Vue介绍
1.Vue的简介
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。
- Vue 只关注视图层, 采用自底向上增量开发的设计。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
官方文档:http://vuejs.org/v2/guide/syntax.html
中文文档:https://cn.vuejs.org/v2/guide/syntax.html
2.指令系统介绍
1.下载, 库引入
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<!-- 模板语法插值{{ }} -->
<h3>{{ msg }}</h3>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script>
let vm = new Vue({
el:'#app', // 绑定根元素
data:{
msg:'2019-04-09', // 声明数据属性
}
})
</script>
</body>
</html>
结果:

2.模板语法介绍
{{ 变量 }}
{{ 1 + 1 }}
{{ 'hello' }}
{{ 函数的调用 }}
{{ 1<2 ? '真':'假'}}
3.v-text&v-html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<!-- 模板语法插值{{ }} -->
<h3>{{ msg }}</h3>
<!-- v-text 只渲染文本 -->
<div v-text="myTitle1"></div>
<!-- v-html 不仅能渲染文本, 还可以渲染标签 -->
<div v-html="myTitle2"></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script>
let vm = new Vue({
el:'#app', // 绑定根元素
data:{
msg:'2019-04-09', // 声明数据属性
myTitle1:'<span>2019</span>',
myTitle2:'<span>2019</span>',
},
})
</script>
</body>
</html>

4.v-if&v-show
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.box{
width: 200px;
height: 200px;
background-color: red;margin-bottom: 20px;
}
</style>
</head>
<body>
<div id="app">
<div class="box" v-if="isShow"></div>
<div class="box" v-show="isShow"></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data:{
isShow:true,
}
})
</script>
</body>
</html>
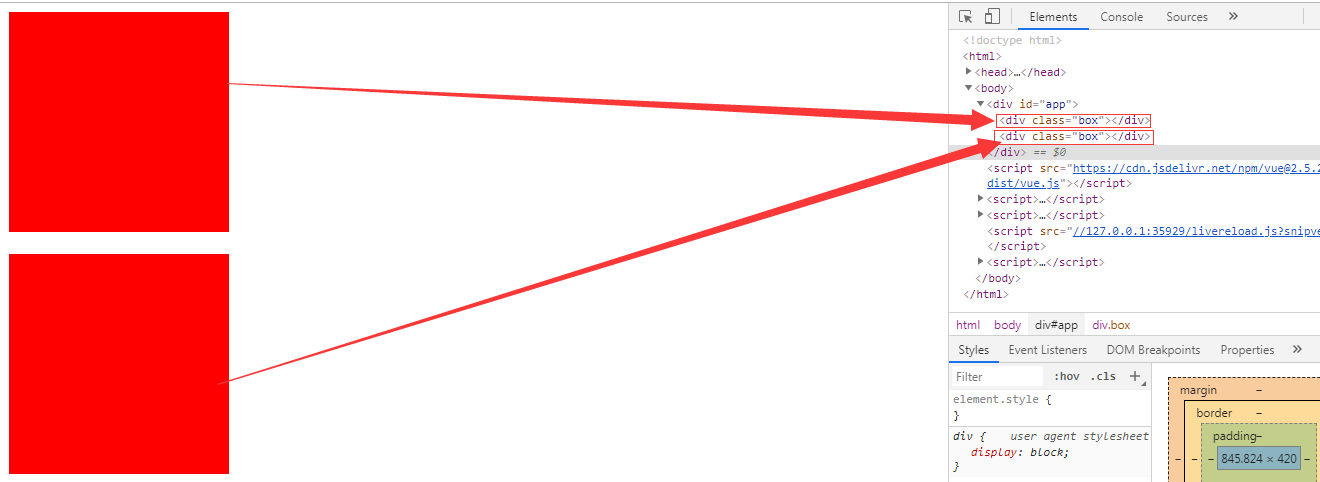
效果图

将isShow改为false

总结:
v-if是真正的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-show:不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
如果需要非常频繁地切换,用v-show,
如果在运行时条件很少改变的情况下,用v-if
5.v-for
v-for遍历数组元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in items">
{{ item.name }}----{{ item.age }}
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data:{
items:[
{name:'Jerry', age:20},
{name:'Tom', age:20},
]
}
})
</script>
</body>
</html>
结果:

v-for 还支持一个可选的第二个参数为当前项的索引
v-for="(item, index) in items"
6.v-bind
v-bind 主要用来绑定标签上的属性
传给v-bind:class一个对象动态地切换clas
<div id="app">
<div v-bind:class="{ active: isActive }"></div>
</div>
let vm = new Vue({
el:'#app',
data:{
isActive:true,
}
})
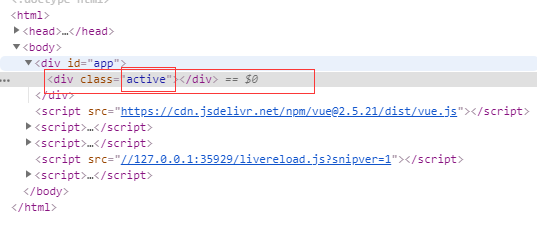
结果:

7.v-on 事件绑定
<div id="app">
<button v-on:click='count+=1'>加1</button>
<h2>{{ count }}</h2>
</div>
let vm = new Vue({
el:'#app',
data:{
count:0,
}
})

on—click接收一个需要调用的方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box{
width: 20px;
height: 20px;
background-color: red;
}
</style>
</head>
<body>
<div id="app">
<!-- 调用一个方法 -->
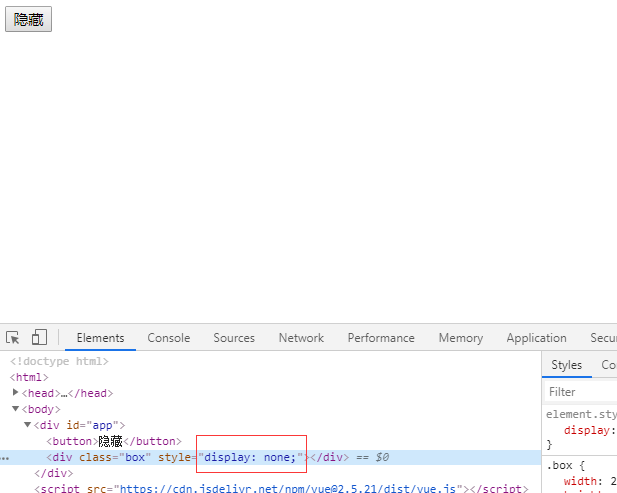
<button v-on:click='handlerClick'>隐藏</button>
<div class="box" v-show="isHidden">
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data:{
isHidden : true,
},
methods:{ // 方法
handlerClick(){
this.isHidden = false;
}
}
})
</script>
</body>
</html>
效果:


8.表单输入绑定v-model,双向的数据绑定
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
</head>
<body>
<form action="" id="form">
<!--<input type="text" :value="text" @input="inputHandler">-->
<!--<p>{{ text }}</p>-->
<input type="text" v-model="text">
<a href="#">{{ text }}</a>
</form>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
<script>
let vm = new Vue({
el:'#form',
data:{
text:'刘'
},
methods:{
inputHandler(e){
console.log(e.target.value);
this.text = e.target.value;
}
}
});
</script>
</body>
</html>
效果:

Vue介绍的更多相关文章
- Vue01 Vue介绍、Vue使用、Vue实例的创建、数据绑定、Vue实例的生命周期、差值与表达式、指令与事件、语法糖
1 Vue介绍 1.1 官方介绍 vue是一个简单小巧的渐进式的技术栈,它提供了Web开发中常用的高级功能:视图和数据的解耦.组件的服用.路由.状态管理.虚拟DOM 说明:简单小巧 -> 压缩后 ...
- Vue.js是什么,vue介绍
Vue.js是什么,vue介绍 Vue.js 是什么Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用. ...
- vue.js 2.0 官方文档学习笔记 —— 01. vue 介绍
这是我的vue.js 2.0的学习笔记,采取了将官方文档中的代码集中到一个文件的形式.目的是保存下来,方便自己查阅. !官方文档:https://cn.vuejs.org/v2/guide/ 01. ...
- vue——介绍和使用
一.vue介绍 vue官网说:Vue.js(读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式的JavaScript框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计. ...
- Vue学习笔记之Vue介绍
vue的作者叫尤雨溪,中国人.自认为很牛逼的人物,也是我的崇拜之神. 关于他本人的认知,希望大家读一下这篇关于他的文章,或许你会对语言,技术,产生浓厚的兴趣.https://mp.weixin.qq. ...
- Vue介绍以及模板语法-插值
1.Vue的介绍 Vue是一套用于构建用户界面的渐进式框架. 注意:Vue是一个框架,相对于jq库来说,是由本质的区别的:https://cn.vuejs.org/ Vue不支持IE8及一下版本,因为 ...
- 02 Vue介绍与安装,指令系统 v-*、音乐播放器
VUE文档 https://cn.vuejs.org/v2/guide/ 1.vue的介绍 尤雨溪 1.vue的优点 2.vue的介绍 3.vue的安装 4.声明式渲染 <body> &l ...
- Vue小白篇 - Vue介绍
Vue ?啥是Vue?能干嘛? vue 的介绍 Vue 是一套用于构建用户界面的 渐进式框架 ,与其它大型框架不同的是, Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层 前端三大框 ...
- Vue 介绍,优点,实例
一 认识vue 1.什么是vue 以数据驱动的web渐进式框架 三大主流框架: Angular React Vue 设计模式:MVVM 2.vue优点 - 以数据驱动,不直接操作DOM,效率高- 单页 ...
随机推荐
- 合适么?现在学ASP.NET Core入门编程……
现在都快找不到ASP.NET的培训课程了. 知道我要开课做培训,有同学劝我:“憋讲那什么.NET,讲Java,现在这个火!”我说我Java不熟,“唉呀!C#转Java,分分钟的事!以飞哥你的经验,…… ...
- 连接池c3p0 ,Proxool ,Druid ,Tomcat Jdbc Pool对比测试
这次所要做的测试是比较几种我们常用的数据库连接池的性能,他们分别是:c3p0 ,Proxool ,Druid ,Tomcat Jdbc Pool这四种,测试将采用统一的参数配置力求比较“公平”的体现统 ...
- [Swift]LeetCode833. 字符串中的查找与替换 | Find And Replace in String
To some string S, we will perform some replacement operations that replace groups of letters with ne ...
- linux入门--Linux发行版本详解
从技术上来说,李纳斯•托瓦兹开发的 Linux 只是一个内核.内核指的是一个提供设备驱动.文件系统.进程管理.网络通信等功能的系统软件,内核并不是一套完整的操作系统,它只是操作系统的核心.一些组织或厂 ...
- Java集合类常见的问题
本篇文章将尝试回答一些Java集合类常见的问题,以作知识梳理之用. ArrayList和LinkList以及Vector的区别 就实现方式而言: ArrayList是以数组的方式实现的列表. Link ...
- beoplay(BO)耳机拒绝配对的解决方法
最近买了个beoplay h4,但是在换了手机之后怎么也不能配对,问客服也不知道,后来找了好久才找到答案: 按住音量+ 和 音量- 指示灯出现蓝色并闪烁时,手机搜索蓝牙就可以连接了
- Python内置函数(53)——repr
英文文档: repr(object) Return a string containing a printable representation of an object. For many type ...
- socket编程: TypeError: must be bytes or buffer, not str
先看一段代码 #!/usr/bin/env python3 from socket import * serverName = "10.10.10.132" serverPort ...
- qt之窗口换肤
1.相关文章 Qt 资源系统qt的moc,uic,rcc命令的使用 2.概要 毕业两年了,一直使用的是qt界面库来开发程序,使用过vs08.10.13等开发工具,并安装了qt的插件,最近在做客户 ...
- Python爬虫入门教程 32-100 B站博人传评论数据抓取 scrapy
1. B站博人传评论数据爬取简介 今天想了半天不知道抓啥,去B站看跳舞的小姐姐,忽然看到了评论,那就抓取一下B站的评论数据,视频动画那么多,也不知道抓取哪个,选了一个博人传跟火影相关的,抓取看看.网址 ...
