关于 vue 不能 watch 数组变化 和 对象变化的解决方案
原文地址:关于 vue 不能 watch 数组变化 和 对象变化的解决方案
vue 监听数组和对象的变化
vue 监听数组
vue 实际上可以监听数组变化,比如:
data () {
return {
watchArr: [],
};
},
watchArr (newVal) {
console.log('监听:' + newVal);
},
created () {
setTimeout(() => {
this.watchArr = [1, 2, 3];
}, 1000);
},
再如使用 splice(0, 2, 3) 从数组下标 0 删除两个元素,并在下标 0 插入一个元素 3:
data () {
return {
watchArr: [1, 2, 3],
};
},
watchArr (newVal) {
console.log('监听:' + newVal);
},
created () {
setTimeout(() => {
this.watchArr.splice(0, 2, 3);
}, 1000);
},
push 数组也能够监听到
vue 无法监听数组变化的情况
但是,数组在下面两种情况无法监听:
- 利用索引直接设置一个数组项时,例如:arr[indexOfItem] = newValue;
- 修改数组的长度时,例如:arr.length = newLength;
举例无法监听数组变化的情况
- 利用索引直接修改数组值
data () {
return {
watchArr: [{
name: 'krry',
}],
};
},
watchArr (newVal) {
console.log('监听:' + newVal);
},
created () {
setTimeout(() => {
this.watchArr[0].name = 'xiaoyue';
}, 1000);
},
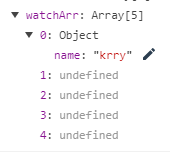
- 修改数组的长度
长度大于原数组就将后续元素设置为 undefined
长度小于原数组就将多余元素截掉data () {
return {
watchArr: [{
name: 'krry',
}],
};
},
watchArr (newVal) {
console.log('监听:' + newVal);
},
created () {
setTimeout(() => {
this.watchArr.length = 5;
}, 1000);
},
上面的 watchArr 变成

vue 无法监听数组变化的解决方案
- this.$set(arr, index, newVal);
data () {
return {
watchArr: [{
name: 'krry',
}],
};
},
watchArr (newVal) {
console.log('监听:' + newVal);
},
created () {
setTimeout(() => {
this.$set(this.watchArr, 0, {name: 'xiaoyue'});
}, 1000);
},
使用数组 splice 方法可以监听,例子上面有
使用临时变量直接赋值的方式,原理与直接赋值数组一样
data () {
return {
watchArr: [{
name: 'krry',
}],
};
},
watchArr (newVal) {
console.log('监听:' + newVal);
},
created () {
setTimeout(() => {
let temp = [...this.watchArr];
temp[0] = {
name: 'xiaoyue',
};
this.watchArr = temp;
}, 1000);
},
vue 监听对象
vue 可以监听直接赋值的对象
this.watchObj = {name: 'popo'};
vue 不能监听对象属性的添加、修改、删除
vue 监听对象的解决方法
- 使用 this.$set(object, key, value)
- 使用深度监听 deep: true,只能监听原有属性的变化,不能监听增加的属性
mounted () {
// 这里使用深度监听 blog 对象的属性变化,会触发 getCatalog 方法
this.$watch('blog', this.getCatalog, {
deep: true,
});
},
- 使用 this.set(obj, key, val) 来新增属性(vue 无法监听 this.set 修改原有属性)
this.$set(this.watchObj, 'age', 124);
delete this.watchObj[‘name’](vue 无法监听 delete 关键字来删除对象属性)
- 使用 Object.assign 方法,直接赋值的原理监听(最推荐的方法)
this.watchObj = Object.assign({}, this.watchObj, {
name: 'xiaoyue',
age: 15,
});
原文地址:
关于 vue 不能 watch 数组变化 和 对象变化的解决方案
关于 vue 不能 watch 数组变化 和 对象变化的解决方案的更多相关文章
- vue 不能检测数组长度 值变化原因解析
1.vue不能检测数组长度或者值的变化 (1)数组长度变化 未检测到 <!DOCTYPE html> <html lang="en"> <head&g ...
- vue中改变数组的值视图无变化
今天开发的时候遇到一个多选取消点击状态的,渲染的时候先默认都选中,然后可以取消选中,自建了一个全为true的数组,点击时对应下标的arr[index]改为false,数据改变了状态没更新,突然想起来单 ...
- 在vue中使用watch监听对象或数组
最近发现在vue中使用watch监听对象或者数组时,当数组或者对象只是单一的值改变时,并不会出发watch中的事件. 在找问题过程中,发现当数组使用push一类的方法时,会触发watch,如果只是单一 ...
- vue数组更新界面无变化
1. vue数组更新界面无变化 1.1. 说明 对数组进行更新或者添加,一定要注意方式,我的情况是数组套数组,双重循环,在造数据的时候,不断从尾部添加数据,所以写成了如下形式,每次下拉都会去加载一批相 ...
- vue 绑定class、v-bind:style(对象语法、数组语法)
绑定 HTML Class 我们可以传给 v-bind:class 一个对象,以动态地切换 class: 内联样式在模板里 <div id="div1" :class=&qu ...
- vue : watch、computed、以及对象数组
watch和computed是vue框架中很重要的特性. 那么,他们是怎么作用于对象数组的? 今天我们就来探究一下. 上代码. <template> <div class=" ...
- vue 快速入门 系列 —— 侦测数据的变化 - [基本实现]
其他章节请看: vue 快速入门 系列 侦测数据的变化 - [基本实现] 在 初步认识 vue 这篇文章的 hello-world 示例中,我们通过修改数据(app.seen = false),页面中 ...
- vue 快速入门 系列 —— 侦测数据的变化 - [vue 源码分析]
其他章节请看: vue 快速入门 系列 侦测数据的变化 - [vue 源码分析] 本文将 vue 中与数据侦测相关的源码摘了出来,配合上文(侦测数据的变化 - [基本实现]) 一起来分析一下 vue ...
- vue 快速入门 系列 —— 侦测数据的变化 - [vue api 原理]
其他章节请看: vue 快速入门 系列 侦测数据的变化 - [vue api 原理] 前面(侦测数据的变化 - [基本实现])我们已经介绍了新增属性无法被侦测到,以及通过 delete 删除数据也不会 ...
随机推荐
- python学习:字典
字典 1.查询内存地址 a = 10 print(id(a)) b = a print(id(b)) b = 15 print(id(b)) 2. 数据类型 不可变类型:整型.字符串.元组 可变类型: ...
- git 配置 .ssh key
1.安装git软件: 2.打开本地git bash,使用如下命令生成ssh公钥和私钥对: ssh-keygen -t rsa -C 'xxx@xxx.com' 然后一路回车(-C 参数是你的邮箱 ...
- C语言实型常量
实型常量又称实数或浮点数.在C语言中可以用两种形式来表示一个实型常量. 一.小数形式 小数形式的实型常量由两部分组成:数字和小数点.如:0.12.12...12都是合法的实型常量. 二.指数形式 在C ...
- Centos7 编译测试工具 wrk bombardier iftop
1.wrk 安装及使用----------------------------------------------------------------------------------------- ...
- js高级3
1.解决函数内this的指向 可以在函数外提前声明变量_this/that=this 通过apply和call来修改函数内的this指向 (1)二者区别 用法是一样的,就是参数形式不一样 ...
- Flutter
2015年, Google 内部开始测试另一种高性能的编程方式,那就 Google 的 Sky 项目.Sky 项目使用网页开发语言Dart开发原生Android 应用,强调应用的运行速度和与 Web ...
- js计算指定日期的下一年的日期
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Linux下源码安装并配置Nginx
实验环境 一台最小化安装的CentOS 7.3 虚拟机 安装nginx 安装nginx依赖包 yum install -y pcre-devel zlib-devel openssl-devel wg ...
- [Swift]LeetCode226. 翻转二叉树 | Invert Binary Tree
Invert a binary tree. Example: Input: 4 / \ 2 7 / \ / \ 1 3 6 9 Output: 4 / \ 7 2 / \ / \ 9 6 3 1 Tr ...
- [Swift]LeetCode842. 将数组拆分成斐波那契序列 | Split Array into Fibonacci Sequence
Given a string S of digits, such as S = "123456579", we can split it into a Fibonacci-like ...
