面试题之(vue生命周期)
在面试的时候,vue生命周期被考察的很频繁。
什么是vue生命周期呢?
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
在Vue的整个生命周期中,提供了一系列的事件,可以注册JavaScript方法,达到控制整个过程的目的,在这些JavaScript方法中的this直接指向的是vue的实例。
在Vue的整个生命周期中,实例可以调用一些生命周期钩子的函数,这提供了执行自定义逻辑的机会。给予用户机会在一些特定的场景下添加他们自己的代码。
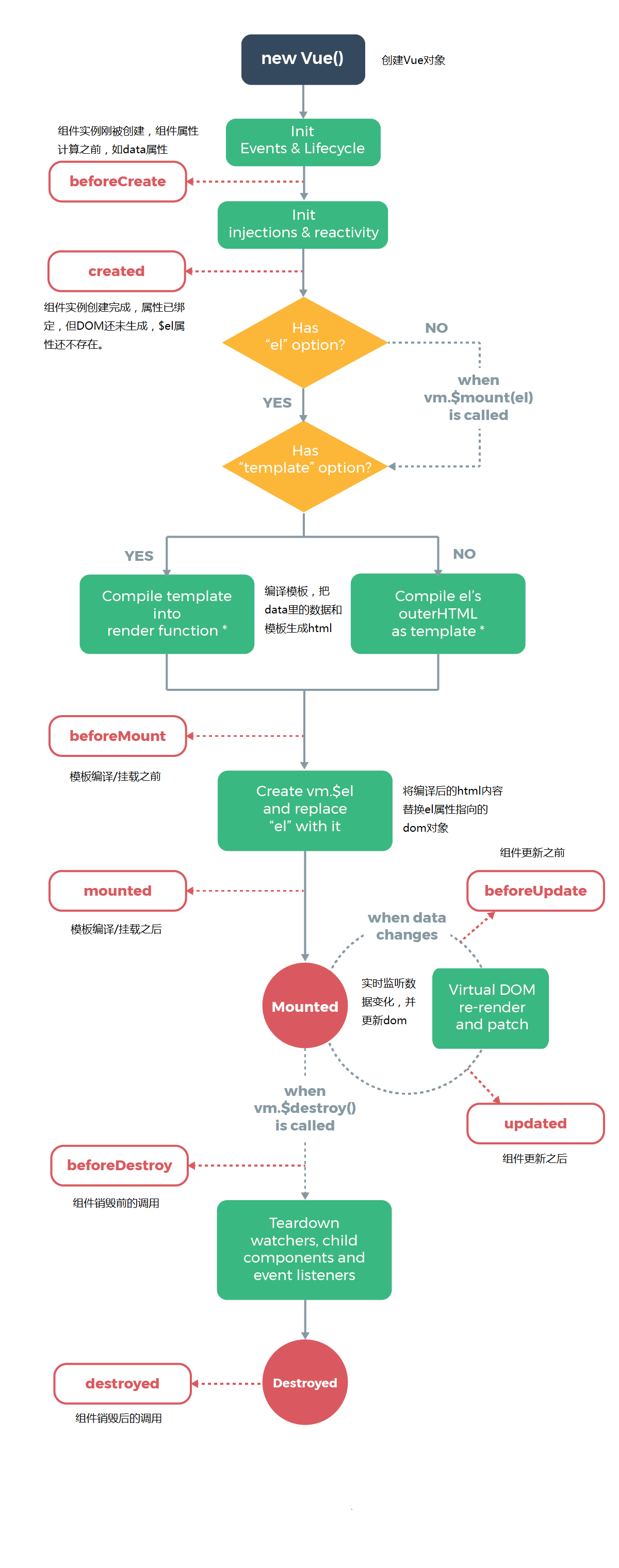
生命周期钩子的函数又是哪些呢?请看下图中红色方框标注的都是生命周期钩子函数。
Vue提供的生命周期钩子如下:
① beforeCreate 在实例初始化之后,数据观测(data observer,开始监控Data对象数据变化)和初始化事件(init event,Vue内部初始化事件)之前被调用。 ② created 在实例已经创建完成之后被调用。实例已完成以下的配置:数据观测(data observer),属性和方法的运算,event事件回调。挂载阶段尚未开始,$el 属性不可见。 ③ beforeMount 在挂载开始之前被调用。相关的render函数首次被调用。实例已完成以下的配置:编译模板,把data里面的数据和模板生成html。注意此时还没有挂载html到页面上。 ④ mounted 在el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用。实例已完成以下的配置:用上面编译好的html内容替换el属性指向的DOM对象。此时模板中的html渲染到了html页面中,此时一般可以做一些Ajax操作。注意mounted只会执行一次。 ⑤ beforeUpdate 在数据更新之前调用,发生在虚拟DOM重新渲染和打补丁之前。可以在该钩子中进一步地更改状态,不会触发附加的重渲染过程。 ⑥ updated 在由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。调用时,组件DOM已经更新,所以可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用。 ⑦ beforeDestroy 在实例销毁之前调用。实例仍然完全可用。 ⑧ destroyed 在实例销毁之后调用。调用后,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。
先用created这个生命周期钩子函数举个小栗子,请看下面代码:
window.onload = () => {
new Vue({
data: {
name: "Tom"
},
created: function () {
console.log(this.name) //this指向vm实例。打印结果:Tom
}
})
}
下图说明了实例的生命周期。你不需要立马弄明白所有的东西,不过随着你的不断学习和使用,它的参考价值会越来越高。

再来个完整的栗子,如下:
<!DOCTYPE html>
<html> <head>
<title></title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
</head> <body>
<div id="app">
<p>{{ message }}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message: "Vue生命周期学习理解"
},
beforeCreate: function () {
console.group('beforeCreate 创建前状态');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message)
},
created: function () {
console.group('created 创建完毕状态');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
beforeMount: function () {
console.group('beforeMount 挂载前状态');
console.log("%c%s", "color:red", "el : " + (this.$el));
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
mounted: function () {
console.group('mounted 挂载结束状态');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
updated: function () {
console.group('updated 更新完成状态');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
destroyed: function () {
console.group('destroyed 销毁完成状态');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message)
}
})
</script>
</body> </html>
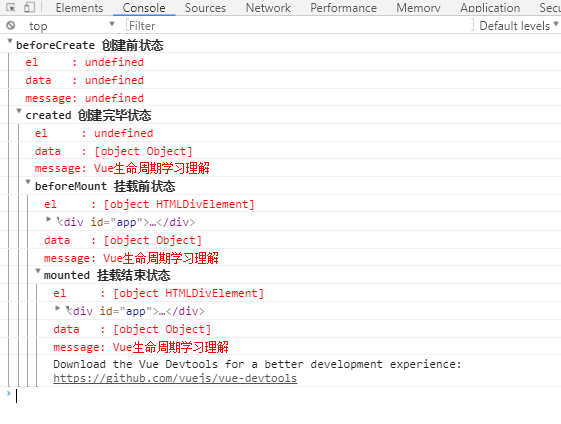
打印出来的结果请看下图;

关于生命周期参考博文:http://www.cnblogs.com/fly_dragon/p/6220273.html
关于Vue系列学习教程参考博文:http://www.cnblogs.com/ghostwu/p/7359055.html
面试题之(vue生命周期)的更多相关文章
- Vue生命周期,面试常见问题
一.对于MVVM的理解? MVVM 是 Model-View-ViewModel 的缩写.Model代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑.View 代表UI 组件,它负责将数 ...
- vue生命周期的介绍
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- vue 生命周期
一 vue的生命周期如下图所示(很清晰) 二 vue生命周期的栗子 注意触发vue的created事件以后,this便指向vue实例,这点很重要 <!DOCTYPE html> <h ...
- 详解vue生命周期
vue生命周期 @(vue)[生命周期] 前言 在使用vue一个多礼拜后,感觉现在还停留在初级阶段,虽然知道怎么和后端做数据交互,但是对于mounted这个挂载还不是很清楚的.放大之,对vue的生命周 ...
- 关于vue生命周期
官网给出的实例的生命周期图如下: beforeCreate(页面创建前),created(页面创建后),beforeMount(页面载入前),mounted(页面载入后),beforeUpdate(页 ...
- vue生命周期的理解
我从官网上下载了一张vue生命周期的图,接下来实际分析一波vue到底执行了什么东西. 1.我们在使用vue时必不可少的操作就是 var vm = new Vue({}),这样我们就创建了一个vue的实 ...
- 【Vue笔记】-- 详解vue生命周期
针对于Vue的生命周期进行详细的说明,方面加深对各个方法的引用. 引言: 前几天重新回顾vue官网时,看到vue的生命周期,想着自己用vue开发了快一年了,就总结总结vue知识,再次加深自己对vue的 ...
- [转] Vue生命周期
Vue生命周期 这是Vue文档里关于实例生命周期的解释图 那么下面我们来进行测试一下 <section id="app-8"> {{data}} </sectio ...
- vue生命周期、钩子函数
https://segmentfault.com/a/1190000011381906 详解生命周期和钩子函数 每个vue实例再被创建之前都要经过一系列的初始化过程,这个过程就是vue的生命周期 ...
随机推荐
- es5中的for in 与es6中的for of的用法与区别
for in 用与循环遍历对象中的属性键值 for of用于循环遍历出数组中的属性值 for in 也可以遍历数组,但是局限是他会把数组的其他属性键值也会遍历出,例如给数组添加一个属性arr.name ...
- Roslyn还出现这么低级的错误,不应该呀!
前几天对Dora.Interception作了简单的重构,想提供C#脚本来定义Interception Policy,毫无疑问微软提供的编译平台Roslyn使C#脚本化提供了支持.但是没有想到随便尝试 ...
- 移动端web开发的注意点大总结
对于手机网站建设,总结了如下几点注意: 1. 安卓浏览器看背景图片,有些设备会模糊. 用同等比例的图片在PC机上很清楚,但是手机上很模糊,原因是什么呢? 经过研究,是devicePixelRatio作 ...
- [Swift]LeetCode522. 最长特殊序列 II | Longest Uncommon Subsequence II
Given a list of strings, you need to find the longest uncommon subsequence among them. The longest u ...
- [Swift]LeetCode726. 原子的数量 | Number of Atoms
Given a chemical formula (given as a string), return the count of each atom. An atomic element alway ...
- [Swift]LeetCode874. 模拟行走机器人 | Walking Robot Simulation
A robot on an infinite grid starts at point (0, 0) and faces north. The robot can receive one of th ...
- [Swift]LeetCode978. 最长湍流子数组 | Longest Turbulent Subarray
A subarray A[i], A[i+1], ..., A[j] of A is said to be turbulent if and only if: For i <= k < j ...
- win10安装ubuntu16.04及后续配置
原文地址:https://www.jianshu.com/p/842e36a8255c UEFI 模式下win10安装ubuntu16.04双系统教程 - baobei0112的专栏 - CSDN博客 ...
- MySQL优化配置之query_cache_size
原理MySQL查询缓存保存查询返回的完整结果.当查询命中该缓存,会立刻返回结果,跳过了解析,优化和执行阶段. 查询缓存会跟踪查询中涉及的每个表,如果这写表发生变化,那么和这个表相关的所有缓存都将失效 ...
- C# 使用 HttpClient 调用 WebService 提示 NoSOAPAction
问题 在自行构造 HttpClient 请求 SOAP 接口之后,返回 500 错误,并且提示 NoSOAPAction 信息. 原因 造成这个问题的主要原因是因为缺少了 SOAPAction 标头, ...
