在react-native项目中使用iconfont自定义图标库(android)
1. 安装react-native-vector-icons
yarn add react-native-vector-icons
react-native link
如果没有关联成功的话,可以参考官方文档手动配置一下
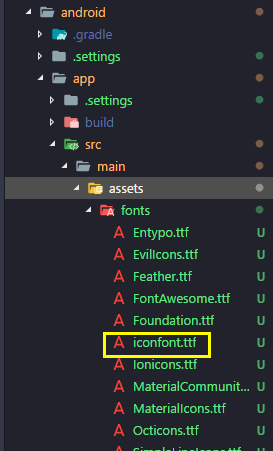
2. 将从阿里下载的iconfont.tff文件复制到以下目录

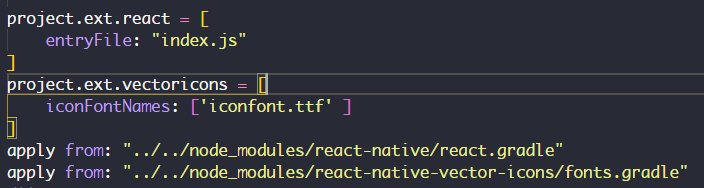
3. 在android/app/build.gradle中添加:
project.ext.vectoricons = [
iconFontNames: ['iconfont.ttf' ] //添加你需要赋值的字符文件
]
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"

4. 在项目中创建字体配置文件
// DIYIcon.js import createIconSet from 'react-native-vector-icons/lib/create-icon-set';
import glyphMap from './iconfont.json'; const iconSet = createIconSet(glyphMap, 'DIYIcon', 'iconfont.ttf'); // 'DIYIcon'可自定义名称 export default iconSet; export const Button = iconSet.Button;
export const TabBarItem = iconSet.TabBarItem;
export const TabBarItemIOS = iconSet.TabBarItemIOS;
export const ToolbarAndroid = iconSet.ToolbarAndroid;
export const getImageSource = iconSet.getImageSource;
// iconfont.json
{
"glass": 61440,
"music": 61441,
"search": 61442,
"envelope-o": 61443,
"heart": 61444,
"star": 61445,
"star-o": 61446,
"user": 61447,
//等等...
}
附iconfont.json自动提取的方法:
4.1 安装python
点击下载pthon安装包https://www.python.org/ftp/python/2.7.14/python-2.7.14.msi
等待安装完成!
4.2 配置python环境变量
在path中添加 python安装目录以及Scripts

4.3 安装 fonttools
pip install fonttools
具体介绍请参考:github地址
4.4 准备react-native-iconfont-mapper
直接打包下载react-native-iconfont-mapper,或者通过git克隆到本地,这个目录自己选个容易记住的,因为以后用的比较多。

4.5 提取字符表
将前面下载的字体包中的ttf文件拷贝到这里

python iconfont-mapper.py iconfont.ttf iconfont.js

不出意外,可以生成一个iconfont.js文件,打开查看便可以看到我们所需要的json字符串

4.6 新建iconfont.json
{
"home": 58880,
"setting": 58881,
"code": 58886,
"money": 58951,
"phone": 58952,
"user": 58890,
"customer": 58993,
"message": 59034,
"add": 59418,
"password": 58910
}
这里需要注意,刚才生成的字符表json对象后面的值有引号,这里需要删除
5. 使用
import DIYIcon from './diyicon/DIYIcon';
...
<DIYIcon name={'glass'} size={'50'} color={'#ed4040'} />
参考:
http://www.imbeta.cn/zai-react-nativezhong-you-ya-de-shi-yong-iconfont.html
https://segmentfault.com/a/1190000009939727
https://www.jianshu.com/p/332198bf46a7
在react-native项目中使用iconfont自定义图标库(android)的更多相关文章
- vue 项目中使用阿里巴巴矢量图标库iconfont
原文:https://www.jianshu.com/p/38262f18eee2 1.打开iconfont阿里巴巴官网https://www.iconfont.cn 2.新建项目(这样方便后期维护图 ...
- 在微信小程序中引入 Iconfont 阿里巴巴图标库
小程序的代码包不能超过4M,为了压缩代码包的大小,可以通过第三方链接引入图标资源 Iconfont 无疑是最常用的第三方图标库,这里介绍一下在微信小程序引入 Iconfont 的方法 一.下载图标 首 ...
- 组装者模式在React Native项目中的一个实战案例
前言 在实际的开发中,如果遇到多个组件有一些共性,我们可以提取一个BaseItem出来,然后在多个组件中进行复用,一种方式是通过继承的方式,而今天我们要说的是另一种方式--组装者模式. 什么是组装者模 ...
- React Native项目集成iOS原生模块
今天学习一下怎么在React Native项目中集成iOS原生模块,道理和在iOS原生项目中集成React Native模块类似.他们的界面跳转靠的都是iOS原生的UINavigationContro ...
- 技术实践丨React Native 项目 Web 端同构
摘要:尽管 React Native 已经进入开源的第 6 个年头,距离发布 1.0 版本依旧是遥遥无期."Learn once, write anywhere",完全不影响 Re ...
- 【腾讯Bugly干货分享】React Native项目实战总结
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/577e16a7640ad7b4682c64a7 “8小时内拼工作,8小时外拼成长 ...
- React Native 项目实战-Tamic
layout: post title: React Native 项目实战 date: 2016-10-18 15:02:29 +0800 comments: true categories: Rea ...
- Expo大作战(三)--针对已经开发过react native项目开发人员有针对性的介绍了expo,expo的局限性,开发时项目选型注意点等
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- React Native工程中TSLint静态检查工具的探索之路
建立的代码规范没人遵守,项目中遍地风格迥异的代码,你会不会抓狂? 通过测试用例的程序还会出现Bug,而原因仅仅是自己犯下的低级错误,你会不会抓狂? 某种代码写法存在问题导致崩溃时,只能全工程检查代码, ...
随机推荐
- [模板] 虚树 && bzoj2286-[Sdoi2011]消耗战
简介 虚树可以解决一些关于树上一部分节点的问题. 对于一棵树 \(T\) 的一个子集 \(S\), 可以在 \(O(|S| \log |S|)\) 的时间复杂度内求出 \(S\) 的虚树. 虚树包括根 ...
- [模板] 回文树/回文自动机 && BZOJ3676:[Apio2014]回文串
回文树/回文自动机 放链接: 回文树或者回文自动机,及相关例题 - F.W.Nietzsche - 博客园 状态数的线性证明 并没有看懂上面的证明,所以自己脑补了一个... 引理: 每一个回文串都是字 ...
- 【XSY3048 】Polynominal 数学
题目描述 给你三个正整数 \(a,b,c\),求有多少个系数均为非负整数的多项式 \(f(x)\) 满足 \(f(a)=b\) 且 \(f(b)=c\) \(a,b,c\leq {10}^{18}\) ...
- adb调试
adb usb调试,adb网络调试是非常实用的工具,通过电脑连接手机达到文件传输.电脑端安装app刷机等功能材料: 材料: 1.电脑端安装号对应手机的驱动程序 2.电脑端下载好adb调试工具 3.手机 ...
- (五)qt资源文件
// 规则: :+添加的前缀/+文件名 ui->actionSave_as->setIcon(QIcon(":/new/Image/face.png"));
- pytest 12 函数传参和fixture传参数request
前沿: 有的case,需要依赖于某些特定的case才可以执行,比如,登陆获取到的cookie,每次都需要带着他,为了确保是同一个用户,必须带着和登陆获取到的同一个cookies. 大部分的用例都会先登 ...
- MySQL 导出数据库,出现 “mysqldump: Got error: 1146”
出现场景 在 cmd 导出数据库时: mysqldump -hlocalhost -uroot -p student_db > C:\student_db.sql 出现: mysqldump: ...
- Netty 源码分析
https://segmentfault.com/a/1190000007282628 netty社区-简书闪电侠 :https://netty.io/wiki/related-articles.ht ...
- Ubuntu16下Hive 安装
0.安装环境和版本 Ubuntu16,hadoop版本是2.7.2 ,选择Hive版本为 hive-2.1.17 1. Hive安装包下载 地址: https://mirrors.tuna.tsin ...
- k64 datasheet学习笔记25--Multipurpose Clock Generator (MCG)
0.前言 MCG模块为MCU提供了几种可选时钟源.模块包含一个FLL和一个PLL.FLL使用内部或外部参考时钟是可控的,PLL受外部参考时钟控制 模块可以选择FLL或PLL输出时钟,或内/外部参考时钟 ...
