如何在报表中绘制 SVG 统计图
SVG 作为一种矢量图形,具有任意缩放不失真、可被高质量打印、文件较小、交互性强等优势,正逐渐成为一种主流的图片格式。润乾报表一方面可以生成 SVG 格式的统计图,另一方面也可以在 HTML5 中直接嵌入 SVG 统计图,方便用户在 PC 端或移动端查看。
下面通过一个示例说明润乾报表生成 SVG 统计图的过程。
制作报表
1、 连接数据源
打开润乾报表设计器,菜单栏选择工具 - 数据源,在弹出的数据源编辑窗口中新建数据源或连接现有数据源,这里使用默认的 demo 数据源。

SVG 作为一种矢量图形,具有任意缩放不失真、可被高质量打印、文件较小、交互性强等优势,正逐渐成为一种主流的图片格式。润乾报表一方面可以生成 SVG 格式的统计图,另一方面也可以在 HTML5 中直接嵌入 SVG 统计图,方便用户在 PC 端或移动端查看。
下面通过一个示例说明润乾报表生成 SVG 统计图的过程。
制作报表
1、 连接数据源
打开润乾报表设计器,菜单栏选择工具 - 数据源,在弹出的数据源编辑窗口中新建数据源或连接现有数据源,这里使用默认的 demo 数据源。

4、编辑报表模板和表达式
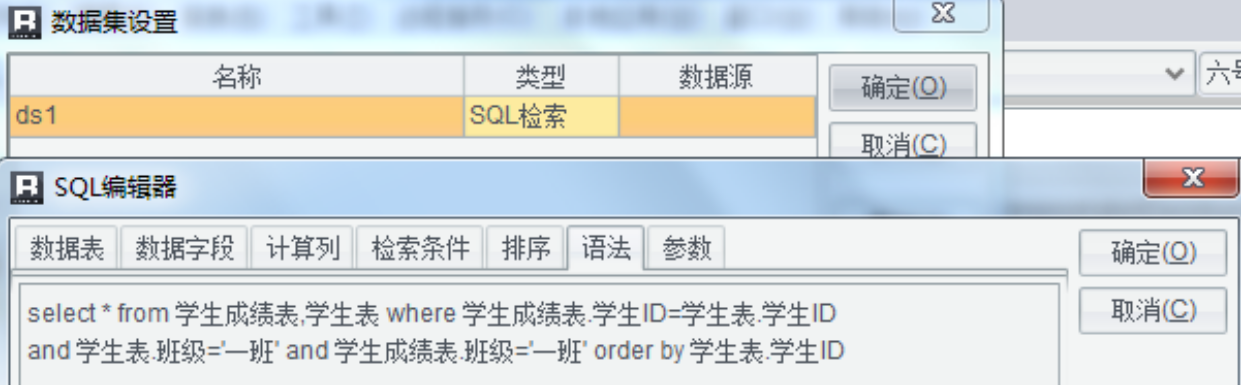
在新建的报表模板中设置报表样式以及表达式:

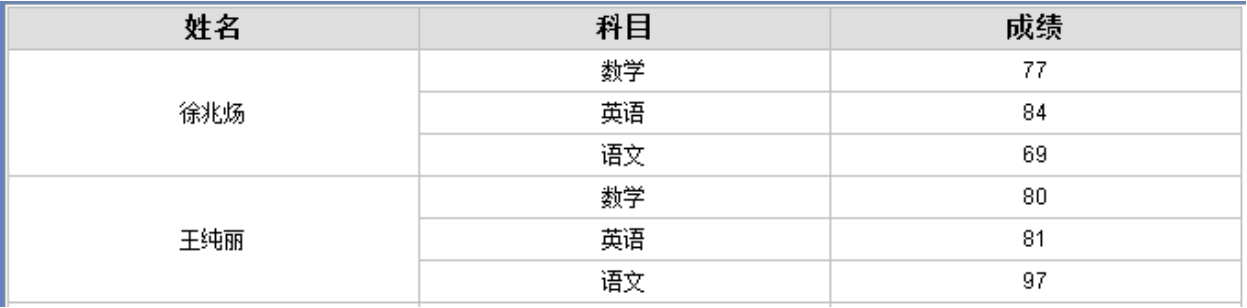
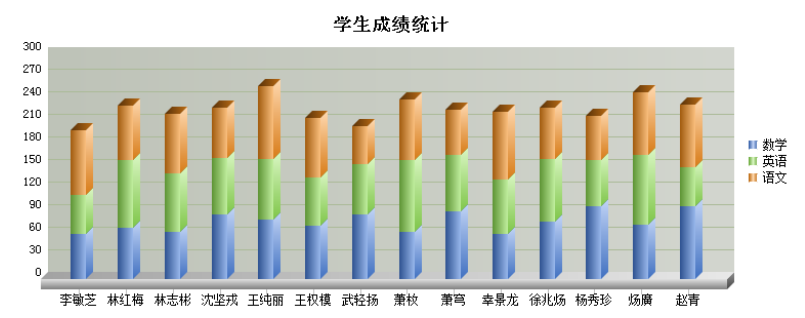
根据学生成绩表,按照姓名和科目分组,统计各个班级每个科目的平局成绩。预览结果(部分):

以上都是常规的报表制作步骤。
5、生成 SVG 统计图
在上述模板中追加行,并设置合并格,右键 A4 格,选择“统计图”,统计图类型选择柱形图,分别设置分类轴和系列,如下图:

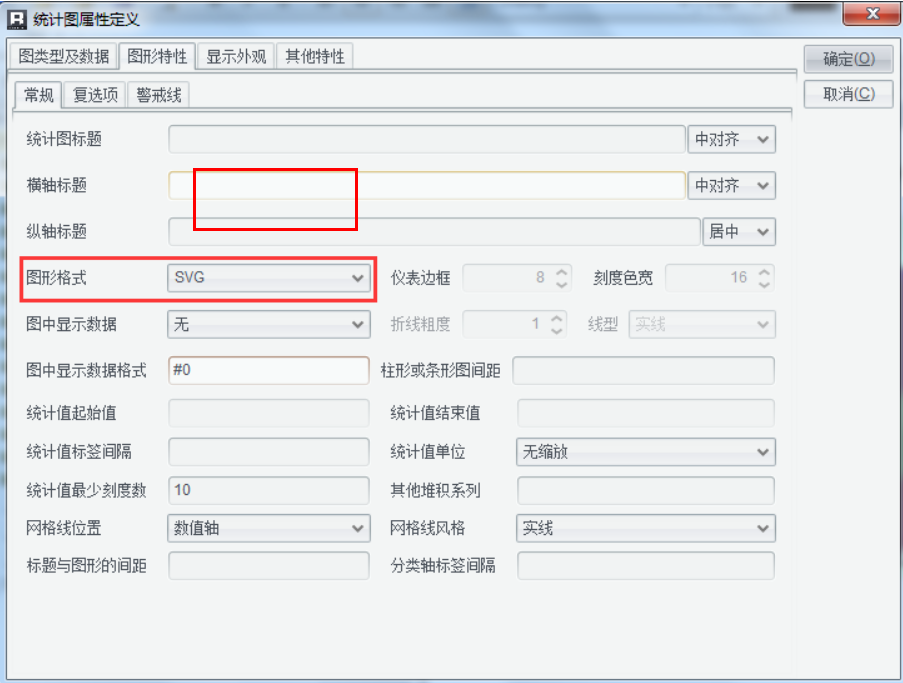
切换到“图形特性”选项卡,在图形格式中选择“SVG”格式,如下图:

设置完成后,报表模板及其表达式如下:

展现报表
在报表设计器中,选择工具栏中的“预览报表”

即可在设计器中查看报表展现结果。

设计器预览效果
此外,润乾报表设计器内置了 Tomcat,允许用户将报表发布到 web 端查看页面效果,点击工具栏右上角的 IE 图标,设置报表主目录(可采用默认),完成报表发布。
chrome 中预览效果
另外,报表也可以在移动端浏览
http://192.168.2.107:6868/demo/reportJsp/matchReport.jsp?rpx=test.rpx&match=1

手机上查看效果
【附】PC 端自动生成的页面源代码(SVG 统计图的部分源码)
<tdcolSpan=4class="report1_6"><svgviewBox="0,0,748,277"width="748"height="277"xmlns:xlink="http://www.w3.org/1999/xlink"style="fill-opacity:1; color-rendering:auto; color-interpolation:auto; stroke:black; text-rendering:auto; stroke-linecap:square; stroke-miterlimit:10; stroke-opacity:1; shape-rendering:auto; fill:black; stroke-dasharray:none; font-weight:normal; stroke-width:1; font-family:'Dialog'; font-style:normal; stroke-linejoin:miter; font-size:12; stroke-dashoffset:0; image-rendering:auto;"xmlns="http://www.w3.org/2000/svg" ><!--Generated by the Batik Graphics2D SVG Generator--><defsid="genericDefs" ></defsid="genericDefs"><g ><defsid="defs1" ><linearGradientx1="690"gradientUnits="userSpaceOnUse"x2="694"y1="117"y2="117"id="linearGradient1"spreadMethod="reflect" ><stopstyle="stop-opacity:1; stop-color:rgb(185,112,52);"offset="0%" ></stopstyle="stop-opacity:1;><stopstyle="stop-opacity:1; stop-color:rgb(252,218,190);"offset="100%" ></stopstyle="stop-opacity:1;></linearGradient> </defs><gstyle="fill:white; stroke:white;" ><rectx="0"width="748"height="275"y="0"style="stroke:none;" ></rectx="0"width="748"height="275"y="0"style="stroke:none;"></g ><gstyle="stroke-linejoin:round; stroke-linecap:round; stroke-miterlimit:0.1;" ><rectx="686"width="44"height="48"y="113"style="fill:none;" ></rectx="686"width="44"height="48"y="113"style="fill:none;"><rectx="690"y="117"width="8"style="fill:url(#linearGradient1); stroke:none;"height="8" ></rectx="690"y="117"width="8"style="fill:url(#linearGradient1);></g> <polygonstyle="fill:url(#linearGradient71); stroke:none;"points=" 615 87 615 130 634 111 634 68" ></polygonstyle="fill:url(#linearGradient71);><polygonstyle="fill:none; stroke:rgb(1,1,1);"points=" 615 87 615 130 634 111 634 68" ></polygonstyle="fill:none;><polygonstyle="fill:url(#linearGradient72); stroke:none;"points=" 576 87 615 87 634 68 595 68" ></polygonstyle="fill:url(#linearGradient72);><polygonstyle="fill:none; stroke:rgb(1,1,1);"points=" 576 87 615 87 634 68 595 68" ></polygonstyle="fill:none;><rectx="576"y="87"width="39"style="fill:url(#linearGradient73); stroke:none;"height="43" ></rectx="576"y="87"width="39"style="fill:url(#linearGradient73);><rectx="576"y="87"width="39"style="fill:none; stroke:rgb(1,1,1);"height="43" ></rectx="576"y="87"width="39"style="fill:none;></g></g></svg> </td>
从源码中可以看到润乾报表对 HTML5 的有效支持,客户在开发相关应用时可以直接使用润乾报表生成 SVG 统计图。
如何在报表中绘制 SVG 统计图的更多相关文章
- 在UnityUI中绘制线状统计图
##先来个效果图 觉得不好看可以自己调整 ##1.绘制数据点 线状图一般由数据点和连线组成 在绘制连线之前,我们先标出数据点 这里我选择用Image图片来绘制数据点 新建Canvas,添加空物体Gra ...
- 在UnityUI中绘制线状统计图2.0
##在之前的基础上添加横纵坐标 上一期在这里:https://www.cnblogs.com/AlphaIcarus/p/16123434.html 先分别创建横纵坐标点的模板,将这两个Text放在G ...
- 动态切换 web 报表中的统计图类型
统计图在浏览器端展现时,不同的使用人员对图形的展现形式会有不同的要求,有的需要柱形图.有的想看折线图等,报表支持用户在浏览器端动态的选择统计图类型,关注乾学院,查看具体实现方法动态切换 web 报表中 ...
- html5 中的SVG 和canvas
想到昨天看资料的时候,发现html5 中的SVG 和canvas 都可以表示图形,那它们到底有哪些区别呢?该如何正确的使用它们呢? 1.SVG:可缩放矢量图形,(Scalable Vector Gra ...
- HTML中的SVG
HTML5中的SVG是Scalable Vector Graphic的简称,是一种用来绘制矢量图的HTML5标签,由万维网联盟定制,是一个基于可扩展标记语言,用于绘制二维可缩放矢量图形. 是一种使用X ...
- HTML5中使用SVG
SVG 即 Scalable Vector Graphics,是一种用来绘制矢量图的 HTML5 标签.你只需定义好XML属性,就能获得一致的图像元素. 使用SVG之前先将标签加入到HTML body ...
- 绘制SVG内容到Canvas的HTML5应用
SVG与Canvas是HTML5上绘制图形应用的两种完全不同模式的技术,两种绘制图形方式各有优缺点,但两者并非水火不容,尤其是SVG内容可直接绘制在Canvas上的功能,使得两者可以完美的融合在一起, ...
- HTML5中的SVG
* SVG * 基本内容 * SVG并不属于HTML5专有内容 * HTML5提供有关SVG原生的内容 * 在HTML5出现之前,就有SVG内容 * SVG,简单来说就是矢量图 * SVG文件的扩展名 ...
- 使用ArcGIS API for Silverlight + Visifire绘制地图统计图
原文:使用ArcGIS API for Silverlight + Visifire绘制地图统计图 最近把很久之前做的统计图又拿出来重新做了一遍,感觉很多时候不复习,不记录就真的忘了,时间是最好的稀释 ...
- Android中使用SVG矢量图(一)
SVG矢量图介绍 首先要解释下什么是矢量图像,什么是位图图像? 1.矢量图像:SVG (Scalable Vector Graphics, 可伸缩矢量图形) 是W3C 推出的一种开放标准的文本式矢量图 ...
随机推荐
- RocketMQ(2) 消息的生产和存储
## 一 : 消息的生产 1. 消息的生产过程 Producer在发送消息时可以将消息写入到指定topic的某Broker中的某Queue中,其经历了如下过程: Producer发送消息之前,会先向N ...
- MySQL汇总数和分组数据
1.使用SQL语句对数据库表中的数据进行简单的汇总和分组,这里要注意 count(*) 是对表中的所有数据目进行计数,不管表列中包含的是空值还是非空值. 而使用count(column)是对特定的列中 ...
- 使用JdbcTemplate
1.使用JdbcTemplate的execute()方法执行SQL语句 Java代码 收藏代码 jdbcTemplate.execute("CREATE TABLE USER (user_ ...
- 使用gitee
git全局设置 git config --global user.name "张xx" git config --global user.email "xxx@qq.co ...
- 【Leetcode】768. 最多能完成排序的块 II
题目(链接) arr是一个可能包含重复元素的整数数组,我们将这个数组分割成几个"块",并将这些块分别进行排序.之后再连接起来,使得连接的结果和按升序排序后的原数组相同. 我们最多能 ...
- [Java]静态代理、动态代理(基于JDK1.8)
[版权声明]未经博主同意,谢绝转载!(请尊重原创,博主保留追究权) https://www.cnblogs.com/cnb-yuchen/p/18002823 出自[进步*于辰的博客] 参考笔记一,P ...
- KingbaseES 通过触发器实现查看表的创建时间
从oracle迁移至KingbaseES的用户,经常会问在KingbaseES中怎么查询表的创建时间. 由于KingbaseES本身并不直接存储表的创建时间,所以获取这一信息通常需要依赖于间接方法或日 ...
- KingbaseES V8R3 集群运维案例 -- cluster.log无日志输出问题诊断
案例说明: KingbaseES V8R3集群正常运行期间,现场发现cluster.log日志无任何信息输出,针对这一问题做了复现及提出解决方案.后现场检查发现,cluster.log文件曾被删除: ...
- 七月练习:杀完NOIP全集
注:标记☆的是我未理解透彻的,标记★的是已经理解完的重点. 7.31:所有题目已经上传! 7.1 CF581A Vasya the Hipster 水.随便找规律.(CF 乱入) P1199 [NOI ...
- C++设计模式 - 装饰器(Decorator)
单一职责模式: 在软件组件的设计中,如果责任划分的不清晰,使用继承得到的结果往往是随着需求的变化,子类急剧膨胀,同时充斥着重复代码,这时候的关键是划清责任. 典型模式 Decorator Bridge ...
