微信小程序中的组件使用1
不管是vue还是react中,都在强调组件思想,同样,在微信小程序中也是使用组件思想来实现页面复用的,下面就简单介绍一下微信小程序中的组件思想。
组件定义与使用
要使用组件,首先需要有组件页面和使用组件的页面,所以,先在pages文件夹下面新建classic页面,然后在项目根目录下新建component文件用于存放组件,并在该文件夹下面新建like组件:


这里建议在新建页面的时候,先新建存放页面的文件夹,然后编辑器中鼠标右击该文件夹,然后选择新建page。新建组件的时候,也是先新建存放组件的文件夹,然后鼠标右击该文件夹,选择新建组件,这样会默认生成一些必要的配置,而不用我们自己去添加。
定义组件
因为是按照上面说的方式新建组件的,里面已经有了相关的默认配置,现在主要是先将这个组件展示出来,所以先暂不做修改,生成的相关默认配置如下:
index.json
{
"component": true,
"usingComponents": {}
}
index.wxml
<!--components/like/index.wxml-->
<text>components/like/index.wxml</text>
使用组件
组件新建完成后,就是使用组件了,目前的例子呢,是在classic页面引用该组件,那么首先需要在classic.json页面引入该组件:
{
"usingComponents": {
"v-like":"../../components/like/index"
}
}
上面的usingComponents接收的是一个JSON对象,每一个组件就是一个键值对,key是我们为组件定义的名称,这里的名称是可以自定义的(目录中的like只是一个目录,和组件名称没有太多的关系),value值是该组件的路径,可以是相对路径("/components/like/index"),也可以是绝对路径("../../components/like/index")。
组件引入完成以后就是使用组件了,记住我们刚刚为组件定义的名称后,在classic.wxml中使用就可以了。
<v-like />

组件传值
继续修改上面的v-like组件,现在要实现的功能是,默认选中,则显示红色的图标;点击后取消选中,显示灰色图标,数字减一;再次点击又选中,显示红色图标,数字加一,先不考虑点击事件,我们可以这样做:
index.wxml
<view class="container" >
<image src="{{like?yes_url:no_url}}" />
<text>{{count}}</text>
</view>
index.js
Component({
properties: {},
data: {
yes_url: 'images/like.png',
no_url: 'images/like@dis.png',
like:true,
count:88,
},
methods: {}
})
但是在实际运用过程中,count和like是由父组件在调用时传递进来的,所以,不能直接放在data里面,而是应该放在properties里面,需要注意的是,变量放在properties就变为了属性,是一个对象,这个对象有三个属性:type(类型,必填)、value(默认值,可选)、observer(属性被改变时执行的函数,可选)。所以需要对上面的index.js进行如下修改
index.js
Component({
properties: {
like:{
type:Boolean,
value:false,
},
count:{
type:Number,
value:0
}
},
data: {
yes_url: 'images/like.png',
no_url: 'images/like@dis.png',
},
methods: {}
})
组件事件
上面说了,需要通过用户的触摸事件,来改变该组件里面元素的状态,所以,接下来先来完善上面的触摸事件
index.wxml
<view class="container" bind:tap="onLike">
<image src="{{like?yes_url:no_url}}" />
<text>{{count}}</text>
</view>
index.js
Component({
properties: {
like:{
type:Boolean,
},
count:{
type:Number,
}
},
data: {
yes_url: 'images/like.png',
no_url: 'images/like@dis.png',
},
methods: {
onLike(){
let like = this.properties.like;
let count = this.properties.count;
count = like ? count-1 : count+1;
this.setData({
count:count,
like:!like
})
}
}
})


组件传参
在上面的组件中,我们在classic里面调用v-like组件的时候有说到,放在data里面的变量是组件自己的变量,然后放在properties里面的变量是由父组件传入的,在上面的例子中,由于组件里面对这两个变量设置了默认值,所以父组件里没有传入值得时候,也能正常显示,现在介绍如何进行组件传值。
classic.wxml
<v-like like="{{classic.like_status}}" count="{{classic.fav_nums}}"/>
classic.js
import {HTTP} from '../../util/http.js'
let http = new HTTP()
Page({
data: {
classic: {}
},
onLoad: function(options) {
http.request({
url: 'classic/latest',
method: 'get',
success: (res) => {
this.setData({
classic: res
})
console.log(this.data.classic);
}
})
},
})

组件事件激活与监听
在上面,我们给v-like组件添加了一个点击事件,这个事件写在like/index.js里面,但是在实际运用过程中,点赞和取消点赞是需要与后台进行数据交换的,如果将事件写在like/index.js里面的话,有一个问题,在不同的组件调用中,点赞和取消点赞请求的接口是不一样的,所以更好的做法是将数据请求放在调用的父组件里面,也就是说,我们需要在子组件中通过点击来激活这个事件,然后在父组件中监听这个事件:
like/index.js
Component({
properties: {
like:{
type:Boolean,
},
count:{
type:Number,
}
},
data: {
yes_url: 'images/like.png',
no_url: 'images/like@dis.png',
},
methods: {
onLike(){
let like = this.properties.like;
let count = this.properties.count;
count = like ? count-1 : count+1;
this.setData({
count:count,
like:!like
})
//判断是点赞还是取消点赞
let behavior = this.properties.like?'like':'cancel'
this.triggerEvent('like',{
behavior: behavior
},{})
}
}
})
事件激活使用triggerEvent,接收三个参数:自定义事件名称,需要传递的相关字段信息,触发事件(bubbles、composed、capturePhase)。这里我们将这事件命令为like,然后传递一个behavior字段用于判断是点赞还是取消点赞,接下来就需要在父组件中监听这个like事件了。
classic.wxml

classic.js
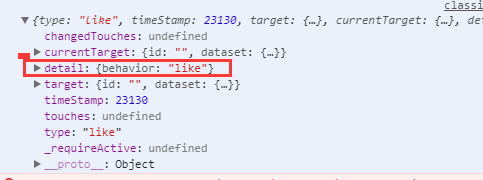
onLike(event){
console.log(event);
let like = event.detail.behavior;
let url = like === 'cancel' ? 'like/cancel' : 'like'
http.request({
url: url,
method: 'POST',
data: {
art_id: this.data.classic.fav_nums,
type: this.data.classic.type
},
success: (res) => {
console.log(res);
}
})
},
首先是打印event,可以看到,我们刚刚传递的字段信息放在detail里面,所以通过event.detail就可以获取我们传递相关信息了。

微信小程序中的组件使用1的更多相关文章
- 微信小程序中的组件
前言 之前做小程序开发的时候,对于开发来说比较头疼的莫过于自定义组件了,当时官方对这方面的文档也只是寥寥几句,一笔带过而已,所以写起来真的是非常非常痛苦!! 好在微信小程序的库从 1.6.3 开始,官 ...
- 如何在微信小程序中使用组件?
何为组件 组件封装一段代码,不仅可以在其他的页面中可以使用,也可以在本页面中使用,不用再重复造"轮子".组件可以提高代码的复用率,因此善于使用组件在微信小程序开发中是非常重要的. ...
- 微信小程序中的组件使用2
需求 上面两个页面是同一个小程序的不同页面,两个页面中都是用到了label,有相似的地方,但是也有不同之处,这个时候,如果我们想要将这些label做出组件,然后复用,有该怎么做呢? 基础组件 首 ...
- 微信小程序中 input组件影响页面样式的问题
input组件有个默认的宽高,好像是不能清除的,在使用flex布局的时候,发现会影响到页面的布局,以为是flex布局的问题,改为float布局试了下也是同样的问题,试着把input标签换成别的标签,问 ...
- 微信小程序中的自定义组件
微信小程序中的组件 前言 之前做小程序开发的时候,对于开发来说比较头疼的莫过于自定义组件了,当时官方对这方面的文档也只是寥寥几句,一笔带过而已,所以写起来真的是非常非常痛苦!! 好在微信小程序的库从 ...
- 微信小程序中悬浮窗功能的实现(主要探讨和解决在原生组件上的拖动)
问题场景 所谓悬浮窗就是图中微信图标的按钮,采用fixed定位,可拖动和点击. 这算是一个比较常见的实现场景了. 为什么要用cover-view做悬浮窗?原生组件出来背锅了~ 最初我做悬浮窗用的不是c ...
- 在微信小程序中使用富文本转化插件wxParse
在微信小程序中我们往往需要展示一些丰富的页面内容,包括图片.文本等,基本上要求能够解析常规的HTML最好,由于微信的视图标签和HTML标签不一样,但是也有相对应的关系,因此有人把HTML转换做成了一个 ...
- 微信小程序之swiper组件高度自适应
微信小程序之swiper组件高度自适应 要求: (顶部广告栏 ) 改变swiper组件的固定高度,使之随内部每张图片的高度做自适应 原理: 图片加载完之后,获取图片的原始宽高,根据宽高比,计算出适应后 ...
- 微信小程序中如何使用WebSocket实现长连接(含完整源码)
本文由腾讯云技术团队原创,感谢作者的分享. 1.前言 微信小程序提供了一套在微信上运行小程序的解决方案,有比较完整的框架.组件以及 API,在这个平台上面的想象空间很大.腾讯云研究了一番之后,发现 ...
随机推荐
- Delphi编程之好用的三方控件
Delphi的强大与其庞大的组件库息息相关,目前的XE10.1版本已自带FastReport和GDI+等,下面我们来看一下几个非常强大且实用的组件库 一.DevExpress套件 Dev包含Grid. ...
- servlet之小demo(四)
描述: 1.在web.xml文件中设置两个web应用的初始化参数,user和password 2.定义一个login.html,里面定义两个请求字段:user,password,发送请求到loginS ...
- jQuery-4.动画篇---淡入淡出效果
jQuery中淡出动画fadeOut 让元素在页面不可见,常用的办法就是通过设置样式的display:none.除此之外还可以一些类似的办法可以达到这个目的.这里要提一个透明度的方法,设置元素透明度为 ...
- the evolution of Lua 全文翻译
终于赶在春节前将论文全文翻译完,以后有时间将前面三章重新翻译一次,因为刚开始的时候没打算全文翻译的..第一次每天花25分钟完成这么长的一篇翻译,证明滴水可以穿石,哈哈哈 中文地址:Lua的演进 祝各位 ...
- Struts功能详解——ActionMapping对象
Struts功能详解——ActionMapping对象 ActionMapping描述了struts中用户请求路径和Action的映射关系,在struts中每个ActionMapping都是通过pat ...
- [ 随手记6 ] C/C++ 形参、实参、按值传参、指针传参、引用传参
个人原创: 1. 形参:形式上的参数,一般多在函数声明.函数定义的参数上: 2. 实参:实体参数,有实际的值,在运算上被循环使用的值: 3. 按值传参:按值,就是把实际的值传给函数内部: 4. 指针传 ...
- vue打包后接口报错
最近自己和朋友做了一个小的项目,用的是vue3.x版本,本地dev运行的时候接口什么的都是正常的,但是build打包后本地使用anywhere启动一个本地服务的时候发现接口报错405状态,发布到线上接 ...
- Web测试常见问题点汇总
UI测试 [目标] 确保用户可以访问产品所提供的浏览功能.符合企业或行业标准,包含用户易用性,友好性.可操作性等 [关注点] 菜单.对话框以及上边的文字.按钮.错误提示.帮助信息.图标.位置等. [常 ...
- VB中获取网页数据
以下是在Microsoft Visual Basic 6.0 中文版下做的 VB可以抓取网页数据,所用的控件是Inet控件. 第一步:单击工程-->部件 选择Microsoft Internet ...
- windows下启动mysql服务
当你无法连接你的mysql数据库时,或者因为某些原因导致与mysql数据库的连接丢失时,可通过以下方式启动mysql服务 1.命令行下启动mysql服务 以管理员身份运行cmd,进入mysql安装目录 ...
