gin-vue-admin开发教程 01安装与启用
目标
- 1.下载安装好gin-vue-admin.
- 2.把项目上传到自己的github,并跟踪自己的开发分支。
- 3.更新源项目的代码
视频教程地址:
GIN-VUE-ADMIN手册
https://www.gin-vue-admin.com/在线演示地址 账号:admin 密码:123456
http://qmplus.henrongyi.top/#/login?redirect=%23%2Flayout%2Fdashboard项目的安装
https://www.bilibili.com/video/BV1eQ4y1P7nn 海马的视频(内含如何git管理代码)
https://www.bilibili.com/video/BV1Fg4y187Bw 官网作者的视频开发示例:后台管理系统脚手架gin-vue-admin简介及开发示例
https://www.bilibili.com/video/BV16K4y1r7BD2.0目录介绍和自动化开发模式(代码生成器)
https://www.bilibili.com/video/BV1aV411d7Gm gin-vue-admin
环境要求
- node版本 > v8.6.0
- golang版本 >= v1.11
- IDE推荐:Goland
- 各位在clone项目以后,把db文件导入自己创建的库后,最好前往七牛云申请自己的空间地址。
- 替换掉项目中的七牛云公钥,私钥,仓名和默认url地址,以免发生测试文件数据错乱
前端环境安装文档:
安装node npm cnpm yarn(选装)
参考下面的安装文档
linux ubuntu安装node npm cnpm nvm nrm yarn vue-cli vue-router
https://www.cnblogs.com/haima/p/11235640.html
后端环境安装文档:
Golang1.14.2 环境的安装
https://www.cnblogs.com/haima/p/12057933.html
goland的配置
Goland 的配置
https://www.cnblogs.com/haima/p/12771770.html
gin-vue-admin下载安装
下载项目
github地址:
https://github.com/flipped-aurora/gin-vue-admin
进入自己的工作目录
cd /media/haima/34E401CC64DD0E28/site/go/src/test
git clone https://github.com/flipped-aurora/gin-vue-admin.git
或者直接下载zip包,然后解压到自己的工作目录里


导入数据库
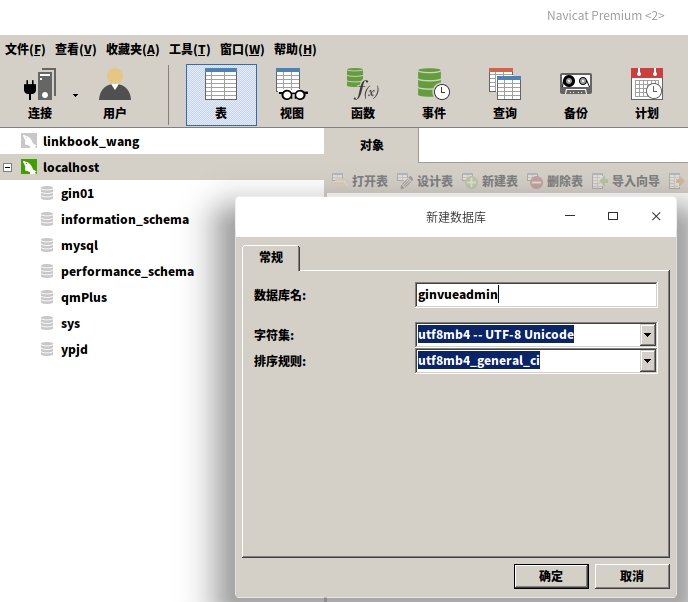
1.新建数据库

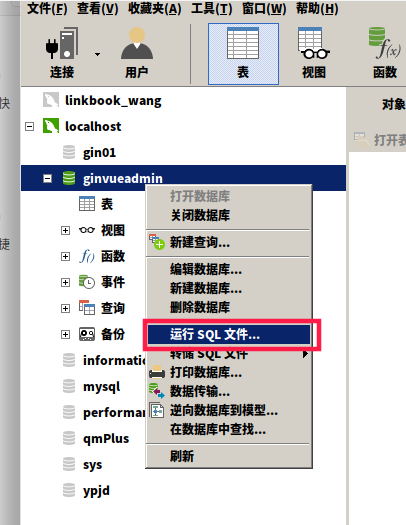
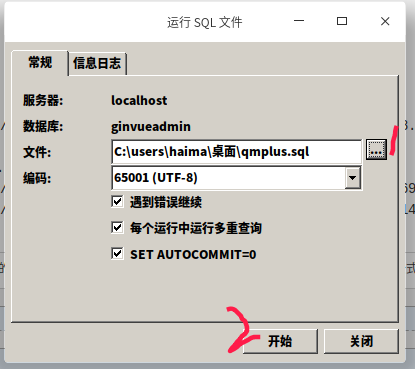
2.导入gin-vue-admin/server/db/qmplus.sql



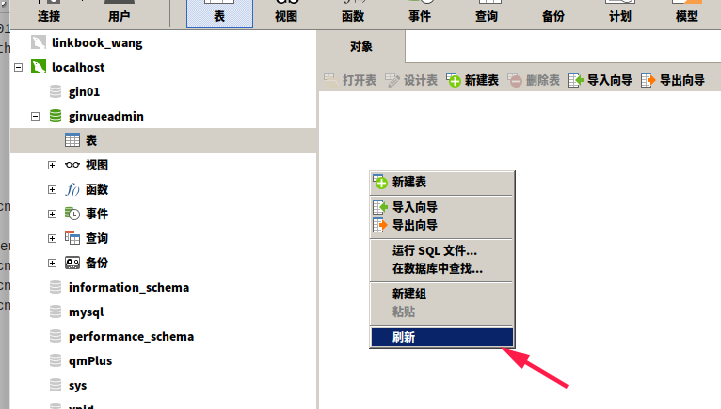
右键刷新


server端
用goland 打开 gin-vue-admin/server (一定打开server目录)
gin-vue-admin/server/config.yaml里修改mysql的配置文件
# mysql connect configuration
mysql:
username: root
password: '123456'
path: '127.0.0.1:3306'
db-name: 'ginvueadmin'
config: 'charset=utf8mb4&parseTime=True&loc=Local'
max-idle-conns: 10
max-open-conns: 10
log-mode: true #true开启mysql的调适模式 false关闭调适模式
# system configuration
system:
use-multipoint: false
env: 'public' # Change to "develop" to skip authentication for development mode
addr: 8887 #这里可以修改后台端口,如果这里改后 ,web前端的也需要修改为对应的
db-type: "mysql" # support mysql/sqlite
cmd里运行命令
cd gin-vue-admin/server
go mod tidy
go run main.go
web端
1.打开vscode打开gin-vue-admin/web目录
2.修改访问后的api端口为8887(根据自己需要)
a.修改gin-vue-admin/web/vue.config.js
proxy: {
// 把key的路径代理到target位置
// detail: https://cli.vuejs.org/config/#devserver-proxy
[process.env.VUE_APP_BASE_API]: { //需要代理的路径 例如 '/api'
target: `http://127.0.0.1:8887`, //代理到 目标路径
changeOrigin: true,
pathRewrite: { // 修改路径数据
['^' + process.env.VUE_APP_BASE_API]: '' // 举例 '^/api:""' 把路径中的/api字符串删除
}
}
},
b.修改 src/view/systemTools/formCreate/index.vue
<iframe width="10%" height="100%" src="http://127.0.0.1:8887/form-generator/#/" frameborder="0"></iframe>
cmd里运行命令
cd gin-vue-admin/web
yarn install
yanr run serve
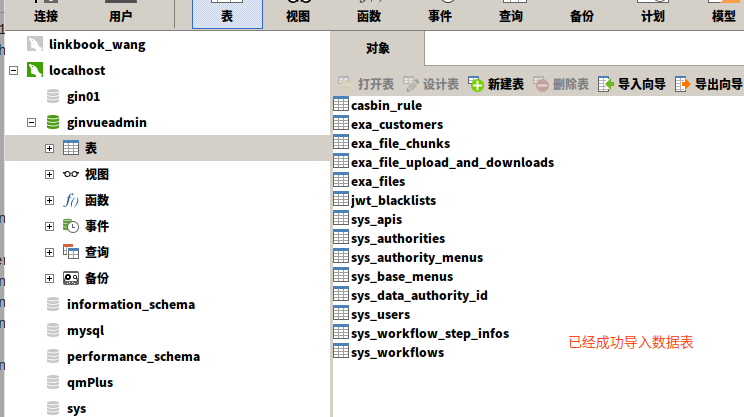
看到下面目录就已经成功了

账号:admin 密码:123456

目录结构
├─server (后端文件夹)
│ ├─api (API)
│ ├─config (配置包)
│ ├─core (內核)
│ ├─db (数据库脚本)
│ ├─docs (swagger文档目录)
│ ├─global (全局对象)
│ ├─initialiaze (初始化)
│ ├─middleware (中间件)
│ ├─model (结构体层)
│ ├─resource (资源)
│ ├─router (路由)
│ ├─service (服务)
│ └─utils (公共功能)
└─web (前端文件)
├─public (发布模板)
└─src (源码包)
├─api (向后台发送ajax的封装层)
├─assets (静态文件)
├─components(组件)
├─router (前端路由)
├─store (vuex 状态管理仓)
├─style (通用样式文件)
├─utils (前端工具库)
└─view (前端页面)
主要功能
权限管理:基于jwt和casbin实现的权限管理
文件上传下载:实现基于七牛云的文件上传操作(为了方便大家测试,我公开了自己的七牛测试号的各种重要token,恳请大家不要乱传东西)
分页封装:前端使用mixins封装分页,分页方法调用mixins即可
用户管理:系统管理员分配用户角色和角色权限。
角色管理:创建权限控制的主要对象,可以给角色分配不同api权限和菜单权限。
菜单管理:实现用户动态菜单配置,实现不同角色不同菜单。
api管理:不同用户可调用的api接口的权限不同。
配置管理:配置文件可前台修改(测试环境不开放此功能)。
富文本编辑器:MarkDown编辑器功能嵌入。
条件搜索:增加条件搜索示例。
restful示例:可以参考用户管理模块中的示例API。
前端文件参考: src\view\superAdmin\api\api.vue
后台文件参考: model\dnModel\api.go
多点登录限制:需要在config.yaml中把system中的useMultipoint修改为true(需要自行配置Redis和Config中的Redis参数,测试阶段,有bug请及时反馈)。
分片长传:提供文件分片上传和大文件分片上传功能示例。
表单生成器:表单生成器借助 @form-generator。
代码生成器:后台基础逻辑以及简单curd的代码生成器。
把项目上传到自己的github
把自己的代码推到github上管理
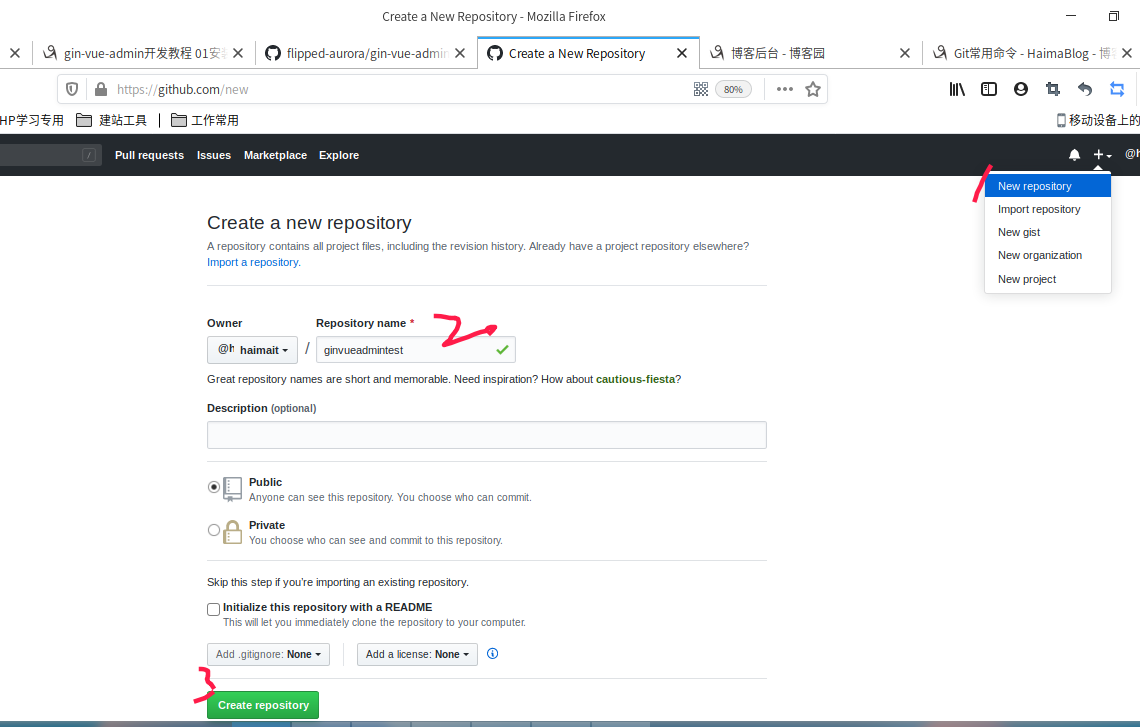
1.在github上创建自己的仓库

2.在本地初使化自己的仓库
在gin-vue-admin根目录里
git init
3.推送代码到自己的仓库上
git remote add origin git@github.com:haimait/ginvueadmintest.git # 设置并联到自己的master分支上
git add . #添加代码到运送车
git commit -m"第一次提交代码到master仓库" #提交运送车上所有代码到本地仓库
git push -u origin master
此时已经把自己的代码推到自己github的仓库的master分支上了
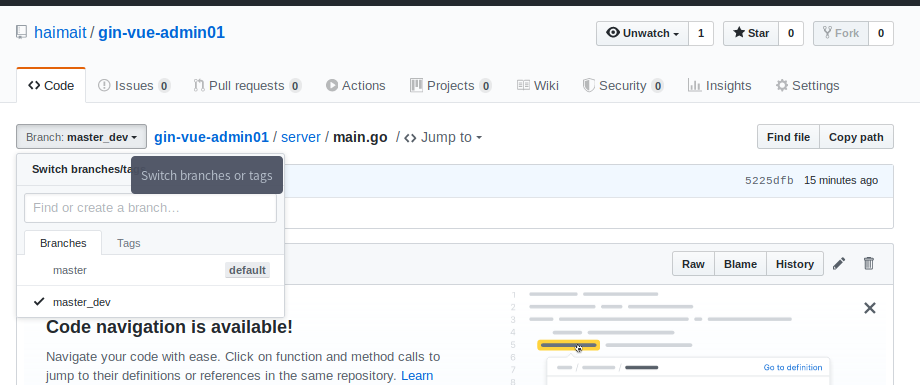
4.创建master_dev开发分支
在master分支上创建并切换到master_dev支付
git checkout -b master_dev #创建并切换到master_dev分支上
git push --set-upstream origin master_dev # 设置并联到自己的分支上
git add . #添加代码到运送车
git commit -m"第一次提交代码到master_dev" #提交运送车上所有代码到本地仓库
git push #推送代码到线上仓库
此时已经把自己的代码推到自己github的master_dev分支上了

更新作者源项目代码
如果作者的项目有更新了,我们想pull到作者新的代码。可以按下面的操作
git remote add upstream https://github.com/piexlmax/gin-vue-admin.git //关联源分支,并启别名为upstream
git remote -v #查看已经关连上的项目
git fetch upstream #下载作者源项目的所有分支
git branch -a #查看自己本地所有的分支
git merge upstream/master #合并作者master分支的代码到自己的当前所在的分支上
合并完代码后,如果有冲突就解决一下冲突,再提交一下代码到自己的本地创建,再push到自己github的线上仓库
git status //查看自己的本没有提交的代码,如果有冲突用这个命令也可以看到是哪个文件冲突了,然后自己修改一下冲突
git add . #添加代码到运送车
git commit -m"合并冲突" #提交运送车上所有代码到本地仓库
git pull #更新一下自己线上的代码,如果有冲突再解决一下冲突 再执行一下 git add . git commit -m
git push #推送到代码到自己的线上仓库里
到此就完成了更新作者代码合并到自己的指定的代码分支上,并提交到自己github的仓库上。
希望对大家有帮助
联系方式
技术群

QQ群
QQ交流群:622360840
微信交流群:可以添加上面任意一位开发者,备注"加入gin-vue-admin交流群"
海马整理
gin-vue-admin开发教程 01安装与启用的更多相关文章
- Android快乐贪吃蛇游戏实战项目开发教程-01项目概述与目录
一.项目简介 贪吃蛇是一个很经典的游戏,也很适合用来学习.本教程将和大家一起做一个Android版的贪吃蛇游戏. 我已经将做好的案例上传到了应用宝,无病毒.无广告,大家可以放心下载下来把玩一下.应用宝 ...
- 如何优雅的使用vue+vux开发app -01
如何优雅的使用vue+vux开发app -01 很明显下面是个错误的示范: <!DOCTYPE html> <html> <head> <title>v ...
- MyEclipse WebSphere开发教程:安装和更新WebSphere 6.1, JAX-WS, EJB 3.0(二)
你开学,我放价!MyEclipse线上狂欢继续!火热开启中>> [MyEclipse最新版下载] MyEclipse支持Java EE技术(如JAX-WS和EJB 3.0),它们以功能包的 ...
- JavaMail开发教程01开山篇
序 其实想写JavaMail这一系列的博客已经有一个月之久了,缘起是某次乱逛传智播客官网浏览到相关的视频教程,想起大学时代学过的计算机网络提到邮件相关的协议,但遗憾的是到目前为止还没有接触计算机网络编 ...
- MyEclipse WebSphere开发教程:安装和更新WebSphere 6.1, JAX-WS, EJB 3.0(四)
MyEclipse超值折扣 限量 100 套! 立即开抢>> [MyEclipse最新版下载] MyEclipse支持Java EE技术(如JAX-WS和EJB 3.0),它们以功能包的形 ...
- MyEclipse WebSphere开发教程:安装和更新WebSphere 6.1, JAX-WS, EJB 3.0(三)
MyEclipse超值折扣 限量 100 套! 立即开抢>> [MyEclipse最新版下载] MyEclipse支持Java EE技术(如JAX-WS和EJB 3.0),它们以功能包的形 ...
- MyEclipse WebSphere开发教程:安装和更新WebSphere 6.1, JAX-WS, EJB 3.0(一)
你开学,我放价!MyEclipse线上狂欢继续!火热开启中>> [MyEclipse最新版下载] MyEclipse支持Java EE技术(如JAX-WS和EJB 3.0),它们以功能包的 ...
- MyEclipse WebSphere开发教程:安装和更新WebSphere 6.1, JAX-WS, EJB 3.0(七)
[周年庆]MyEclipse个人授权 折扣低至冰点!立即开抢>> [MyEclipse最新版下载] MyEclipse支持Java EE技术(如JAX-WS和EJB 3.0),它们以功能包 ...
- Docker教程-01.安装docker-ce-18.06
参考文章:http://www.runoob.com/docker/docker-tutorial.html 1.Docker简介 1)Docker 是一个开源的应用容器引擎,基于 Go 语言 并遵从 ...
- MAVEN教程--01安装|创建|解释
Maven是一个采用纯Java编写的开 源项目管理工具.Maven采用了一种被称之为project object model (POM)概念来管理项目,所有的项目配置信息都被定义在一个叫做POM.xm ...
随机推荐
- 5W1H聊开源之Who和How——谁、如何参与开源?
上次Who的主体是谁"发明"了开源,这一次主体转换,来看看开源发明之后,还有哪些人为开源做贡献?作为普通程序员的我们,又能以怎样的形式参与到开源项目中? 很多人都以为参与开源是一件 ...
- 强!10.6K star,一款开源HTTP测试工具,适合新手,简单、容易上手!
大家好,我是狂师! 今天给大家推荐一款开源的HTTP测试工具:Hurl,相比curl.wget功能更强大,且更容易上手.很适用新手使用. 1.项目介绍 Hurl是一个使用Rust语言开发的命令行工具, ...
- C 语言数组教程:定义、访问、修改、循环遍历及多维数组解析
C 数组 数组用于将多个值存储在单个变量中,而不是为每个值声明单独的变量. 要创建数组,请定义数据类型(例如 int)并指定数组名称,后面跟着方括号 []. 要将值插入其中,请使用逗号分隔的列表,并在 ...
- 基于HarmonyOS的HTTPS请求过程开发示例(ArkTS)
介绍 本篇Codelab基于网络模块以及Webview实现一次HTTPS请求,并对其过程进行抓包分析.效果如图所示: 相关概念 ● Webview:提供Web控制能力,Web组件提供网页显示能力. ...
- 喜报|HarmonyOS开发者社区连获业内奖项,持续深耕开发者生态
临近年末,各大平台陆续揭晓年度榜单,表彰了具备强大影响力与做出突出贡献的优秀项目与团队,而HarmonyOS开发者社区作为技术分享,学习和展示的平台,输出高质量技术文章百余篇,连续获得业内各大奖项, ...
- 重新点亮shell————awk数组[十四]
前言 简单介绍一下awk的数组. 正文 数组的定义: 数组的遍历: 删除数组: 例子: 例子2: 结 下一节awk函数.
- 错误 内存溢出 vendor/composer/autoload_real.php on line 66
前言 首先声明我没怎么写过php,只是当时室友做php的时候跟他一起学了几分钟. 有时候部署一些php项目的时候,发生一些错误,但是百度一下五花八门的. 这个错误的完整版是: Fatal error: ...
- var ,let和const三者之间的区别
var 声明变量可以被修改,可以被重复声明.有变量提升(写的位置和使用时候的位置不一样). let声明变量可以被修改,,但不能重复声明.如文件中有一个let a = 0;后面就不能在定义let a=* ...
- 几种常见的MySQL/PolarDB-MySQL回收表空间方法对比
简介: 当我们频繁的删除表中的数据后,碎片就会变多,有经验的DBA就会回收表空间,回收表空间有好几种方式,我们要选择哪一种呢? 背景 为什么需要回收表空间?任何一个存储或您购买的实例规格都有容量限制, ...
- 以“升舱”之名,谈谈云原生数据仓库AnalyticDB的核心技术
简介: 企业级云原生数据仓库AnalyticDB提出了升舱计划,旨在承担和帮助金融.运营商.政务等行业构建下一代数据管理和分析系统,以应对不断增长的数据规模,业务数字化转型,和传统数仓替换升级需求.7 ...
