解决angular ui-grid 中添加input date修改日期
需求:在angular ui-grid列表中添加一个日期组件来修改时间。
在angular ui-grid添加了一个html5 date input,后端返回的数据是YYYY-MM-DD,比如:2018-06-21
{
displayName: '起飞时间',
name: '起飞时间',
cellTemplate: '<div ng-hide="row.entity.isShowSave">{{row.entity.airwayBillCheckTime}}</div>'+
'<div ng-show="row.entity.isShowSave"><input class="form-control" style="width: 120px" type="date" ng-model="row.entity.airwayBillCheckTime">,
minWidth: '120'
},
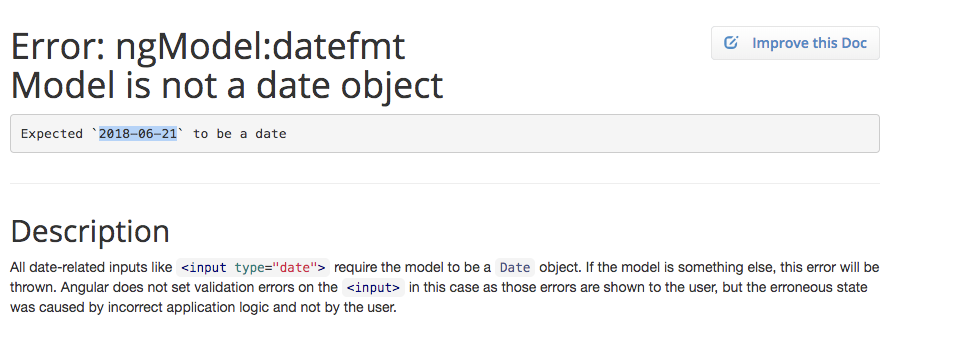
因为返回的是一个日期格式数据,不是一个Date对象,会报错。

如果实在普通的页面,只需要将返回的数据变为Date对象就好,如:new Date('2018-06-21')
但我们加的日期是在angular ui-grid列表页中,ui-grid插件只能接受后端封装好的格式,而后端返回的是日期格式字符串,需要在显示之前处理。
那么我想到的有两种思路:
1:在插件初始化接受数据之后循环转换为Date对象。
context.gridOptions = {
enablePinning: false,
selectAll: true,
url:"xxxxx.html",
columnDefs: Core.Const.Web,
params:{pageSize:'20'},
$scope:$scope,
getDataFinish: function(){
//todo 循环格式化数据(未验证)
}
};
2.在ui-grid模板html中添加自定义指令处理。
angular.module('app')
.directive("formatDate", function(){
return {
require: 'ngModel',
link: function(scope, elem, attr, modelCtrl) {
modelCtrl.$formatters.push(function(modelValue){
return new Date(modelValue);
})
}
}
})
//在input标签中加入format-date
{
displayName: '起飞时间',
name: '起飞时间',
cellTemplate: '<div ng-hide="row.entity.isShowSave">{{row.entity.airwayBillCheckTime}}</div>'+
'<div ng-show="row.entity.isShowSave"><input class="form-control" style="width: 120px" type="date" ng-model="row.entity.airwayBillCheckTime" format-date>,
minWidth: '120'
},
方案二觉得合理,亲测可用,解决了在angular ui-gri使用日期组件修改提交日期。
彩蛋:附加一个Date对象日期格式化
function date(format, timestamp) {
// discuss at: http://phpjs.org/functions/date/
// original by: Carlos R. L. Rodrigues (http://www.jsfromhell.com)
// original by: gettimeofday
// parts by: Peter-Paul Koch (http://www.quirksmode.org/js/beat.html)
// improved by: Kevin van Zonneveld (http://kevin.vanzonneveld.net)
// improved by: MeEtc (http://yass.meetcweb.com)
// improved by: Brad Touesnard
// improved by: Tim Wiel
// improved by: Bryan Elliott
// improved by: David Randall
// improved by: Theriault
// improved by: Theriault
// improved by: Brett Zamir (http://brett-zamir.me)
// improved by: Theriault
// improved by: Thomas Beaucourt (http://www.webapp.fr)
// improved by: JT
// improved by: Theriault
// improved by: Rafał Kukawski (http://blog.kukawski.pl)
// improved by: Theriault
// input by: Brett Zamir (http://brett-zamir.me)
// input by: majak
// input by: Alex
// input by: Martin
// input by: Alex Wilson
// input by: Haravikk
// bugfixed by: Kevin van Zonneveld (http://kevin.vanzonneveld.net)
// bugfixed by: majak
// bugfixed by: Kevin van Zonneveld (http://kevin.vanzonneveld.net)
// bugfixed by: Brett Zamir (http://brett-zamir.me)
// bugfixed by: omid (http://phpjs.org/functions/380:380#comment_137122)
// bugfixed by: Chris (http://www.devotis.nl/)
// note: Uses global: php_js to store the default timezone
// note: Although the function potentially allows timezone info (see notes), it currently does not set
// note: per a timezone specified by date_default_timezone_set(). Implementers might use
// note: this.php_js.currentTimezoneOffset and this.php_js.currentTimezoneDST set by that function
// note: in order to adjust the dates in this function (or our other date functions!) accordingly
// example 1: date('H:m:s \\m \\i\\s \\m\\o\\n\\t\\h', 1062402400);
// returns 1: '09:09:40 m is month'
// example 2: date('F j, Y, g:i a', 1062462400);
// returns 2: 'September 2, 2003, 2:26 am'
// example 3: date('Y W o', 1062462400);
// returns 3: '2003 36 2003'
// example 4: x = date('Y m d', (new Date()).getTime()/1000);
// example 4: (x+'').length == 10 // 2009 01 09
// returns 4: true
// example 5: date('W', 1104534000);
// returns 5: '53'
// example 6: date('B t', 1104534000);
// returns 6: '999 31'
// example 7: date('W U', 1293750000.82); // 2010-12-31
// returns 7: '52 1293750000'
// example 8: date('W', 1293836400); // 2011-01-01
// returns 8: '52'
// example 9: date('W Y-m-d', 1293974054); // 2011-01-02
// returns 9: '52 2011-01-02'
var that = this;
var jsdate, f;
// Keep this here (works, but for code commented-out below for file size reasons)
// var tal= [];
var txt_words = [
'Sun', 'Mon', 'Tues', 'Wednes', 'Thurs', 'Fri', 'Satur',
'January', 'February', 'March', 'April', 'May', 'June',
'July', 'August', 'September', 'October', 'November', 'December'
];
// trailing backslash -> (dropped)
// a backslash followed by any character (including backslash) -> the character
// empty string -> empty string
var formatChr = /\\?(.?)/gi;
var formatChrCb = function (t, s) {
return f[t] ? f[t]() : s;
};
var _pad = function (n, c) {
n = String(n);
while (n.length < c) {
n = '0' + n;
}
return n;
};
f = {
// Day
d: function () { // Day of month w/leading 0; 01..31
return _pad(f.j(), 2);
},
D: function () { // Shorthand day name; Mon...Sun
return f.l()
.slice(0, 3);
},
j: function () { // Day of month; 1..31
return jsdate.getDate();
},
l: function () { // Full day name; Monday...Sunday
return txt_words[f.w()] + 'day';
},
N: function () { // ISO-8601 day of week; 1[Mon]..7[Sun]
return f.w() || 7;
},
S: function () { // Ordinal suffix for day of month; st, nd, rd, th
var j = f.j();
var i = j % 10;
if (i <= 3 && parseInt((j % 100) / 10, 10) == 1) {
i = 0;
}
return ['st', 'nd', 'rd'][i - 1] || 'th';
},
w: function () { // Day of week; 0[Sun]..6[Sat]
return jsdate.getDay();
},
z: function () { // Day of year; 0..365
var a = new Date(f.Y(), f.n() - 1, f.j());
var b = new Date(f.Y(), 0, 1);
return Math.round((a - b) / 864e5);
},
// Week
W: function () { // ISO-8601 week number
var a = new Date(f.Y(), f.n() - 1, f.j() - f.N() + 3);
var b = new Date(a.getFullYear(), 0, 4);
return _pad(1 + Math.round((a - b) / 864e5 / 7), 2);
},
// Month
F: function () { // Full month name; January...December
return txt_words[6 + f.n()];
},
m: function () { // Month w/leading 0; 01...12
return _pad(f.n(), 2);
},
M: function () { // Shorthand month name; Jan...Dec
return f.F()
.slice(0, 3);
},
n: function () { // Month; 1...12
return jsdate.getMonth() + 1;
},
t: function () { // Days in month; 28...31
return (new Date(f.Y(), f.n(), 0))
.getDate();
},
// Year
L: function () { // Is leap year?; 0 or 1
var j = f.Y();
return j % 4 === 0 & j % 100 !== 0 | j % 400 === 0;
},
o: function () { // ISO-8601 year
var n = f.n();
var W = f.W();
var Y = f.Y();
return Y + (n === 12 && W < 9 ? 1 : n === 1 && W > 9 ? -1 : 0);
},
Y: function () { // Full year; e.g. 1980...2010
return jsdate.getFullYear();
},
y: function () { // Last two digits of year; 00...99
return f.Y()
.toString()
.slice(-2);
},
// Time
a: function () { // am or pm
return jsdate.getHours() > 11 ? 'pm' : 'am';
},
A: function () { // AM or PM
return f.a()
.toUpperCase();
},
B: function () { // Swatch Internet time; 000..999
var H = jsdate.getUTCHours() * 36e2;
// Hours
var i = jsdate.getUTCMinutes() * 60;
// Minutes
var s = jsdate.getUTCSeconds(); // Seconds
return _pad(Math.floor((H + i + s + 36e2) / 86.4) % 1e3, 3);
},
g: function () { // 12-Hours; 1..12
return f.G() % 12 || 12;
},
G: function () { // 24-Hours; 0..23
return jsdate.getHours();
},
h: function () { // 12-Hours w/leading 0; 01..12
return _pad(f.g(), 2);
},
H: function () { // 24-Hours w/leading 0; 00..23
return _pad(f.G(), 2);
},
i: function () { // Minutes w/leading 0; 00..59
return _pad(jsdate.getMinutes(), 2);
},
s: function () { // Seconds w/leading 0; 00..59
return _pad(jsdate.getSeconds(), 2);
},
u: function () { // Microseconds; 000000-999000
return _pad(jsdate.getMilliseconds() * 1000, 6);
},
// Timezone
e: function () { // Timezone identifier; e.g. Atlantic/Azores, ...
// The following works, but requires inclusion of the very large
// timezone_abbreviations_list() function.
/* return that.date_default_timezone_get();
*/
throw 'Not supported (see source code of date() for timezone on how to add support)';
},
I: function () { // DST observed?; 0 or 1
// Compares Jan 1 minus Jan 1 UTC to Jul 1 minus Jul 1 UTC.
// If they are not equal, then DST is observed.
var a = new Date(f.Y(), 0);
// Jan 1
var c = Date.UTC(f.Y(), 0);
// Jan 1 UTC
var b = new Date(f.Y(), 6);
// Jul 1
var d = Date.UTC(f.Y(), 6); // Jul 1 UTC
return ((a - c) !== (b - d)) ? 1 : 0;
},
O: function () { // Difference to GMT in hour format; e.g. +0200
var tzo = jsdate.getTimezoneOffset();
var a = Math.abs(tzo);
return (tzo > 0 ? '-' : '+') + _pad(Math.floor(a / 60) * 100 + a % 60, 4);
},
P: function () { // Difference to GMT w/colon; e.g. +02:00
var O = f.O();
return (O.substr(0, 3) + ':' + O.substr(3, 2));
},
T: function () { // Timezone abbreviation; e.g. EST, MDT, ...
// The following works, but requires inclusion of the very
// large timezone_abbreviations_list() function.
/* var abbr, i, os, _default;
if (!tal.length) {
tal = that.timezone_abbreviations_list();
}
if (that.php_js && that.php_js.default_timezone) {
_default = that.php_js.default_timezone;
for (abbr in tal) {
for (i = 0; i < tal[abbr].length; i++) {
if (tal[abbr][i].timezone_id === _default) {
return abbr.toUpperCase();
}
}
}
}
for (abbr in tal) {
for (i = 0; i < tal[abbr].length; i++) {
os = -jsdate.getTimezoneOffset() * 60;
if (tal[abbr][i].offset === os) {
return abbr.toUpperCase();
}
}
}
*/
return 'UTC';
},
Z: function () { // Timezone offset in seconds (-43200...50400)
return -jsdate.getTimezoneOffset() * 60;
},
// Full Date/Time
c: function () { // ISO-8601 date.
return 'Y-m-d\\TH:i:sP'.replace(formatChr, formatChrCb);
},
r: function () { // RFC 2822
return 'D, d M Y H:i:s O'.replace(formatChr, formatChrCb);
},
U: function () { // Seconds since UNIX epoch
return jsdate / 1000 | 0;
}
};
this.date = function (format, timestamp) {
that = this;
jsdate = (timestamp === undefined ? new Date() : // Not provided
(timestamp instanceof Date) ? new Date(timestamp) : // JS Date()
new Date(timestamp * 1000) // UNIX timestamp (auto-convert to int)
);
return format.replace(formatChr, formatChrCb);
};
return this.date(format, timestamp);
}
-----原创文章,©版权所有,转载请注明标明出处:http://www.cnblogs.com/doinbean
解决angular ui-grid 中添加input date修改日期的更多相关文章
- 往Angular应用程序中添加DevExtreme
To start this tutorial, you need an Angular 5+ application created using the Angular CLI. Refer to t ...
- MySQL 中添加列、修改列以及删除列
ALTER TABLE:添加,修改,删除表的列,约束等表的定义. 查看列:desc 表名; 修改表名:alter table t_book rename to bbb; 添加列:); 删除列:alte ...
- javafx这些学会后,开发就不难了,往tablecloumn列中添加按钮,修改javafx中tableview中tablecell中的值,修改完回车表示保存到内存中
javafx开发过程中遇见难题,往tablecloumn列中添加按钮 想了很久的方法,也配有办法判断每行中有数据的地方添加按钮set bank_caozuo.setCellFactory((col)- ...
- [mobile angular ui]MAUI中的font awesome图标
MAUI中用font awesome替换了glyphicon,但是FA中都有哪些可用的图标呢,在网上搜了一张font awesome的对照表,使用时记着把其中的icon-xxx替换为fa-xxx就可以 ...
- Grid中添加链接,打开选项卡页面
如何在grid中点击,添加一个选项卡并打开页面 function addeditnew(id, title) { var node ...
- Extjs3.4 grid中添加一列复选框
var sm = new Ext.grid.CheckboxSelectionModel(); var cm = new Ext.grid.ColumnModel( [ sm, new Ext.gri ...
- AX 2012 在Grid 中添加image标识状态
refer to :http://kiwiaxguy.blogspot.hk/2013/10/displaying-image-on-form-grid-in.html
- Easyui的datagrid的行编辑器Editor中添加事件(修改某个单元格带出其他单元格的值)
项目中有个datagrid需要编辑行时,用到Editor的属性,那么如何添加一个事件 问题:同一个编辑行中的某个单元格值改变时,修改其他单元格的值 页面用到的datagrid <table id ...
- mantis2.22.1中添加管理员密码修改框
1.修改文件 mantis/manage_user_edit_page.php 找到<!-- Email -->位置,将以下代码粘贴到下面即可:<tr <?php echo h ...
随机推荐
- Vue与React的异同
众所周知,前端现在最火的两个框架是Vue和React了.通过一段时间的学习与项目上的实践,我想通过比较他们之间的异同点来发现以后在项目的技术选型中知道怎么抉择用哪个.有一点说明的是他们各自有自己的优势 ...
- axios请求
axios.get('/user?ID=12345') .then(function (response) { console.log(response); console.log(response. ...
- 第十八节 JS中的正则表达式
复习字符串操作: search 查找 substring 获取子字符串 charAt 获取某个字符 split 分割字符串,获取数组 var str = 'abcdefghijk'; alert(st ...
- 移动端js调试工具:eruda
通常写前端页面都在Chrome浏览器的开发模式下进行调试,但是写放在移动端的H5页面时,有时候会遇到在Chrome上调试没有问题,但是在手机的浏览器上有问题的情况:或者有些功能只能在特定的容器中才能其 ...
- 为KindEditor 添加“一键去除空格功能”
环境说明:KindEditor 4.1.11 一.确定你在使用KindEditor时,引用的是kindEditor-all.js,找到任何一个已经存在的功能,例如,清除HTML代码,我在做的时候本来 ...
- Spark大型电商项目实战-及其改良之番外(1)-将spark前端页面效果高效拷贝至博客
Spark大型电商项目实战-及其改良这个系列的时间轴展示图一直在变....1-3篇是用图直接表示时间轴,用一段简陋的html代码表示时间表.第4篇开始才是用比较完整的前端效果,能移动.缩放时间轴,鼠标 ...
- iOS imageNamed 与 imageWithContentsOfFile 的区别
imageNamed 方法 1)后面的参数是icon的名字,图片可以存在项目中,也可以存在Asset中 2)该方法只适合一些中小型的图片读取,而一些比较大的资源图片并不适合用这个方法 3)这个方法加载 ...
- spring boot+自定义 AOP 实现全局校验
最近公司重构项目,重构为最热的微服务框架 spring boot, 重构的时候遇到几个可以统一处理的问题,也是项目中经常遇到,列如:统一校验参数,统一捕获异常... 仅凭代码 去控制参数的校验,有时候 ...
- Java基础学习-类型转换之隐式转换
+是一个运算符,我们应该能够看懂,做数据的加法. boolean类型不能转换为其他的数据类型. 默认转换: byte,short,char--int--float--double by ...
- SQL Server Management Studio 执行超大脚本文件
SQL Server Management Studio 执行超大脚本文件 启动cmd.exe , cd 到C:\Program Files (x86)\Microsoft SQL Server\11 ...
