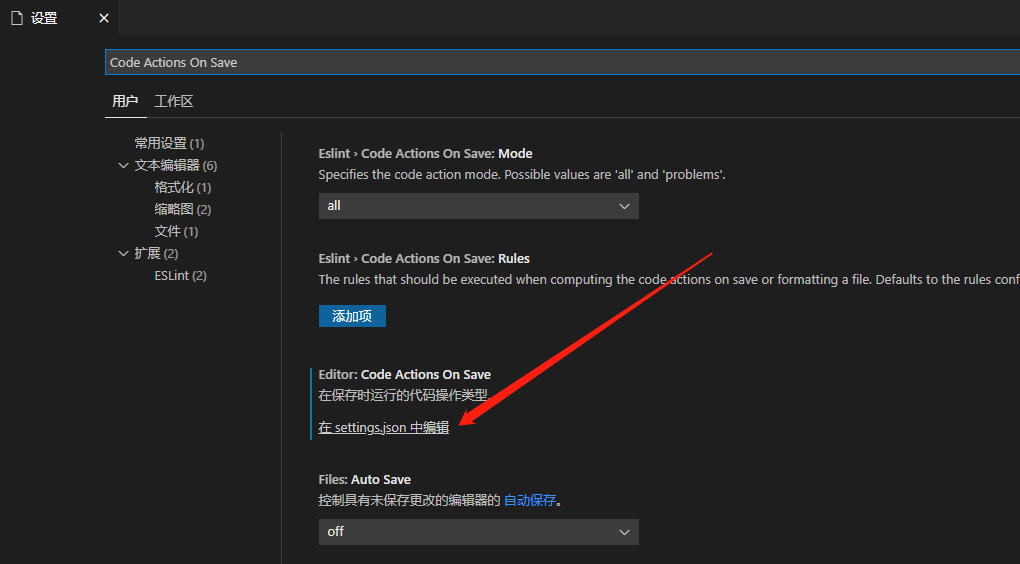
2、每次保存的时候将代码按 eslint 格式进行修复
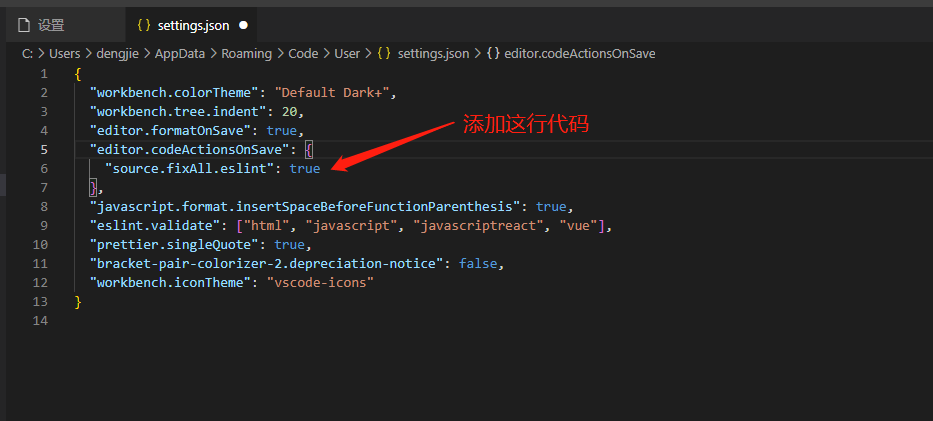
搜索 Code Actions On Save,点击下方圈中的地方


"source.fixAll.eslint": true
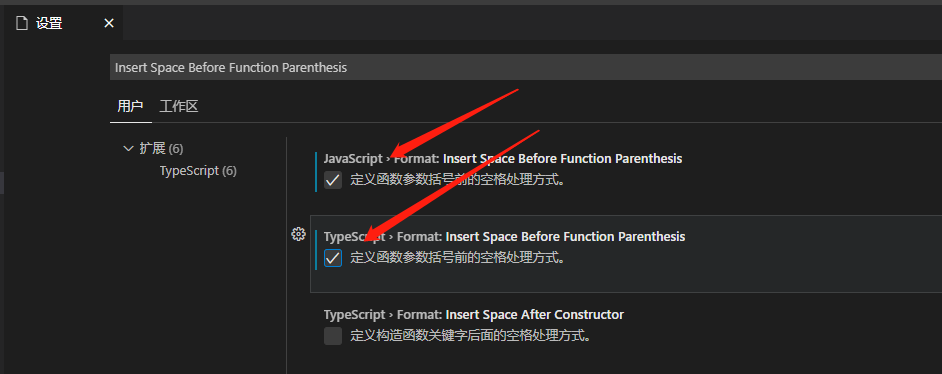
3、在函数名和后面的括号之间加个空格
搜索 Insert Space Before Function Parenthesis,并将前面的复选框勾上

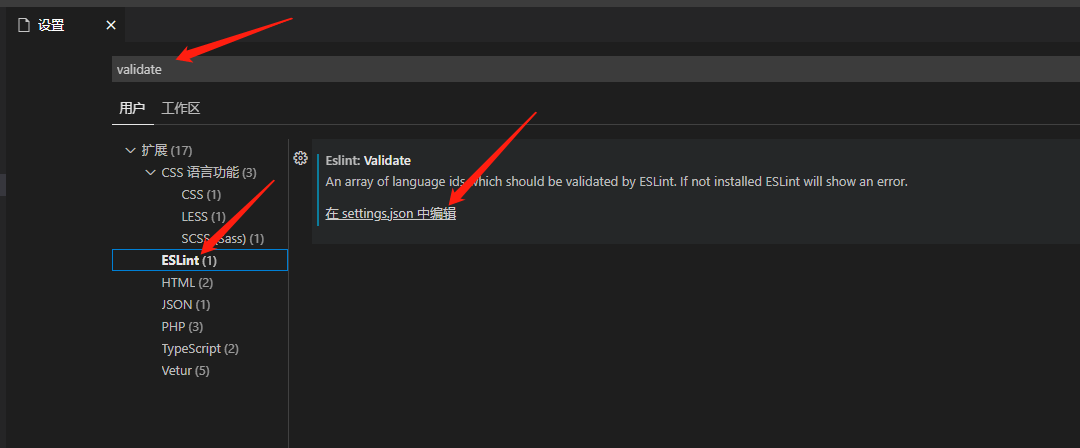
4、ESLint添加 vue 支持
搜索 validate,选择左边的 ESLint,点击后侧的圈中的地方


"eslint.validate": [
"html",
"javascript",
"javascriptreact",
"vue"
]
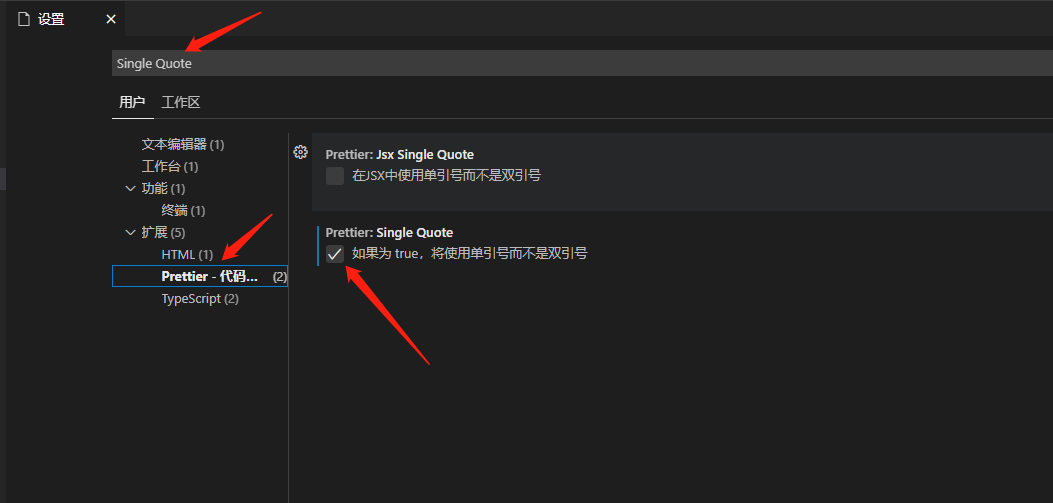
5、用单引号替代双引号
搜索 Single Quote,勾选前面的复选框

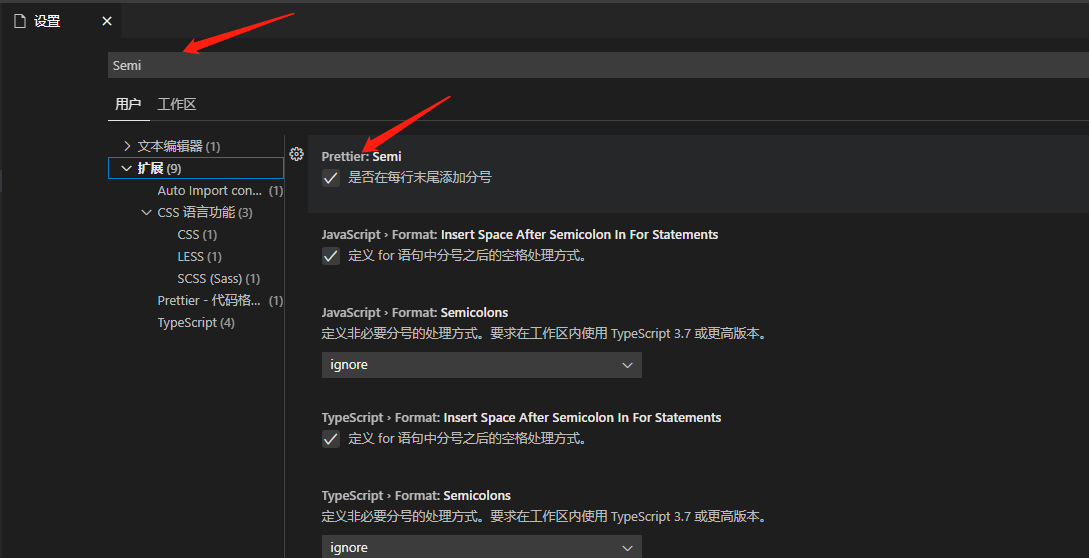
6、代码结尾以分号结束
搜索 Semi,去掉前面的复选框

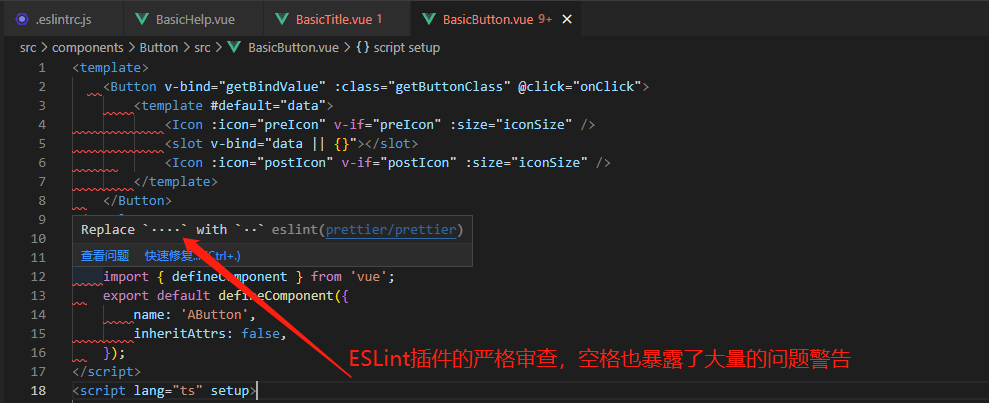
7、ESLint插件修改

解决方法就是:给.eslintrc.js中的rule添加: 'prettier/prettier': 'off',(注意:该项会让前面2个设置失效)
vscode插件安装和配置支持vue3的更多相关文章
- 安装 VsCode 插件安装以及配置
安装vscode 官方网站 https://code.visualstudio.com/ 下载后 1.双击vscode.exe 2.选择 我接受 3.一路下一步,遇到方框就选4.点击 安装按钮 v ...
- MyEclipse TestNG插件安装与配置
MyEclipse TestNG插件安装与配置 by:授客 QQ:1033553122 测试环境 jdk1.8.0_121 myeclipse-10.0-offline-installer-win ...
- nodejs安装及npm模块插件安装路径配置
在学习完js后,我们就要进入nodejs的学习,因此就必须配置nodejs和npm的属性了. 我相信,个别人在安装时会遇到这样那样的问题,看着同学都已装好,难免会焦虑起来.于是就开始上网查找解决方案, ...
- dedecms织梦二次开发报名表单模块插件安装及配置详细教程
网上找了很多,都不是太满意,功能不全不全不说,还没有详细的安装配置教程,经过自己的折腾,成功了修改程序并配置成功,亲测,试用没有问题!所以,决定给大家出一个针对新手的详细教程. 废话不多,直接上干货. ...
- eclipse maven plugin 插件 安装 和 配置
离线插件 点击下载离线安装包:eclipse-maven-plugin.zip ( for eclipse helios or higher ) .解压缩到任意目录(如这里的plugins目录): ...
- apache安装mod_deflate配置支持gzip
apache 配置支持gzip apache使用gzip压缩能够大幅提高网站访问速度并节省网络流量,在网页响应头信息中可以判断是否支持压缩. HTTP/1.1 200 OK Date: Wed, 14 ...
- Oh-My-Zsh及主题、插件安装与配置
切换zsh Manjaro linux默认安装了zsh,其他可能需要先安装 cat /etc/shells #查看本地有哪几种shell chsh -s /bin/zsh #切换到zsh 默认终端启动 ...
- elasticsearch及head插件安装与配置
1. 环境软件版本说明 系统:ubuntu14.04.1 JDK:1.8 elasticsearch:5.5.2 node:9.11.1 elasticsearch:5.X 2. 环境软件下载说明 1 ...
- golang与vscode的安装与配置
一.golang的下载与安装 以下都是win10的安装与配置 go语言官方下载地址:https://golang.org/dl/ 找到适合你系统的版本下载 傻瓜式安装开始... 二.golang环境变 ...
- Elasticsearch 6.3.1、Head插件 安装及配置
安装Elasticsearch Elasticsearch下载地址:https://www.elastic.co/cn/downloads/elasticsearch 也可以直接使用wget下载到某目 ...
随机推荐
- 深入理解 C# 编程:枚举、文件处理、异常处理和数字相加
C# 枚举 枚举是一个特殊的"类",表示一组常量(不可更改/只读变量). 要创建枚举,请使用 enum 关键字(而不是 class 或 interface),并用逗号分隔枚举项: ...
- 深入了解 Golang 条件语句:if、else、else if 和嵌套 if 的实用示例
条件语句 用于根据不同的条件执行不同的操作.Go中的条件可以是真或假.Go支持数学中常见的比较运算符: 小于 < 小于等于 <= 大于 > 大于等于 >= 等于 == 不等于 ...
- 报表格式太难?一文教你Excel融合分析
Excel是我们最经常使用的处理报表工具了,尤其是金融行业更是需要天天和报表打交道.但是Excel有一个问题,如果面对的数据庞杂,则处理起来就会相当麻烦,当需要从多个数据源获取数据来制作一个报表时,这 ...
- QImage 与 Mat 互转
QImage 转 Mat Mat QImage2Mat(QImage &img) { cv::Mat mat; switch (img.format()) { case QImage::For ...
- Qt线程简单使用一:QThread~创建线程类子类
需求: 点击QPushButton按钮,QLabel中的数字,不断累加,一直到999. 做法: 点击QPushButton后,启动线程,线程while循环,不断发送累加的数字回主线程,修改QL ...
- HarmonyOS 极客马拉松2023 正式启动,诚邀极客们用键盘码出无限可能!
原文:https://mp.weixin.qq.com/s/p2yIs0rMmDE2BwhzsAtr7A,点击链接查看更多技术内容. 2023年6月15日, HarmonyOS极客马拉松2023开 ...
- “AI虚拟数字人+线下大屏互动”升级智能人机交互服务!
如今AIGC 强势爆发. ChatGPT 语言大模型横空出世,使得数字人的"大脑"水平得到了极大提升,AI技术赋能下的虚拟数字人拥有了更加精准的语言表达.思考逻辑.帮助各个行业实现 ...
- 重新点亮shell————awk数组[十四]
前言 简单介绍一下awk的数组. 正文 数组的定义: 数组的遍历: 删除数组: 例子: 例子2: 结 下一节awk函数.
- 实训篇-Html-表格练习1
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- vue3.0体验版生命周期
使用方法:cnpm install --save @vue/composition-api在组件内引入 把上图的 onMounted 换成(2.6->3.0) beforeCreate-> ...
