CSS3选择器:nth-of-type
碰到了个选择器,:nth-of-type
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
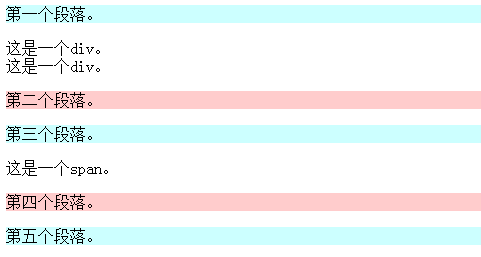
p:nth-of-type(odd)//奇数
{
background:#cff;
}
p:nth-of-type(even)//偶数
{
background:#fcc;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>第一个段落。</p>
<div>这是一个div。</div>
<div>这是一个div。</div>
<p>第二个段落。</p>
<p>第三个段落。</p>
<span>这是一个span。</span>
<p>第四个段落。</p>
<p>第五个段落。</p>
</body>
</html>

奇偶另一种方式
p:nth-of-type(2n+1);
p:nth-of-type(2n);
与nth-child的区别
:nth-child(2):选择器匹配属于其父元素的第2个子元素,不论元素的类型。p:nth-child(2)前面加了P,则需要同时满足两个条件,父元素的第二个元素,且是p元素。
p:nth-of-type(2):选择器匹配属于父元素的特定类型(p)的第2个子元素的每个元素。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
.aa p:nth-child(2)//父元素aa下第二个元素,且为p标签
{
background:#cff;
}
.aa div:nth-child(2)//父元素aa下第二个元素,且为div标签--没有颜色
{
background:#ffc;
}
.aa p:nth-of-type(2)//父元素aa下第二个p标签
{
background:#f00;
}
.aa div:nth-of-type(2)//父元素aa下第二个div标签
{
background:#faa;
}
</style>
</head>
<body>
<div class="aa">
<h1>这是标题</h1>
<p>第一个段落。</p>
<div>这是一个div。</div>
<div>这是一个div。</div>
<p>第二个段落。</p>
<p>第三个段落。</p>
<span>这是一个span。</span>
<p>第四个段落。</p>
<p>第五个段落。</p>
</div>
</body>
</html>
CSS3选择器:nth-of-type的更多相关文章
- CSS3选择器介绍
1.css3属性选择器 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- CSS3 选择器——伪类选择器
前面花了两节内容分别在<CSS3选择器——基本选择器>和<CSS3选择器——属性选择器>介绍了CSS3选择器中的基本选择器和属性选择器使用方法,今天要和大家一起学习CSS3选择 ...
- CSS3选择器(三)之伪类选择器
伪类选择器对于大家来说最熟悉的莫过于:link,:focus,:hover之类的了,因为这些在平时中是常用到的伪类选择器,那么先和大家一起简单总 结一下CSS中常用的伪类选择器的使用方法,最后把重心放 ...
- 总结30个CSS3选择器
或许大家平时总是在用的选择器都是:#id .class 以及标签选择器.可是这些还远远不够,为了在开发中更加得心应手,本文总结了30个CSS3选择器,希望对大家有所帮助. 1 *:通用选择器 ;; ...
- 总结30个CSS3选择器(转载)
或许大家平时总是在用的选择器都是:#id .class 以及标签选择器.可是这些还远远不够,为了在开发中更加得心应手,本文总结了30个CSS3选择器,希望对大家有所帮助. 1 *:通用选择器 * ...
- CSS3 选择器——属性选择器
上一节在<CSS3选择器——基本选择器>中主要介绍了CSS3选择器的第一部分,这节主要和大家一起来学习CSS3选择器的第二部分——属性选择器.属性选择器早在CSS2中就被引入了,其主要作用 ...
- css3 选择器(三)
接css3选择器(一) 接css3 选择器(二) 这篇和前两篇内容相关性不大,主要是涉及到一些css3的状态选择器,所以标题从一开始. 一.[:enabled]选择器 一看这个属性就知道是专为表单元素 ...
- CSS3 选择器——基本选择器
CSS的选择器,我想大家并不会陌生吧,因为天天在使用,但对于CSS3的选择器,要运用的灵活到位,我想对很多朋友还是一定的难度,特别是CSS3中的:nth选择器.那么从现在开始我们先丢开他们版本的区别, ...
- CSS3选择器的研究,案例
在上一篇CSS3选择器的研究中列出了几乎所有的CSS3选择器,和伪类选择器,当是并没有做案例的研究,本想在那篇文章里面写,但想想如果把案例都写在那篇文章里面,对于查找来说就不是很方便,所有另开一篇来讲 ...
- css3选择器(一)
直接开始正文. 一.css3同级元素通用选择器[update20161228] 选择器:E~F 匹配任何在E元素之后的同级F元素 Note:E~F选择器选中的是E元素后面同级元素中的全部F元素. 例: ...
随机推荐
- fillStyle径向渐变
<!DOCTYPE HTML> <head> <meta charset = "utf-8"> <title>canvas</ ...
- Oracle数据库安装图文操作步骤
一.Oracle 下载 注意Oracle分成两个文件,下载完后,将两个文件解压到同一目录下即可. 路径名称中,最好不要出现中文,也不要出现空格等不规则字符. 官方下地址: http://www.o ...
- SQL Server Replication 中关于视图的点滴
在服务器A数据库TEST新建了一个本地发布(Local Publications)RPL_GES_MIS_TEST,在服务器B数据库RPL_TEST上创建了一个本地订阅(Local Subscript ...
- java实现excel模板导出
一. 准备工作 1. 点击此下载相关开发工具 2. 将poi-3.8.jxls-core-1.0两个jar包放到工程中,并引用 3. 将excel模板runRecord.xls放到RunRecordB ...
- .net core 用grpc实现微服务
GRPC 是Google发布的一个开源.高性能.通用RPC(Remote Procedure Call)框架.提供跨语言.跨平台支持.以下以.NET Core 使用控制台.docker中演示如何使用G ...
- Centos允许root远程登录设置
以root权限执行 vi /etc/ssh/sshd_config 将 #PermitRootLogin yes 这一行的“#”去掉,修改为: PermitRootLogin yes 重启ssh服 ...
- NopCommerce 增加 Customer Attributes
预期: Customer 新增一个自定义属性 运行站点 1.Admin -> Settings -> Customer settings -> Customer form field ...
- MBTI-性格测试
- Spring整合Redis
1.相关jar包 除了Spring必须的jar外,还需要spring-data-redis,jedis,commons-pool,这里使用的是maven,也可以拿着url把jar包下下来 <!- ...
- mysql 有两种数据库引擎发音
mysql 有两种数据库引擎 一种是 MyISAM,一种是 InnoDB MyISAM 发音为 "my-z[ei]m"; InnoDB 发音为 "in-no-db&quo ...
