vue 在safari动态多级面包屑导航样式不刷新的bug
前言:
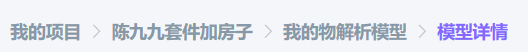
最近做公司的管理系统,用到了elementUI 里面的 bread面包屑组件,本来一切好好的,谁知道mac的safari样式全部缓存了,硬是下面这种效果,真头疼

而chrome,QQ均显示正常

解决过程:
我刷新页面后,safari样式就会正常了,所以这个绝壁是safari缓存导致的,首先想到了reload刷新页面
解决办法:
1.reload强刷页面,前面有一篇文章是vue里面reload的博客,用watch监听路由,每次路由变化都会刷新页面。
watch: {
$route (newVal, oldval) {
if (newVal.path != oldval.path) {
this.reload()
}
this.getBreadcrumb()
},
但是问题来了,这样页面每进入一个新路由都会闪一下,把chrome里面也弄的闪了,用户体验性很差,为了这个小小的面包屑牺牲大多数浏览器用户体验也不好,只写safari下的兼容也会导致使用mac的人体验很差
坚决不放弃寻求更好的办法来解决,功夫不负人心,终于被我找到了,刷新组件+watch监听结合,如下:
2. 强制刷新组件(灵感来自于这篇博客:vue强制刷新某组件(销毁并重置))
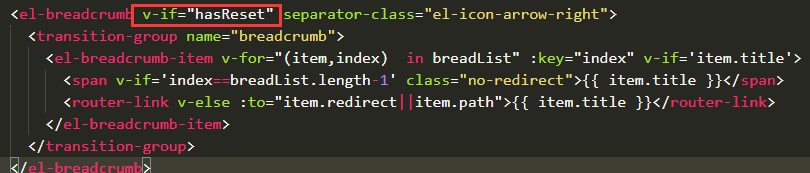
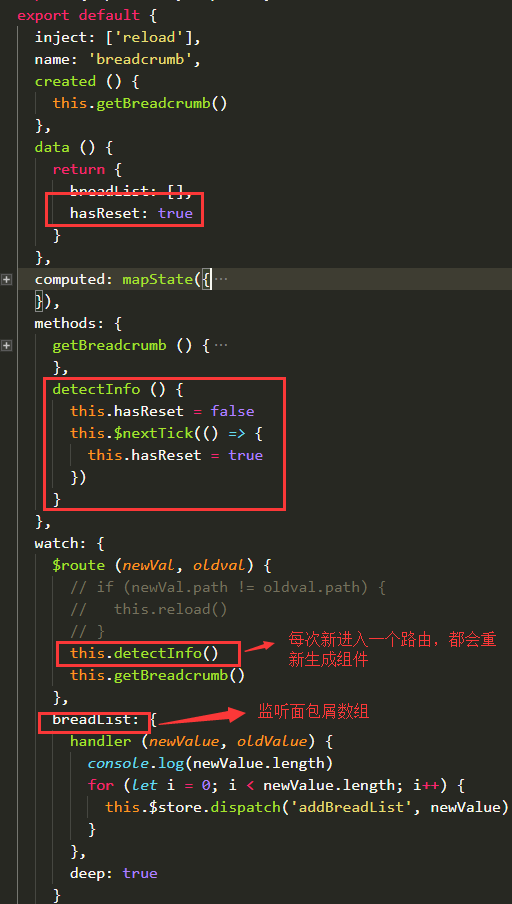
思路:大概是把需要渲染的内容用v-if让它重排,这样每次进入新路由,面包屑导航必定要重排,这样就可以解决safari下的缓存问题了
具体代码:


备注:其实不用watch监听,只需要 v-if 重排;
watch 这里监听的是数组,先写在这儿,方便自己记忆。
3. 刷新组件另外一种方法
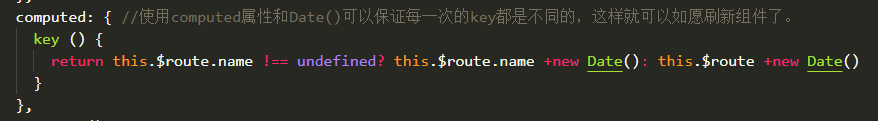
思路:在父子间中每次渲染子组件的时候使用时间戳,注意使用计算属性


以上三种方法都可以解决safari下的组件样式缓存问题!又不会导致页面每次都闪一下了!
找了两三天终于解决了,记录下来给大家,遇到类似的问题可以从中得到一些灵感!
vue 在safari动态多级面包屑导航样式不刷新的bug的更多相关文章
- MVC 5 + EF6 入门完整教程14 -- 动态生成面包屑导航
上篇文章我们完成了 动态生成多级菜单 这个实用组件. 本篇文章我们要开发另一个实用组件:面包屑导航. 面包屑导航(BreadcrumbNavigation)这个概念来自童话故事"汉赛尔和格莱 ...
- vue 2.0 + elementUI 实现面包屑导航栏
Main.js 9种响应式面包屑导航和分步导航指示器UI设计 var routeList = []; router.beforeEach((to, from, next) => { var in ...
- 利用 React 高阶组件实现一个面包屑导航
什么是 React 高阶组件 React 高阶组件就是以高阶函数的方式包裹需要修饰的 React 组件,并返回处理完成后的 React 组件.React 高阶组件在 React 生态中使用的非常频繁, ...
- Bootstrap <基础十八>面包屑导航(Breadcrumbs)
面包屑导航(Breadcrumbs)是一种基于网站层次信息的显示方式.以博客为例,面包屑导航可以显示发布日期.类别或标签.它们表示当前页面在导航层次结构内的位置. Bootstrap 中的面包屑导航( ...
- 学习使用 CSS3 制作网站面包屑导航效果
作为最重要的导航展示形式之一,面包屑导航能够让用户更清楚的知道他们所在页面的层次结构,让他们可以方便的导航到上一层页面.在本教程中,您将学习如何使用 CSS3 技术创建自己的面包屑导航效果. 效果演示 ...
- Bootstrap (导航、标签、面包屑导航)
导航 Bootstrap中可用的导航有相似的标记,用基类.nav开头,这是相似的部分.改变修饰类可以改变样式. <!DOCTYPE html> <html> <head& ...
- NEC学习 ---- 模块 -多行式面包屑导航
如上面形式面包屑的写法: HTML如下, <div class="m-crumb"> <ul class="f-cb"> <li& ...
- WordPress 添加面包屑导航
所谓面包屑,就是类似这种:首页 > 公司简介 > 发展历史 展示网站树型结构,并让网站访问者随时知道自己所处的位置,方便返回上几级. 将下面的代码添加到主题的 functions.php ...
- 织梦DedeCms去掉栏目页面包屑导航最后的分隔符“>”
织梦DedeCms的面包屑导航调用标签{dede:field name=’position’ /},在栏目页里调用的面包屑导航,最后会出现分割符号“>”,如:主页 > DedeCms 模板 ...
随机推荐
- 两种方法操作其它mac应用的窗口
(图文基本无关) 如果单纯说简单方便,其使用AppleScript更好,特别是现在有了JS的加入,比如: (* This Apple script will resize any program wi ...
- SpringBoot入门教程(二十)Swagger2-自动生成RESTful规范API文档
Swagger2 方式,一定会让你有不一样的开发体验:功能丰富 :支持多种注解,自动生成接口文档界面,支持在界面测试API接口功能:及时更新 :开发过程中花一点写注释的时间,就可以及时的更新API文档 ...
- Tomcat常用的过滤器
前言 之前我很肤浅的以为为了实现某种请求过滤功能(比如图片转换.文件上传.安全认证等),都需要自己去实现javax.servlet.Filter.之后在web.xml中配置即可. 但事实上,Tomca ...
- VS 使用vs2017自带的诊断工具(Diagnostic Tools)诊断程序的内存问题
前言 一般来说.NET程序员是不用担心内存分配释放问题的,因为有垃圾收集器(GC)会自动帮你处理.但是GC只能收集那些不再使用的内存(根据对象是否被其它活动的对象所引用)来确定.所以如果代码编写不当的 ...
- EF 批量 添加 修改 删除
1批量添加 db.T_Investigator.AddRange(list) 2批量删除 db.T_Investigator.RemoveRange(list) 3批量修改 for 循 ...
- mixins混入
mixins混入:定义类,多重继承 使用方法见附件: mixins混入.zip
- 移动端web自适应适配布局解决方案
100%还原设计图,要注意: 看布局,分析结构. 感觉难点在于: 1.测量精度(ps测量数据): 2.文字的行高. 前段时间写个移动端适配的页面(刚接触这方面),查了一些资料,用以下方法能实现: 1. ...
- 二次剩余Cipolla算法学习笔记
对于同余式 \[x^2 \equiv n \pmod p\] 若对于给定的\(n, P\),存在\(x\)满足上面的式子,则乘\(n\)在模\(p\)意义下是二次剩余,否则为非二次剩余 我们需要计算的 ...
- AI时代大点兵-国内外知名AI公司2018年最新盘点
AI时代大点兵-国内外知名AI公司2018年最新盘点 导言 据腾讯研究院统计,截至2017年6月,全球人工智能初创企业共计2617家.美国占据1078家居首,中国以592家企业排名第二,其后分别是英国 ...
- Android学习笔记之SoftReference软引用,弱引用WeakReference
SoftReference可以用于bitmap缓存 WeakReference 可以用于handler 非静态内部类和匿名内部类容易造成内存泄漏 private Handler mRemoteHand ...
