HTML超文本标记语言4
框架标签...等等
1.框架
<frameset>
框架标签
cols=“按列划分”
rows=“按行划分”
格式:rows=“100,*”,划分到100行,剩下的归其他
<frame>
name:设置target根据name定位
src:网页地址
</frame>
</frameset>
2.其他标签
<meta>:辅助性标签
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link>:外部资源链接
<link rel="stylesheet" type="text/css" href="./styles.css">href:引入css文件
<script>:JavaScript
<script type="text/javascript" src=""></script> src:js的地址
3、特殊字符
 :空格
<:小于号
>:大于号
©:版权符号
®: 注册符号
例子:
主页面的代码:记得把删去
<frameset rows="100,*">
<frame name="top" src=top.html>
<frameset cols="130,*">
<frame src="left.html">
<frame name="right" src="right.html">
</frameset>
</frameset>
top.html:(写在body里面)
UP!UP!UP!
left.html:(写在body里面)
m1链接第一个实验
m2链接第二个实验
m3链接第三个实验
<a href="basic.html" target="right"> m1 </a><br/>
<a href="pieceLabel.html" target="right"> m2 </a><br/>
<a href="form.html" target="right"> m3 </a><br/>
right.html:(写在body里面)
right!!!
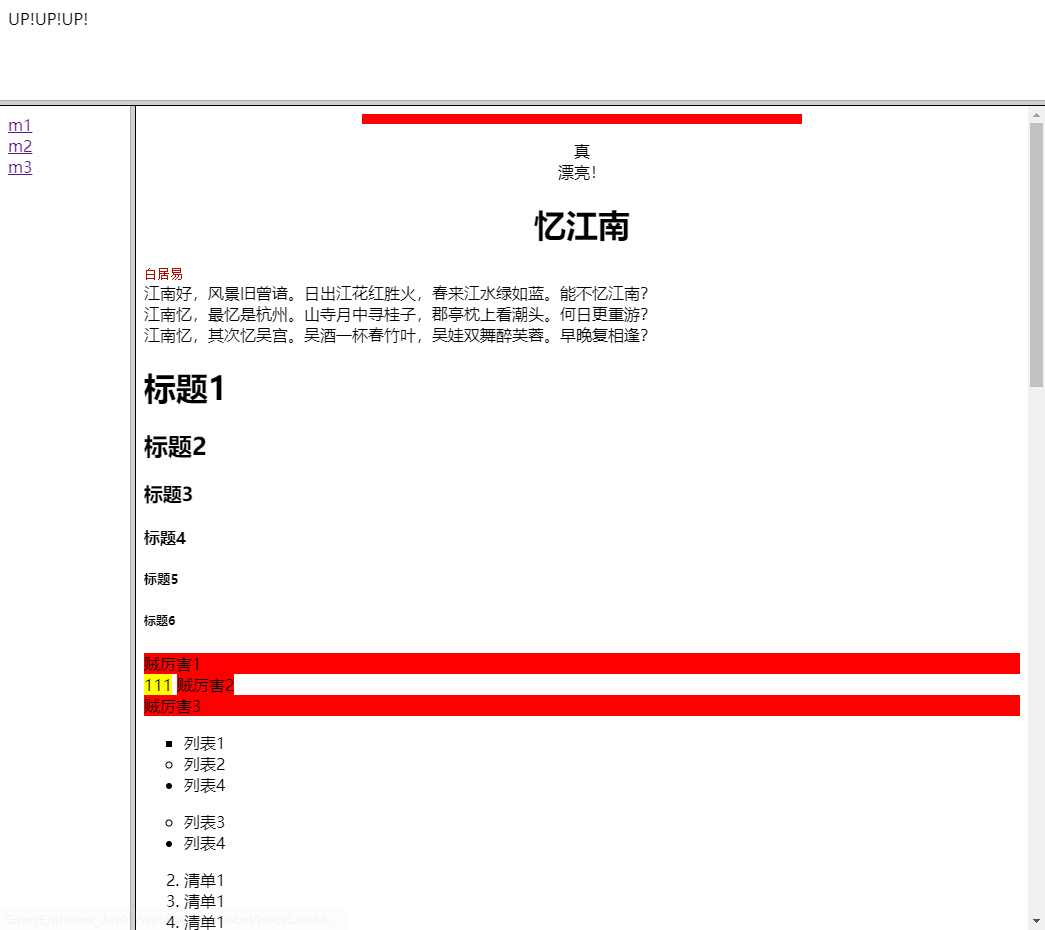
图例:

点击m1:

点击m2:

点击m3:

注:未经同意请勿转载,仅作学习使用。以上有描述不正确之处,望大家能不吝指出,共同学习共同进步。谢谢
HTML超文本标记语言4的更多相关文章
- html 超文本标记语言
1.html超文本标记语言 2.在html中存在着大量的标签,我们用html中存在的标签将要显示在网页的内容包含起来. 3.css 控制网页显示内容的效果. 4.html+css 只能是静态网页. 5 ...
- 超文本标记语言(HTML)
超文本标记语言(HyperText MarkUp Language,HTML) HTML是用来制作网页的标记语言,HTML不需要编译,直接由浏览器解析: HTML文件是一个文本文件,包含了一些HTML ...
- HTML——超文本标记语言
HTML: 网站(站点) - 网页 1.HTML作为文件后缀名,可以把文件变为网页 2.HTML是一门编程语言的名字:超文本标记语言 3.超越了文字的范畴,除了文字还可以有图片.视频.音频.动画特效等 ...
- html超文本标记语言的由来
万维网上的一个超媒体文档称为一个页面:page,作为一个组织或者个人在万维网上放置开始点的页面称为主页:homepage或者首页,主页中通常有指向其他相关页面或者其他节点的指针,就是通常所说的超链接, ...
- HTML:Hyper Text Markup Language 超文本标记语言
1.HTML是什么? *Hyper Text Markup Language 超文本标记语言 *Hyper Text:超链接.把不同空间的资源,整合在一起,形成逻辑上的网状结构. *Markup La ...
- 超文本标记语言HTML
介绍html文档的基本结构,html常用标签的使用,理解html语言制作网页基本原理. html概述和基本结构 html概述 HTML是 HyperText Mark-up Language 的首字母 ...
- Html就是超文本标记语言的简写,是最基础的网页语言
Html就是超文本标记语言的简写,是最基础的网页语言. Html是通过标签来定义的语言,代码都是由标签所组成. Html代码不用区分大小写. Html代码由<html>开始</htm ...
- html(HyperText Markup Language)--超文本标记语言
1.html的简介? * 什么是html? ** HyperText Markup Language:超文本标记语言,网页语言 ** 超文本:超出文本的范畴,使用html可以轻松实现这样操作: ** ...
- HTML(超文本标记语言)的内容和理解
由于上篇文章中提到WebMethod的Description 属性(propery)中可以使用超文本,因此就记录一篇关于超文本的文章以供参考,注意:Description=" HTML格式 ...
- 超文本标记语言(Hyper Text Markup Language):构建网页的语言
超文本标记语言(Hyper Text Markup Language):构建网页的语言
随机推荐
- Django笔记三十六之单元测试汇总介绍
本文首发于公众号:Hunter后端 原文链接:Django笔记三十六之单元测试汇总介绍 Django 的单元测试使用了 Python 的标准库:unittest. 在我们创建的每一个 applicat ...
- #Python 利用pivot_table,数据透视表进行数据分析
前面我们分享了,利用python进行数据合并和连接,但是工作中,我们往往需要对数据进一步的聚合或者运算,以求最后的数据结果. 今天我们就来学习一下利用pandas模块,对数据集进行数据透视分析. pi ...
- 2021-12-13:字符串解码。给定一个经过编码的字符串,返回它解码后的字符串。 编码规则为: k[encoded_string],表示其中方括号内部的 encoded_string 正好重复 k
2021-12-13:字符串解码.给定一个经过编码的字符串,返回它解码后的字符串. 编码规则为: k[encoded_string],表示其中方括号内部的 encoded_string 正好重复 k ...
- 2021-08-11:按要求补齐数组。给定一个已排序的正整数数组 nums,和一个正整数 n 。从 [1, n] 区间内选取任意个数字补充到 nums 中,使得 [1, n] 区间内的任何数字都可以用
2021-08-11:按要求补齐数组.给定一个已排序的正整数数组 nums,和一个正整数 n .从 [1, n] 区间内选取任意个数字补充到 nums 中,使得 [1, n] 区间内的任何数字都可以用 ...
- vue全家桶进阶之路21:Vue Loader 打包单位件组件
Vue Loader 是一个 webpack 插件,它允许在单个文件中定义 Vue 组件,并将其包装为 CommonJS 模块,以便在应用程序中使用.使用 Vue Loader 打包的组件被称为单文件 ...
- 从零玩转之JPOM自动化部署本地构建 + SSH 发布 java 项目
简而轻的低侵入式在线构建.自动部署.日常运维.项目监控软件 一键部署Jpom 本文主要介绍: 如何从零开始使用一键安装的方式安装 Jpom 服务端+插件端配置 本文中服务端和插件端是安装在同一个服务器 ...
- 深入理解 apply()方法
apply(thisArg) apply(thisArg, argsArray) thisArg 在 func 函数运行时使用的 this 值.请注意,this 可能不是该方法看到的实际值:如果这个函 ...
- Multiserver游戏服务器Demo[C++&Lua]
代码参考 代码文件参考下述详解的类图,工程参考第零章工程说明 关键特性 对Socket库进行封装,抹平Socket的Window&Linux的平台差异. C++嵌入lua脚本,增加开发者编码效 ...
- Windows 安装ActiveMq5.16.6
Windows 安装ActiveMq5.16.6 前言 最近因为需要在项目中使用MQ,所以就想在我的老Windows机器上装个ActiveMq. 1. 下载安装 先到Activemq官网下载安装需要版 ...
- 一分钟学一个 Linux 命令 - ls
前言 大家好,我是 god23bin.今天我给大家带来的是 Linux 命令系列,每天只需一分钟,记住一个 Linux 命令不成问题.今天,我们要介绍的是一个常用而又强大的命令:ls(list). 什 ...
