带@的css语法,你知道多少?
前言
css的顶层样式表由两种规则组成的规则列表构成,一种称为at—rule规则,也就是at规则,另一种是qualified rule,也就是普通规则。今天就学习一下at规则
正文
@charset
用于提示css文件使用的编码方式,必须在最前面使用
@charset "utf-8";
@import
用于引入一个css文件,除了@charset规则不会被引入,可以引入一个文件的全部内容。
@import "mystyle.css";
@import url("mystyle.css");
@import [ <url> | <string> ]
[ supports( [ <supports-condition> | <declaration> ] ) ]?
<media-query-list>? ;
@media
它能对设备的类型进行一些判断,在media的区块中,是普通规则列表
@media print {
body { font-size: 10pt }
}
我也经常用来做响应式布局的补充,如:
// 在width: 768px以下是使用下列布局
@media screen and (max-width: 768px) {
.footer-div-center {
padding-left: ;
}
.footer-div-footer p {
text-align: left;
padding: 10px 10px;
}
.footer-div p {
text-align: left;
padding: 10px 10px;
}
}
@page
用于分页媒体访问网页时的表现设置,页面是一种特殊的盒模型结构,除了页面本身,还可以设置它周围的盒。
@page {
size: .5in 11in;
margin: %;
@top-left {
content: "Hamlet";
}
@top-right {
content: "Page " counter(page);
}
}
@counter-style
产生一种数据,用于定义列表项的消息
@counter-style triangle {
system: cyclic;
symbols: ‣;
suffix: " ";
}
@key-frames
keyframes产生一种数据,用于定义动画关键帧
@keyframes diagonal-slide {
from {
left: ;
top: ;
}
to {
left: 100px;
top: 100px;
}
}
@fontfacce
yongyu定义一种字体,icon font技术就是利用这个特性实现的
@font-face {
font-family: Gentium;
src: url(http://example.com/fonts/Gentium.woff);
}
p { font-family: Gentium, serif; }
@support
检查环境的特性,它与media类似
@namespace
用于跟xml命名空间配合的一个规则,表示内部的css选择器全都带上特定的命名空间
@viewport
用于设置视口的一些特性,不过兼容性目前不是很好,多数时候被heml的meta代替
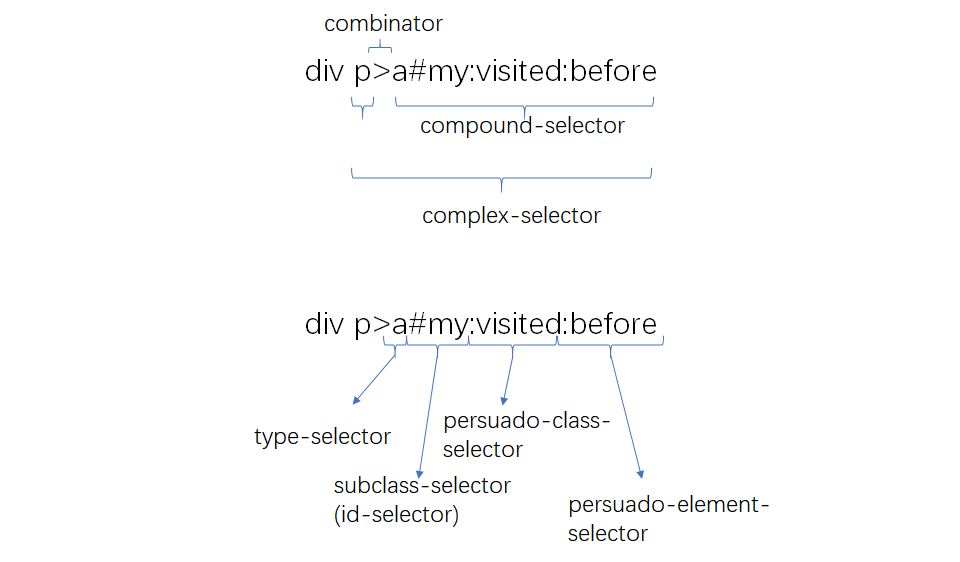
css选择器的示意图

以上内容为个人的学习笔记,仅作为学习交流之用。

欢迎大家关注公众号,不定时干货,只做有价值的输出
作者:Dawnzhang
带@的css语法,你知道多少?的更多相关文章
- CSS语法与用法小字典
前言:这是上学时期对CSS学习的整理,一直没见过光,由于不是专门做前端开发的,难免写不到重点,但对于看懂CSS,和掌握一些基本的用法,熟悉里面的门路还是大有裨益的.由于是从word中贴过来的,排版和格 ...
- CSS语法基础
引言:CSS语法 CSS规则由两个主要的部分构成:选择器,以及一条或者多条声明. selector { property: value; property: value; ... property: ...
- 前端基础----CSS语法、CSS四种引入方式、CSS选择器、CSS属性操作
一.CSS语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 例如: h1 {color:red; font-size:14px;} 二.CSS四种引入方式 1,行内式 行内式是在标 ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- Unit02: CSS 概述 、 CSS 语法 、 CSS 选择器 、 CSS声明
Unit02: CSS 概述 . CSS 语法 . CSS 选择器 . CSS声明 my.css p { color: yellow; } demo1.html <!DOCTYPE html&g ...
- css语法规范、选择器、字体、文本
css语法规范 使用 HTML 时需要遵从一定的规范,CSS 也是如此.要想熟练地使用 CSS 对网页进行修饰,首先需要了解CSS 样式规则. CSS 规则由两个主要的部分构成:选择器以及一条或多条声 ...
- CSS语法小记
一.CSS语法结构 语法:选择符{属性:值} 例如:body{font-size:12px;} 参数说明: 1.选择符(Selector):指明这组样式所要针对的对象.可以是一个XHTML标签,例如h ...
- CSS 语法
CSS 语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明: 选择器通常是您需要改变样式的 HTML 元素. 每条声明由一个属性和一个值组成. 属性(property)是您希望设置的样 ...
- css语法和基本知识
1.CSS全称为“层叠样式表”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小.颜色.字体加粗等. 注:使用CSS样式的一个好处是通过定义某个样式,可以让不同网页位置的文字有着统一的字体 ...
随机推荐
- git tag 打标签
注意:在哪个分支上打tag一定要先提交该分支到远程gitlab仓库 标签(tag)操作 1. 查看所有标签 git tag 默认标签是打在最新提交的commit上的 2.本地打新标签 git tag ...
- redis编译 报告错误 jemalloc/jemalloc.h:没有那个文件或目录 解决.
问题原因:没找到jemalloc头文件. 百度谷歌半天没找到有效的下载地址. github中有 到github下载.jemalloc https://github.com/jemalloc/jemal ...
- Net包管理NuGet(2)nuget包的生成方法
1,下载NuGetPackageExplorer,可以下载运行源码,也可以直接下载安装包安装安装之后打开 设置好内容之后点击绿色的打钩保存然后操作右边空白处 然后点击File>Save;保存之后 ...
- git和github的学习
摘要:Git是个实用而流行的工具,我在网上找了很多教程,发现很多扯来扯去的,难消化,难吸收,而廖雪峰老师的这个教程最好,由浅入深,一步一步跟着做,记录巩固下.原作网址:https://www.liao ...
- JS中的事件委托(事件代理)
一步一步来说说事件委托(或者有的资料叫事件代理) js中事件冒泡我们知道,子元素身上的事件会冒泡到父元素身上. 事件代理就是,本来加在子元素身上的事件,加在了其父级身上. 那就产生了问题:父级那么多子 ...
- [转帖]Oracle 补丁体系(PSR/PSU/CPU) 及 opatch 工具 介绍
Oracle 补丁体系(PSR/PSU/CPU) 及 opatch 工具 介绍 原文:http://blog.csdn.net/tianlesoftware/article/details/58095 ...
- DAY20、垃圾回收机制,正则模块
一.垃圾回收机制1.不能被程序访问到的数据,就称之为垃圾2.引用计数:每一次对值地址的引用都可以使该值得引用计数加1 每一次对值地址的释放都可以使该值得引用计数减一 当一个值的引用计数为0时,该值就会 ...
- 原型设计的工具-----Axure RP
原型设计的工具-----Axure RP 1.原型设计的工具 目前能用于原型设计的工具有很多,其中有七种比较好. (1) Axure RP (2) Mockplus (3) Jus ...
- poj-1904(强连通缩点)
题意:有n个王子,每个王子都有k个喜欢的女生,王子挑选喜欢的女生匹配,然后再给你n个王子最开始就定好的匹配,每个王子输出能够结合且不影响其他王子的女生匹配 解题思路:强连通缩点,每个王子与其喜欢的女生 ...
- Stars project
说明:收藏一些比较好的开源项目 Python实现了所有的排序算法 Github:https://github.com/TheAlgorithms/Python 该项目用Python实现了所有的排序算法 ...
