Linux之Nginx使用
一、nginx安装(编译安装)
1,安装需要的依赖库
yum install -y gcc patch libffi-devel python-devel zlib-devel bzip2-devel openssl openssl-devel
ncurses-devel sqlite-devel readline-devel tk-devel gdbm-devel db4-devel libpcap-devel xz-devel
2,下载nginx安装源码包
,把第三方包都放在opt目录下,所以先进入opt
cd /opt
,下载
wget -c https://nginx.org/download/nginx-1.12.0.tar.gz
3,解压并进入源文件包
,解压
tar -zxvf nginx-1.12..tar.gz
,解压之后会的生成一个源文件目录,进入
cd nginx-1.12.
4,释放、编译、编译安装
,释放
./configure --prefix=/opt/nginx112
,编译及编译安装
make && make install
5,启动与停止nginx
cd /opt/nginx112/sbin
./nginx #启动
./nginx -s stop #关闭
./nginx -s reload # 平滑重启 ,修改了nginx.conf之后,可以不重启服务,加载新的配置
或者 /opt/nginx112/sbin/nginx -s reload # 绝对路径平滑重启
二、配置nginx
1,进入nginx配置文件
vim /opt/nginx112/conf/nginx.conf

2,详解配置信息
#定义nginx工作进程数
worker_processes 5;
#错误日志
#error_log logs/error.log;
#http定义代码主区域
http {
include mime.types;
default_type application/octet-stream;
#定义nginx的访问日志功能
#nginx会有一个accses.log功能,查看用户访问的记录
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
#开启日志功能
access_log logs/access.log main;
sendfile on;
keepalive_timeout 65;
#开启gzip压缩传输
gzip on;
#虚拟主机1 定义一个
server {
#定义nginx的访问入口端口,访问地址是 192.168.12.64:80
listen 80;
#定义网站的域名www.ssss.com
#如果没有域名,就填写服务器的ip地址 192.168.12.64
server_name www.ssss.com;
#nginx的url域名匹配
#只要请求来自于www.ssss.com/111111111
#只要请求来自于www.ssss.com/qweqwewqe
#最低级的匹配,只要来自于www.ssss.com这个域名,都会走到这个location
location / {
#这个root参数,也是关键字,定义网页的根目录
#以nginx安装的目录为相对路径 /opt/nginx112/html
#可以自由修改这个root定义的网页根目录
root html;
#index参数定义网站的首页文件名,默认的文件名
index index.html index.htm;
}
#错误页面的优化(只要是遇到前面4系列的错误,就会直接跳转到相对目录下的40x.html页面)
error_page 400 401 402 403 404 /40x.html;
}
}
上面我们把域名写成了www.ssss.com。于是我们需要在本机的hosts文件加入一条映射关系

现在我们在浏览器输入www.ssss.com就可以访问nginx欢迎页面了,也可以用192.168.12.64访问
三、nginx多虚拟主机的配置
只需要在配置文件中添加对个server既可
server {
listen ;
server_name www.ssss1.com;
#access_log logs/host.access.log main;
location / {
root /opt/ssss1/;
index index.html index.htm;
} #error_page /.html;
error_page /50x.html;
location = /50x.html {
root html;
}
}
server {
listen ;
server_name www.ssss2.com;
location / {
root /opt/ssss2/;
index index.html index.htm;
} }
因为在上面的配置里我们指定了两个文件目录,还有文件,所以现在我们得去创建文件
,在opt目录下创建ssss1目录,在创建一个index.html文件 #对于新建的目录和文件名字都是随意的,只要和配置文件里对应上就好
mkdir /opt/ssss1
vim ssss1/index.html #往这个HTML文件中写入html代码 ,和上面一样的
mkdir /opt/ssss2
vim ssss2/index.html
修改hosts文件

四、nginx设置
1,可以修改nginx错误页面显示内容
修改配置文件
vim /opt/nginx112/conf/nginx.conf
在对应的虚拟主机下(server)添加以下内容(server代码块下) error_page /40x.html;
location = /40x.html {
root /opt/qishi2douyu/;
}
修改错误页面内容
vim 40x.html
2,nginx访问日志功能
修改配置文件
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"'; access_log logs/access.log main;
3,nginx限制访问ip
修改配置文件

五、nginx反向代理
1,准备工作
所谓反向代理,就是,用户不能直接访问我的应用服务器的ip了,而是访问代理服务器的ip,代理服务器把请求转发给应用服务器
所以这里需要两台服务器。我做的是,本机电脑上的虚拟机做代理,远程的云服务器做应用
(你也可以在本机电脑上跑两个虚拟机,一个为代理,一个应用)
应用ip:192.168.12.64
云服务器ip:102.123.125.25(这不是真的)
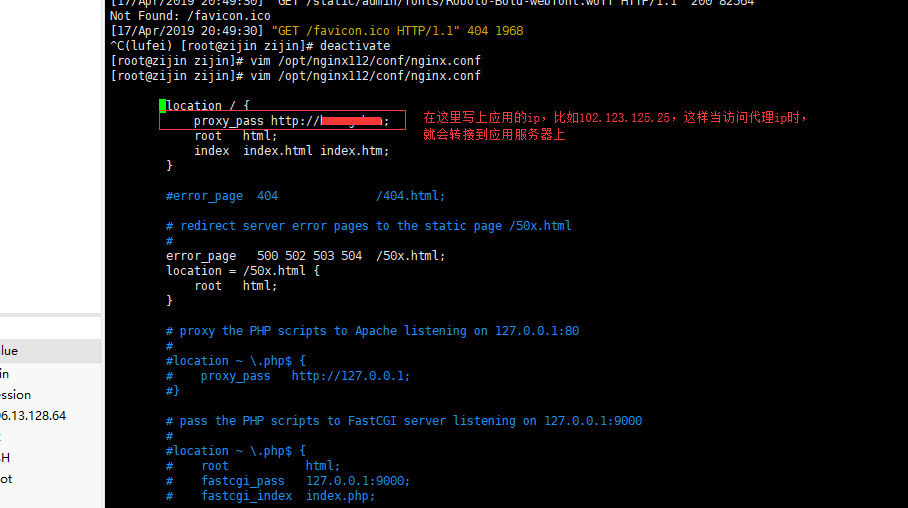
2,只需要在代理服务器上的nginx配置文件修改既可

六、nginx负载均衡
1,准备工作
负载均衡是在反向代理的基础上实现的,上面的反向代理,应用只有一个服务器,这样是很危险的,当这个应用服务器蹦了,
整个网站就崩了,所以我们要把项目同时跑在几个服务器上,当一个崩了,其他还在运行着,就不会影响到用户使用。此时,
一个代理就对应好几个应用服务器。
我这里用一个本地虚拟机做代理,两个云服务器做应用服务器
本机虚拟机ip:192.168.12.64
云服务器1ip;102.123.125.64
云服务器2ip:102.124.123.54
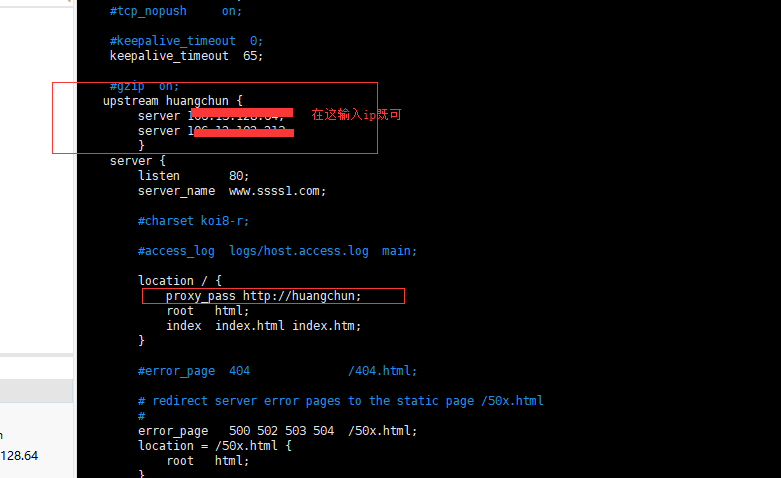
2,也只是需要在代理nginx的配置文件修改既可

3,负载均衡分配方式
nginx 的 upstream目前支持 种方式的分配
)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
)、weight
指定轮询几率,weight和访问比率成正比,用于后端服务器性能不均的情况。
server 127.0.0.1: weight=;
)、ip_hash
每个请求按访问ip的hash结果分配,这样每个访客固定访问一个后端服务器,可以解决session的问题。
)、fair(第三方)
按后端服务器的响应时间来分配请求,响应时间短的优先分配。
)、url_hash(第三方)
4,实现多台服务器之间session共享
1,不使用session,换成cookie
能把session改成cookie,就能避开session的一些弊端,在从前看的一本J2EE的书上,也指明在集群系统中不能用session,
否则惹出祸端来就不好办。如果系统不复杂,就优先考虑能否将session去掉,改动起来非常麻烦的话,再用下面的办法。
2,应用服务器自行实现共享
asp.net可以用数据库或memcached来保存session,从而在asp.net本身建立了一个session集群,用这样的方式可以令
session保证稳定,即使某个节点有故障,session也不会丢失,适用于较为严格但请求量不高的场合。但是它的效率是不会
很高的,不适用于对效率 要求高的场合。 以上两个办法都跟nginx没什么关系,下面来说说用nginx该如何处理:
3,ip_hash
nginx中的ip_hash技术能够将某个ip的请求定向到同一台后端,这样一来这个ip下的某个客户端和某个后端就能建立起稳固
的session,ip_hash是在upstream配置中定义的: upstream backend {
server 127.0.0.1: ;
server 127.0.0.1: ;
ip_hash;
} ip_hash是容易理解的,但是因为仅仅能用ip这个因子来分配后端,因此ip_hash是有缺陷的,不能在一些情况下使用: / nginx不是最前端的服务器。ip_hash要求nginx一定是最前端的服务器,否则nginx得不到正确ip,就不能根据ip作hash。
譬如使用的是squid为最前端,那么nginx取ip时只能得到squid的服务器ip地址,用这个地址来作分流是肯定错乱的。 / nginx的后端还有其它方式的负载均衡。假如nginx后端又有其它负载均衡,将请求又通过另外的方式分流了,
那么某个客户端的请求肯定不能定位到同一台session应用服务器上。这么算起来,nginx后端只能直接指向应用服务器,
或者再搭一个squid,然后指向应用服务器。最好的办法是用location作一次分流,将需要session的部分请求通过ip_hash分流,
剩下的走其它后端去。
4,upstream_hash
为了解决ip_hash的一些问题,可以使用upstream_hash这个第三方模块,这个模块多数情况下是用作url_hash的,
但是并不妨碍将它用来做session共享: 假如前端是squid,他会将ip加入x_forwarded_for这个http_header里,用upstream_hash可以用这个头做因子,
将请求定向到指定的后端: 可见这篇文档:http://www.sudone.com/nginx/nginx_url_hash.html 在文档中是使用$request_uri做因子,稍微改一下: hash $http_x_forwarded_for; 这样就改成了利用x_forwarded_for这个头作因子,在nginx新版本中可支持读取cookie值,所以也可以改成: hash $cookie_jsessionid; 假如在php中配置的session为无cookie方式,配合nginx自己的一个userid_module模块就可以用nginx自发一个cookie,
可参见userid模块的英文文档:
http://wiki.nginx.org/NginxHttpUserIdModule
另可用姚伟斌编写的模块upstream_jvm_route:http://code.google.com/p/nginx-upstream-jvm-route/
Linux之Nginx使用的更多相关文章
- 【转】Linux下nginx配置https协议访问的方法
一.配置nginx支持https协议访问,需要在编译安装nginx的时候添加相应的模块--with-http_ssl_module 查看nginx编译参数:/usr/local/nginx/sbin/ ...
- VMware Linux 下 Nginx
负载 VMware Linux 下 Nginx 安装配置 - nginx.conf 配置 [负载两个 Tomcat] (三) Weiseditor 2014-11-26 23:42 阅读:1 评论 ...
- [Linux] PHP程序员玩转Linux系列-Nginx中的HTTPS
1.PHP程序员玩转Linux系列-怎么安装使用CentOS 2.PHP程序员玩转Linux系列-lnmp环境的搭建 3.PHP程序员玩转Linux系列-搭建FTP代码开发环境 4.PHP程序员玩转L ...
- Linux+.NetCore+Nginx搭建集群
本篇和大家分享的是Linux+NetCore+Nginx搭建负载集群,对于netcore2.0发布后,我一直在看官网的文档并学习,关注有哪些新增的东西,我,一个从1.0到2.0的跟随者这里只总结一句话 ...
- linux下Nginx配置文件(nginx.conf)配置设置详解(windows用phpstudy集成)
linux备份nginx.conf文件举例: cp /usr/local/nginx/nginx.conf /usr/local/nginx/nginx.conf-20171111(日期) 在进程列表 ...
- 阿里云Linux服务器安装 nginx+mysql+php
阿里云Linux服务器安装 nginx+mysql+php步骤1.登录服务器2.下载安装包3.将安装包上传到服务器的/home目录下 注:使用rz sz命令进行本地和服务器间的上传.下载,安装命令yu ...
- VMware Linux 下 Nginx 安装配置 - nginx.conf 配置 [负载两个 Tomcat] (三)
首先启动Nginx 1. 相关浏览 两个 Tomcat 配置: VMware Linux 下 Nginx 安装配置 - Tomcat 配置 (二) Nginx 安装配置启动: VMware Linu ...
- VMware Linux 下 Nginx 安装配置 - Tomcat 配置 (二)
准备工作 相关浏览: VMware Linux 下 Nginx 安装配置 (一) 1. 选在 /usr/local/ 下创建 softs 文件夹,通过 ftp 命令 把 apache-tomcat-7 ...
- Linux中Nginx安装与配置详解
转载自:http://www.linuxidc.com/Linux/2016-08/134110.htm Linux中Nginx安装与配置详解(CentOS-6.5:nginx-1.5.0). 1 N ...
- Linux下nginx编译安装教程和编译参数详解
这篇文章主要介绍了Linux下nginx编译安装教程和编译参数详解,需要的朋友可以参考下 一.必要软件准备1.安装pcre 为了支持rewrite功能,我们需要安装pcre 复制代码代码如下: # y ...
随机推荐
- java的3大特性
java的3大特性 1.继承: * 继承是从已有类得到继承信息创建新类的过程. * 提供继承信息的类被称为父类(超类.基类):得到继承信息的类被称为子类(派生类). * 继承让变化中的软件系统有定的延 ...
- dedecms自定义模型内容调用多个Ueditor
关于dedecms后台如何整合百度编辑器(ueditor)网上有很多了,本站就不再赘述了,主要问题是,涉及到如果有内容模型的修改,则按照网络上介绍的方法会发现有BUG.当修改过默认的文章模型或者其他模 ...
- node07
---恢复内容开始--- 1.SQL基本查询语句 2.子句 1)WHERE 子句 WHERE key=val WHERE key>val WHERE key1>val1 AND key2& ...
- XSS之偷梁换柱--盲打垃圾短信平台
https://www.t00ls.net/thread-49742-1-1.html
- 《JavaScript DOM编程艺术》学习笔记(二)
终于开始接着写我的读书笔记了. 17.DOM有insertBefore方法,但并没有提供insertAfter()方法.不过可利用已有的DOM方法和属性编写此函数: function insertAf ...
- Winsock编程基继承基础(网络对时程序)
#include <iostream> #include <stdio.h> #include "InitSock.h" using namespace s ...
- VIM批量缩进
方法一 1.按 ctrl + shif + ; 进入底行模式 2.将所要批量缩进的行号写上,按照格式:“行号1,行号2>”输入命令,如要将4至11行批量缩进一个tab值,则命令为“4,11&g ...
- CountDownLatch使用场景
正如每个Java文档所描述的那样,CountDownLatch是一个同步工具类,它允许一个或多个线程一直等待,直到其他线程的操作执行完后再执行.在Java并发中,countdownlatch的概念是一 ...
- 产品经理教你如何构建电商电销 CRM 系统
在电销或网销行业中老板们会经常问到,上个月渠道投放花了多少钱,来了多少量,转化率怎么样,获得了多少新线索,获客成本如何,销售额是多少? 劈天盖地的各种数据需求飞来,没有一个像样的系统该如何是好?这时候 ...
- [Swift]LeetCode165. 比较版本号 | Compare Version Numbers
Compare two version numbers version1 and version2.If version1 > version2 return 1; if version1 &l ...
