Git 概念
Git 概念
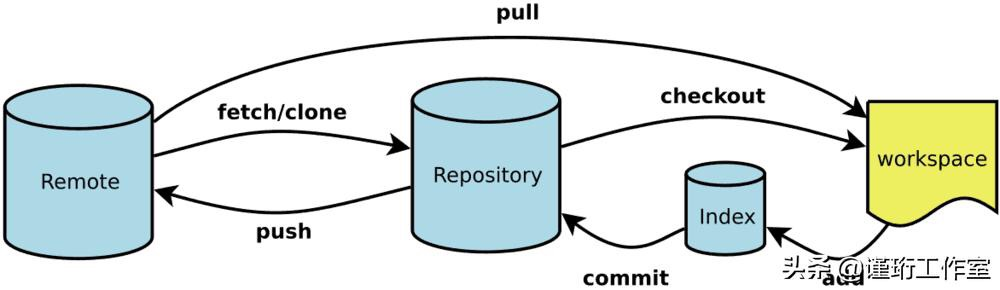
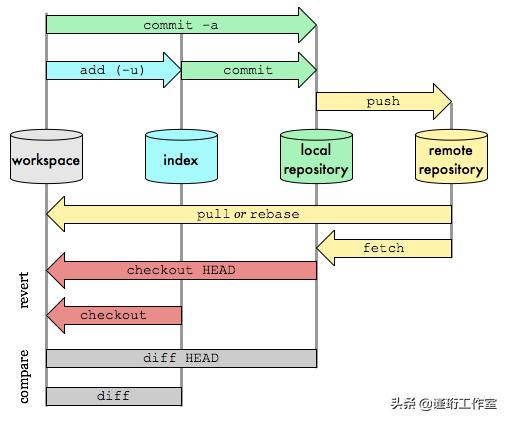
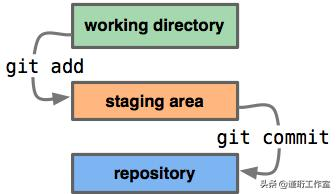
一、Git 工作流程

~ Workspace:工作区
~ Index/ Stage:暂存区
~ Repository:仓库区(或本地仓库)
~ Remote:远程仓库
工作区
进行开发改动的地方,是当前的,也是最新的。平常我们开发就是拷贝远程仓库中的一个分支,基于该分支进行开发。在开发过程中就是对工作区的操作。
暂存区
.git 目录下的index文件,暂存区会记录git add 添加文件的相关信息(文件名、大小、timestamp),不保存文件实体,通过id指向每个文件实体。可以使用git status 查看暂存区的状态。暂存区标记了你当前工作区中,那些内容是被git管理的。
当你完成某个需求或或功能后需要提交到远程仓库,那么第一步就是通过git add 先提交到暂存区,被git管理。
本地仓库
保存了对象被提交过的各个版本,比起工作区和暂存区的内容,它要更旧一些。
git commit后同步index的目录树到本地仓库,方便下一步通过git push 同步本地仓库与远程仓库的同步。
远程仓库
远程仓库的内容可能被分布在多个地点的处于协作关系的本地仓库修改,因此它可能与本地仓库同步,也可能不同步,但是它的内容是最旧的。
总结:
1.任何内容都是在工作区中诞生和被修改;
2.任何修改都是从进入index区才开始被版本控制;
3.只有把修改提交到本地仓库,该修改才能在仓库中留下痕迹;
4.与协作者分享芬迪的修改,可以把它们push到远程仓库来共享。

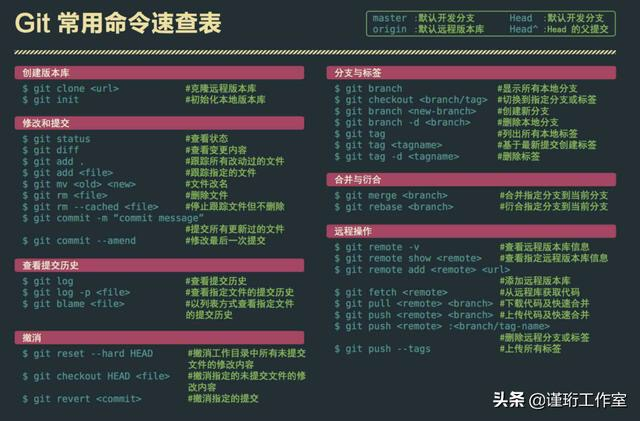
二、常用命令

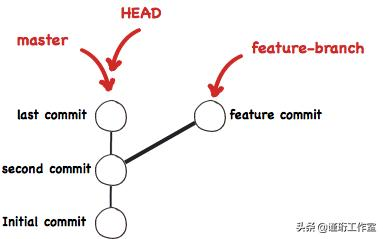
HEAD

HEAD,它始终指向当前所处分支的最新的提交点。你所处的分支变化了,或者产生了新的提交点,HEAD跟着就会改变。

add相关命令很简单,主要实现将工作区修改的内容体提交到暂存区,交由git管理。
git add. 添加当前目录的所有文件到暂存区git add <dir> 添加指定目录到暂存区,包括子目录git add <file1> 添加指定文件到暂存区 commit

commit相关命令也很简单,主要实现将暂存区的内容提交到本地仓库,并使得当前分支的HEAD向后移动一个提交点。
git commit -m <message> 提交暂存区到本地仓库,message代表说明信息 git commit <file1> -m <message> 提交暂存区的指定文件到本地仓库 git commit --amend -m <message> 使用一次新的commit,替代上一次提交 branch

涉及到协作,自然会涉及到分支,关于分支,大概有展示分支,切换分支,创建分支,删除分支这四种操作。
git branch 列出所有本地分支 git branch -r 列出所有远程分支 git branch -a 列出所有本地分支和远程分支 git branch <branch-name> 新建一个分支,但依然停留在当前分支 git checkout -b <branch-name> 新建一个分支,并切换到该分支 git branch --track <branch><remote-branch> 新建一个分支,与指定的远程分支建立追踪关系 git checkout <branch-name> 切换到指定分支,并更新工作区 git branch -d <branch-name> 删除分支 git push origin --delete <branch-name> 删除远程分支 关于分支的操作虽然比较多,但都比较简单好记。
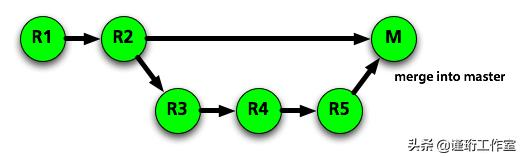
merge

merge命令把不同的分支合并起来。如上图,在实际开放中,我们可能从master分支中切出一个分支,然后进行开发完成需求,中间经过R3,R4,R5的commit记录,最后开发完成需要合入master中,这便用到了merge。
git fetch <remote> merge之前先拉一下远程仓库最新代码 git merge <branch> 合并指定分支到当前分支 一般在merge之后,会出现conflict,需要针对冲突情况,手动解除冲突。主要是因为两个用户修改了同一文件的同一块区域。如下图所示,需要手动解除。
push
上传本地仓库分支到远程仓库分支,实现同步。
git push <remote><branch> 上传本地指定分支到远程仓库 git push <remote> --force强行推送当前分支到远程仓库,即使有冲突 git push <remote> --all 推送所有分支到远程仓库 其他命令
git status 显示有变更的文件 git log 显示当前分支的版本历史 git diff 显示暂存区和工作区的差异 git diff HEAD 显示工作区与当前分支最新commit之间的差异 git cherry-pick <commit> 选择一个commit,合并进当前分支 以上就是关于Git的一些常用命令及详细阐述,相信能对Git有一个初步的认识。
Git 概念的更多相关文章
- git概念及工作流程详解
git概念及工作流程详解 既然我们已经把gitlab安装完毕[当然这是非必要条件],我们就可以使用git来管理自己的项目了,前文也多多少少提及到git的基本命令,本文就先简单对比下SVN与git的区别 ...
- Git版本控制管理学习笔记3-基本的Git概念
为了更近一步的学习和理解Git的理念,这一节介绍一下Git中的一些基本概念. 基本概念 对象库图示 Git在工作时的概念 一.基本概念: 1.版本库: Git的版本库就是一个简单的数据库,其中 ...
- VS中git概念解析与深度使用
基础概念 四个区 工作区(Working Area) 暂存区(Stage) 本地仓库(Local Repository) 远程仓库(Remote Repository) 五种状态 未修改(Origin ...
- 01 git 概念
本文转自“廖雪峰的git教程” 集中式版本控制系统:版本库是集中存放在中央服务器的,中央服务器就好比是一个图书馆,你要改一本书,必须先从图书馆借出来,然后回到家自己改,改完了,再放回图书馆. 分布式版 ...
- 第三章:Git使用入门
本文主要讲git的使用,其实网上这种教程已经很多了,但是还是要说一下,在这里先把基础的东西跟大家讲一下,然后再附上一个彩蛋,将一些别人不会提到的git技术,不要错过 哦! First: Git概念 1 ...
- git使用详细介绍
1. Git概念 1.1. Git库中由三部分组成 Git 仓库就是那个.git 目录,其中存放的是我们所提交的文档索引内容,Git 可基于文档索引内容对其所管理的文档进行内容追踪,从而 ...
- git使用具体介绍
1. Git概念 1.1. Git库中由三部分组成 Git 仓库就是那个.git 文件夹,当中存放的是我们所提交的文档索引内容,Git 可基于文档索引内容对其所管理的文档进行内容追踪 ...
- 在Git上如何强推代码规范
引言 最近参加了“前端规范制定topic”小组,小组成员一起制定了html.css.js.es6.vue和react等规范,但规范制定好了怎么进行推广去强制执行呢,已知我们的项目都是用git做管理的, ...
- 使用git指令下载github仓库代码(笔记)
通过Git指令下载源码 Git概念说明 三种状态:修改状态.暂存状态和Git仓库 基本的Git工作流程: 在工作目录中修改文件 暂存文件,将文件的快照放入暂存区域 提交更新,找到暂 ...
随机推荐
- angular $resouse服务
创建服务 var taskInstancesResource = function ($resource) { var resource = $resource('/ssc-cutover/rest/ ...
- centos 设置中文
[root@mts /]# vim /etc/sysconfig/i18n 1 LANG="en_US.UTF-8" 2 SYSFONT="latarcyrheb-sun ...
- 对接https数据(3des加密)
private void checkThread() { Urls urls = new Urls(type);//根据唯一识别类型初始化参数,可根据实际情况修改此构造函数 //访问国家平台接口,取出 ...
- vue简单的日历
<ul class="date"> <li v-for="(item, index) in list" :key="index&qu ...
- LimeSDR 无线信号重放攻击和逆向分析
原文链接:https://mp.weixin.qq.com/s/TBYKZR3n3ADo4oDkaDUeIA
- python3 opencv3 实现基本的人脸检测、识别功能
一言不和,先上码子(纯新手,莫嘲笑) # encoding: utf-8 #老杨的猫,环境:PYCHARM,python3.6,opencv3 import cv2,os import cv2.fac ...
- 匹配URL
使用一个不错的正则表达式来配对一个正确的url. string reg = @"(?i)(http://|https://)?(\w+\.){1,3}(com(\.cn)?|cn|net|i ...
- Docker 部署应用过程记录
Kibana直接部署到centos中,老是没有任何征兆退出,今天将他移动到docker中部署,以下是部署的过程,做个记录防止忘记 1.安装Docker # yum install docker 2.启 ...
- 虚拟机VMware显示“内部错误”的解决方法
很有可能是VM服务没有启动,win+R services.msc 进入 “服务”,将VM相关的5个服务全部启动即可.
- org.springframework.orm.hibernate3.HibernateSystemException:
org.springframework.orm.hibernate3.HibernateSystemException: The database returned no natively gener ...
