vue入门知识点
- 最近入坑vue 做一点小的记录 有不对的 辛苦指出 会第一时间更改上新
vue 不兼容ie8及以下- 这里有个博客 详细记录了 vue不兼容ie8的原因 vue的核心 Object.defineProperty详解 戳这里
- 0.利用vue-cli构建项目
新建一个目标文件夹 ,全局安装vue-cli脚手架工具 (全局安装一次即可)
- npm install -g vue-cli
然后cd 目标文件夹地址
- vue init webpack 一个文件名(初始化项目会在这个文件夹下) demo
接下来会出现一系列 webpack的节本配置选择
项目名,项目描述,作者,vue build ,是否安装路由,然后是2个代码检查的内容,不需要直接 no,两个测试检查工具 不需要直接no ,是否使用npm 使用npm下载
然后配置好以后,我们进入刚刚 写的 文件夹 demo ,安装相关依赖包,运行项目
- cd demo
- npm install
- npm run dev
- 1.组件的创建
一般一个可以复用的模块 会被开发为一个组件
目录结构一般为

- 每一个组件的所有内容会被放在一个单独的文件夹的,包括引入的js,css,图片等 这样更便利于协作开发项目
- 组件的引入
- 例子:App.vue文件 引入组件来讲
1.模块化开发 webpack+vue-cli构建项目- 下面两种写法都是可以的
- import changNum from './components/changeNum/changeNum'
- import changNum from './components/changeNum/changeNum.vue'
声明组件
- components:{
- changNum
- },
html中 直接以标签形式添加
- <changNum/>
2. 非模块化开发
在同一个html页面中
- <script src="http://static.yuntongauto.com/js/vue.min.js"></script>
- <script src="http://static.yuntongauto.com/js/vue-resource@1.5.1"></script>
先声明组件
- Vue.component('successtips', {
- data: function () {
- return {
- count: 0
- }
- },
- props:{
- msg:{
- require:true
- }
- },
- methods:{
- closeA:function (event) {
- this.$emit('parent-close')
- }
- },
- template: '<div class="pop">\n' +
- '<div class="tips" ><i></i><div v-html="msg"></div><div class="close" v-on:click="closeA"></div></div>\n' +
- '</div>'
- })
html中 运用组件 (双标签 单标签皆可)
- <successtips v-if="successtips" @parent-close="tipsclose" v-bind:msg="msg"></successtips>
再new Vue实例
- new Vue({
- el:'#app',
- data:{
- successtips:false,
- msg:'<span>您已成功领取优惠券</span><br/>请耐心等待客服联系~'
- },
- methods:{
- closeA:function (event) {
- this.getmsg=false;
- },
- tipsclose:function () {
- this.successtips=false;
- },
- getMsgFn:function (event) {
- this.getmsg=true;
- console.log(this.getmsg)
- },
- isConnect:function (data, fn) {
- if(Number(data.code)==0){
- if(fn){
- fn()
- }
- }else{
- this.tipsFn('<span>'+data.message+'</span>')
- }
- },
- tipsFn:function (txt) {
- if(!txt) {
- txt = '<span>服务器走丢了</span><br/>请联系客服处理~'
- }
- this.msg=txt;
- this.successtips=true;
- }
- },
- mounted:function () {
- var that=this;
- if(base.GeTUrlParam().b){
- this.$http.jsonp(base.path+"一个接口地址",{
- params:{
- brandId:base.GeTUrlParam().b
- }
- }).then(function (res) {
- //成功函数
- var data=res.body;
- this.isConnect(data,function () {
- if(data.result.serviceNetworkList.length && data.result.couponList.length){
- }else{
- that.tipsFn('<span>信息获取失败</span><br/>产品券或者4s店未录入,请检查信息完整心')
- }
- })
- },function (reason) {
- //失败函数
- this.tipsFn()
- });
- }else{
- that.tipsFn('<span>品牌id未获取到</span><br/>请检查链接完整性')
- }
- }
- })
- 2.父组件和子组件的通信
- 父组件的data通过 v-bind:msg="msg"的方法 传递给子组件
- <tips v-if='isTips' v-bind:msg="msg" />
- 子组件中 通过props接受 用法和子组件自己的data一样 直接 this.msg就可以找到
- export default {
- name: "tips",
- props:{
- msg:{type:String}
- }
- }
子组件改变 从而使得父元素中 data发生改变 这样改如何处理?
vue不支持 子组件改变父组件的数据 但是 可以通过调用父组件的方法 并传递相应的数据 从而达到 子组件改变父组件数据的目的
- 子组件调用父组件的方法 从而做到改变父组件的data
父组件 中有一个可以改变数据的方法
- export default {
- name: 'App',
- data:function () {
- return{
- money:1000,msg:'这个是提示语',isTips:false
- }
- },
- components:{
- tips
- },
- methods:{
- changeMsg:function (txt) {
- this.msg=txt;
- }
- }
- }
- 子组件 @parent-tipsfn="tipsFn"
- <tips v-if='isTips' v-bind:msg="msg" @changeMsg="changeMsg" />
在子组件中使用触发子组件方法 进而促发父组件方法
- methods:{
- reduce:function () {
- if(this.num>0){
- this.num--;
- }else{
- this.$emit('changeMsg', '数量已达最小')
- }
- },
- plus:function () {
- if((this.num*this.money)<10000){
- this.num++;
- }else{
- this.$emit('changeMsg', '单笔支付不得超过10000元')
- }
- }
- }
3.引入其他js
目前需要做一个轮播图,一直以为用的swiper 所以 就涉及到 插件的js和css的引入问题

1.先写一种确保可以实现的方法
在webpack生成的index.html中
引入js
- <script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.0.2/js/swiper.min.js"></script>
在对应组件引入 适合于他的css
- <template>
- <div class="swiper-container swiper-container-horizontal swiper-container-free-mode">
- <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.0.2/css/swiper.min.css">
- <div class="swiper-wrapper" >
- <div class="swiper-slide">
- <h2>北京运通博鳌汽车销售公司</h2>
- <p class="t1">卡号:20101010101010101010101001</p>
- <div class="person">
- <div class="l">
- <span class="name">郭婷</span>
- <p>奔驰2345 京A23456</p>
- </div>
- <div class="r">
- <img src="" class="brandLogo">
- </div>
- </div>
- </div>
- </div>
- </div>
- </template>
在vue中的mounted周期中 调用
- new Swiper('.swiper-container', {
- slidesPerView: that.slidesPerView,
- spaceBetween: 40,
- freeMode: true
- });
- }
这种方式是可以成功的
2.关于 router-link 跳转
写了一个组件动态渲染 to的值
- <router-link :to="getUrl(item.url)" class="router" v-if="item.url"> </router-link>
- 后来发现 to后面的 值 必须跟 路由里配置过的,外部链接不可以使用
- myList:[
- { img: require("../assets/icon.png"), title: "收藏",badge:null ,url:null},
- { img: require("../assets/icon.png"), title: "收藏" ,badge:null,url:“https://www.cnblogs.com/GoTing/p/9562502.html”,
- { img: require("../assets/icon.png"), title: "收藏",badge:null ,url:'home 路由配置的值 外部链接不能跳转'}
- ]
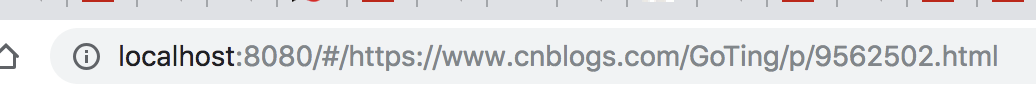
引入外部链接 就会出现

3.嵌套路由
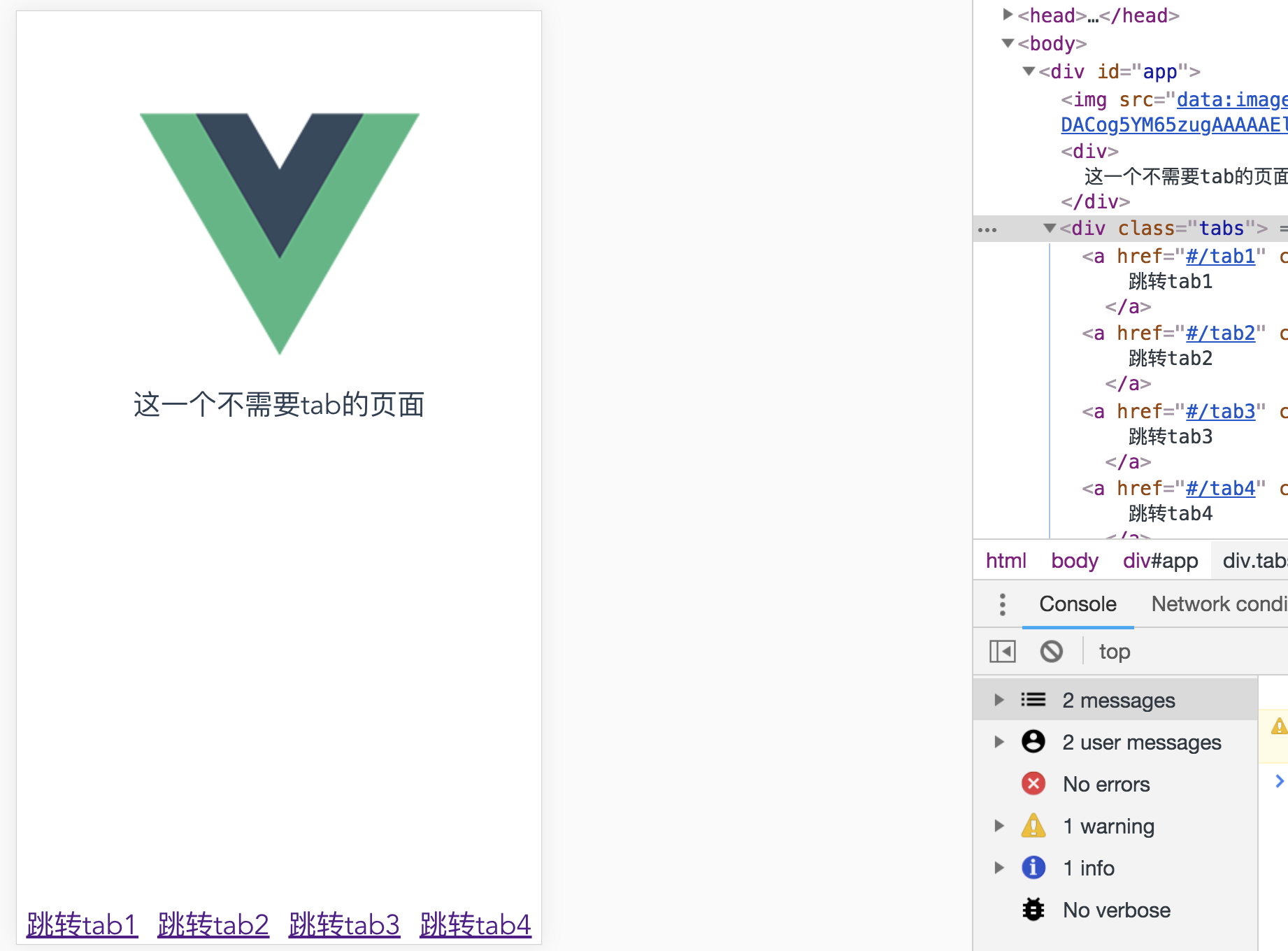
需要实现一个这样的功能
一个图
我在app.vue里讲整个tabBar组件放进去了,在路由中做了相应的平级配置,实现了路由的跳转,但是出现了问题 就是 如果某个页面不需要tabBar的情况
平级路由
app.vue
- <div id="app">
- <img src="./assets/logo.png">
- <router-view/>
- <tabBtn/>
- </div>
- 实现效果 点击对应 tab 可以跳转相应的界面
存在问题 当需要某个界面不需要这个tabBar的时候 无法实现 页面中对 这个tabBar display:none也不好使 ,所以引出了嵌套理由的概念

个人认为 嵌套路由 实际上就是 再一次路由之后 对某种特征的组件 进行划分 做为一组 有一个组页面 指向一个默认展示页面 切换tab的时候 改变路由指向 切换界面
以这个demo为例,需要划分两种情况 一个需要tabBar的组件 一个是不需要组件的路由
首先创建一个主页展示 index.vue
- <div>
- <!--子页面展示区域-->
- <router-view/>
- <!--跳转按钮 tabBar-->
- <tabBtn/>
- <!--跳转没有tabBar的入口之一-->
- <router-link to="notab">
- 这是一个跳转没有tab的按钮
- </router-link>
- </div>
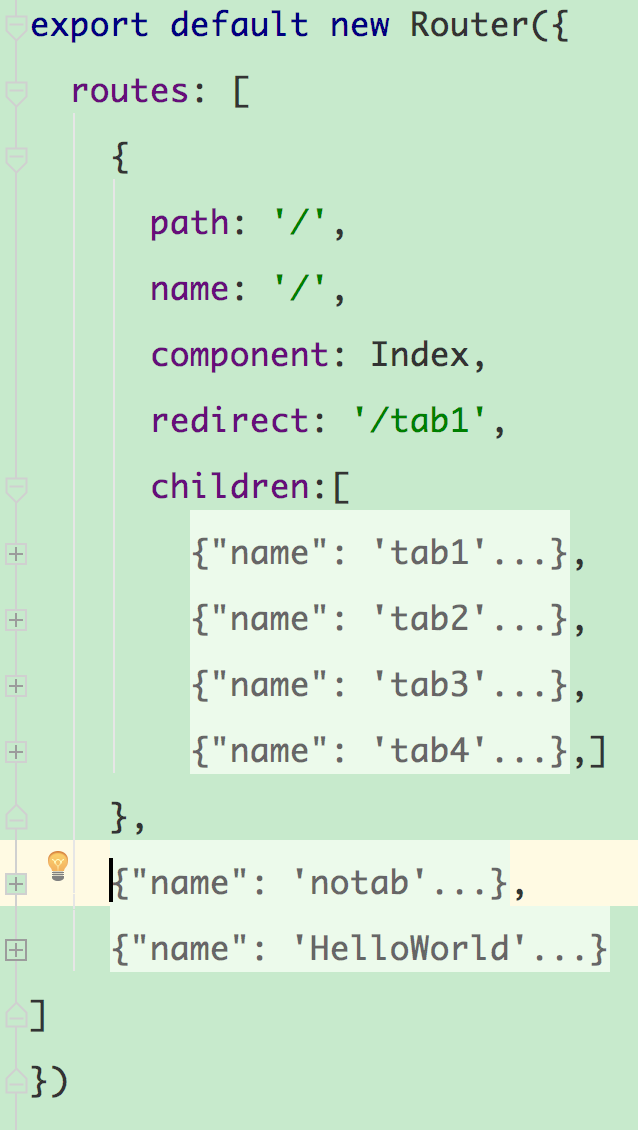
路由index.js 默认为Index 默认主页 跳转为tab1 name:/ 指向redirect tab1 ,讲tab1,2,3,4作为index的四个子路由 index.vue中的router-view来展示 这四块的内容

这样一来 就可以完成 需要tabBar的组件和不需要组件 切换


分享一个关于vue生命周期的博客地址,写的很详细 易懂 https://www.cnblogs.com/fly_dragon/p/6220273.html 戳这里
2019/05/28
vue飞速发展,目前 vue-cli3已经出炉,许多新框架都基于vue-cli3开发的,所以这里记录一下 如果使用vue-cli3开发
1.卸载vue-cli
若已经全局安装了vue-cli(1.x 或 2.x),需要先卸载
- npm uninstall vue-cli -g
- yarn global remove vue-cli
Node 版本:需要 Node.js 8.9 及以上更高版本 (推荐 8.11.0+)
2.安装Vue cli3
可以使用下列任一命令安装这个新的包:
- npm install -g @vue/cli
- yarn global add @vue/cli
在控制台输入:vue-V 查看版本,并验证是否安装成功
v-for 循环中 在vue 2.2.0以后的版本中 需要添加 key ,在eslint中 v-for 不加key 会报错,在vue-cli3 默认配置中,会默认开启eslint
v-for不加 key 会报错
Elements in iteration expect to have 'v-bind:key' directives
解决办法:
- v-for 后添加 :key='item'
<p v-for="item in arr" :key="item"></p>
- 在build处关闭eslint检测
(config.dev.useEslint ? [createLintingRule()] : []),
目前先记录这么多 以后接着补充
vue入门知识点的更多相关文章
- vue入门基础知识点测试
vue入门基础知识点测试 1.文本(值绑定){{var}}----控制<div></div>的值显示当前时间,且1秒更新一次.(可查阅 setinterval 函数,时间Dat ...
- Vue入门系列(五)Vue实例详解与生命周期
Vue官网: https://cn.vuejs.org/v2/guide/forms.html#基础用法 [入门系列] (一) http://www.cnblogs.com/gdsblog/p/78 ...
- vue入门(二)----模板与计算属性
其实这部分内容我也是参考的官网:http://cn.vuejs.org/v2/guide/syntax.html,但是我还是想把自己不懂的知识记录一下,加深印象,也可以帮助自己以后查阅.所谓勤能补拙. ...
- vue入门 0 小demo (挂载点、模板、实例)
vue入门 0 小demo (挂载点.模板) 用直接的引用vue.js 首先 讲几个基本的概念 1.挂载点即el:vue 实例化时 元素挂靠的地方. 2.模板 即template:vue 实例化时挂 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- vue入门学习(基础篇)
vue入门学习总结: vue的一个组件包括三部分:template.style.script. vue的数据在data中定义使用. 数据渲染指令:v-text.v-html.{{}}. 隐藏未编译的标 ...
- VUE 入门笔记
前端的MVVM概念今年来也算是如火如荼,了解完 MVVM的概念,也该找个去尝试下 首先我先试了下 国内小而美的 VUE 试着照着文档敲出入门文件,内容都在注释里 <!doctype html&g ...
随机推荐
- Vue 闪现解决
场景介绍:页面加载数据时,原始代码{{}}闪现. 问题代码 <div class="root"> <ul v-for="user in userProf ...
- java 11 移除的一些其他内容,更简化的编译运行程序,Unicode 10,移除了不太使用的JavaEE模块和CORBA技术,废除Nashorn javascript引擎,不建议使用Pack200 相关api
移除的一些其他内容 移除项 移除了com.sun.awt.AWTUtilities 移除了sun.misc.Unsafe.defineClass, 使用java.lang.invoke.MethodH ...
- Linux 安装node.js和npm教程
前言:最近想做一款移动端的网站,在网上找了下,想用vue.js来提供技术支持,看了下安装教程,发现都是用npm来安装的,没办法,只能去装个npm了,之前没有装过这个包管理工具,这也是第一次安装吧,记录 ...
- Zookeeper与Curator二三事【坑爹】
起因:我的Dubbo服务起不来:我本地Zookeeper3.4.11,Curator4.1 Caused by: org.apache.zookeeper.KeeperException$Unimpl ...
- 前端工程师必须要知道的HTTP部分
1. IETF组织制定的标准 rfc7234: https://tools.ietf.org/html/rfc7234 --- 原来的2616以被废弃 2. 格式 HTTP分为 请求Request 和 ...
- VUE-开发工具VSCode
VUE-开发工具之VSCode VSCode是微软出的一款轻量级代码编辑器,免费而且功能强大,对JavaScript和NodeJS的支持非常好,自带很多功能,例如代码格式化,代码智能提示补全.Emme ...
- LINQ To SQL 语法及实例大全【转】
转http://blog.csdn.net/pan_junbiao/article/details/7015633 LINQ to SQL语句(1)之Where Where操作 适用场景:实现过滤,查 ...
- 第十五节: EF的CodeFirst模式通过DataAnnotations修改默认协定
一. 简介 1. DataAnnotations说明:EF提供以特性的方式添加到 domain classes上,其中包括两类: A:System.ComponentModel.DataAnnota ...
- DataBase vs Data Warehouse
Database https://en.wikipedia.org/wiki/Database A database is an organized collection of data.[1] A ...
- git秘钥生成
#修改git配置 vi .gitconfig #生成秘钥 ssh-keygen -t rsa -C "邮箱地址" #查看秘钥 cat id_rsa.pub

