老司机带路:《axios从入门到开车 嘀嘀~~》
前言:axios vue、axios 跨域、axios.js、axios get、axios post、axios中文文档
提纲:
- Axios的概念
- 安装
- Axios简单示例
- Axios的API
- Axios的请求配置和响应数据格式
- Axios的拦截器
- Ajax,jQuery ajax,axios和fetch的区别
- vue踩坑之全局使用axios
内容:
1.Axios的概念
axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
特点:
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF
2.安装
安装nodejs(自带npm),安装cnpm(可选)
npm install -g cnpm --registry=https://registry.npm.taobao.org
初始化项目:
npm init -y
Npm的方式安装axios
npm i axios -D
3. Axios简单示例
1)、get请求
let vueobj = this;
axios.get('api/goodslists', {
params: { "goodsid":"01003" }
} )
.then(function (response) {
console.log(response.data);
vueobj.goodslist = response.data; //把获取到的数据赋给goodslist
})
.catch(function (error) {
console.log(error);
});
2)、执行多个并发请求
getall:function(){
function getbooks(){ return axios.get('api/books'); }
function getreaders(){ return axios.get('api/readers'); }
axios.all([getbooks(), getreaders()]).then(
axios.spread(function (books, readers) {
//两个请求都完成后,调用该函数,第一个参数是第一个请求的结果,第二个参数是第二个请求的结果
console.log(books.data);
console.log(readers.data);
})
);
}
4.Axios的API
- Axios函数
- Axios请求的别名
- Axios处理并发
- 创建一个实例,实例方法
1)、axios函数:
axios(config)。在config对象参数里,除了url外,其它的都可选的属性。
axios 能够在进行请求时的一些设置。如:
发起 get请求 let vueobj = this;
axios({
method:'get',
url:'api/goodslists',
params :{ "goodsid":"01003" }
})
.then(function (response) {
vueobj.goodslist = response.data;
})
.catch(function (error) {
console.log(error);
});
2)、axios请求的别名:
为了方便,axios提供了所有请求方法的重命名支持,如下:
axios.request(config)
axios.get(url[,config])
axios.delete(url[,config])
axios.head(url[,config])
axios.post(url[,data[,config]])
axios.put(url[,data[,config]])
axios.patch(url[,data[,config]])
1、axios.request(config)
let vueobj = this;
axios.request({
method:'get',
url:'api/goodslists',
params:{ "goodsid":"01002" }
})
.then(function (response) {
vueobj.goodslist = response.data;
})
.catch(function (error) {
console.log(error);
});
2. axios.get(url[,config])
let vueobj = this;
axios.get('api/goodslists', {
params:{
"goodsid":"01003"
}
})
.then(function (response) {
vueobj.goodslist = response.data;
})
.catch(function (error) {
console.log(error);
});
3. Axios处理并发( Concurrency)
axios.all(iterable)//all函数执行所有的请求
axios.spread(callback)//处理响应回来的回调函数
代码:
getall:function(){
function getbooks(){ return axios.get('api/books'); }
function getreaders(){ return axios.get('api/readers'); }
axios.all([getbooks(), getreaders()]).then(
axios.spread(function (books, readers) {
//两个请求都完成后,调用该函数,第一个参数是第一个请求的结果,第二个参数是第二个请求的结果
console.log(books.data);
console.log(readers.data);
})
);
}
4.创建一个实例,实例方法
创建一个新的实例
axios.create([config])
实例方法
下面列出了一些实例方法。具体的设置将在实例设置中被合并。
axios#request(config)
axios#get(url[,config])
axios#delete(url[,config])
axios#head(url[,config])
axios#post(url[,data[,config]])
axios#put(url[,data[,config]])
axios#patch(url[,data[,config]])
代码:
1、创建axios实例
var instance = axios.create({
method:'get',
url:'api/goodslists',
params:{ "goodsid":"01002" }
});
2、发送请求
instance.request()
.then(function (response) {
console.log(response.data);
vueobj.goodslist = response.data;
})
.catch(function (error) {
console.log(error);
});
5. Axios的 请求配置和响应数据格式
//`url`是服务器链接,用来请求用
url:'/user',
//`method`是发起请求时的请求方法
method:`get`,
//`baseURL`如果`url`不是绝对地址,那么将会加在其前面。
//当axios使用相对地址时这个设置非常方便
//在其实例中的方法
baseURL:'http://some-domain.com/api/',
//`transformRequest`允许请求的数据在传到服务器之前进行转化。
//这个只适用于`PUT`,`GET`,`PATCH`方法。
//数组中的最后一个函数必须返回一个字符串,一个`ArrayBuffer`,或者`Stream`
transformRequest:[function(data){
//依自己的需求对请求数据进行处理
return data;
}],
//`transformResponse`允许返回的数据传入then/catch之前进行处理
transformResponse:[function(data){
//依需要对数据进行处理
return data;
}],
//`headers`是自定义的要被发送的头信息
headers:{'X-Requested-with':'XMLHttpRequest'},
//`params`是请求连接中的请求参数,必须是一个纯对象,或者URLSearchParams对象
params:{ ID:12345 }, //`paramsSerializer`是一个可选的函数,是用来序列化参数
//例如:(https://ww.npmjs.com/package/qs,http://api.jquery.com/jquery.param/)
paramsSerializer: function(params){
return Qs.stringify(params,{arrayFormat:'brackets'})
}, //`data`是请求提需要设置的数据
//只适用于应用的'PUT','POST','PATCH',请求方法
//当没有设置`transformRequest`时,必须是以下其中之一的类型(不可重复?):
//-string,plain object,ArrayBuffer,ArrayBufferView,URLSearchParams
//-仅浏览器:FormData,File,Blob
//-仅Node:Stream
data:{
firstName:'fred'
},
//`timeout`定义请求的时间,单位是毫秒。
//如果请求的时间超过这个设定时间,请求将会停止。
timeout:1000, //`withCredentials`表明是否跨域请求,
//应该是用证书
withCredentials:false //默认值 //`adapter`适配器,允许自定义处理请求,这会使测试更简单。
//返回一个promise,并且提供验证返回(查看[response docs](#response-api))
adapter:function(config){
/*...*/
}, //`xsrfHeaderName` 是http头(header)的名字,并且该头携带xsrf的值
xrsfHeadername:'X-XSRF-TOKEN',//默认值 //`onUploadProgress`允许处理上传过程的事件
onUploadProgress: function(progressEvent){
//本地过程事件发生时想做的事
}, //`onDownloadProgress`允许处理下载过程的事件
onDownloadProgress: function(progressEvent){
//下载过程中想做的事
}, //`maxContentLength` 定义http返回内容的最大容量
maxContentLength: 2000, //`validateStatus` 定义promise的resolve和reject。
//http返回状态码,如果`validateStatus`返回true(或者设置成null/undefined),promise将会接受;其他的promise将会拒绝。
validateStatus: function(status){
return status >= 200 && stauts < 300;//默认
},
//`httpAgent` 和 `httpsAgent`当产生一个http或者https请求时分别定义一个自定义的代理,在nodejs中。
//这个允许设置一些选选个,像是`keepAlive`--这个在默认中是没有开启的。
httpAgent: new http.Agent({keepAlive:treu}),
httpsAgent: new https.Agent({keepAlive:true}), //`proxy`定义服务器的主机名字和端口号。
//`auth`表明HTTP基本认证应该跟`proxy`相连接,并且提供证书。
//这个将设置一个'Proxy-Authorization'头(header),覆盖原先自定义的。
proxy:{
host:127.0.0.1,
port:9000,
auth:{
username:'cdd',
password:'123456'
}
}, //`cancelTaken` 定义一个取消,能够用来取消请求
//(查看 下面的Cancellation 的详细部分)
cancelToke: new CancelToken(function(cancel){
})
}
2)、响应数据的格式:
{
//`data`是服务器的提供的回复(相对于请求)
data{},
//`status`是服务器返回的http状态码
status:200,
//`statusText`是服务器返回的http状态信息
statusText: 'ok',
//`headers`是服务器返回中携带的headers
headers:{},
//`config`是对axios进行的设置,目的是为了请求(request)
config:{}
}
使用 then ,你会接受打下面的信息
axios.get('/user/12345')
.then(function(response){
console.log(response.data);
console.log(response.status);
console.log(response.statusText);
console.log(response.headers);
console.log(response.config);
});
使用 catch 时,或者传入一个 reject callback 作为 then 的第二个参数,那么返回的错误信息将能够被使用。
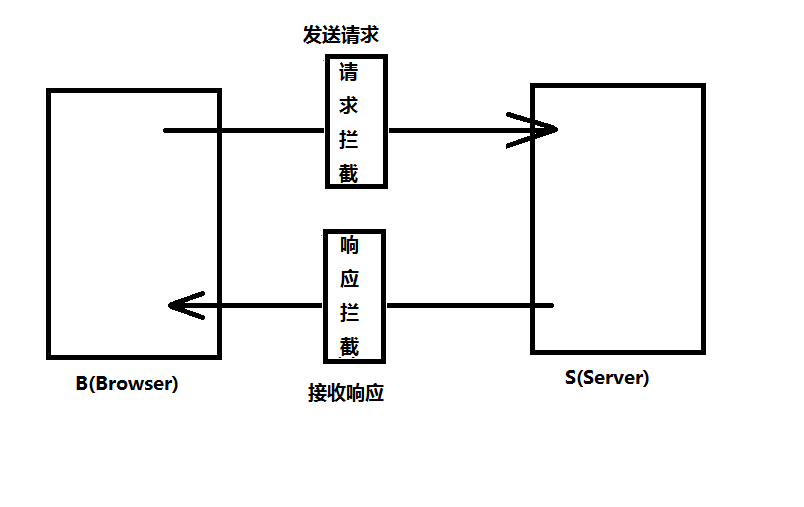
6.Axios的拦截器
你可以在请求或者返回被 then 或者 catch 处理之前对它们进行拦截。
1)、请求拦截器
axios.interceptors.request.use(
function (config) {//config参数是请求的配置
config.url=‘api/goodslists’;//发送请求前,修改请求的url
return config
},
function (error) {
console.log('请求失败')
return Promise.reject(error)
}
);
2)、响应拦截器
axios.interceptors.response.use(
function (response) {//response参数是响应对象
response.data.unshift({“goodsid”:“商品编号”,“goodsname”:“商品名称”,“goodsprice”:“商品价格”});//给响应的数据增加一个对象
return response;
}, function (error) {
console.log('响应出错')
return Promise.reject(error) })
3)、请求的代码:
let vueobj = this;
axios.request({
method:'get',
url:'api/readers',
params:{
"goodsid":"01002"
}
})
.then(function (response) {
console.log(response.data);
vueobj.goodslist = response.data;
})
.catch(function (error) {
console.log(error);
});
7.Ajax,jQuery ajax,axios和fetch的区别
Ajax:
ajax自然不必说,最早出现的发送后端请求技术,隶属于原始js中,核心使用XMLHttpRequest对象,多个请求之间如果有先后关系的话,就会出现回调地狱。
Jquery Ajax:
是jQuery框架中的发送后端请求技术,由于jQuery是基于原始的基础上做的封装,所以,jquery Ajax自然也是原始ajax的封装
Fetch:
fetch号称是AJAX的替代品,是在ES6出现的,使用了ES6中的promise对象。Fetch是基于promise设计的。Fetch的代码结构比起ajax简单多了,参数有点像jQuery ajax。但是,一定记住fetch不是ajax的进一步封装,而是原生js。Fetch函数就是原生js,没有使用XMLHttpRequest对象。与XMLHttpRequest(XHR)类似,fetch()方法允许你发出AJAX请求。区别在于Fetch API使用Promise,因此是一种简洁明了的API,比XMLHttpRequest更加简单易用。
fetch("../students.json").then(function(response){
if(response.status!==200){
console.log("存在一个问题,状态码为:"+response.status);
return;
}
//检查响应文本
response.json().then(function(data){
console.log(data);
});
}).catch(function(err){
console.log("Fetch错误:"+err);
})
mode属性用来决定是否允许跨域请求,以及哪些response属性可读。可选的mode属性值为 same-origin,no-cors(默认)以及 cores;
- same-origin模式很简单,如果一个请求是跨域的,那么返回一个简单的error,这样确保所有的请求遵守同源策略
- no-cors模式允许来自CDN的脚本、其他域的图片和其他一些跨域资源,但是首先有个前提条件,就是请求的method只能是"HEAD","GET"或者"POST"
- cors模式我们通常用作跨域请求来从第三方提供的API获取数据
Response 也有一个type属性,它的值可能是"basic","cors","default","error"或者"opaque";
- "basic": 正常的,同域的请求,包含所有的headers除了"Set-Cookie"和"Set-Cookie2"。
- "cors": Response从一个合法的跨域请求获得, 一部分header和body 可读。(限定只能在响应头中看见“Cache-Control”、“Content-Language”、“Content-Type”、“Expires”、“Last-Modified”以及“Progma”)
- "error": 网络错误。Response的status是0,Headers是空的并且不可写。(当Response是从Response.error()中得到时,就是这种类型)
- "opaque": Response从"no-cors"请求了跨域资源。依靠Server端来做限制。(将不能查看数据,也不能查看响应状态,也就是说我们不能检查请求成功与否;目前为止不能在页面脚本中请求其他域中的资源)

function status(response){
if(response.status>=200 && response.status<300){
return Promise.resolve(response);
}else{
return Promise.reject(new Error(response.statusText));
}
}
function json(response){
return response.json();
}
fetch("../students.json",{mode:"cors"})//响应类型“cors”,一般为“basic”;
.then(status)//可以链接方法
.then(json)
.then(function(data){
console.log("请求成功,JSON解析后的响应数据为:",data); })
.then(function(response){
console.log(response.headers.get('Content-Type')); //application/json
console.log(response.headers.get('Date')); //Wed, 08 Mar 2017 06:41:44 GMT
console.log(response.status); //200
console.log(response.statusText); //ok
console.log(response.type); //cors
console.log(response.url); //http://.../students.json })
.catch(function(err){
console.log("Fetch错误:"+err);
})

使用POST方法提交页面中的一些数据:将method属性值设置为post,并且在body属性值中设置需要提交的数据;
credentials属性决定了cookies是否能跨域得到 : "omit"(默认),"same-origin"以及"include";

var url='...';
fetch(url,{
method:"post",//or 'GET'
credentials: "same-origin",//or "include","same-origin":只在请求同域中资源时成功,其他请求将被拒绝。
headers:{
"Content-type":"application:/x-www-form-urlencoded:charset=UTF-8"
},
body:"name=lulingniu&age=40"
})
.then(status)
.then(json) //JSON进行解析来简化代码
.then(function(data){
console.log("请求成功,JSON解析后的响应数据为:",data);
})
.catch(function(err){
console.log("Fetch错误:"+err);
});

浏览器支持:
目前Chrome 42+, Opera 29+, 和Firefox 39+都支持Fetch。微软也考虑在未来的版本中支持Fetch。
讽刺的是,当IE浏览器终于微响应实现了progress事件的时候,XMLHttpRequest也走到了尽头。 目前,如果你需要支持IE的话,你需要使用一个polyfill库。
promises介绍:

这种写法被称为composing promises, 是 promises 的强大能力之一。每一个函数只会在前一个 promise 被调用并且完成回调后调用,并且这个函数会被前一个 promise 的输出调用;
axios:
axios不是原生JS的,需要进行安装,它不带可以在客户端使用,也可以在nodejs端使用。Axios也可以在请求和响应阶段进行拦截。同样也是基于promise对象的。具体参照axios的概念
8.vue踩坑之全局使用axios
Vue 原本有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,尤雨溪宣布停止更新vue-resource,并推荐大家使用axios之后,越来越多的 Vue 项目,都选择 axios 来完成 ajax 请求,而大型项目会使用 Vuex 来管理数据
之前一直使用的是 vue-resource插件,在主入口文件引入import VueResource from 'vue-resource'之后,直接使用Vue.use(VueResource)之后即可将该插件全局引用了;
初用axios时,无脑的按照上面的步骤进行全局引用,结果当时是惨惨的。
看了看文档,Axios 是一个基于 promise 的 HTTP 库
axios并没有install 方法,所以是不能使用vue.use()方法的。
那么难道每个文件都要来引用一次?解决方法有很多种:
1.结合 vue-axios使用
2. axios 改写为 Vue 的原型属性
3.结合 Vuex的action
结合 vue-axios使用
看了vue-axios的源码,它是按照vue插件的方式去写的。那么结合vue-axios,就可以去使用vue.use方法了
首先在主入口文件main.js中引用
import axios from 'axios'
import VueAxios from 'vue-axios' Vue.use(VueAxios,axios);
之后就可以使用了,在组件文件中的methods里去使用了
getNewsList(){
this.axios.get('api/getNewsList').then((response)=>{
this.newsList=response.data.data;
}).catch((response)=>{
console.log(response);
})
},
axios 改写为 Vue 的原型属性
首先在主入口文件main.js中引用,之后挂在vue的原型链上
import axios from 'axios'
Vue.prototype.$ajax= axios
在组件中使用
this.$ajax.get('api/getNewsList').then((response)=>{
this.newsList=response.data.data;
}).catch((response)=>{
console.log(response);
})
结合 Vuex的action
在vuex的仓库文件store.js中引用,使用action添加方法
import Vue from 'Vue'
import Vuex from 'vuex' import axios from 'axios' Vue.use(Vuex)
const store = new Vuex.Store({
// 定义状态
state: {
user: {
name: 'xiaoming'
}
},
actions: {
// 封装一个 ajax 方法
login (context) {
axios({
method: 'post',
url: '/user',
data: context.state.user
})
}
}
}) export default store
在组件中发送请求的时候,需要使用 this.$store.dispatch
methods: {
submitForm () {
this.$store.dispatch('login')
}
}
PS:两个小礼物分享给大家:
使用vue2.0+mintUI+axios+vue-router:https://github.com/Stevenzwzhai/vue-mobile-application
使用vue2.0+elementUI+axios+vue-router:https://github.com/Stevenzwzhai/vue2.0-elementUI-axios-vueRouter
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家来访我的博客。
老司机带路:《axios从入门到开车 嘀嘀~~》的更多相关文章
- 老司机带路——15个Android撸代码常见的坑
老司机为何能够成为老司机,不是因为开车开得多,而是撸多了… 0x00 使用 startActivityForResult 后在 onActivityResult 中没有正确回调到 Activity.R ...
- 有容云:上车 | 听老司机谈Docker安全合规建设
编者注: 本文根据7月19日DockOne社群分享内容整理而成,分享嘉宾蒋运龙,有容云高级咨询顾问,一个IT的老兵,十年来混迹于存储.三网融合.多屏互动.智能穿戴.第三方支付.Docker等行业:经历 ...
- 老司机带你体验SYS库多种新玩法
导读 如何更加愉快地利用sys库做一些监控? 快来,跟上老司机,体验sys库的多种新玩法~ MySQL5.7的新特性中,非常突出的特性之一就是sys库,不仅可以通过sys库完成MySQL信息的收集,还 ...
- FJNU 1196 汪老司机(DP or 建图+最短路)
1196: 汪老司机 Time Limit: 1000 MS Memory Limit: 257792 KB 64-bit interger IO format: %lld ...
- 老司机带你走进Core Animation
为什么时隔这么久我又回来了呢? 回来圈粉. 开玩笑的,前段时间ipv6被拒啊,超级悲剧的,前后弄了好久,然后需求啊什么的又超多,所以写好的东西也没有时间整理.不过既然我现在回来了,那么这将是一个井喷的 ...
- 老司机教你下载tumblr上视频和图片的正确姿势
本文面向初学者. 很多同学问我:“我非常想学Python编程,但是找不到兴趣点”. 还有的同学呢,找到了很好的兴趣点,但是无从下手,“玄魂老师,我想下载tumblr上的视频, 怎么下载,Python能 ...
- 汽车AC键到底是干什么的?老司机告诉你
现在很多人都会开车,想我当初学车的时候一会就可以上手了,开车简单,但是很多细节方面的就是得慢慢学习的过程,比如说汽车的AC键,我相信很多车主,包括老司机都不知道到底有哪些作用,只知道开空调,其实它的用 ...
- mysql老司机之路
MYSQL数据库基础: 数据库帮我们解决以下数据存取难题: 较大数据量 事务控制 持久化和数据安全 高性能要求 高并发访问 关系型:mysql,oracle,sql server,postgresql ...
- Android老司机搬砖小技巧
作为一名Android世界的搬运工,每天搬砖已经够苦够累了,走在坑坑洼洼的道路一不小心就掉坑里了. SDK常用工具类 Android SDK中本身就拥有很多轮子,熟悉这些轮子,可以提高我们的搬砖效率. ...
随机推荐
- spring-cloud-ribbon负载均衡组件
Ribbon简介: Spring Cloud Ribbon 是一个基于 HTTP 和 TCP 的客户端负载均衡工具,它基于 Netflix Ribbon 实现. 通过 Spring Cloud 的封装 ...
- 基于Vue2.x的小米商城移动端项目
初学vue已经有一段时间,为了检验自己的学习成果,决定做一个项目作为一个阶段性总结,项目花了差不多半个月时间,目前实现了7个页面,商城的主要功能基本实现,代码已经放到github上面. 这个项目把大部 ...
- 小秘书智能app登录
项目流程 项目图解 登录逻辑 建立项目 前端: 后端: Flask 数据库: Mongo 分工: 我负责的:
- vue-cli项目 build后请求本地static文件中的 json数据,路径不对,报错404处理方法
vue-cli 项目 build 出错点: 1,build生成dist 放在tomcat上 报错,不显示内容 解决办法: config>index.js===>assetsPublic ...
- James Munkres Topology: Theorem 20.3 and metric equivalence
Proof of Theorem 20.3 Theorem 20.3 The topologies on \(\mathbb{R}^n\) induced by the euclidean metri ...
- 重磅推出:AutoProject Studio 自动化项目生成器
AutoProject Studio 自动化项目生成器 核心架构图 AutoProject Studio 自动化项目生成器是一款基于C#.Net Framework 4.0为平台自主研发.专为软件设计 ...
- aliyun install Discourse log
apt update apt install wget wget -qO- https://get.docker.com/ | sh vim /etc/default/docker DOCKER_OP ...
- JS中5种经典继承方式
继承 JS中继承的概念: 通过[某种方式]让一个对象可以访问到另一个对象中的属性和方法,我们把这种方式称之为继承 并不是所谓的xxx extends yyy 为什么要使用继承? 有些对象会有方法(动作 ...
- *CTF 2019 quicksort、babyshell、upxofcpp
这次参加比赛总共出了三道,有两道队友都先交了,还是tcl,heap_master卡了差不多一天没解决....还是记录一下出的题目吧 quicksort 题目大体流程就是输入要输入的数字数量,然后输入数 ...
- redis对string进行的相关操作
redis对string类型操作的相关命令以及如何在python使用这些命令 redis对string类型操作的命令: 命令 语法 概述 返回值 Redis SET 命令 set key value ...