Vue 随机分配的打扫卫生H5 :打扫让我快乐
情况是这样子的,每周四是我们小组打扫卫生,一共有四件活,7个人分配。
活分别是 : 扫地 拖地 倒垃圾 擦桌子
人分别是: '军', '春', '龙', '东', '贤', '磊','卿'
但是,每次打扫卫生都有人不动手,每次都是我拖地。。所以跟小组长提出,随机分配、
#需求:
每个人随机选择自己的工作
按数组排列 7个人
打乱顺序 显示到页面即可
有请假需要 点一下变成问号 不影响随机排序
#需要的方法
vue
随机打乱数组
循环20次 跑马灯的感觉
#美化样式
背景,标题,
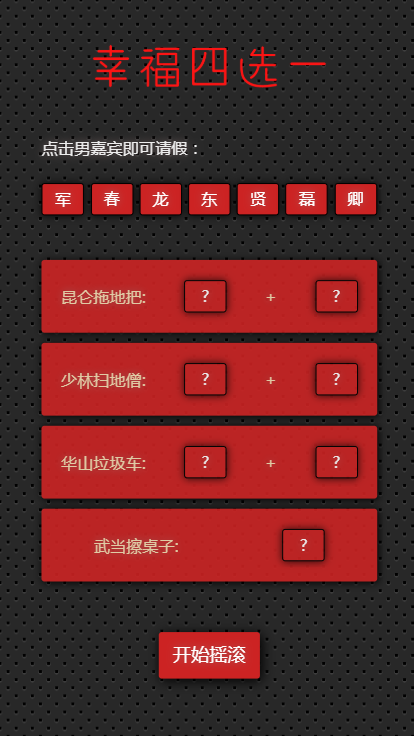
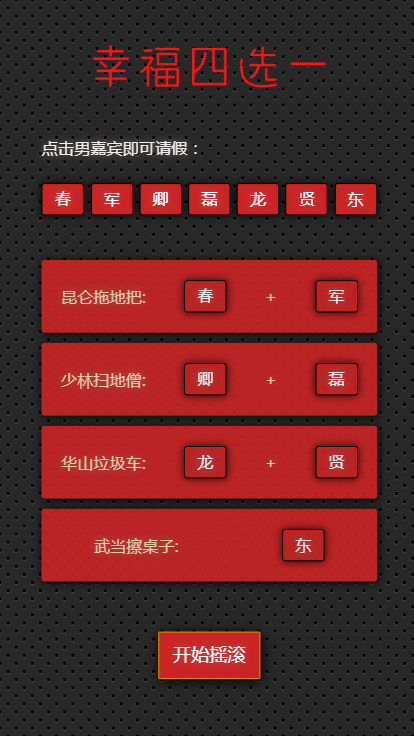
目前页面初始和点击后的型:


页面css:
* {
margin:;
padding:;
text-shadow: 0px 0px 12px rgba(150, 122, 122, 0.8);
}
#app{
width: 100vw;
height: 100vh;
background-size: cover;
}
body{
background:
radial-gradient(black 15%, transparent 16%) 0 0,
radial-gradient(black 15%, transparent 16%) 8px 8px,
radial-gradient(rgba(255,255,255,.1) 15%, transparent 20%) 0 1px,
radial-gradient(rgba(255,255,255,.1) 15%, transparent 20%) 8px 9px;
background-color:#282828;
background-size:16px 16px;
}
span {
display: inline-block;
width: 40px;
height: 30px;
border: 1px solid #000;
text-align: center;
background-color: #cc2323;
line-height: 30px;
color: #fff;
border-radius: 3px;
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.8);
overflow: hidden;
}
ul,
li {
list-style: none;
}
ul {
width: 80%;
display: flex;
flex-direction: row;
align-self: center;
justify-content: space-between;
margin: 0 10%;
padding: 25px 0 30px;
}
h2 {
text-align: center;
font-weight:;
padding: 50px 0;
color: #eeeeee;
letter-spacing: 8px;
}
p {
width: 80%;
margin: 0 10%;
font: 16px sans-serif;
color: #eeeeee;
}
button {
border: none;
position: relative;
display: block;
margin-left: auto;
margin-right: auto;
padding-left: 14px;
padding-right: 14px;
box-sizing: border-box;
font-size: 18px;
text-align: center;
text-decoration: none;
color: #ffffff;
line-height: 2.55555556;
border-radius: 3px;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
overflow: hidden;
background-color: #cc2323;
margin: 50px auto;
box-shadow: 2px 2px 19px rgb(0, 0, 0);
}
.thing {
display: flex;
width: 80%;
margin: 10px 10%;
padding: 20px 0;
flex-direction: row;
justify-content: space-around;
align-items: center;
border-radius: 3px;
background-color: #cc2323;
color: wheat;
box-shadow: 1px 1px 12px rgb(0, 0, 0);
opacity: 0.9;
}
.b-shadow {
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.8);
}
页面结构:
<div id="app">
<img style="width: 100vw;height: auto" src="header.png" alt="">
<p>
点击男嘉宾即可请假:
</p>
<ul>
<li v-for="(item,index) in person" @click="change(index)">
<span>{{item}}</span>
</li>
</ul>
<div class="thing">
昆仑拖地把:<span>{{randomPerson[0]}}</span>+<span>{{randomPerson[1]}}</span> </div>
<div class="thing">
少林扫地僧:<span>{{randomPerson[2]}}</span>+<span>{{randomPerson[3]}}</span>
</div>
<div class="thing">
华山垃圾车:<span>{{randomPerson[4]}}</span>+<span>{{randomPerson[5]}}</span>
</div>
<div class="thing">
武当擦桌子:<span>{{randomPerson[6]}}</span>
</div> <button class="" @click="alert" value="">开始摇滚</button>
</div>
JavaScript:
<script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.min.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
person: [
'军', '春', '龙', '东', '贤', '磊','卿'
],
randomPerson: ['?', '?', '?', '?', '?', '?','?'],
time: 20 //跑马跳动20次
},
methods: {
alert: function () {
this.randomPerson = this.person;
let arr = this.randomPerson;
let time = this.time; function shuffle(arr) {//数组随机方法
arr.sort(function () {
return Math.random() - 0.5;
});
} for (let i = 0; i < time; i++) {
setTimeout(function () {
shuffle(arr);//执行数组随机
}, i * 100);
this.randomPerson = arr;
} },
change: function (index) {
console.log(index);
this.person.splice(index, 1, '?');//请假的操作
}
} })
</script>
Vue 随机分配的打扫卫生H5 :打扫让我快乐的更多相关文章
- DP经典 BZOJ 1584: [Usaco2009 Mar]Cleaning Up 打扫卫生
BZOJ 1584: [Usaco2009 Mar]Cleaning Up 打扫卫生 Time Limit: 10 Sec Memory Limit: 64 MBSubmit: 419 Solve ...
- BZOJ_1584_[Usaco2009 Mar]Cleaning Up 打扫卫生_DP
BZOJ_1584_[Usaco2009 Mar]Cleaning Up 打扫卫生_DP Description 有N头奶牛,每头那牛都有一个标号Pi,1 <= Pi <= M <= ...
- bzoj1584 9.20考试 cleaning up 打扫卫生
1584: [Usaco2009 Mar]Cleaning Up 打扫卫生 Time Limit: 10 Sec Memory Limit: 64 MBSubmit: 549 Solved: 38 ...
- 10.12 csp-s模拟测试70 木板+打扫卫生+骆驼
T1 木板 求$[\sqrt{n},n)$间有多少个数的平方是n的倍数 通过打表可以发现(我没带脑子我看不出来),符合条件的数构成一个等差数列,公差为首项 而首项就是将n质因数分解后每个质因数出现次数 ...
- 「10.12」木板(数学)·打扫卫生(神仙DP)
A. 木板 一个很简单的数学题,简单推一下就好,路丽姐姐教你学数学. 将式子化出我们发现只需求出$i\times i/n$的个数 那么我们将$n$质因数分解,可知因子个数 为了整除$n$,令$i==\ ...
- BZOJ1584 [Usaco2009 Mar]Cleaning Up 打扫卫生
令$f[i]$表示以i为结尾的答案最小值,则$f[i] = min \{f[j] + cnt[j + 1][i]^2\}_{1 \leq j < i}$,其中$cnt[j + 1][i]$表示$ ...
- BZOJ 1584 打扫卫生
好题! 本来想用一般的方法瞎搞个线段树什么的...发现不行... 然后翻题解. 注意到最优答案不会超过n,所以维护b[]数组,b[j]表示b[j]+1.....i有j个不同的数. 复杂度n√n. #i ...
- bzoj:1584: [Usaco2009 Mar]Cleaning Up 打扫卫生
Description 有N头奶牛,每头那牛都有一个标号Pi,1 <= Pi <= M <= N <= 40000.现在Farmer John要把这些奶牛分成若干段,定义每段的 ...
- [bzoj1587] [Usaco2009 Mar]Cleaning Up 打扫卫生
首先(看题解)可得...分成的任意一段中的不同颜色个数都<=根号n...不然的话直接分成n段会更优= = 然后就好做多了.. 先预处理出对于每头牛i,和它颜色相同的前一头和后一头牛的位置. 假设 ...
随机推荐
- Java(20)file i/o
1 I/0: input/output 1.1.java.io.File 1.2 表示:文件或者文件夹(目录) 1.3 File f = new File("文件路径"); 1. ...
- Linux基础系统优化及常用命令
# Linux基础系统优化及常用命令 [TOC] ## Linux基础系统优化 Linux的网络功能相当强悍,一时之间我们无法了解所有的网络命令,在配置服务器基础环境时,先了解下网络参数设定命令. - ...
- Coursera, Big Data 4, Machine Learning With Big Data (week 3/4/5)
week 3 Classification KNN :基本思想是 input value 类似,就可能是同一类的 Decision Tree Naive Bayes Week 4 Evaluating ...
- Groovy中的GString
在讨论GString之前,我们先讨论一下Groovy里面的String.在Groovy里面String有 println 'test string' println '''test string''' ...
- class和style属性
值类型: 1.表达式计算出的字符串结果或者字符串. 2.对象(表达式或者对象名,建议采用对象名) key为className,值的真假控制这个name的有无. //class <div v-bi ...
- android shape 圆圈 圆环 圆角
定义圆圈:比如角标: xml布局文件 <TextView android:id="@+id/item_order_pay_count" android:layout_widt ...
- 我们来说说self.setinterval
学了js的你,肯定知道setInterval方法是按照指定的周期(以毫秒计)来调用函数或计算表达,setInterval方法会不停地调用函数,直到clearInterval被调用或窗口被关闭,这个se ...
- 项目Alpha冲刺(团队)-代码规范、冲刺任务与计划
课程名称:软件工程1916|W(福州大学) 作业要求:项目Alpha冲刺(团队)-代码规范.冲刺任务与计划 团队名称:SkyReach 作业目标:确定团队项目的代码规范.冲刺任务与计划 代码规范:隐流 ...
- python基础--numpy.random
# *_*coding:utf-8 *_* # athor:auto import numpy.random #rand(d0, d1, ..., dn)n维随机值 data0 = numpy.ran ...
- LoadRunner运行错误集
1.error-27796错误解决方法: 在负载生成器的注册表HKEY_LOCAL_MACHINE/SYSTEM/CurrentControlSet/Services/Tcpip/Parameters ...
