Qt框架及模块认识
小白自工作就接触Qt,一直都在使用Qt5.3.1版本,所以没有经历过大牛们把项目从Qt4程序到Qt5的烦恼,没准以后会碰到。对Qt所有的丰富的API表示惊叹,对于Qt的框架及模块认识也是极为模糊的,文中有不对之处希望大牛们打脸(虽然脸都已经被打肿了。。。。)
1、Qt的跨平台性(Linux、Unix、、Mac OS、Android、IOS)
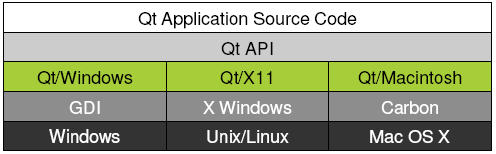
简而言之:Qt的功能是建立在它所支持的平台底层API之上的。

Qt/Windows对应的是GDI(Graphics Device Interface),很容易就知道它是Qt封装的与GDI交流的API。而GDI是Windows下图形绘制及显示的主要API。
Qt/X11同样是对X Windows的编程接口。Linux本身是没有操作界面的,目前主流带有操作界面的Linux系统都是基于X WIndows的,已经列入了Linux发行标准软件了。X Windows是C/S框架的(就是所有的鼠标事件传递到X Windows的服务端处理之后对应在屏幕上显示内容),Qt/X11使用Xlib直接与X服务器通信的。(GDI是集成到Windows内核的,而X Windows只是Linux系统的应用软件而已)
Qt/Macintosh就不用说了。Carbon是Mac OS X下应用程序开发环境,包含了应用程序的图形部分。目前主流的Cocoa好像使用更好。
上图主要说明的是UI部分,Qt跨平台都是调用本地的图形风格。
三种操作系统都支持主流的文件系统(文件系统并不是操作系统固有的,文件系统描述的硬盘里面文件存储和查找的方式),通信都是采用socket框架(socket是网络时代的产物,那时候的操作系统已经很成熟了)。至此可以大致了解了Qt跨平台的基本原理了。
Qt框架
在Qt帮助里面搜索All modules可以清楚的看到Qt的模块分布。
Qt Essentials(Qt的基本模块)这里指的是开发者会经常使用到的稳定模块。
2.Qt Add-Ons (扩展模块)扩展模块中针对移动端做的模块比较多,常用的Qt Bluetooth、Qt Positioning、Qt Sensors。UI方面的常用的有Qt Graphical Effects、Qt Image Formats、Qt SVG。新增的PC硬件资源的好用的Qt Print Support、Qt Serial Port,原来在多媒体模块有对Camera、Screen、Audio Device 的支持。Qt XML小白用的表较少,貌似在数据处理方面很好用。Qt Quick Widgets小白非常喜欢,因为小白去年写的UI基本是基于QWidget的,想扩展Qml界面这个非常方便。对于想在Qt上开发3D的Qt Canva 3D(5.5才有的),这个相对使用OPENGL入门更简单一些。
还有一些Value-Add、Technology Preview 、 Tool modules都不太影响框架的认识。
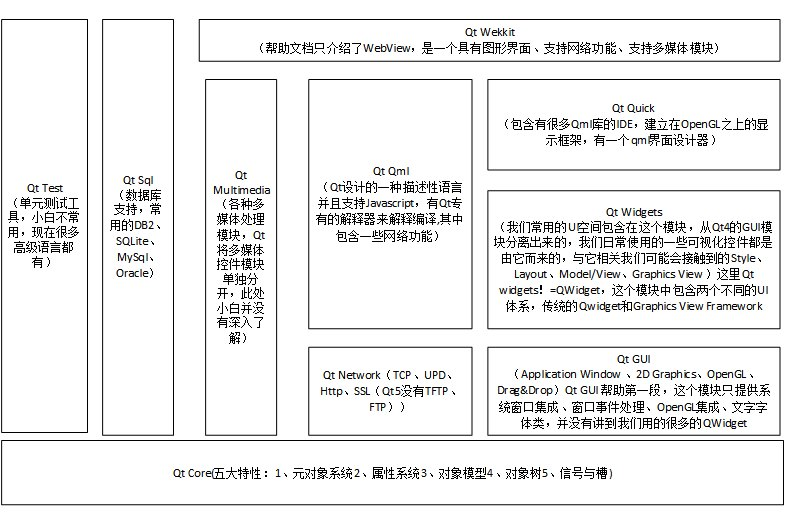
基本模块结构图

小白这里只列举了一下常用到的模块结构分部,详细的还是需要参考帮助文档。
在Qt Widgets模块中,这里说明一下QGraphics Scene与QWidget是Qt两个不同的UI体系(前者基于OpenGL后者是基于原始的绘图设机制),发展源头是不一样的,详细可以看下这个博客绘图设备和Graphics View Framework
图形界面库的架构

这个图里面包含Qt GUI以及Qt Widget的部分组成,其中蓝色块表示包含在GUI模块中的,可以参考一下上图中的Qt GUI模块的功能描述,并不包含所有的显示部分,想要仔细了解可以查阅帮助文档。
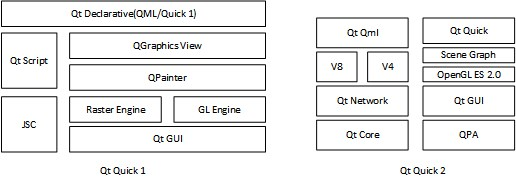
从这里也可以更加直观的看到两个不同的UI体系是怎么架构起来的。需要注意的是,Qt Quick1是从QPainter体系设计出来的。下面我们会对Qt Quick1与Qt Quick2的架构说明。
Qt Qml和Qt Quick 框架
QML:(Qt Meta-Object Language)强调指出这是一种语言,描述应用的声明式语言,什么语法规则什么啊,目前有很多脚本语言都是描述性的。
Qt Qml:是QML**应用开发以及标准库的框架**,并且提供了一个接口,允许开发者以自定义类型和继承Javascrip与C++代码方式来扩展QML语言。小白的理解就是,我们开发用的QML、Javascript、C++、Html混合编程时所需要的模块是在这里提供的。它是基于Qt专用引擎开发的(QML解释器)。
Qt Quick:Qml模块本书并不涉及显示,所有的图形处理都是有Quick模块来完成。经过了Qt GUI、OpenGL、Scene Graph三层封装。强调的是如何高效的绘制图形并按要求创建各种效果。所以里面包含了可视化类型(QML)、交互类型、动画、模型视图、粒子特效、渲染特效等。
分清楚这三个概念,来看看Quick1和Quick2的区别。

这里就可以很清楚为什么Quick1只能做一些变形旋转而没有更牛的特效了,因为QPainter确实不能做那个,大牛当然可以直接在Qt4下直接使用QOpenGL做特效。
Qt的基本框架这里大致还只是做了概念上的介绍,可以在阅读过程中查看帮助文档,边看变了解具体模块及模块中涉及到的类基本介绍。这里主要还是参考的《Qt5 编程入门》。以后还会不断的修补修补的。。。
---------------------
作者:Spwperlukami
来源:CSDN
原文:https://blog.csdn.net/Spwper/article/details/51316191
版权声明:本文为博主原创文章,转载请附上博文链接!
Qt框架及模块认识的更多相关文章
- Qt 框架 开发HTTP 服务器 开发记录
最近需求需要开发一款 HTTP ,然后由于先前接触过Qt,就直接用Qt写HTTP服务器了,也是为了当作练手,要不然是直接上HTTP框架的. 后端用C++ Qt框架 前端为了练手 当然是纯生的 js h ...
- (三):C++分布式实时应用框架——系统管理模块
C++分布式实时应用框架--系统管理模块 上篇:(二): 基于ZeroMQ的实时通讯平台 一个分布式实时系统集群动辄上百台机器,集群的规模已经限定这将是一个"封闭"的系统.你不可能 ...
- jQuery系列 第八章 jQuery框架Ajax模块
第八章 jQuery框架Ajax模块 8.1 jQuery框架中的Ajax简介 Ajax技术的核心是XMLHTTPRequest对象,该对象是Ajax实现的关键,发送异步请求.接收服务器端的响应以及执 ...
- SSH框架分模块开发
------------------siwuxie095 SSH 框架分模块开发 1.在 Spring 核心配置文件中配置多个内容,容易造成 配置混乱,不利于维护 「分模块开发主要针对 Spring ...
- 使用Qt框架开发http服务器问题的记录
最近需求需要开发一款 HTTP ,然后由于先前接触过Qt,就直接用Qt写HTTP服务器了,也是为了当作练手,要不然是直接上HTTP框架的. 后端用C++ Qt框架 前端为了练手 当然是纯生的 js h ...
- Qt5的插件机制(1)--Qt 框架中的插件载入机制概述
概述 Qt的源代码中通过 Q<pluginType>Factory.Q<pluginType>Plugin 和 Q<pluginType> 这三个类实现了Qt的插件 ...
- 第二章、drf框架 - 请求模块 | 渲染模块 解析模块 | 异常模块 | 响应模块 (详细版)
目录 drf框架 - 请求模块 | 渲染模块 解析模块 | 异常模块 | 响应模块 Postman接口工具 drf框架 注册rest_framework drf框架风格 drf请求生命周期 请求模块 ...
- .Net框架的模块代码生成器--其二(dotnet tool)
以下是个人工作场景,继上篇后,还剩下第3步骤没有解决 3.(这个可能我们公司才有)每个模型还要在每一层那里创建一个文件,这个模型的增删改查逻辑就在这里写 这个我是自己写一个.Net Core命令行工具 ...
- .Net框架的模块代码生成器--其一(dotnet new)
小白教程声明,首先先介绍一下.Net 框架及模块是什么情况: 1.公司的大佬会把框架的代码打包成Nuget包放在公司的服务器上 2.公司会专门开一个git仓库,存储模块的代码,每个模块都有其独立的文件 ...
随机推荐
- “扩展域”与"边带权"的并查集
https://www.luogu.org/problemnew/show/P1196 银河英雄传说 #include<bits/stdc++.h> using namespace std ...
- 在线协作开发工具apizza使用方法(https://apizza.net/projects)
1. 2. 3. 4. 5. 谷歌浏览器点击选择“更多工具”->“扩展程序” 6. 将刚才解压好的文件夹拖到这个位置即可
- Python自学知识点----Day02
Linux基本操作命令: 命令 作用 英文释义 ls ...
- NTFS文件系统详细分析
NTFS文件系统详细分析 第一部分 什么是NTFS文件系统 想要了解NTFS,我们首先应该认识一下FAT.FAT(File Allocation Table)是“文件分配表”的意思.对我们来说 ...
- VSCode打开多个项目文件夹的解决方法
最近从sublime转vscode,自然而然就会把sublime的一些习惯带过来,其中有一点让人头疼的是: 当把一个文件夹拖进vscode里面的时候,会把原来的文件夹覆盖掉,这就意味着不能同时在vsc ...
- mongodb 笔记
1.java驱动下的mongo操作 1.1 数据库连接 package com.mongodb.text; import java.net.UnknownHostException; import c ...
- [math] 什么是双曲函数(转发)
我完全不记得上高中的时候学习过双曲函数...额,暴露了... 原文地址:https://zhuanlan.zhihu.com/p/20042215 可能是最好的讲解双曲函数的文章 零.写在前面 (近期 ...
- 2017年年度总结 & 2018年计划
2017年年度总结 & 2018年计划 2017关键词 「入门」 从2017年4月,入坑软件测试行业,感谢这10个月,给予我开发.测试帮助的前辈们. 这10个月以来, 1,前后花了一个 ...
- Windows下使用TeamViewer连接远程服务器,以及解决“远程桌面关闭后TeamViewer不能连接”的问题
1.本地安装TeamViewer,完成后如下: 2.远程服务器也安装TeamViewer 在本地TeamViewer中得伙伴ID,输入远程的ID,弹出如下对话框,输入密码即可. 3.这时虽然可以连接, ...
- 选择排序(JAVA实现)
算法思想:每一趟从待排序的记录中选出最小的元素,顺序放在已排好序的序列最后,直到全部记录排序完毕.也就是:每一趟在n-i+1(i=1,2,…n-1)个记录中选取关键字最小的记录作为有序序列中第i个记录 ...
