容器化系列 - 通过Grafana监测InfluxDB数据 on Docker
本文演示在Docker中运行Grafana和InfluxDB,并通过Grafana展示InfluxDB曲线图。
1 准备工作
1.1 安装Docker
请参考这里
1.2 下载镜像
$ docker pull grafana/grafana:5.2.3
$ docker pull influxdb:1.6.1
2 启动
2.1 启动InfluxDB
$ docker run -d -p 8086:8086 -v $PWD:/var/lib/influxdb -v /etc/localtime:/etc/localtime influxdb:1.6.1
2.2 启动Grafana
$ docker run -d -p 3000:3000 -v /etc/localtime:/etc/localtime grafana/grafana:5.2.3
注意:容器时区要和本地时区同步
3 InfluxDB写入数据
3.1 建库
$ curl -i -XPOST http://localhost:8086/query --data-urlencode "q=CREATE DATABASE devicedb"
3.2 写入测试数据
$ curl -i -XPOST 'http://localhost:8086/write?db=devicedb' --data-binary 'park01,host=server01,region=beijing powers=115,works=5,waits=1.2,stops=1.5'
3.3 查询数据
$ curl -G 'http://localhost:8086/query?pretty=true' --data-urlencode "db=devicedb" --data-urlencode "q=SELECT * FROM park01 WHERE host='server01'"
4 配置Grafana
4.1 登录Web UI
http://localhost:3000
- 登录名: admin
- 默认密码:admin
4.2 添加datasource
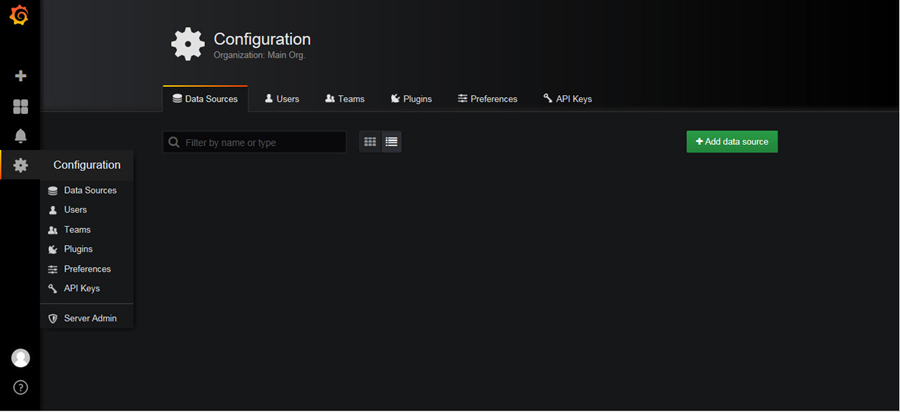
- a, Web UI左侧菜单中,选择
Configuration - Data Sources。

- b, 点击
+ Add data sources,进入新增页面。

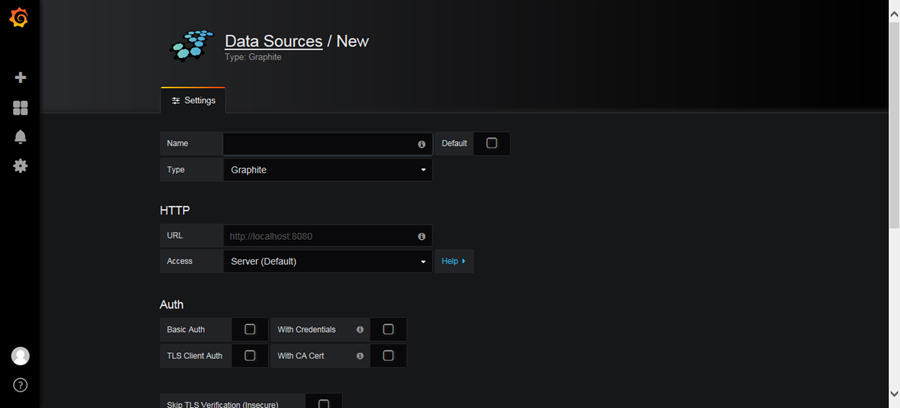
- c, 输入下面配置信息,其它都可默认。
name: deviceds
type: InfluxDB
HTTP - URL: http://localhost:8086 # 这里填写之前启动的InfluxDB的URL
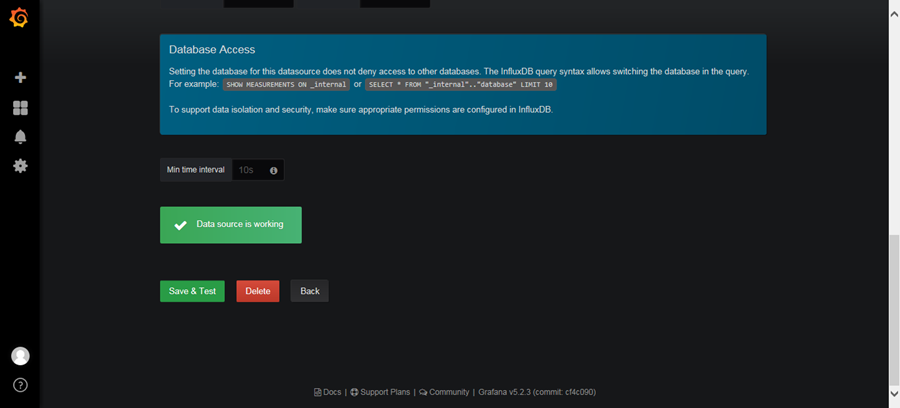
- d, 点击
Save & Test,如果连接InfluxDB成功,会提示Data source is working

4.3 添加Dashboard
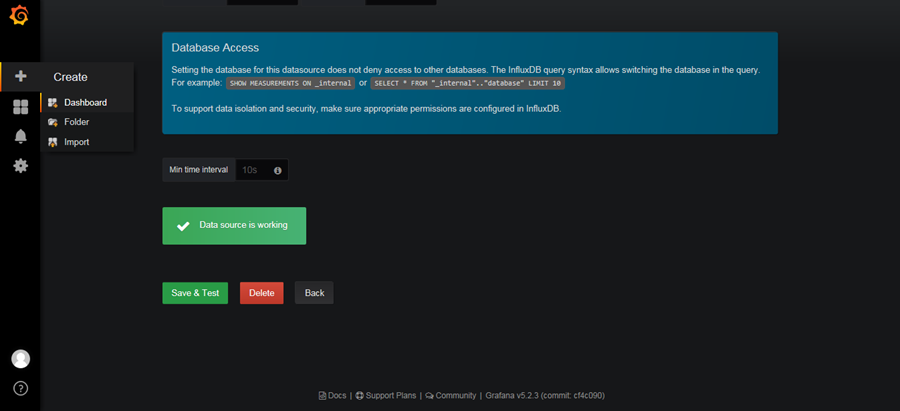
- a, Web UI左侧菜单中,选择
Create - Dashboard。

- b, 点击
Add - graph。

- c, 会出现一个默认的曲线图,点击
Panel Title,点击Edit,进入编辑页面。

- d, 默认在
Metrics标签页下,从Data Source右侧的下拉框中选择上面添加的数据源deviceds。选择数据源后,下方会自动出现查询语句的配置内容,主要配置select measurement,field(value)等。进入General标签,修改Title为Device Status。点击右上角保存按钮或者通过快捷键CTR + S保存。 - e, 多写入几条测试数据,在当前Dashoboard上就能看到曲线图了。
容器化系列 - 通过Grafana监测InfluxDB数据 on Docker的更多相关文章
- 容器化 RDS:你须要了解数据是怎样被写"坏"的
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/M2l0ZgSsVc7r69eFdTj/article/details/79877076 容器化 RD ...
- 容器化系列 - Zookeeper启动和配置 on Docker
本文简要说明了如何在Docker容器中启动和配置Zookeeper. 1 准备工作 1.1 下载zookeeper镜像 $ docker pull zookeeper:3.4 1.2 单点模式 安装D ...
- 容器化系列 - GitLab启动和配置 on Docker
本文简单说明了如何在Docker容器中运行GitLab. 1 准备工作 1.1 下载镜像 $ docker pull docker.io/gitlab/gitlab-ce:latest 1.2 创建持 ...
- kubernetes 降本增效标准指南| 容器化计算资源利用率现象剖析
作者:詹雪娇,腾讯云容器产品经理,目前主要负责腾讯云集群运维中心的产品工作. 张鹏,腾讯云容器产品工程师,拥有多年云原生项目开发落地经验.目前主要负责腾讯云TKE集群和运维中心开发工作. 引言 降本增 ...
- Docker容器化技术
1. 初始Docker 1.1 Docker概念 Docker概念:Docker是一个开源的应用容器引擎 诞生于2013年初,基于Go实现,dotCloud公司出品(后改名为Docker Inc) D ...
- ASP.NET Core使用Docker进行容器化托管和部署
一.课程介绍 人生苦短,我用.NET Core!今天给大家分享一下Asp.Net Core以Docker进行容器化部署托管,本课程并不是完完全全的零基础Docker入门教学,课程知识点难免有没覆盖全面 ...
- docker4dotnet #2 容器化主机
.NET 猿自从认识了小鲸鱼,感觉功力大增.上篇<docker4dotnet #1 前世今生&世界你好>中给大家介绍了如何在Windows上面配置Docker for Window ...
- Docker_容器化jenkins
Docker部署接口自动化持续集成环境第二步,容器化一个Jenkins! 接上文:Docker_容器化gitlab 1:pull一个jenkins镜像 docker pull jenkins 2:查看 ...
- Docker应用容器化
Docker 的核心思想就是如何将应用整合到容器中,并且能在容器中实际运行. 将应用整合到容器中并且运行起来的这个过程,称为“容器化”(Containerizing),有时也叫作“Docker化”(D ...
随机推荐
- [Swift]LeetCode782. 变为棋盘 | Transform to Chessboard
An N x N board contains only 0s and 1s. In each move, you can swap any 2 rows with each other, or an ...
- [Swift]LeetCode992. K 个不同整数的子数组 | Subarrays with K Different Integers
Given an array A of positive integers, call a (contiguous, not necessarily distinct) subarray of A g ...
- Nginx篇--解读nginx配置
一.前述 之前讲解了Nginx的源码安装与加载到系统服务中去,http://www.cnblogs.com/LHWorldBlog/p/8298226.html今天详细讲解Nginx中的具体配置. 二 ...
- 搭建自己的hexo博客
这是我最近用hexo搭建的个人博客,欢迎来参观留言,以下是我创建这个hexo的一步步步骤,欢迎指正! 我的博客 参考自 潘柏信的博客;CnFeat 主题参考这里 pacman; 主题选自这里 hexa ...
- expect--自动批量分发公钥脚本
1.在使用之前,先安装epel源,yum install expect -y2.写分发脚本,后缀为exp #!/usr/bin/expect set host_ip [lindex $argv 0] ...
- NPM 安装速度慢,镜像修改
今天安装gitbook的时候,竟然花了两个小时没有安装成功,大家在使用npm安装依赖的时候速度是不是经常慢的要死?最佳解决方案是手动更改镜像服务器地址, 强烈推荐阿里巴巴在国内的镜像服务器,执行下面命 ...
- Linux系统打开文件最大数量限制(进程打开的最大文件句柄数设置)
ulimit [-HSTabcdefilmnpqrstuvx [limit]] 利用ulimit命令可以对资源的可用性进行控制. -H选项和-S选项分别表示对给定资源的硬限制(hard limit ...
- MassTransit&Sagas分布式服务开发ppt分享
saga,与分布式相关,最早被定义在Hector Garcia-Molina和Kenneth Salem的论文"Sagas"中.这篇论文提出了一个saga机制来作为分布式事务的替代 ...
- arrays.xml中使用integer-array引用drawable图片资源,代码中如何将这些图片资源赋值到ImageView控件中
当我们在arrays.xml文件中声明一些图片资源数组的时候: <?xml version="1.0" encoding="utf-8"?> < ...
- 深入理解Mybatis插件开发
背景 关于Mybatis插件,大部分人都知道,也都使用过,但很多时候,我们仅仅是停留在表面上,知道Mybatis插件可以在DAO层进行拦截,如打印执行的SQL语句日志,做一些权限控制,分页等功能:但对 ...
