dotnet 在 UOS 国产系统上使用 Xamarin Forms 创建 xaml 界面的 GTK 应用
在前面几篇博客告诉大家如何部署 GTK 应用,此时的应用是特别弱的,大概只是到拖控件级。尽管和 WinForms 一样也能写出特别强大的应用,但是为了提升一点开发效率,咱开始使用 xaml 神器写界面。本文告诉大家如何在 UOS 国产系统上,通过 Xamarin.Forms 使用 XAML 写界面逻辑,构建出 GTK 应用
本文将使用特别底层的方法告诉大家如何一步步创建,而不是告诉大家如何在 IDE 上进行快速的创建。因此本文更适合用来告诉大家一些基础的内容,而不适合用来规模化创建上
请注意,本文的步骤很多,只是我为了让大家能了解更多细节。实际上没有那么复杂
在开始之前,请确定你安装好了环境,如何安装请看下面博客
- dotnet 在 UOS 国产系统上安装 MonoDevelop 开发工具
- dotnet 在 UOS 国产系统上使用 MonoDevelop 创建 GTK 全平台带界面应用
- dotnet 在 UOS 国产系统上使用 MonoDevelop 进行拖控件开发 GTK 应用
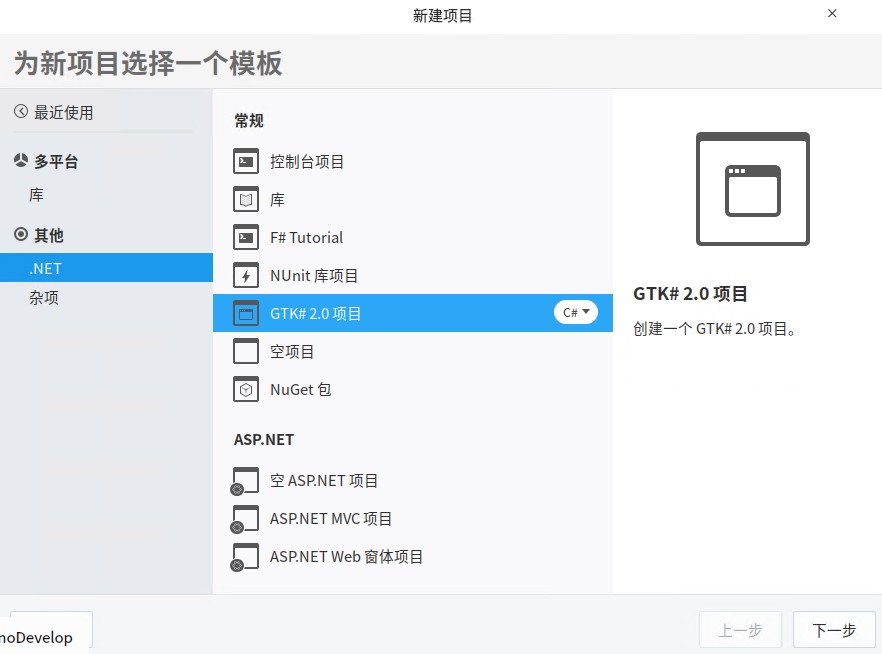
如 dotnet 在 UOS 国产系统上使用 MonoDevelop 创建 GTK 全平台带界面应用 所说,创建一个空白的 GTK# 应用



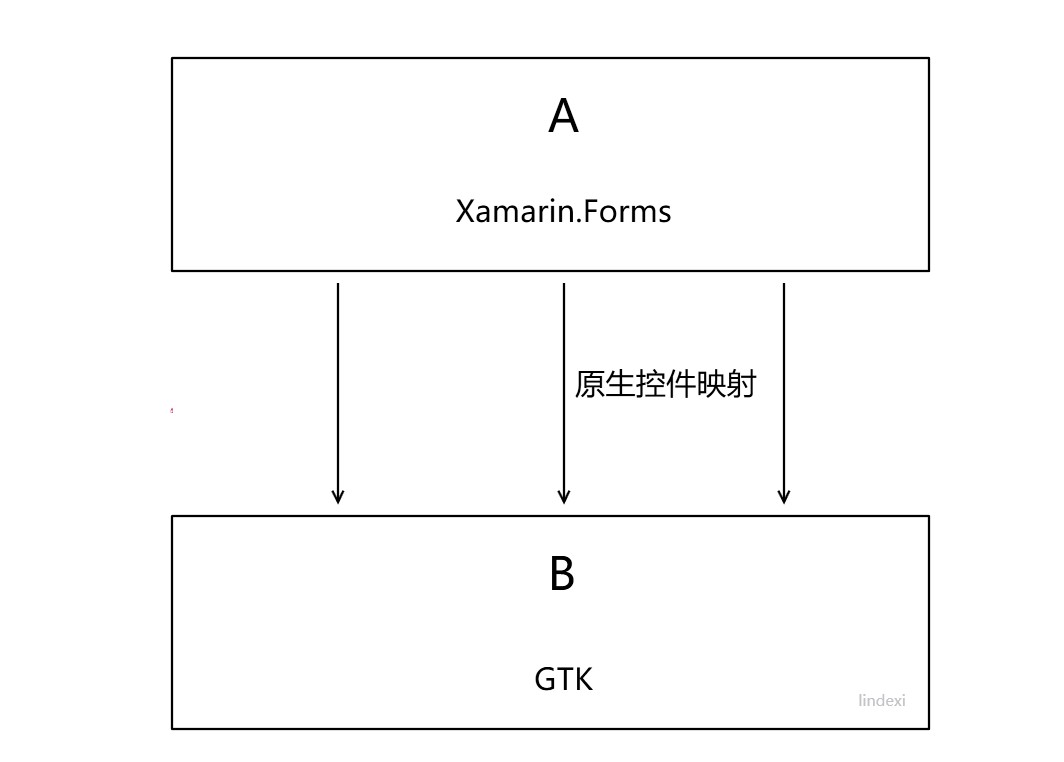
接着创建一个控制台项目,假定这个项目是 A 项目,这个控制台项目将会添加 Xamarin.Foms 负载,然后将构建出基于 Xamarin.Forms 的界面 dll 文件,接着将由 GTK 项目,假定命名为 B 项目,作为最终原生控件支持,被 Xamarin.Forms 的界面 dll 所映射,因此刚才新建的 GTK 项目就是最终入口项目,应用程序由他启动

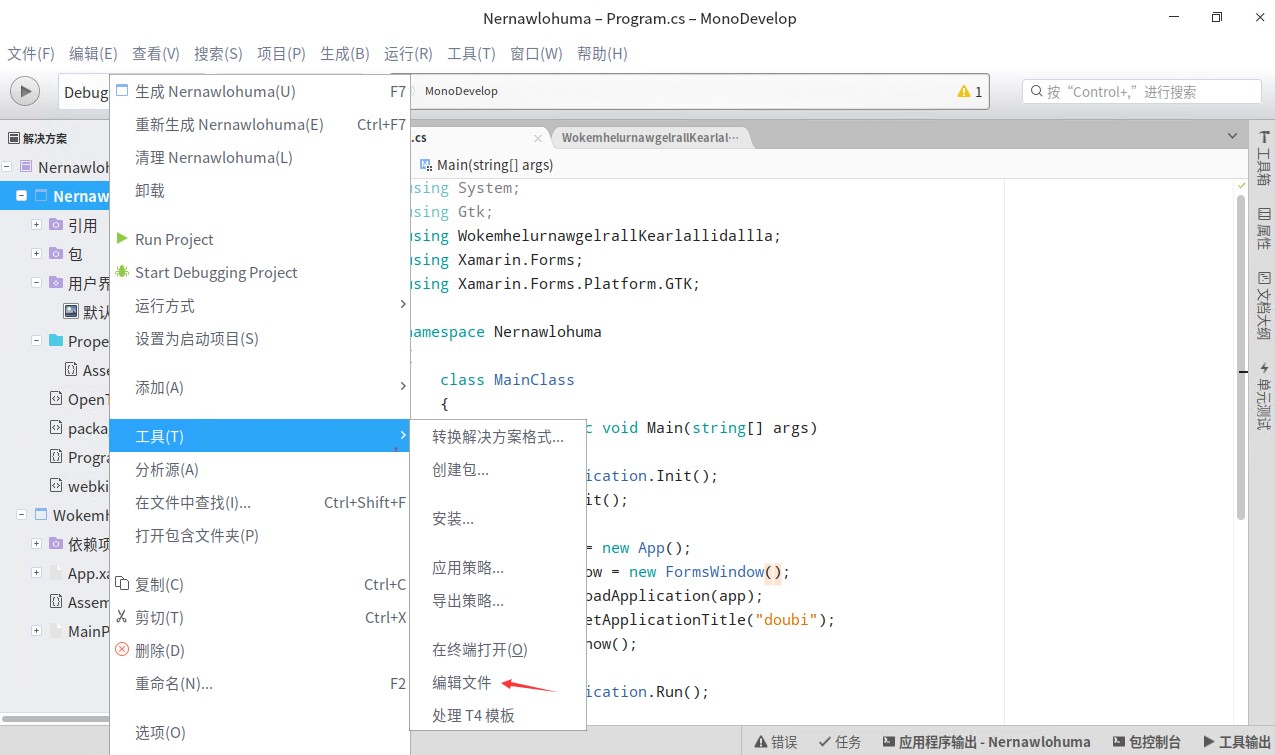
在创建的控制台项目里面,编辑 csproj 文件,右击刚才创建的控制台项目,点击工具,点击编辑文件

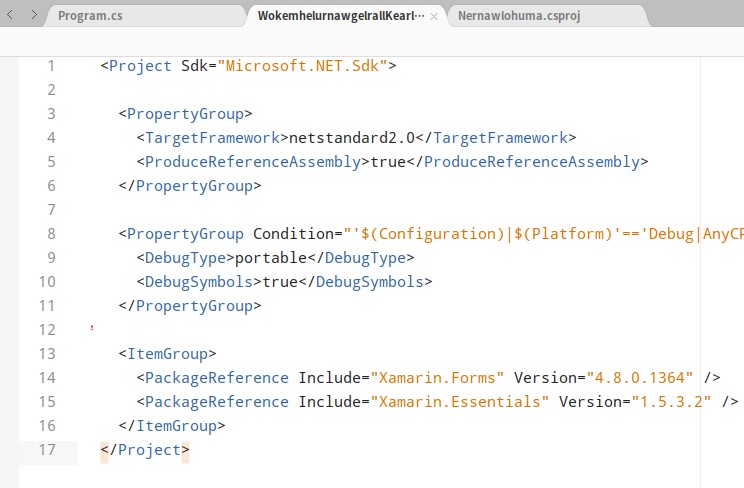
修改 csproj 文件为下面内容
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFramework>netstandard2.0</TargetFramework>
<ProduceReferenceAssembly>true</ProduceReferenceAssembly>
</PropertyGroup>
<PropertyGroup Condition="'$(Configuration)|$(Platform)'=='Debug|AnyCPU'">
<DebugType>portable</DebugType>
<DebugSymbols>true</DebugSymbols>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Xamarin.Forms" Version="4.8.0.1364" />
<PackageReference Include="Xamarin.Essentials" Version="1.5.3.2" />
</ItemGroup>
</Project>

有小伙伴说,在 Windows 下,用 VS 新建一个 Xamarin.Forms 项目之后,再拷贝到 UOS 上,也是可以的,但是有一点需要注意的是不能拷贝 bin 和 obj 文件夹过去,原因是在 obj 文件夹存放了很多依赖本机电脑的文件夹绝对路径的文件,如 nuget 还原里面的 project.assests.json 文件将会包含 fallback 路径,如果拷贝到 Linux 下的系统,也许会看到如下提示
Error MSB4018 The "ResolvePackageAssets" task failed unexpectedly. NuGet.Packaging.Core.PackagingException: Unable to find fallback package folder 'C:\ProgramData\Xamarin\NuGet\'
或者
Error MSB4018 The "ResolvePackageAssets" task failed unexpectedly. NuGet.Packaging.Core.PackagingException: Unable to find fallback package folder 'C:\Program Files (x86)\Xamarin\NuGet\'
如果忘了这一点复制了 obj 文件夹,可以在 UOS 这个 Linux 系统下删除 obj 文件夹,解决 Xamarin Forms 在 Linux 系统构建失败的问题
先忽略从Windows等系统创建好了 Xamarin Forms 的方法,咱就在 UOS 上一步步创建
删除 A 项目,也就是安装了 Xamarin Forms 的控制台项目,的 Program.cs 文件
然后选择新建一个空 xml 文件,创建完成之后修改命名为 App.xaml 文件,同时创建一个空类叫 App.xaml.cs 文件
这两个文件将表示 Xamarin Forms 项目的起始,也就是在 Xamarin 层的启动入口。在使用 Xamarin.Forms 的 GTK 应用,有两层入口,第一层是本机程序的入口,也就是 B 项目的 Program 文件的 Main 方法入口,第二层就是 Xamarin.Forms 的 App 入口。应用程序启动的时候,先进入第一层入口,在第一层入口初始化本机相关的进程,然后进入第二层入口,在第二层入口初始化 Xamarin 应用
在 App.xaml 添加下面代码,下面代码的 x:Class="WokemhelurnawgelrallKearlallidallla.App" 其实 WokemhelurnawgelrallKearlallidallla 就是项目名
<?xml version="1.0" encoding="utf-8" ?>
<Application xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="WokemhelurnawgelrallKearlallidallla.App">
<Application.Resources>
</Application.Resources>
</Application>
其实上面的 App.xaml 是空代码,有意义的代码放在 App.xaml.cs 请看代码
using Xamarin.Forms;
namespace WokemhelurnawgelrallKearlallidallla
{
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new MainPage();
}
}
}
上面代码的核心就是在构造方法调用 InitializeComponent 方法,然后设置主页面
接着咱需要新建一个主界面,新建 MainPage 的 xml 文件,然后修改命名为 MainPage.xaml 文件
然后填写界面代码
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="WokemhelurnawgelrallKearlallidallla.MainPage">
<StackLayout>
<Label Text="Welcome to Xamarin.Forms!"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
还请小伙伴先不要改多内容哈
接着新建 MainPage.xaml.cs 文件,添加下面代码
using System.ComponentModel;
using Xamarin.Forms;
namespace WokemhelurnawgelrallKearlallidallla
{
[DesignTimeVisible(false)]
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
}
}
现在新建了 App 应用和 MainPage 一个界面,但是还需要一个 AssemblyInfo.cs 文件,设置程序集特性
using Xamarin.Forms.Xaml;
[assembly: XamlCompilation(XamlCompilationOptions.Compile)]
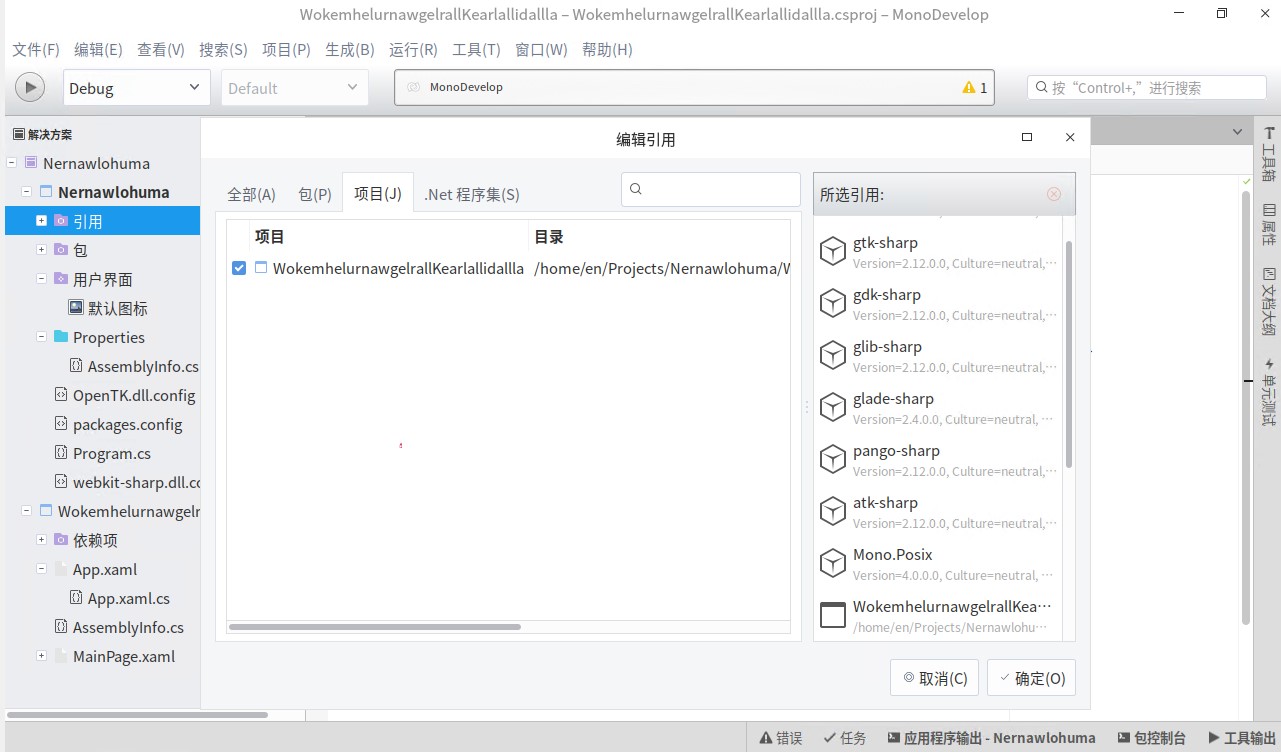
这样一个简单的 Xamarin Forms 项目就完成了,设置 GTK 项目,也就是 B 项目,引用 Xamarin Forms 项目,也就是 A 项目

但是此时将会发现构建不通过,因为 B 项目,也就是 GTK 项目没有引用足够的 NuGet 包。给 B 项目添加以下 NuGet 库
- OpenTK
- Xamarin.Forms
- Xamarin.Forms.Platform.GTK
接着打开 B 项目的 Program.cs 文件,在 Main 方法添加如下代码
Gtk.Application.Init();
Forms.Init();
var app = new App();
var window = new FormsWindow();
window.LoadApplication(app);
window.SetApplicationTitle("lindexi");
window.Show();
Gtk.Application.Run();
注意在编辑器里面添加 using 引用
然后删除除了 Program.cs 的其他 cs 代码文件
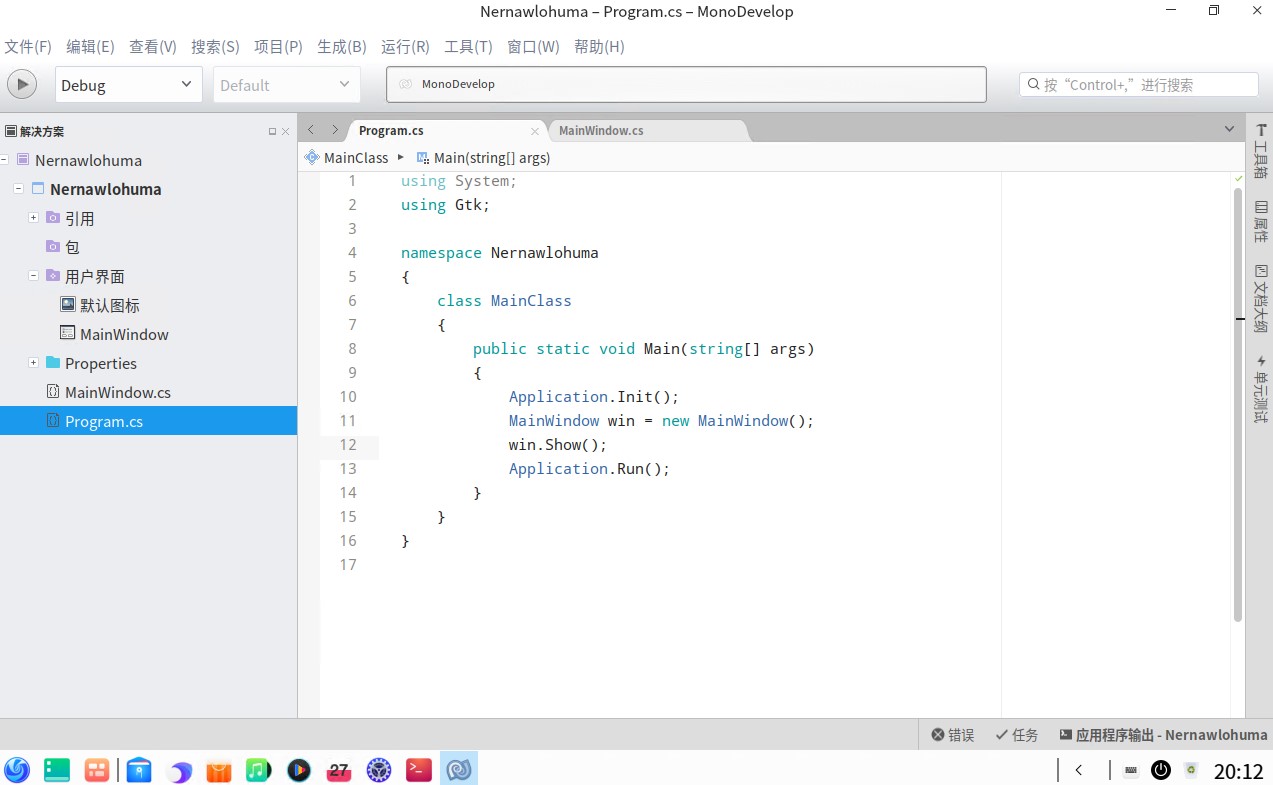
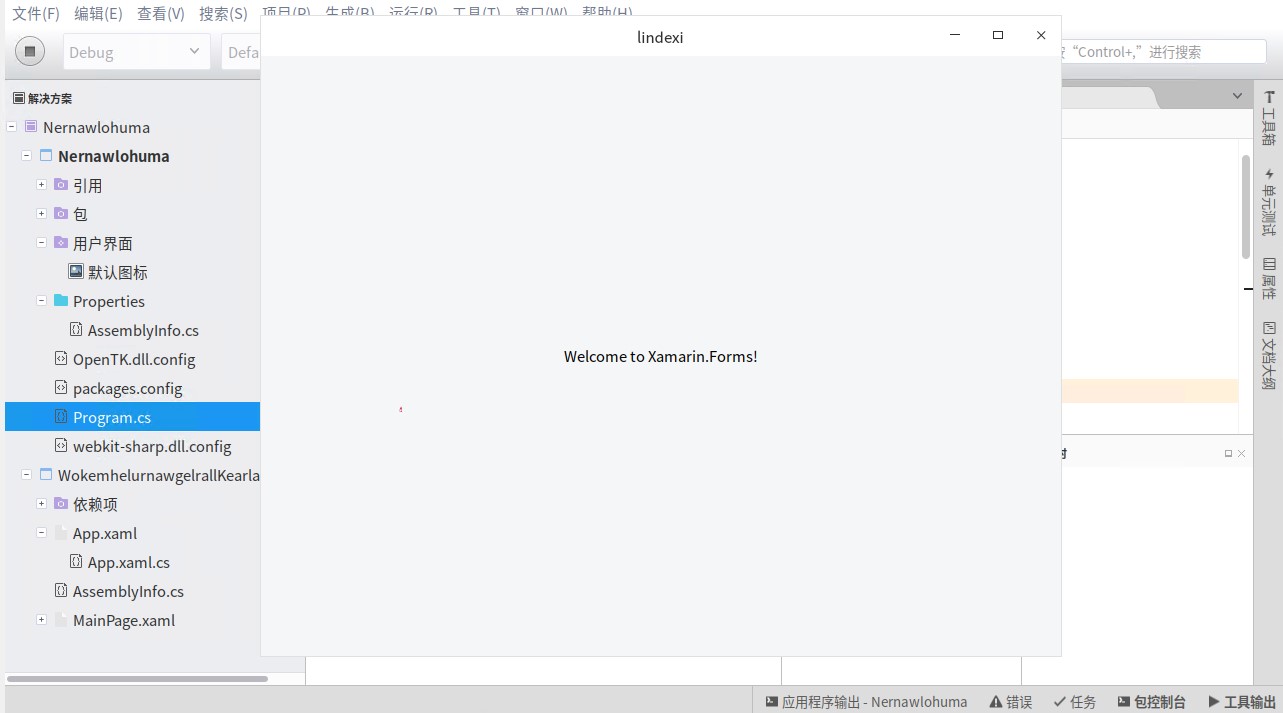
此时 B 项目,构建之后可以看到如下界面

当前的项目大概如下

本文没有给大家一个简单的方法,主要是让大家可以了解更多内容
官方文档请看 GTK# Platform Setup - Xamarin
尽管官方文档里面说的是预览版,但是经过了2年的开发,现在不能的支持的点很少。另外,这里的 GTK 支持的代码都是完全开源的,刚好我改的动,所以用起来也不慌

本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。欢迎转载、使用、重新发布,但务必保留文章署名林德熙(包含链接:http://blog.csdn.net/lindexi_gd ),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请与我联系。
dotnet 在 UOS 国产系统上使用 Xamarin Forms 创建 xaml 界面的 GTK 应用的更多相关文章
- Xamarin XAML语言教程使用Xamarin Studio创建XAML(二)
Xamarin XAML语言教程使用Xamarin Studio创建XAML(二) 使用Xamarin Studio创建XAML Xamarin Studio和Visual Studio创建XAML文 ...
- Xamarin.Forms之XAML
官网参考 XAML基础知识 XAML(eXtensible Application Markup Language)可扩展应用程序标记语言,允许开发者在Xamarin.Forms应用中采用标记而不是代 ...
- Xamarin.Forms第三方XAML预览工具-LiveXAML简单体验
截至目前,Xamarin官方的Xaml Previewer工具仍然处于测试阶段,使用中也发现了各种不便,例如各种莫名其妙的渲染失败,或者提示需要编译项目才能渲染等等,复杂项目基本不可用, 完全没有体现 ...
- Xamarin.Forms跨平台开发入门-第二部分:深入解析
英文原文: https://developer.xamarin.com/guides/xamarin-forms/getting-started/hello-xamarin-forms/deepdiv ...
- dotnet 6 在 Win7 系统证书链错误导致 HttpWebRequest 内存泄露
本文记录我将应用迁移到 dotnet 6 之后,在 Win7 系统上,因为使用 HttpWebRequest 访问一个本地服务,此本地服务开启 https 且证书链在此 Win7 系统上错误,导致应用 ...
- Xamarin.Forms 简介
An Introduction to Xamarin.Forms 来源:http://developer.xamarin.com/guides/cross-platform/xamarin-forms ...
- Xamarin.Forms入门学习路线
Xamarin 介绍 Xamarin是一套跨平台解决方案,目的是使用C#语言创造原生的iOS,Android,Mac和Windows应用. Xamarin的三个优势: Xamarin App拥有原生A ...
- xamarin forms中的Button文本默认大写
问题来源 使用xamarin forms创建的android项目中,Button.Toolbar的右侧菜单按钮上的如果是字母的话,在android5.0以上,默认的文本都是大写,这种情况iOS项目不存 ...
- Xamarin.Forms DataGrid
控件出处 https://components.xamarin.com/ https://components.xamarin.com/gettingstarted/ZumeroDataGrid/tr ...
- 与Xamarin.Forms跨平台的用户界面
Xamarin.Forms 与Xamarin.Forms跨平台的用户界面 Xamarin的. 形式是一个跨平台的UI工具包,它允许开发人员 轻松地创建本地用户界面布局,可以共享 在Android,iO ...
随机推荐
- 记录--手写vm.$mount方法
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 一.概述 在我们开发中,经常要用到Vue.extend创建出Vue的子类来构造函数,通过new 得到子类的实例,然后通过$mount挂载到 ...
- BWO白鲸优化算法
白鲸算法 白鲸算法(BWO)是一种新的元启发式算法,是一种基于群体的算法,其灵感来自于白鲸的行为,包括游泳,猎物和鲸落.在BWO的数学模型中构建了勘探,开发和鲸落阶段,并在开发阶段利用Levy飞行 ...
- OpenCvSharp+Yolov5Net+Onnx 完整Demo
效果 工程 代码 using Microsoft.ML.OnnxRuntime; using OpenCvSharp; using System; using System.Collections.G ...
- AXI4自定义FPGA外设理论基础
AXI4自定义FPGA外设理论基础 1.理论目的 在前面的基于AXI4的自定义GPIO的实验中,大概地了解了AXI4的工作模式,即以寄存器为缓冲,实现操作和传输.那个实验只是将自定义的FPGA连接到现 ...
- KingbaseES 物化视图与源表的依赖关系
KingbaseES例程_重建物化视图的源表 概述 数据结构的修改步骤,数据表先删除,然后创建.如果数据表是物化视图的源表,则提示依赖关系. Oracle的实施 创建数据表和物化视图 create t ...
- 不到2000字,轻松带你搞懂STM32中GPIO的8种工作模式
大家好,我是知微! 学习过单片机的小伙伴对GPIO肯定不陌生,GPIO (general purpose input output)是通用输入输出端口的简称,通俗来讲就是单片机上的引脚. 在STM32 ...
- OpenHarmony社区运营报告(2023年5月)
本月快讯 ● 2023年6月11-13日,2023开放原子全球开源峰会即将在北京北人亦创国际会展中心盛大开幕.2023开放原子全球开源峰会上,OpenAtom OpenHarmony(以下简称&q ...
- Kubernetes 的 NameSpace 无法删除应该怎么办?
概述 有时候我们操作不规范,或者删除的先后顺序有问题,或者某项关键服务没有启动,导致 Kubernetes 经常会出现无法删除 NameSpace 的情况.这种情况下我们应该怎么办? 规范删除流程 其 ...
- HarmonyOS非线性容器特性及使用场景
非线性容器实现能快速查找的数据结构,其底层通过hash或者红黑树实现,包括HashMap.HashSet.TreeMap.TreeSet.LightWeightMap.LightWeightSet ...
- 把vim配置成顺手的python轻量级IDE(一)
把vim配置成顺手的python轻量级IDE(一) 地球的外星人君 Linux云计算和Python推动市场提升的学习研究者. 分享一篇文章,正好最近正在折腾VIM,原文在把vim配置成顺手的pytho ...
