es6去重
// set是一种新的数据结构,它可以接收一个数组或者是类数组对象,自动去重其中的重复项目。
var arr=[9,9,"丸子","丸子",undefined,undefined];
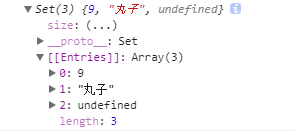
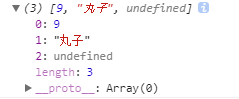
console.log(new Set(arr));
// 但是这里大家可以看到,set返回的是一个对象,但是我们想要的是数组啊。

// 这回,就该轮到Array.from出场了,它的作用,就是可以把类数组对象、可迭代对象转化为数组。
var arr=[9,9,"丸子","丸子",undefined,undefined];
var newarr=Array.from(new Set(arr));
console.log(newarr)

es6去重的更多相关文章
- JS开发中常用的小技巧
1.获取指定范围内的随机数 1 2 3 function getRadomNum(min,max){ return Math.floor(Math.random() * (max - min ...
- js冲刺一下
js中__proto__和prototype的区别和关系 1.对象有属性__proto__,指向该对象的构造函数的原型对象. 2.方法除了有属性__proto__,还有属性prototype,prot ...
- ES6数组去重
今天五一,在出去玩之前赶紧写篇博客,时刻不要忘记学习^_^!! 提到数组去重,想必大家都不陌生,会的同学可能噼里啪啦写出好几个,下面来看看之前常见的去重代码: 'use strict'; var ar ...
- 一行代码实现数组去重(ES6)
ES6中新增了Set数据结构,类似于数组,但是 它的成员都是唯一的 ,其构造函数可以接受一个数组作为参数,如: let array = [1, 1, 1, 1, 2, 3, 4, 4, 5, 3]; ...
- 合并多个对象并且去重的2种写法(es6)
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- ES6使用Set实现数组去重
ES6里新添加了两个很好用的东西,Set和Array.from. Set是一种新的数据结构,它可以接收一个数组或者是类数组对象,自动去重其中的重复项目. 常情况下,NaN === NaN 返回的是fa ...
- 数组去重--ES5和ES6
思路:把去重后的数组放到一个空数组中 ES5实现: function uni(arr) { var result = []; for (var i=0;i<arr.length;i++) { i ...
- JavaScript数组去重—ES6的两种方式
说明 JavaScript数组去重这个问题,经常出现在面试题中,以前也写过一篇数组去重的文章,(JavaScript 数组去重的多种方法原理详解)但感觉代码还是有点不够简单,今天和大家再说两种方法,代 ...
- 数组去重(ES5、ES6)
对象赋值思想:(接收后台数据绘制统计图用到了该想法) // ES5 /** * 数组.字符串去重 * @param {[string/array]} [数组] * @return {[array]} ...
随机推荐
- ereg
int ereg ( string $pattern , string $string [, array &$regs ] ) Note: 使用 Perl 兼容正则表达式语法的 preg_ma ...
- Event Loop
Event Loop 是 JavaScript 异步编程的核心思想,也是前端进阶必须跨越的一关.同时,它又是面试的必考点,特别是在 Promise 出现之后,各种各样的面试题层出不穷,花样百出.这篇文 ...
- MobX 学习
资源汇集帖: https://github.com/mobxjs/awesome-mobx/blob/master/README-CN.md 中文文档: http://cn.mobx.js.org/ ...
- Shell脚本 自动部署 SpringBoot 应用
公司项目使用了SpringBoot.开发的应用需要自动上传到服务器.虽然目前对热部署还没完全掌握.先使用shell简化一下部署吧. # 上传密钥 sshLoginKey=/f/MyFile/root. ...
- Object.create()和new object()和{}的区别
Object.create()介绍 Object.create(null) 创建的对象是一个空对象,在该对象上没有继承 Object.prototype 原型链上的属性或者方法,例如:toString ...
- spring boot hello world
本文讲解初始用户搭建spring boot 工程. 新建工程目录结构: application.java放在最外层的包目录里 先添加pom.xml的依赖包: <project xmlns=&qu ...
- react系列笔记:第二记-中间件
中间件所做的事情就是在action发起后,到reducer之前做扩展,实现的方式是对store的dispatch进行包装 store.dispatch => [middlewales] => ...
- 本地存储localStorage sessionStorage 以及 session 和cookie的对比和使用
cookie和session都是用来跟踪浏览器用户身份的会话方式. 1.验证当前服务中继续请求数据时,哪些缓存数据会随着发往服务器? 只有cookie中设置的缓存数据会发送到服务器端 2. 强调几点: ...
- Oracle入门之对表内容的dml操作
oracle表的管理--添加数据 使用insert语句向表中插入数据 插入数据基本语法: insert into table[(column [,column...])] values(value [ ...
- spring的历史和设计科学
Spring的起源 要谈Spring的历史,就要先谈J2EE.J2EE应用程序的广泛实现是在1999年和2000年开始的,它的出现带来了诸如事务管理之类的核心中间层概念的标准化,但是在实践中并没有获得 ...
