Vue的父子组件间通信及借助$emit和$on解除父子级通信的耦合度高的问题
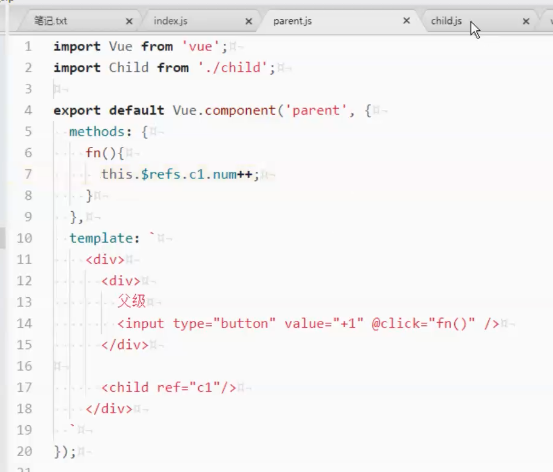
1.父子级间通信,父类找子类非常容易,直接在子组件上加一个ref,父组件直接通过this.$refs操作子组件的数据和方法
 父
父
这边子组件中

就完成了父 => 子组件通信
2. 子 =>父组件间通信
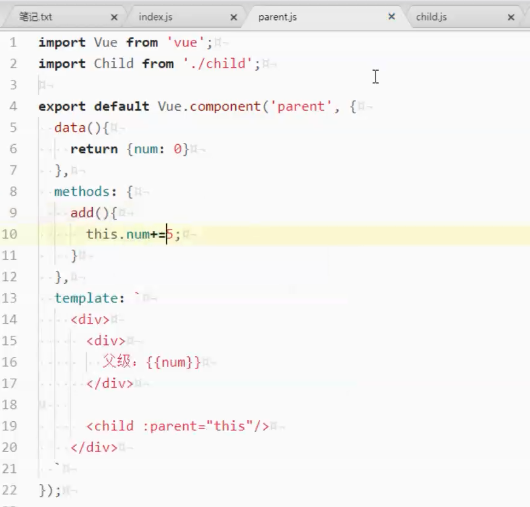
父组件中,在子组件上绑定一个属性(:parent=‘this’) 名字都可以,子组件中用props接收父组件中传过来的parent属性,
子组件就可以直接调用父元素中的数据和方法了
 父组件
父组件
子组件中

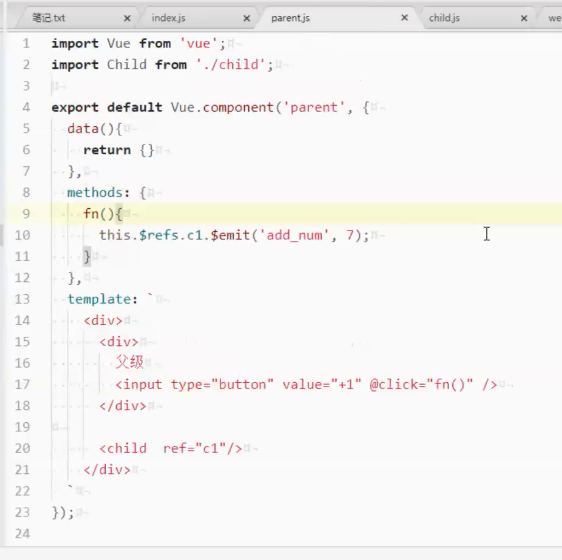
3.上面两个例子已经完成了父子组件间通信了,但是耦合度非常高,如果父组件调用了子组件中不存在的方法就会报错,为了解决耦合度高的问题,
Vue引入了$emit和$on来解除父子级间通信的耦合度高的问题

利用this.$refs.c1.$emit(‘add’, num)向子组件发送请求,
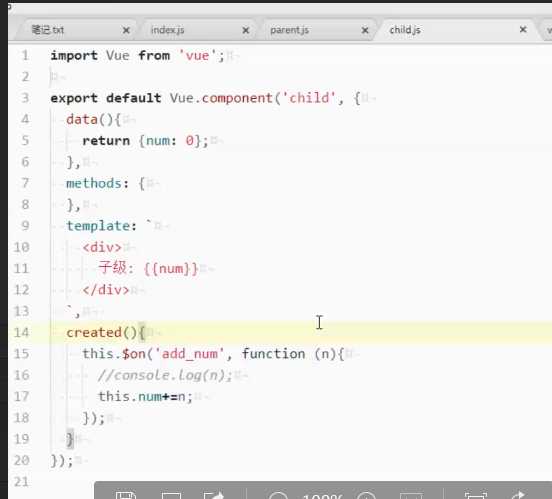
子组件通过this.$on(‘add’, function(num){} 来接收父组件发过来的数据,即使子组件不存在该方法也不会报错

Vue的父子组件间通信及借助$emit和$on解除父子级通信的耦合度高的问题的更多相关文章
- 第四节:Vue表单标签和组件的基本用法,父子组件间的通信
vue表单标签和组件的基本用法,父子组件间的通信,直接看例子吧. <!DOCTYPE html> <html> <head> <meta charset=&q ...
- vue之父子组件间通信实例讲解(props、$ref、$emit)
组件间如何通信,也就成为了vue中重点知识了.这篇文章将会通过props.$ref和 $emit 这几个知识点,来讲解如何实现父子组件间通信. 组件是 vue.js 最强大的功能之一,而组件实例 ...
- vue:父子组件间通信,父组件调用子组件方法进行校验子组件的表单
参考: ElementUI多个子组件表单的校验管理:https://www.jianshu.com/p/541d8b18cf95 Vue 子组件调用父组件方法总结:https://juejin.im/ ...
- vue 和 react 组件间通信方法对比
vue 和 react 组件间通信方法对比: 通信路径 vue的方法 react的方法 父组件 => 子组件 props(推荐).slot(推荐).this.$refs.this.$childr ...
- vue组件定义方式,vue父子组件间的传值
vue组件定义方式,vue父子组件间的传值 <!DOCTYPE html> <html lang="zh-cn"> <head> <met ...
- React中父子组件间的通信问题
1.https://blog.csdn.net/sinat_17775997/article/details/59103173 (React中父子组件间的通信问题)
- Vue—非父子组件间的传值(Bus/发布订阅模式/观察者模式/总线)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue仓库、组件间通信、前后台数据交互、前端储存数据大汇总
目录 路由重定向 仓库介绍 vuex插件:可以完成任意组件间信息交互(移动端) 前端存储数据大汇总 前后台交互方式(重点) 前后台数据交互 axios插件:完成前后台ajax交互的 同源策略 - 前后 ...
- Vue2.0父子组件间事件派发机制
从vue1.x过来的都知道,在vue2.0中,父子组件间事件通信的$dispatch和$broadcase被移除了.官方考虑是基于组件树结构的事件流方式实在是让人难以理解,并且在组件结构扩展的过程中会 ...
随机推荐
- ERROR 1698 (28000): Access denied for user 'root'@'localhost'
Some systems like Ubuntu, mysql is using by default the UNIX auth_socket plugin. Basically means tha ...
- 03-python3.5-模拟购物车流程--更新追加细节注释功能
03-python3.5-模拟购物车流程--更新追加细节注释功能: 模拟购物车更新脚本: #!/usr/bin/env python #-*- coding: utf-8 -*- #__author_ ...
- idea用到的快捷键
之前一直用的eclipse,早就听说idea更智能,更便捷,于是,下载了idea,然后再破解,现在就慢慢抛弃eclipse,平时就用idea进行编码. idea的快捷键与eclipse还是有较大不同, ...
- Linux系统下为普通用户加sudo权限
Linux下为普通账号加sudo权限 1. 错误提示:当我们使用sudo命令切换用户的时候可能会遇到提示以下错误:xxx is not in the sudoers file. This incide ...
- QT 添加外部库文件
LIBS += D:\Code\Opengltest\OpenGL32.Lib D:\Code\Opengltest\GlU32.Lib LIBS += OpenGL32.Lib GlU32.Lib ...
- JS控制语句(if、for等)、数组(例题)、方法(常用方法介绍)
控制语句 If if (1>2){ alert() } var a= parseInt(prompt('请输入数字')); if (isNaN(a)) { alert("输入的不是数字 ...
- 远程执行shell脚本的小技巧
很多时候需要批量跑脚本执行任务,但又不想分发再执行,而是直接一条命令下去就跑脚本,该怎么玩比较嗨? 例如以下脚本: #!/bin/bash echo "$@" echo " ...
- NOIP 2017 宝藏 - 动态规划
题目传送门 传送门 题目大意 (家喻户晓的题目不需要题目大意) 设$f_{d, s}$表示当前树的深度为$d$,与第一个打通的点连通的点集为$s$. 每次转移的时候不考虑实际的深度,深度都当做$d$, ...
- continue #结束本次循环,继续下一次代码
for i in range(10): if i <5: continue print(i) for j in range(10): pr ...
- javascript prop和attr的区别
在网上找了一些资料,通过自己去寻找,尝试,此次做一次总结. 1/ attr()是jQuery 1.0版本就有的函数, prop()是jQuery 1.6版本新增的函数.毫无疑问,在1.6之前, ...
